由用户创建的信息 WillWelker
11 July 2017 21:41
11 July 2017 19:30
Sublime text is a code editor that you might like. It is free to try forever or buy it when you want.
https://www.sublimetext.com/
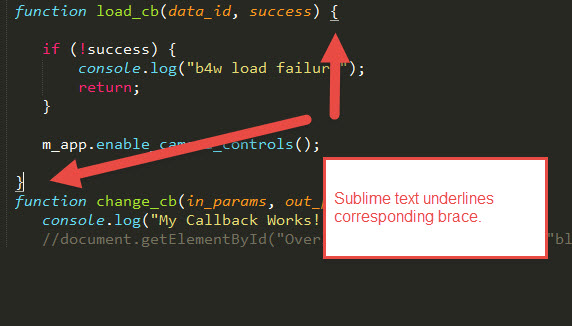
When your cursor is next to a curly brace, the corresponding one is underlined.
![]()
It has many cool functions, you might watch a few YouTube videos about it.
https://www.sublimetext.com/
When your cursor is next to a curly brace, the corresponding one is underlined.

It has many cool functions, you might watch a few YouTube videos about it.
11 July 2017 19:11
You almost have it. Your problem was scope. Your custom function was declared inside the load_cb function instead of after it.
Should be:
Should not be:
Working project example attached if you need it.
Should be:
function load_cb(data_id, success) {
if (!success) {
console.log("b4w load failure");
return;
}
m_app.enable_camera_controls();
}//this is the closing brace for load_cb
function change_cb(in_params, out_params) {
console.log("My Callback Works!")
//document.getElementById("OverlayOne").style.display = "block";
}
Should not be:
function load_cb(data_id, success) {
if (!success) {
console.log("b4w load failure");
return;
}
m_app.enable_camera_controls();
// place your code here
// MY CUSTOM FUNCTION
function change_cb(in_params, out_params) {
document.getElementById("OverlayOne").style.display = "block";
// MY CUSTOM FUNCTION
}
}
Working project example attached if you need it.
11 July 2017 11:39
Take a look at this video:
https://www.youtube.com/watch?v=6wI7RgmcK0A
If you still have trouble, go ahead and attach your JavaScript file so we can see it all.
https://www.youtube.com/watch?v=6wI7RgmcK0A
If you still have trouble, go ahead and attach your JavaScript file so we can see it all.
11 July 2017 01:42
No worries,
This is not simple stuff but it gets easier lol.
So you are dealing with two versions of your project. The dev version has links to all the code libraries you could possibly use. The compiled version includes only the parts that you ended up using and wraps them up into the final HTML, JS and CSS that you will need when you run your app from the website server.
The next thing to understand is that your app needs to run from a server (HTML export needs no server). With Blend4Web installed, Blender fires up a server on your local machine to help with this. So you can run your project from this server.
http://localhost:6687/projects/my_project/my_project.html
Your SDK directory is the root of this server.
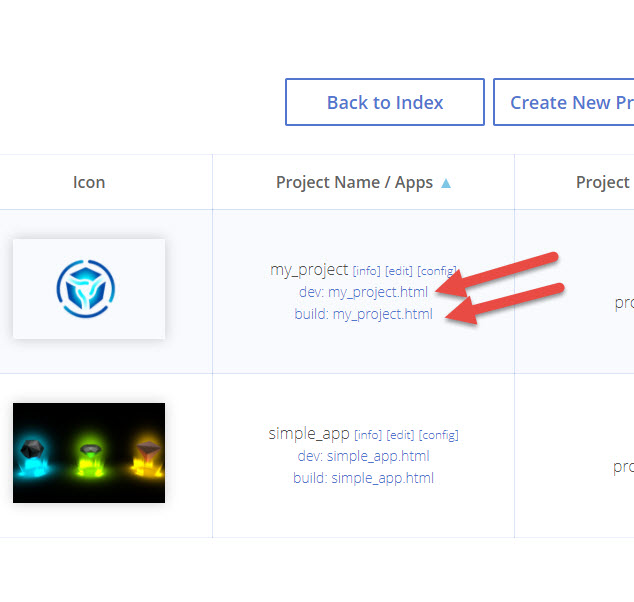
From your Project Manager, you can open either your dev version or your build version (if you have built it).
![]()
So if you pull your app files out of the server location, they won't run.
The "Deploy" function in the project manager gathers all your files and puts them into a .zip folder that you can download from the local server. Unzip these files and upload them to your website server and they will work.
So make your app,
Convert Assets- makes alternate file formats for various browsers,
Build- compiles your project,
Deploy- Moves files into a zip folder,
download zip file, unzip and upload to your website.
This is not simple stuff but it gets easier lol.
So you are dealing with two versions of your project. The dev version has links to all the code libraries you could possibly use. The compiled version includes only the parts that you ended up using and wraps them up into the final HTML, JS and CSS that you will need when you run your app from the website server.
The next thing to understand is that your app needs to run from a server (HTML export needs no server). With Blend4Web installed, Blender fires up a server on your local machine to help with this. So you can run your project from this server.
http://localhost:6687/projects/my_project/my_project.html
Your SDK directory is the root of this server.
From your Project Manager, you can open either your dev version or your build version (if you have built it).

So if you pull your app files out of the server location, they won't run.
The "Deploy" function in the project manager gathers all your files and puts them into a .zip folder that you can download from the local server. Unzip these files and upload them to your website server and they will work.
So make your app,
Convert Assets- makes alternate file formats for various browsers,
Build- compiles your project,
Deploy- Moves files into a zip folder,
download zip file, unzip and upload to your website.
10 July 2017 19:13
Couple of links that might help:
Moto G Debug Mode
This will let you see what errors you are getting:
Remote Debugging with Chrome on Android.
Moto G Debug Mode
This will let you see what errors you are getting:
Remote Debugging with Chrome on Android.
10 July 2017 12:40
You could probably do it with an invisible line parented to the camera and use a collision sensor.
API Link.
API Link.
10 July 2017 04:56

