由用户创建的信息 Roman_Sementsov
22 June 2015 17:38
Hello and welcome to the forum.
The engine specifics requires reloading after quality changes.
The easiest way to check quality for .json-export is to open it with the Viewer application.
If you are writing your own app, you can set the quality level before the scene loading. In this case, you just need to add quality level to the init options.
You can take the quality level from URL. For parsing URL there is the "get_url_params" function in the "app.js" addon.
URL = "http://192.168.88.114/your_app/your_app.html?quality=ULTRA"
If you want to change quality you should change the "quality" URL param and reload your page.
The engine specifics requires reloading after quality changes.
The easiest way to check quality for .json-export is to open it with the Viewer application.
If you are writing your own app, you can set the quality level before the scene loading. In this case, you just need to add quality level to the init options.
You can take the quality level from URL. For parsing URL there is the "get_url_params" function in the "app.js" addon.
URL = "http://192.168.88.114/your_app/your_app.html?quality=ULTRA"
var url_params = m_app.get_url_params();
var level = "LOW";
if (url_params && "quality" in url_params)
level = url_params["quality"];
m_app.init({
// . . .
quality: level, // "LOW", ""HIGH"" or "ULTRA"
// . . .
If you want to change quality you should change the "quality" URL param and reload your page.
19 June 2015 16:36
19 June 2015 16:18
19 June 2015 10:58
Hello.
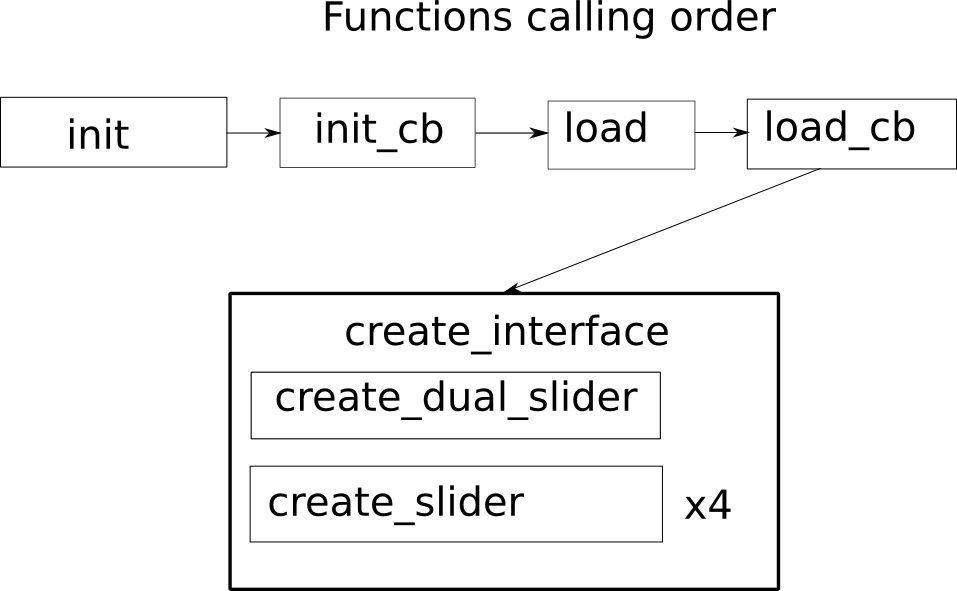
Here's the functions calling scheme of this app.
![]()
1) init - application initialization (it's called in code_snippets.js script)
2) init_cb - initialization callback function
3) load - loading the .json file
4) load_cb - loading callback function
5) create_interface - application interface creation. It creates only sliders and calls the next functions:
- create_dual_slider - "Weight" slider creation. This slider uses two shape keys: "fatten" and "shrink". When slider value < 0, it applies "shrink" key, and when slider value >= 0 it applies "fatten" key.
- create_slider - creation of one slider for changing shape key value. It's called 4 times to create "Sadness", "Waist Height", "Dwarfness", "Shorts/Pants" sliders. It's not API function.
Slider and two labels (name and value) are put into slider_container html-element. Then slider_container is put into main_sliders_container html-element. This construction allows to move easily all sliders and labels if it's necessary.
Here's the functions calling scheme of this app.

1) init - application initialization (it's called in code_snippets.js script)
2) init_cb - initialization callback function
3) load - loading the .json file
4) load_cb - loading callback function
5) create_interface - application interface creation. It creates only sliders and calls the next functions:
- create_dual_slider - "Weight" slider creation. This slider uses two shape keys: "fatten" and "shrink". When slider value < 0, it applies "shrink" key, and when slider value >= 0 it applies "fatten" key.
- create_slider - creation of one slider for changing shape key value. It's called 4 times to create "Sadness", "Waist Height", "Dwarfness", "Shorts/Pants" sliders. It's not API function.
Slider and two labels (name and value) are put into slider_container html-element. Then slider_container is put into main_sliders_container html-element. This construction allows to move easily all sliders and labels if it's necessary.
18 June 2015 17:39
на моём сайте есть фоновое изображение которое перекрывается сейчас экраном движка
Попробовал собрать простой пример по вашему описанию

Сам пример:
example_26.zip
Не забудьте настроить браузер для просмотра примера
18 June 2015 15:26
Добрый день.
Не совсем понял, что вы имели ввиду.
Если вы используете экпорт в .json формат, пишете логику работы приложения самостоятельно и хотите чтобы ваше приложение выглядело как тут (смотрите способ 3: веб-приложение), то необходимо при инициализации приложения передать параметр alpha: true :
Если же вы используете экспорт в html, то тут другая ситуация. При просмотре сцены используется приложение webplayer. Обратите внимание на сцену в этой статье, результат должен быть примерно таким?
Не совсем понял, что вы имели ввиду.
Если вы используете экпорт в .json формат, пишете логику работы приложения самостоятельно и хотите чтобы ваше приложение выглядело как тут (смотрите способ 3: веб-приложение), то необходимо при инициализации приложения передать параметр alpha: true :
exports.init = function() {
m_app.init({
canvas_container_id: "canvas_cont",
callback: init_cb,
physics_enabled: false,
alpha: true,
report_init_failure: false
});
}
Если же вы используете экспорт в html, то тут другая ситуация. При просмотре сцены используется приложение webplayer. Обратите внимание на сцену в этой статье, результат должен быть примерно таким?
08 June 2015 10:17
04 June 2015 17:21
Мобильные устройства так же можно отлаживать через консоль.
Имеется статья на эту тему.
Она на английском, но там можно разобраться даже без знания языка по картинкам.
Для хрома на андройде:
Выражаясь простыми словами, могу сказать что нужно найти в настройсках телефона раздел about phone (о телефоне), найти там серийный номер (build number) и 7 (!) раз нажать на него. Тогда в меню будут доступны настройки для разработчиков. Там надо будет проставить галочку usb debagging (не знаю как в русской версии будет звучать) и подключить телефон через usb к ПК. Далее открыть хром, прописать в консоли chrome://inspect выбрать нужный телефон и будет доступна его консоль
Имеется статья на эту тему.
Она на английском, но там можно разобраться даже без знания языка по картинкам.
Для хрома на андройде:
Выражаясь простыми словами, могу сказать что нужно найти в настройсках телефона раздел about phone (о телефоне), найти там серийный номер (build number) и 7 (!) раз нажать на него. Тогда в меню будут доступны настройки для разработчиков. Там надо будет проставить галочку usb debagging (не знаю как в русской версии будет звучать) и подключить телефон через usb к ПК. Далее открыть хром, прописать в консоли chrome://inspect выбрать нужный телефон и будет доступна его консоль
04 June 2015 16:00
04 June 2015 15:47
Не могли бы вы сохранить страницу "chrome://gpu" (ctrl + s) и выслать нам?
Так же хотелось бы узнать подробнее про ваш проект. А именно число draw call'ов. Не могли бы вы перед экспортом запустить наш сервер разработчика, проставить галочку "run in viewer", произвести экспорт
![]()
и посмотреть число draw call'ов (верхний правый угол, зеленый шрифт на черном фоне)
Так же хотелось бы узнать подробнее про ваш проект. А именно число draw call'ов. Не могли бы вы перед экспортом запустить наш сервер разработчика, проставить галочку "run in viewer", произвести экспорт

и посмотреть число draw call'ов (верхний правый угол, зеленый шрифт на черном фоне)


.png)
.png)