由用户创建的信息 Roman_Sementsov
02 February 2016 10:09
02 February 2016 10:00
Как у Вас получился такой чистый html? Вы сами код прописывали? Подключение библиотек и т.д.? А то у меня при экспорте в html куча неорганизованного кода выскакивает :С
И файлов больше 4х..
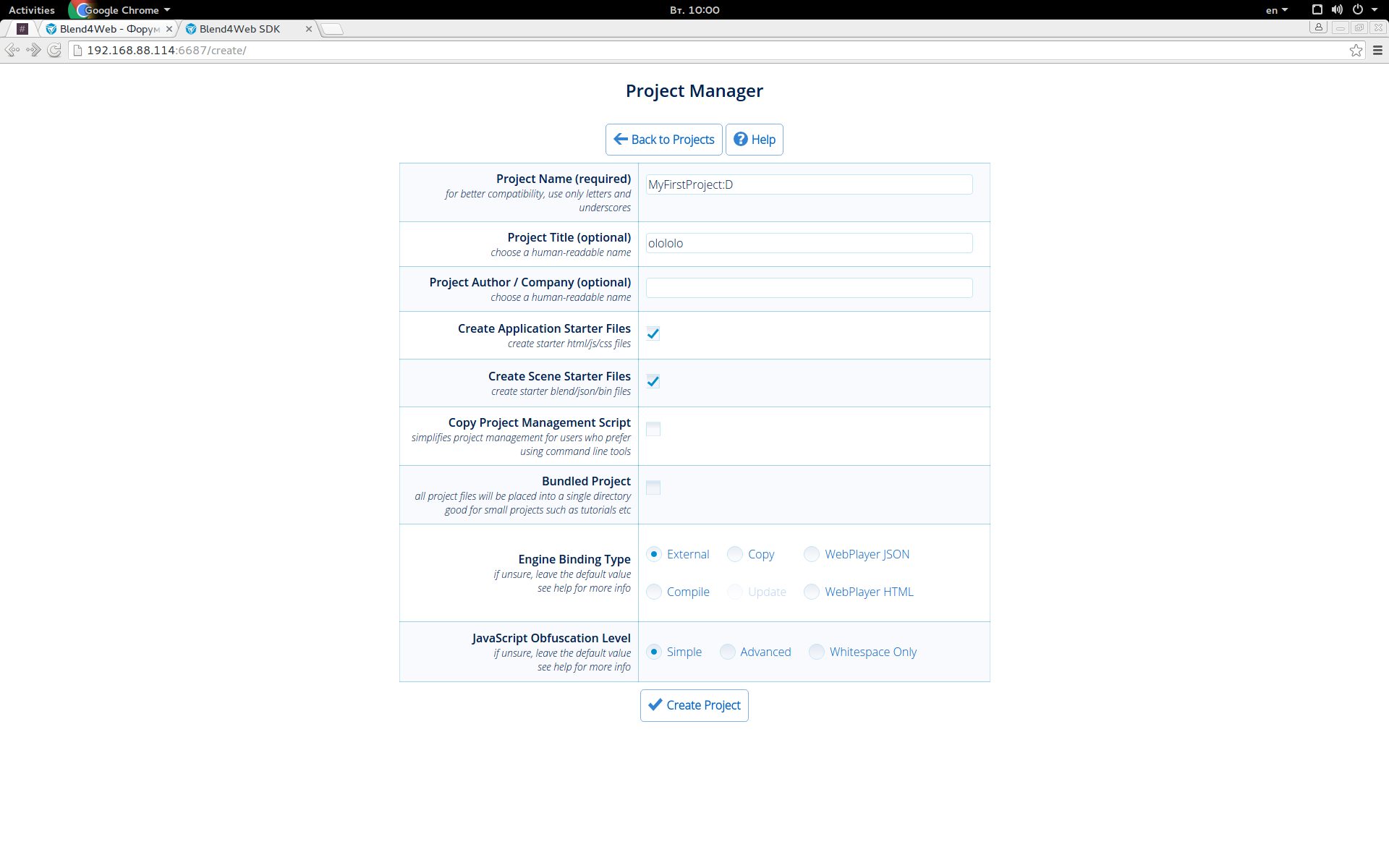
Нет, я сделал этот пример используя менеджер проектов. Он сам создает все исходные файлы, если галочки проставить там при создании проекта:
- html, js, css (находятся по адресу SDK/apps_dev/YOUR_PROJ_NAME/)
- blend (находятся по адресу SDK/blender/YOUR_PROJ_NAME/)
- json, bin (находятся по адресу SDK/deploy/assets/YOUR_PROJ_NAME/)

Надо только потом их открыть и слегка отредактировать. Странно что у вас все файлы находятся в одной директории.
При экспорте в html создается готовый файл, в него не стоит залазить. Туда запакованы ресурсы, движок, приложение Webplayer, для просмотра сцены. Все это минифицируется и ужимается в тяжелопонятные крякозябры.
02 February 2016 09:52
Походу я не все скрипты прописала, судя по Вашему файлу
На первый взгляд всё верно, грузите движок, затем грузите ваш скрипт с логикой работы приложения. CSS проверим после того, как увидим трёхмерную сцену.
Позволите дать вам небольшой совет? Я в процессе отладки приложения использую консоль браузера. В самом обычном случае ее можно вызвать, назав F12 (кроме Mac'a там надо зажать, как правило, cmd + alt + i). Если что-то не так, сам браузер сообщит в консоле в чем дело. Движок поступает так же: при возникновении каких-либо неполадок он выводит сообщение об ошибке в консоль. Обычно помогает понять в чем дело и оперативно исправить ошибочку. Такая обратная связь приложения с разработчиком.
Попробуйте подправить скрипт, как я писал в сообщении выше
02 February 2016 09:46
Добрый день.
Я имел ввиду, надо объявить эту функцию.
Вот фрагмент вашего кода:
У вас небольшая опечатка: два раза объявлена функция loaded_cb и не объявлена load, которая вызывается в init_cb.
Давайте просто переименуем вехнюю load_cb в load, она как раз и грузит .json с настройками сцены. Будет выглядеть примерно так:
Заменила js, теперь вообще не грузит, load прописала.
Я имел ввиду, надо объявить эту функцию.
Вот фрагмент вашего кода:
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
canvas_elem.style.borderRadius = "inherit";
load();
}
function load_cb() {
data.load("contactMenu.json", loaded_cb);
}
function loaded_cb() {
app.enable_controls();
app.enable_camera_controls();
var canvas_elem = m_cont.get_canvas();
canvas_elem.addEventListener("mouseup", canvas_click_cb, false);
}
У вас небольшая опечатка: два раза объявлена функция loaded_cb и не объявлена load, которая вызывается в init_cb.
Давайте просто переименуем вехнюю load_cb в load, она как раз и грузит .json с настройками сцены. Будет выглядеть примерно так:
b4w.register("contactMenu", function(exports, require) {
var app = require("app");
var data = require("data");
var m_cont = require("container");
exports.init = function() {
app.init({
canvas_container_id: "contactFrameWrap",
callback: init_cb,
show_fps: false,
console_verbose: false,
autoresize: true
});
}
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
canvas_elem.style.borderRadius = "inherit";
load();
}
function load() {
data.load("contactMenu.json", loaded_cb);
}
function loaded_cb() {
app.enable_controls();
app.enable_camera_controls();
var canvas_elem = m_cont.get_canvas();
canvas_elem.addEventListener("mouseup", canvas_click_cb, false);
}
function canvas_click_cb(e) {
var x = m_mouse.get_coords_x(e);
var y = m_mouse.get_coords_y(e);
var obj = m_scenes.pick_object(x, y);
if (obj)
switch(m_scenes.get_object_name(obj)) {
case "Facebook":
window.open("https://www.facebook.com/")
break;
case "FacebookText":
window.open("https://www.facebook.com/")
break;
case "Vkontakte":
window.open("https://vk.com/")
break;
case "VkontakteText":
window.open("https://vk.com/")
break;
case "Email":
window.open("https://gmail.com/")
break;
case "EmailText":
window.open("https://gmail.com/")
break;
case "KakaoTalk":
window.open("https://kakaotalk.com/")
break;
case "KakaoTalkText":
window.open("https://kakaotalk.com/")
break;
case "Skype":
window.open("https://skype.com/")
break;
case "SkypeText":
window.open("https://skype.com/")
break;
}
}
});
b4w.require("contactMenu").init();
01 February 2016 16:47
01 February 2016 16:33
Пользуюсь Аддоном к Blender(у) для экспорта в HTML , есть вопрос
Можно ли дописать или может уже реализован такой функционал как размерная линия
То есть нужно реализовать как на картах Яндекса замер расстояния , задавая 2 точки и показывалось расстояние в см (в Яндексе в метрах).
У меня есть готовый на java script с таким функционалом , не могу разобраться куда его добавить , в какой файл
Добрый день и добро пожаловать на форум!
Для подключения собственного скрипта вам необходимо произвести экспорт в .json и написать свое приложение (при экспорте в .html получается готовый проект, использующия для просмотра сцены приложение Webplayer). Посмотрите на этот урок.
Готового функционала как размерная линия нету, поскольку это очень специфический функционал и его можно реализовать через API.
Если вы используете вид сверху как в картах от того же Яндекса, то могу посоветовать использовать в качестве размерной линии html - элементы. Будет выглядеть очень замечательно. Если вас заинтересует этот метод, могу описать вам его более подробно.
Если же вы решите делать его через объект сцены (через трехмерный объект) то тут надо будет задумать как лучше его сделать: через масштабирующийся объект, через процедурно генерирующиеся линии и т.д.
01 February 2016 12:34
Это все содержимое .js - файла? Давайте сделаем его вот таким:
b4w.register("contactMenu", function(exports, require) {
var app = require("app");
var data = require("data");
var m_cont = require("container");
exports.init = function() {
app.init({
canvas_container_id: "contactFrameWrap",
callback: init_cb,
show_fps: false,
console_verbose: false,
autoresize: true
});
}
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
canvas_elem.style.borderRadius = "inherit";
load();
}
function loaded_cb() {
app.enable_controls();
app.enable_camera_controls();
var canvas_elem = m_cont.get_canvas();
canvas_elem.addEventListener("mouseup", canvas_click_cb, false);
}
// Скопируйте и вставьте сюда вашу canvas_click_cb, она не объявлена
// Так же не объявлена load(), которая должна грузить .json
});
b4w.require("contactMenu").init();
Отправьте также сюда текст вашего основного html-файла, чтобы я проверил порядок загрузки скриптов. Ваш скрипт с логикой работы приложения должен грузить последним (после движка). И еще хотелось бы глянуть ваш css-файл со стилями.
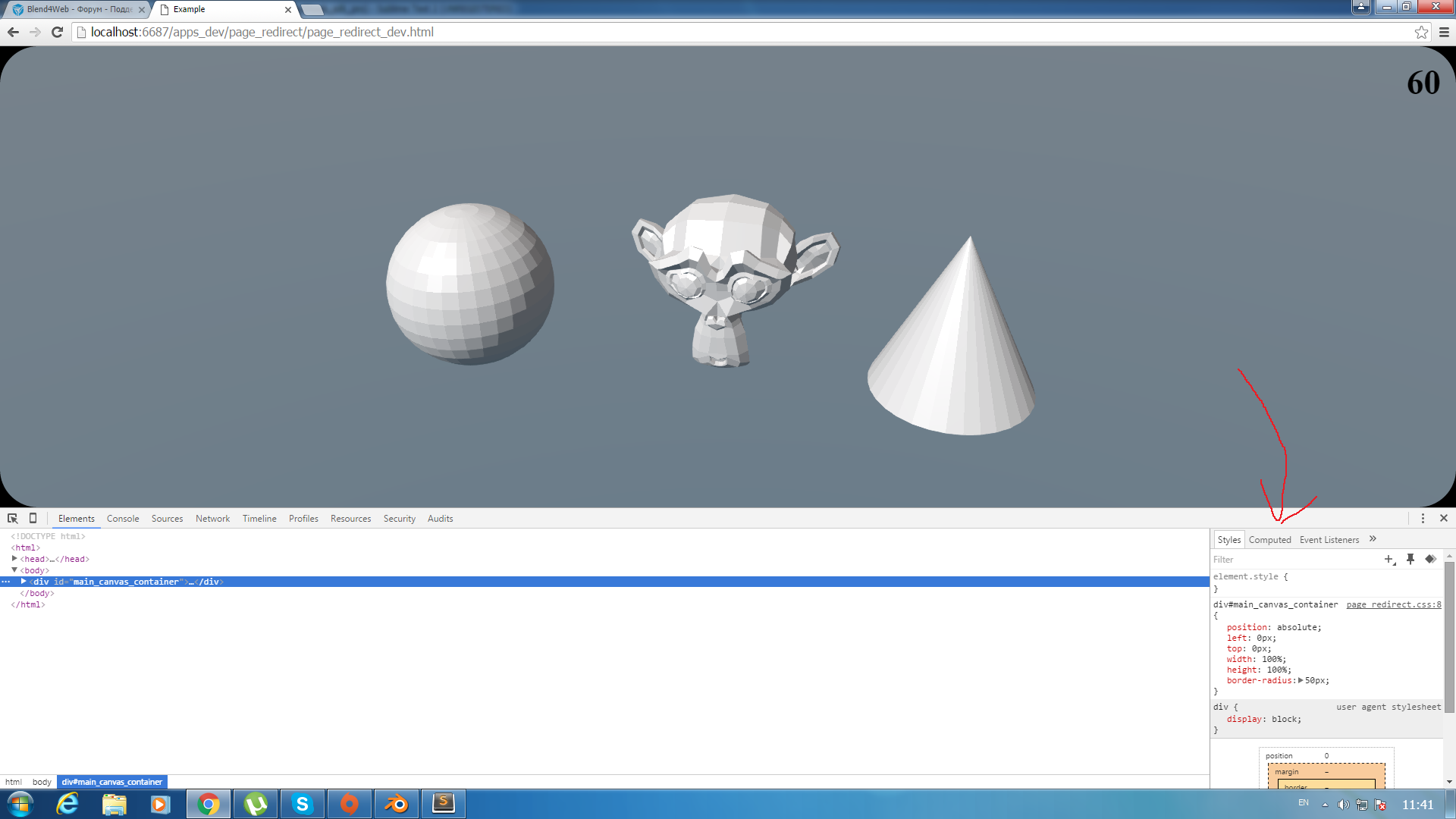
Если вы скинете сразу весь ваш проект - то нижнюю картинку мы превратим в верхнюю. Так будет быстрее
Кстати, некоторые функции не объявлены
01 February 2016 09:54
01 February 2016 09:44
31 January 2016 11:57
Все равно, спасибо! :)
Ну я так просто не сдамся.
Вы используете SDK или одиночную версию аддона?
Я для вас подготовил пример-заготовку. Я сделал его с использованием менеджера проектов (доступен в SDK). Вам надо будет произвести импорт этого примера для просмотра.
Установите SDK
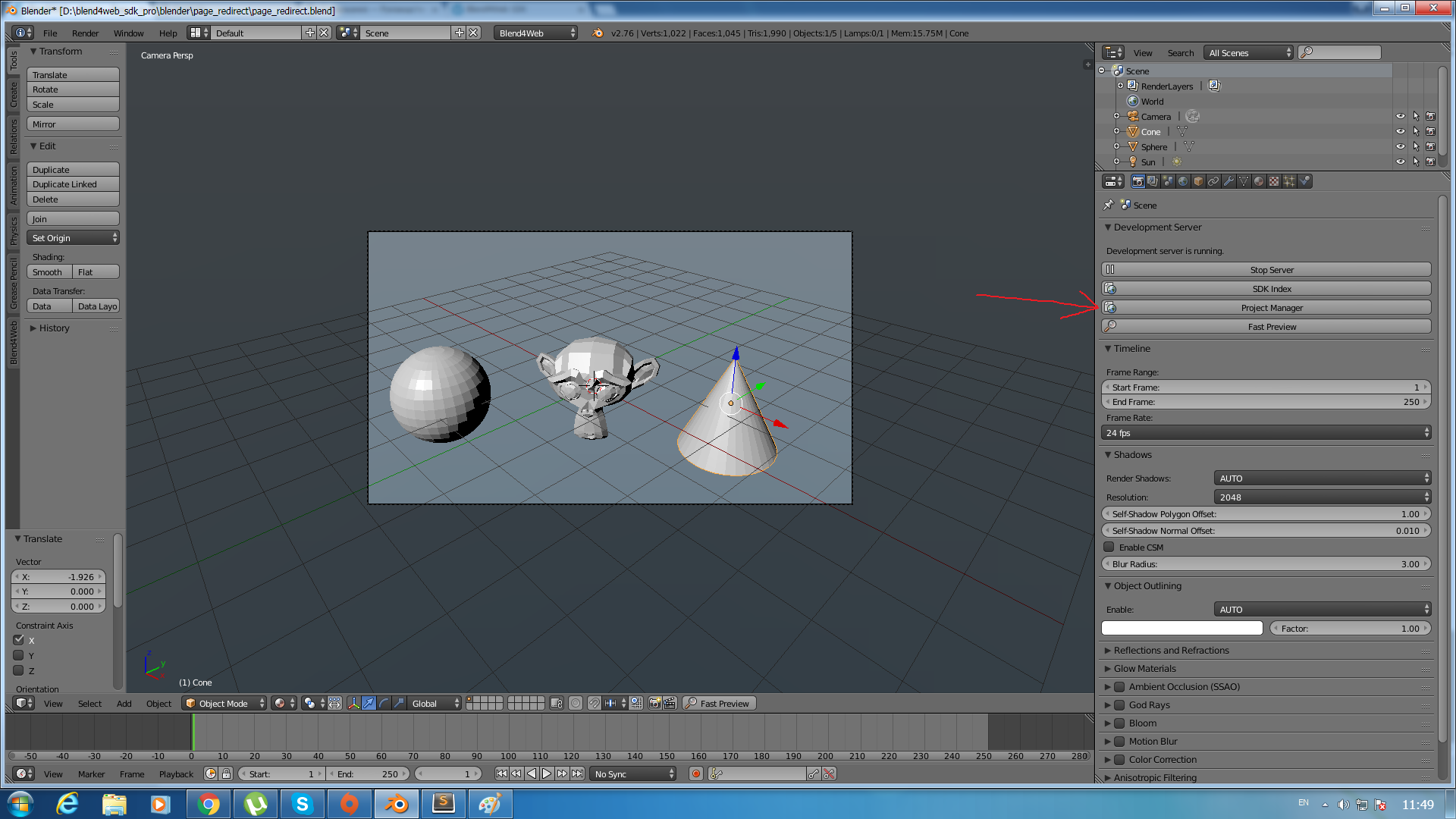
Запустите Blender и откройте менеджер проектов:

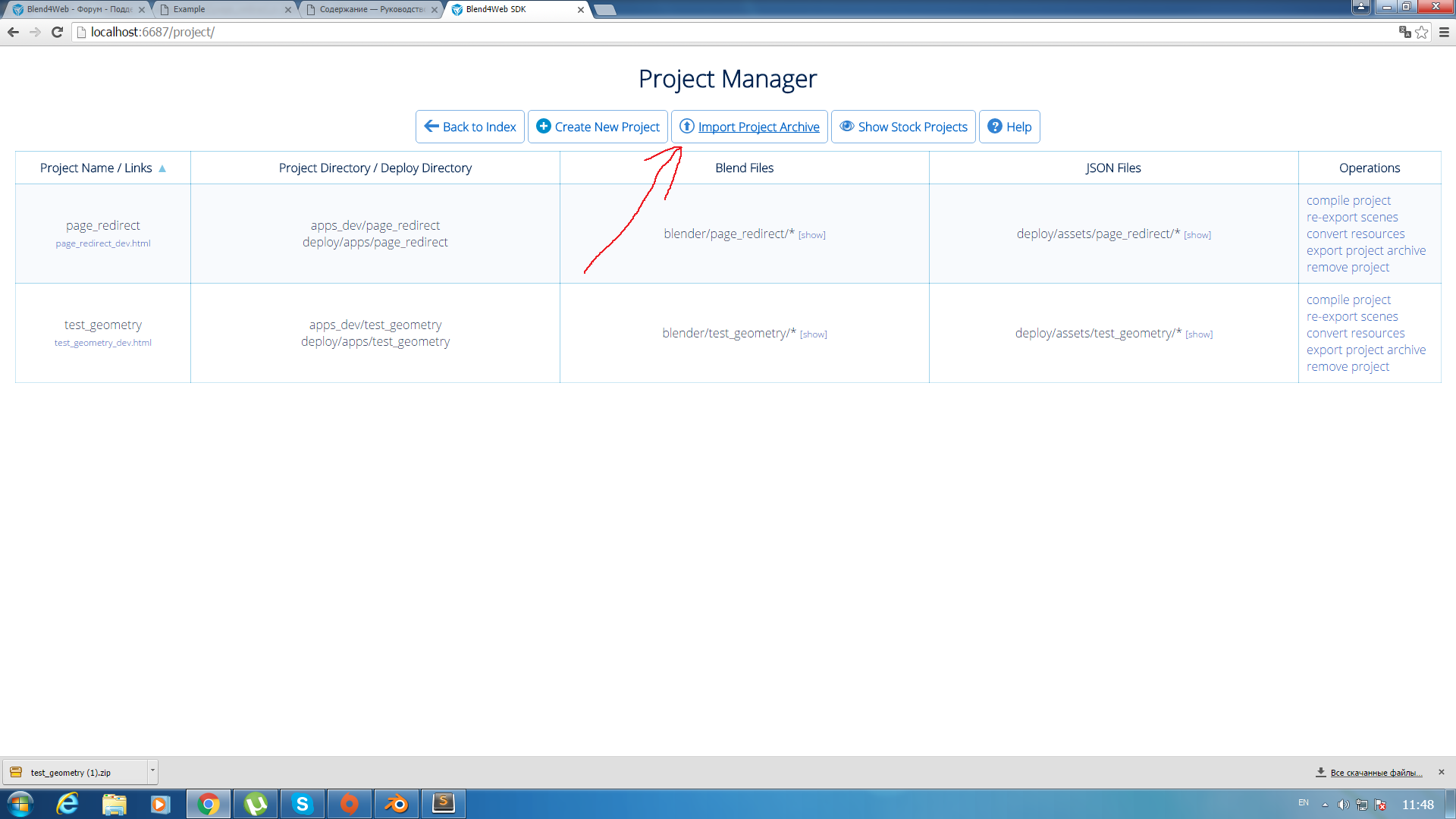
Перейдите в проекты и импортируйте мой пример.

У вас в директории SDK/apps_dev/ будет создана директория page_redirect/ (это я так назвал этот пример), в которой будут лежать .html, .js и .css файлы. Я попробовал чуть скруглить края, как вы говорили

Но вы можете сделать там все что угодно, задать любые стили. Для этого вам нужно подправить указанный .css файл
Сам .blend-файл после импорта будет находиться в директории: SDK/blender/page_redirect/
Попробуйте покликать на объекты сцены, будет открываться новое окно в браузере по клику на элемент.
Если я что-то забыл рассказать или что-то будет не понятно, пожалуйста, задавайте вопросы. Вот пример полноэкранного приложения (доказательство, что оно работает