由用户创建的信息 Brice
29 September 2017 22:22
Hello Juani thank you for your reply,
Yes Apply the scale is useful but in this case if you rotate an object in 2 or 3 axis and after you apply the rotation you lost the LOCAL Transform Orientation, LOCAL coordinates become GLOBAL coordinates.
It's more about the choice of the Rotation Mode for having good interpolations between keyframes when using LOCAL rotation axis, i think…
Yes Apply the scale is useful but in this case if you rotate an object in 2 or 3 axis and after you apply the rotation you lost the LOCAL Transform Orientation, LOCAL coordinates become GLOBAL coordinates.
It's more about the choice of the Rotation Mode for having good interpolations between keyframes when using LOCAL rotation axis, i think…
29 September 2017 12:54
29 September 2017 09:59
Hi everybody,
i try to animate objects rotation along the Z local axis, inside Blender all is good but when i click on the "Fast Preview" B4W Button, objects placements are not good… ( See attachments files )
Is there someone has an idea for rotating objects along Z LOCAL axis with good result please ?
Thank you for answers
i try to animate objects rotation along the Z local axis, inside Blender all is good but when i click on the "Fast Preview" B4W Button, objects placements are not good… ( See attachments files )
Is there someone has an idea for rotating objects along Z LOCAL axis with good result please ?
Thank you for answers
17 July 2017 22:14
Reply to post of user Pavel Kotov
Hi!
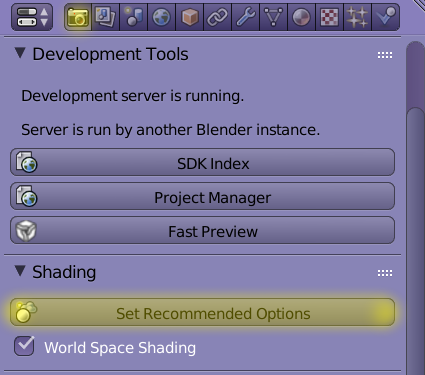
You need to choose " Set Recommended Options" under Render tab:
Blender shows other normals' settings by default. Pressing that button will put Viewport rendering as close as possible toWebGL rendering
Yeah !! what a Wizzard trick ! in this case just the "World Space Shading" checkbox is enough to correct the normal shading issue ;-)
Thanks a lot Pavel Kotov for this tip ;-)
15 July 2017 03:02
Hello,
i finally found how to obtain the same matcap effect with nodes.
I added a "Vector Transform" Node with this setting : ( Transform : Normal + From : "World" + To : "Camera" ),
the result in the web browser is as expected but in the Blender 3D viewport it's not the final effect of the web browser.
I share the .blend file with the matcap image for trying.
i finally found how to obtain the same matcap effect with nodes.
I added a "Vector Transform" Node with this setting : ( Transform : Normal + From : "World" + To : "Camera" ),
the result in the web browser is as expected but in the Blender 3D viewport it's not the final effect of the web browser.
I share the .blend file with the matcap image for trying.
14 July 2017 20:13
18 May 2017 17:38
18 May 2017 16:19
Hello,
i try to reproduce the Ray test like this exemple : https://www.blend4web.com/apps/code_snippets/code_snippets.html?scene=raytest (just clicking on a mesh surface for placing a spot on it, where the click is..)
When i try with an empty project i can make it works, but when i want to implement in an old already made scene i can't make it works… i always have the following error in my JS Console :
B4W ERROR: No physics for object Camera
I can not find where i can make this Camera enable to Physics, and i don't know why in a case the Camera has_physics, and why not in another case… who look like very close of the first case
In blender, here is my settings :
- Camera : [Physics Tab] -> Object Physics is checked, Physics Type = Static
- Plane for clicking on it : [Material Tab]-> Special Collision is checked
Thank you for your help,
… i really not understand how to set has_physics of my camera to true for make it works
i try to reproduce the Ray test like this exemple : https://www.blend4web.com/apps/code_snippets/code_snippets.html?scene=raytest (just clicking on a mesh surface for placing a spot on it, where the click is..)
When i try with an empty project i can make it works, but when i want to implement in an old already made scene i can't make it works… i always have the following error in my JS Console :
B4W ERROR: No physics for object Camera
I can not find where i can make this Camera enable to Physics, and i don't know why in a case the Camera has_physics, and why not in another case… who look like very close of the first case
In blender, here is my settings :
- Camera : [Physics Tab] -> Object Physics is checked, Physics Type = Static
- Plane for clicking on it : [Material Tab]-> Special Collision is checked
Thank you for your help,
… i really not understand how to set has_physics of my camera to true for make it works
30 March 2017 12:56
Reply to post of user Pavel Kotov
Hi!
Please use this setup for anchors:.anchor { background-color:pink; text-align: center; padding:10px 30px; border:2px solid black; color:black; position: absolute; }
:display: inline-block sets some offset to the anchors
Hello,
thank you for the tip finally it wasn't a bug ;-)
but it not seem to be the "display:inline-block;" the problem but the missing of "position:absolute;" css property.
I think it could be good to add "position:absolute;" in the HTML Anchor style for forcing anchors to always be at their correct places, something like :
<div class="anchor" style="transform: translate3d(783.417px, 575.545px, 0px); z-index: 1; visibility: visible; opacity: 1; position:absolute;">ANCHOR #1</div>
What the B4W team think about this ?
Appart of this, i really want to thank you all guys, you all do a really good job !
I'm testing B4W now since a few weeks ago and i'm forced to recognize the good team you are and I really appreciate the bridge you have succeeded to do between Blender and Web pages ! Congratulation for all the team !
28 March 2017 22:21
Hello,
i found a bug with anchors ( or Empties )
I animate 3 cylinders with 1 empty (anchor) parented to each cylinder.
In Blender the animation of empties is correct but in my project (web browser) there is a offset translation of my anchors #2 and #3. The anchor #1 is correct, the #2 have a translation and the #3 have double of #2… it seem to be exponential…
Maybe i did something wrong ?!
(You can download the project in attachment of this topic)
Thank you for your help ;-)
i found a bug with anchors ( or Empties )
I animate 3 cylinders with 1 empty (anchor) parented to each cylinder.
In Blender the animation of empties is correct but in my project (web browser) there is a offset translation of my anchors #2 and #3. The anchor #1 is correct, the #2 have a translation and the #3 have double of #2… it seem to be exponential…
Maybe i did something wrong ?!
(You can download the project in attachment of this topic)
Thank you for your help ;-)