是否有添加多种贴图分pass分别显示的计划
05 April 2016 13:51
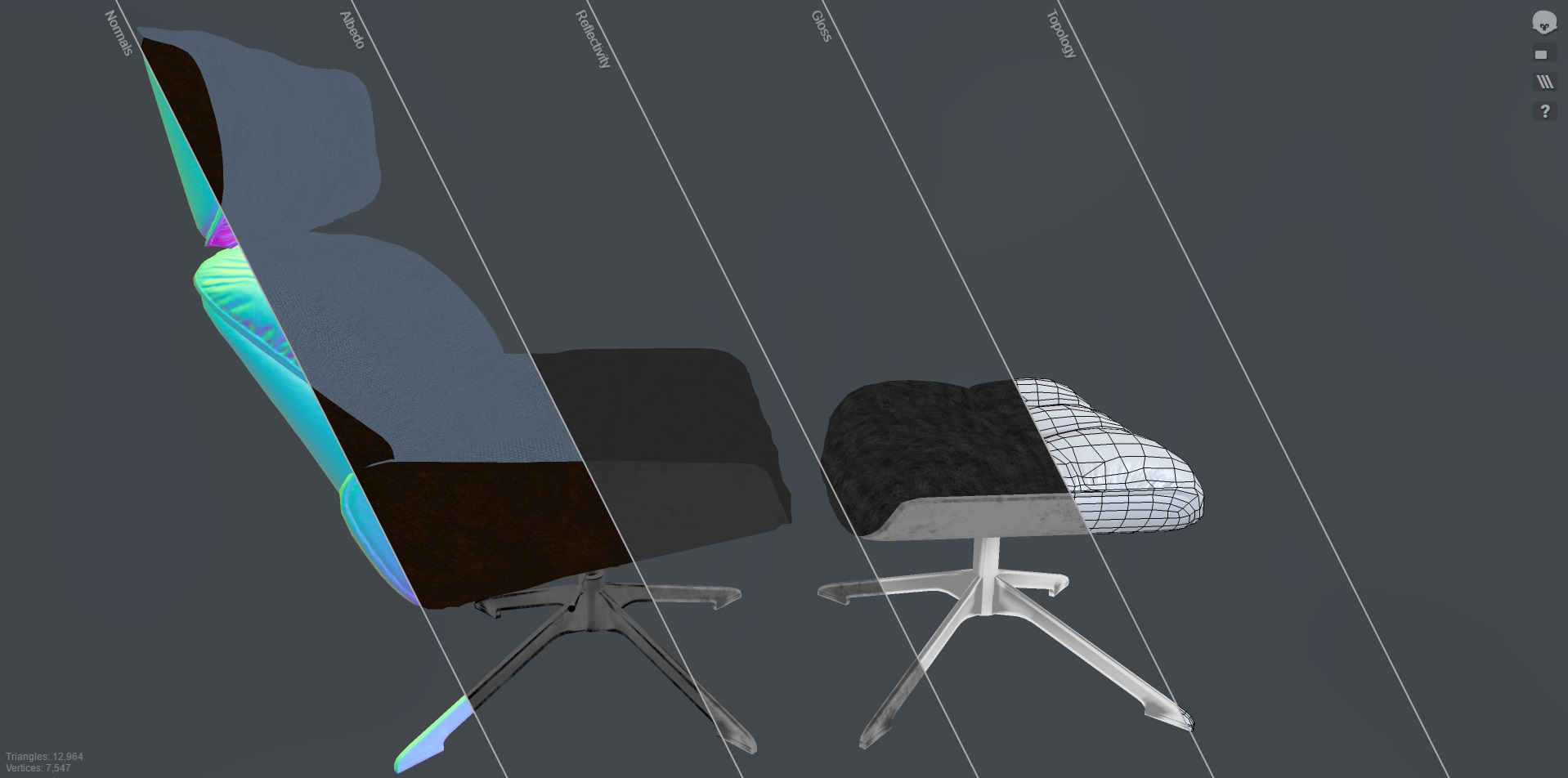
 pass.jpg
pass.jpg这是substance导出到marmoset 制作的webgl,可以分不同种贴图显示。blend4web是不是有小工具或者代码可以开启类似功能。
http://www.limuzi.net/webgl/chair_ii.html 这是marmoset 制作的3d内容。
BlenderCN.org
06 April 2016 10:29
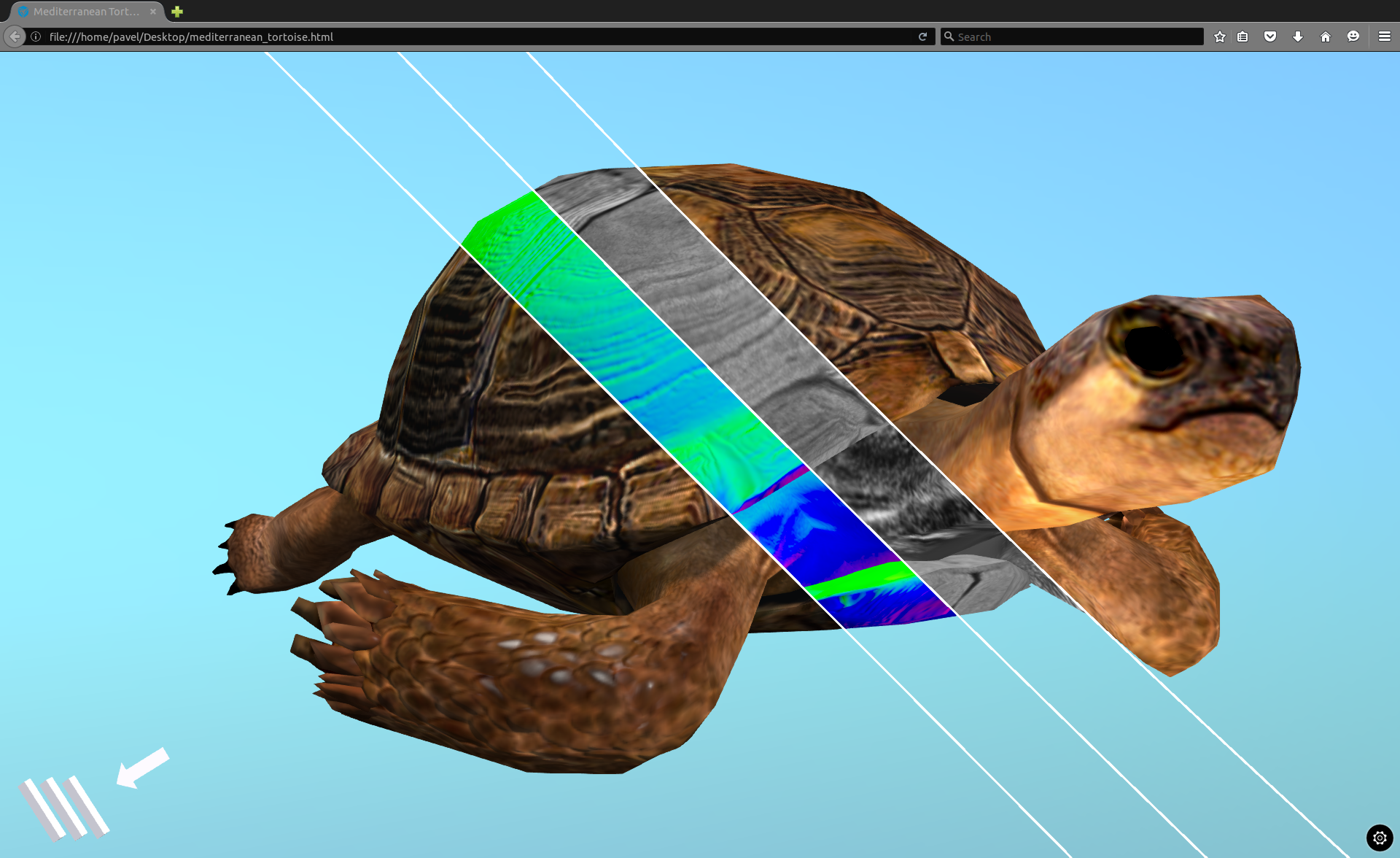
我用旧的 乌龟 做了一个例子。
由 View coordinates视图坐标更容易达到效果, 再加上我加了一些算术,使得更容易调整: 现在您可以透过 Value nodes值节点 来设置所有对象。左下角的按键是可点击的。且这些线是由 Alpha Clip片段 材质动画制成。
线框效果现在尚不能实现。但每个蒙版,每个纹理贴图输出可以这样使用。
![]()
mediterranean_tortoise.blend
mediterranean_tortoise.html
由 View coordinates视图坐标更容易达到效果, 再加上我加了一些算术,使得更容易调整: 现在您可以透过 Value nodes值节点 来设置所有对象。左下角的按键是可点击的。且这些线是由 Alpha Clip片段 材质动画制成。
线框效果现在尚不能实现。但每个蒙版,每个纹理贴图输出可以这样使用。

mediterranean_tortoise.blend
mediterranean_tortoise.html
06 May 2016 12:20
06 May 2016 15:34

