布料模拟工作流程
2014-07-04
在这篇文章中,我们将介绍一个由 Blend4Web 团队实行的顶点动画工作流程。用旗帜模型为例,我们将讨论以下议题:布料物理模拟,循环和烘培顶点动画,设置双面半透明材质,调整并且导出整个场景。您可以在免费Blend4Web SDK 里的deploy/tutorials/flag/下, 或 GitHub,找到免费的来源文件。
方便起见,我们将使用两个不同的档来工作。其一,我们将处理布料模拟 (flag_simulation.blend), ,而另一个 - 设置循环动画且准备好场景,以导出至引擎 (flag_cashes_mix.blend).
造型
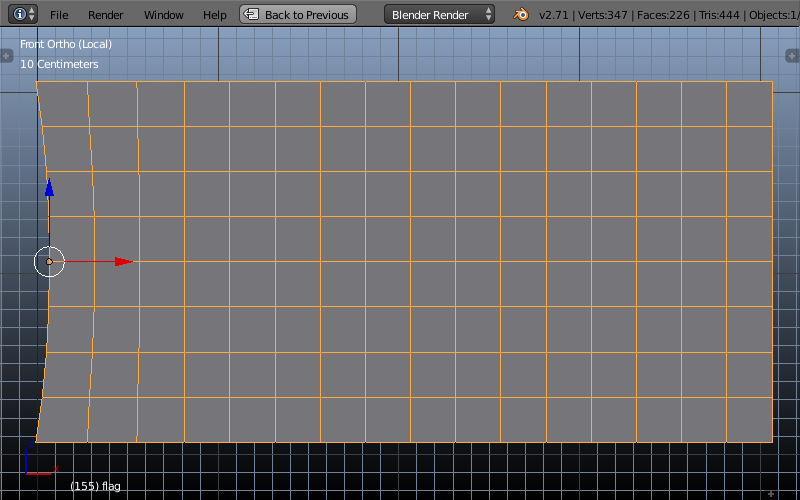
首先让我们制作旗帜,旗杆和环境。旗帜由细分平面做成,角落的些许拉伸是为了仿造旗杆拉紧的张力。该模型将作为一个模拟结构使用。

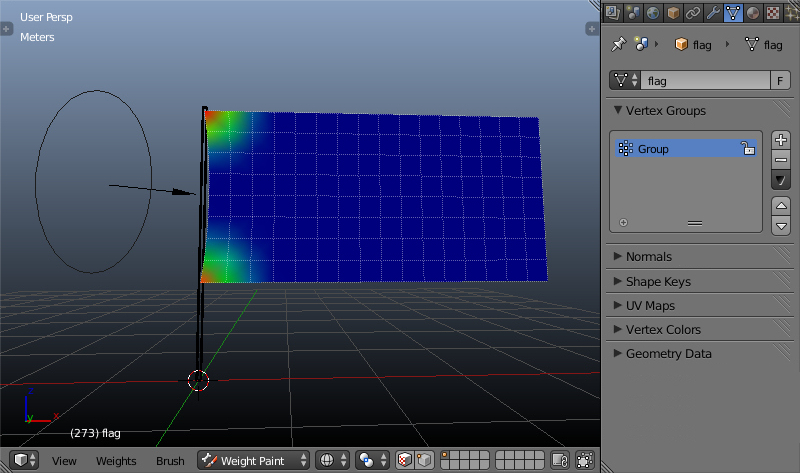
在 Weight Paint 权重绘制 模式中,我们选取靠近旗杆拉紧的顶点,并(命名为"Group 组")。这些位置是模拟影响最少的地方。
为了让旗帜飘动,我们创建了一个风力来源。

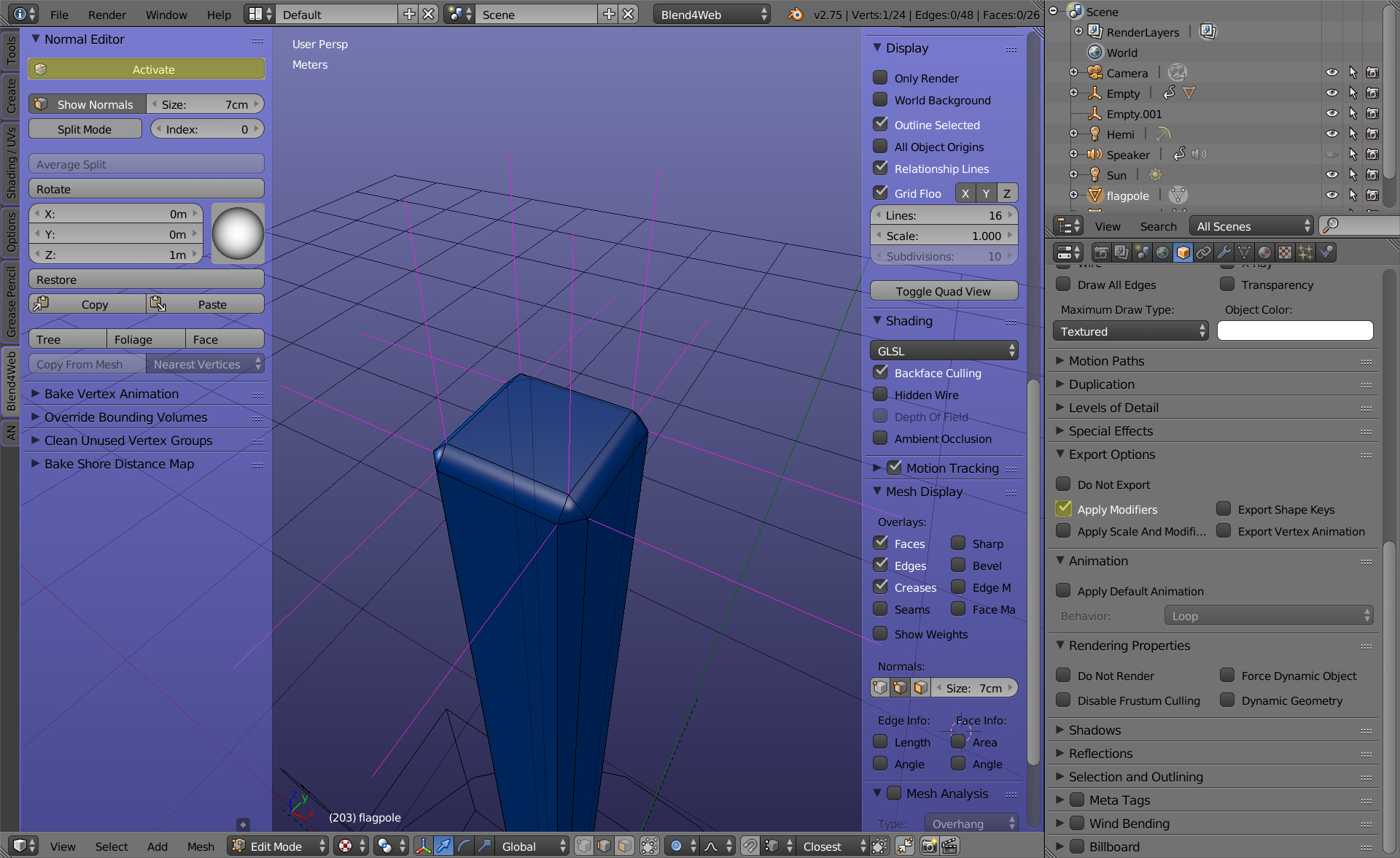
旗杆物件是一个带有 Bevel倒角 的方块拉长延伸而来。我们替这个物件开启 Smooth Shading光滑 模式。为了避免球体状着色,我们用 Normal Editor 法线编辑器来修正顶点的法线。编辑法线将自动启用 Activate 激活按钮输出。

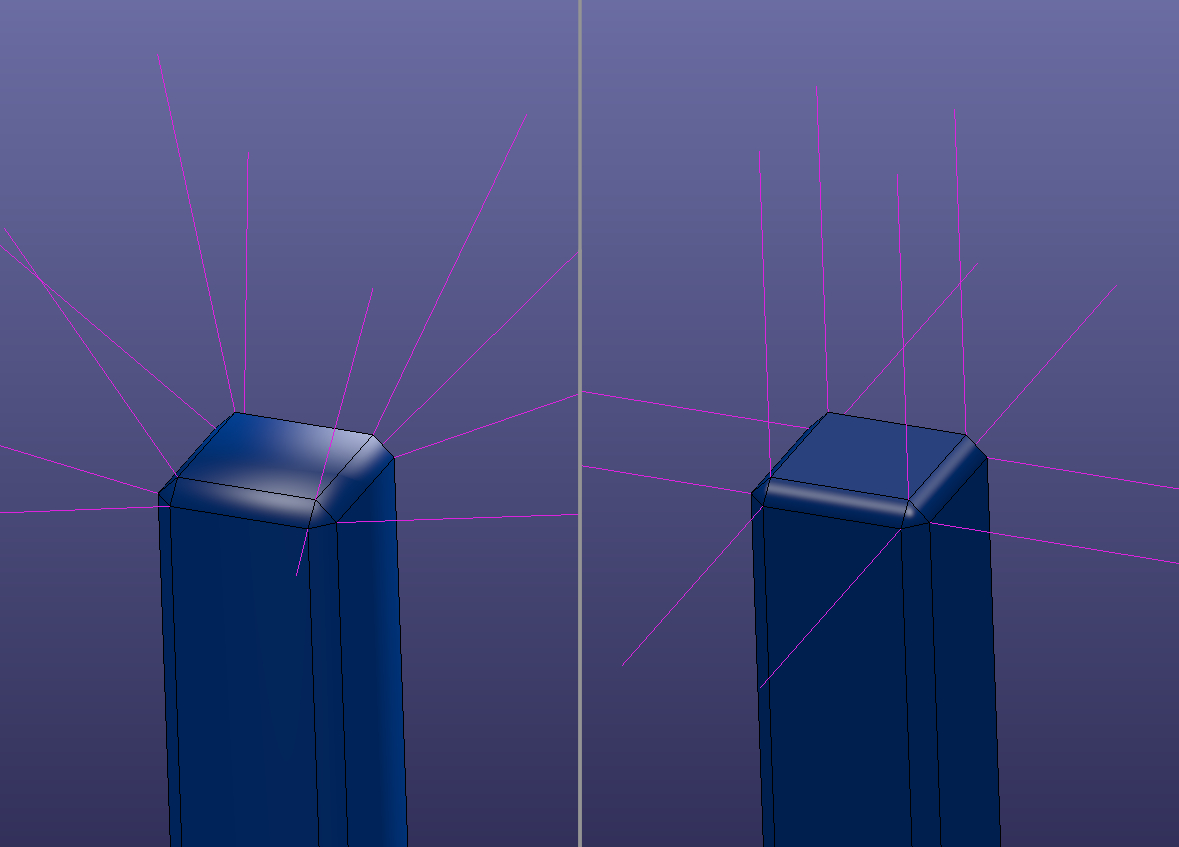
模型编辑前后的图像如下。左边:物件的外观明显有 low-poly低多边形 的网格感。右边:外观轮廓线因为 bevel倒角 而正确的勾勒出斜面,并营造出 high-poly高多边形 物件的假象。

接着这里同样用一个物件来模仿地球表面。在先前的教程中已阐述过程需天空的设置。
物理模拟
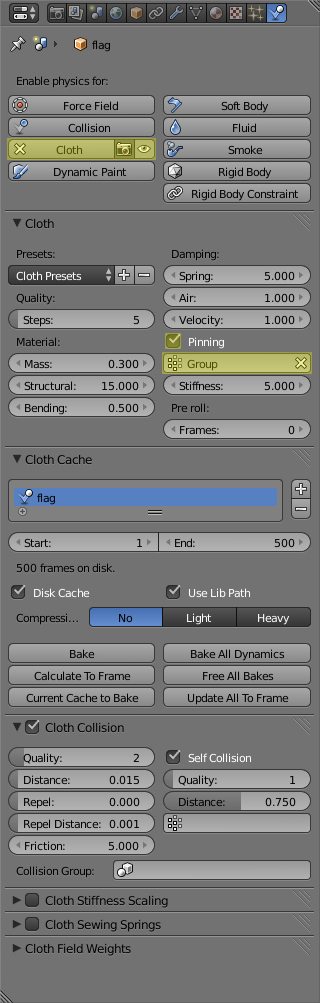
接下来设置的是物理模拟部分。让我们到Physics 物理标签下,启动Cloth 布料按钮并且调整物理参数。让我们激活Pinning 钉住选项。以下有一个栏位可以选择先前创建好的顶点组。

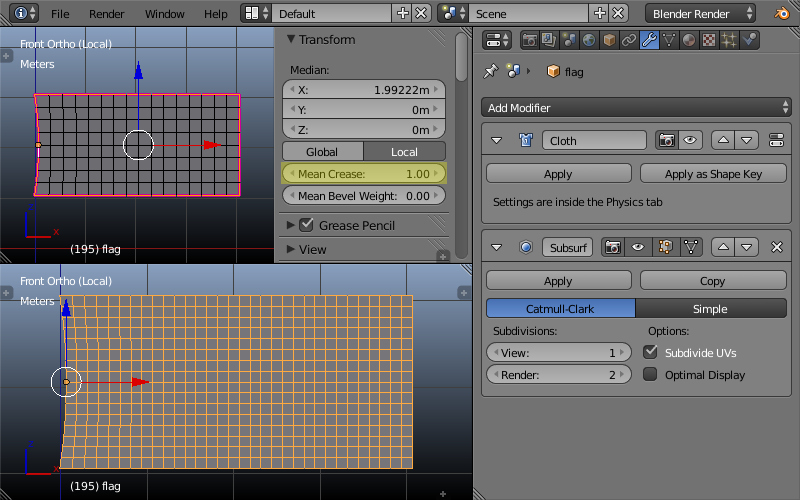
在激活了Cloth布料模式后,一个新的Cloth 布料 修改器自动的加在该物件上。接着加上Subsurf 细分表面 修改器,用来平滑变形的旗帜边。在Catmull-Clark激活状态下,这个修改器有圆滑边缘的作用。要避免如此让我们在编辑模式里使用Mean Crease 平均折痕按钮,属性 = 1 开至最大。

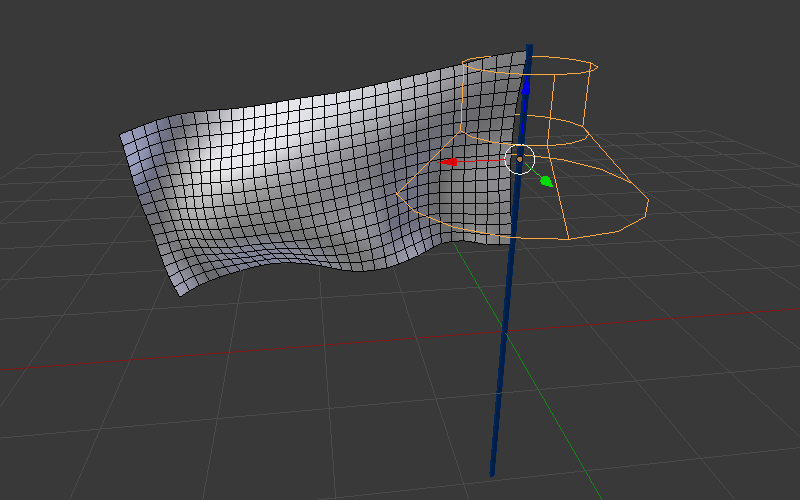
将动画以 point cache 点缓存导出
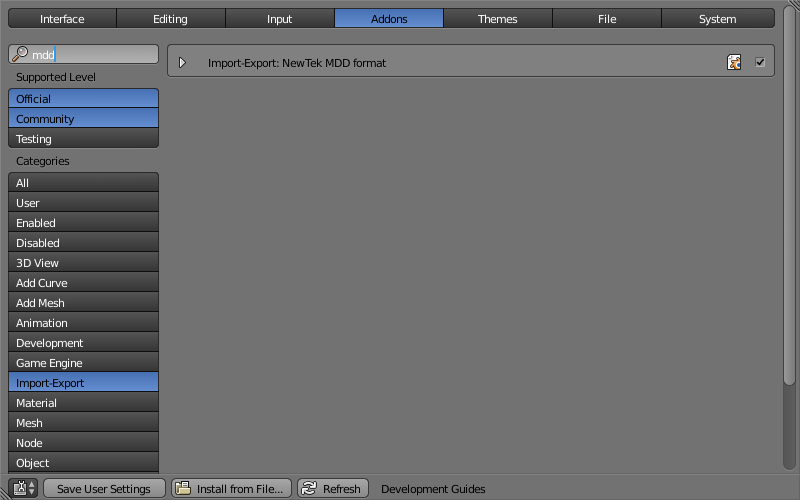
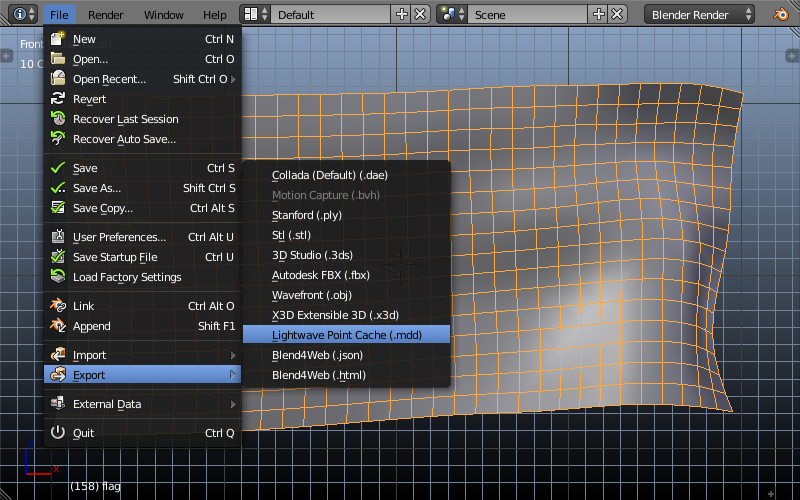
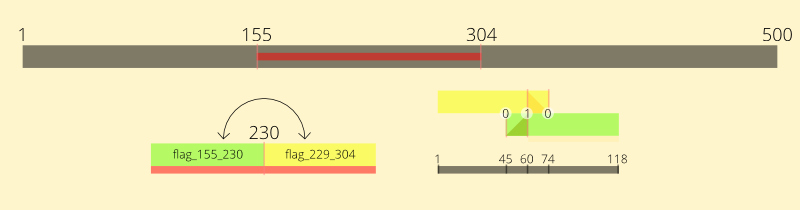
让我们准备来源档,来设置无缝循环动画。在模拟结束后,从所有的帧范围内选取一段(155到304帧),其中第一和最后帧大致相同。用 Shift +左/右箭头热键切换比较,是方便的。让我们标记这个范围的中间(例如230帧)。现在我们将用 Lightwave Point Cache 点缓存格式(.mdd) 导出两个范围的动画序列(155-230 和 230-304帧)名为 flag_155_230.mdd 与 flag_229_304.mdd。在激活NewTek MDD 格式 addon后,即可使用此导出选项。这些缓存将会在稍后建立最终场景时用上。


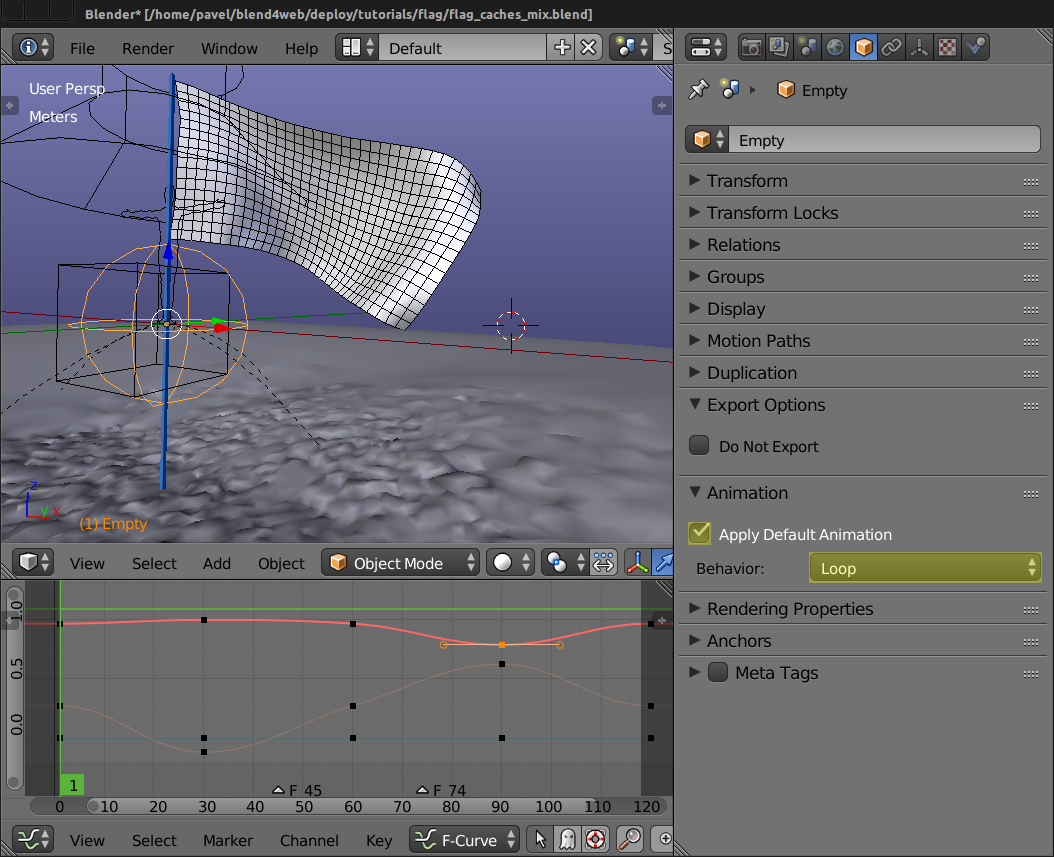
无缝动画
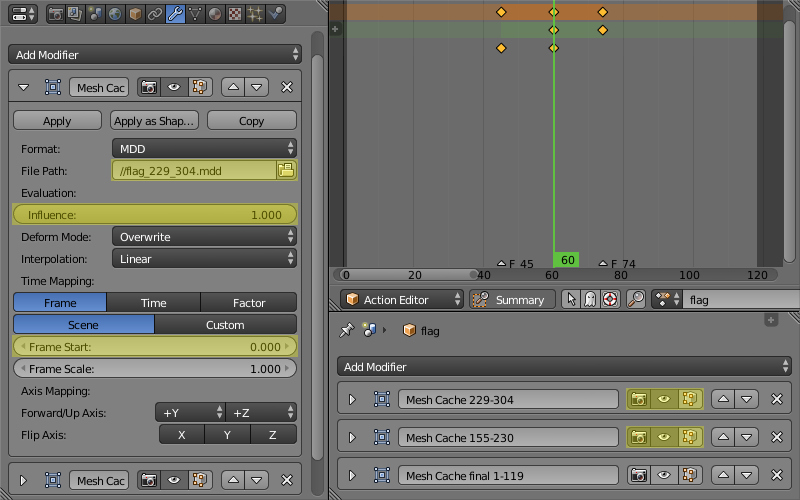
让我们移动先前准备好的物件,进入目标场文件中(flag_caches_mix.blend )。我们将移除旗帜所有的修改器,除了Subsurf细分表面,我们会将他应用在物件上。我们加入三个新的 Mesh Cache modifiers 网格缓存 修改器。装载准备好的 flag_229_304.mdd 和 flag_155_230.mdd 缓存进入到前两个修改器中,剩下一个不激活 - 等等会用到。

我们可以很容易地实现无缝动画循环。只要动画的两半调换,并交叠他们双方一点。我们将在修改器里通过插入关键帧 Influence 影响 值,在重叠的区域混合它们。

我们将中间结构清除,并将结果导入到另一个缓存 - final_flag_1_119.mdd 。在先前的Mesh Cache 网格缓存 修改器里导入它(同时将上两个Mesh Cache网格缓存 修改器关闭)。现在我们完成了无缝顶点动画。
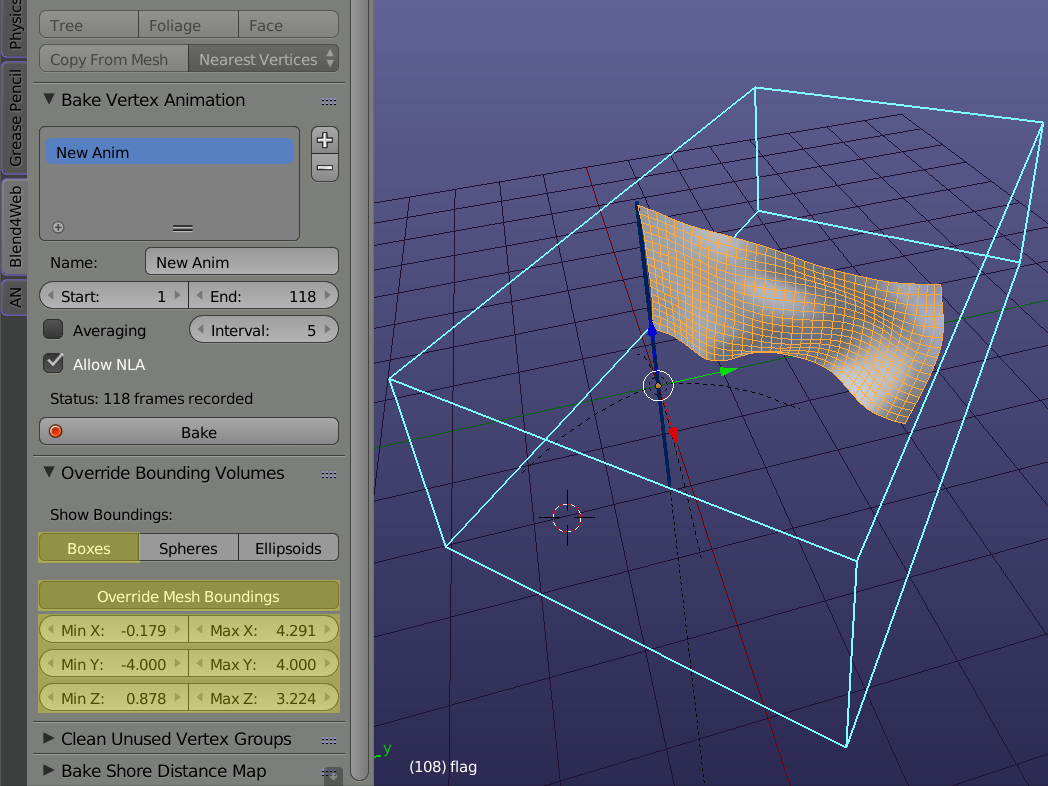
烘培和输出顶点动画
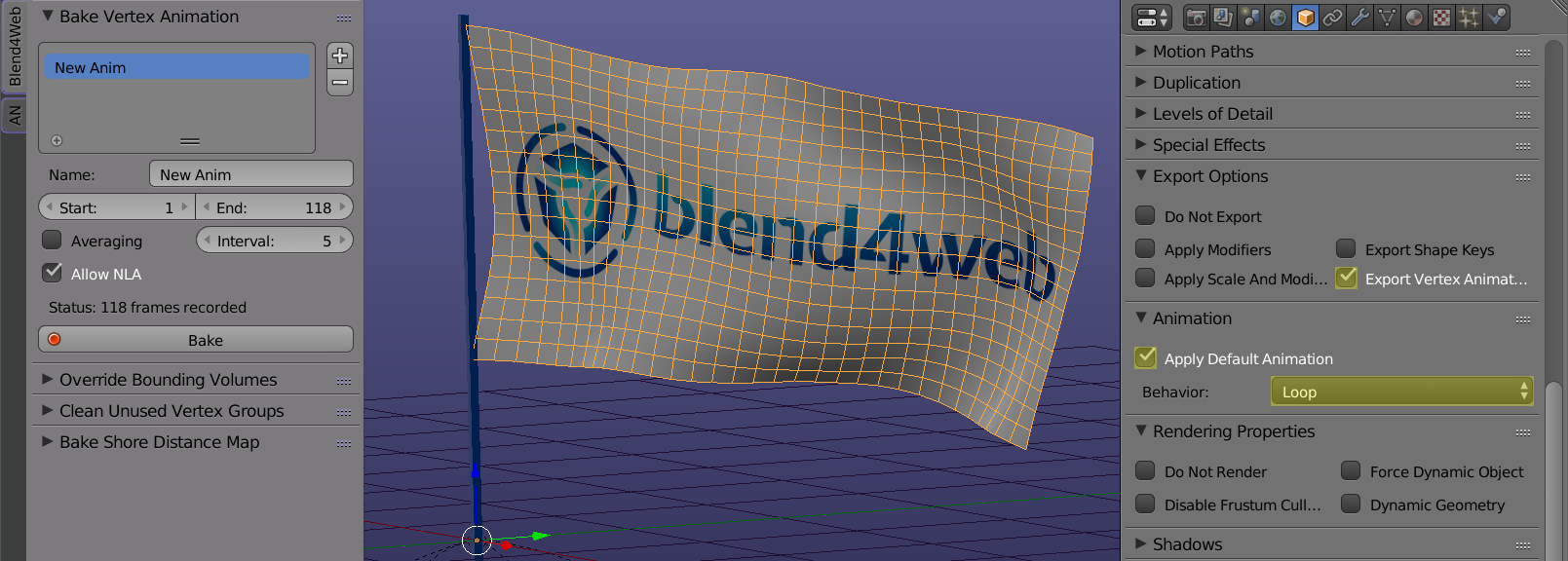
我们需要在Bake Vertex Animation烘焙顶点动画 工具导出它的发动机之前,先烘焙顶点动画。经过烘焙,让启用的对象设置 Export vertex animation导出顶点动画 选项。另外,应用默认的动画和循环方案必须能够循环动画,这是自动分配给旗帜,播放。在输出到引擎之前,我们需要透过烘培顶点动画工具来烘培物件顶点。烘培后,在物件设置中我们开启输出顶点动画选项。并开启 Apply Default Animation应用默认动画 和 Loop循环 拨放动画,这会自动应用在旗帜上。

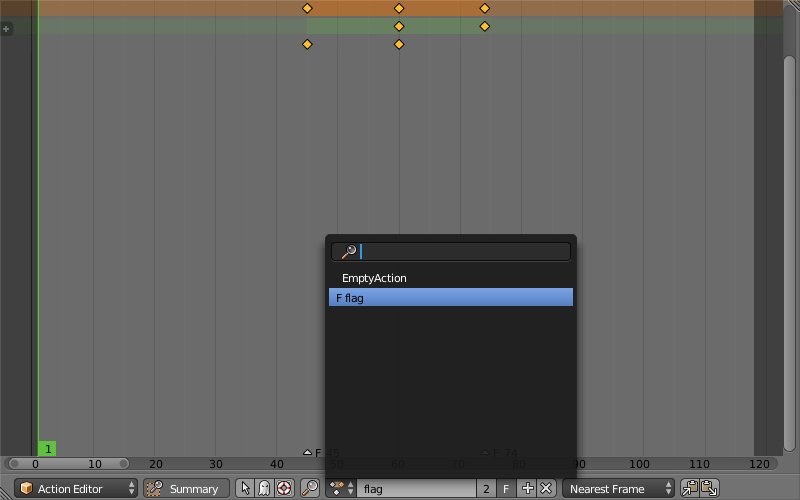
在输出之前我们需要移除修改器参数所影响的动画,否则引擎会忽视顶点动画。我们激活此辅助动画的Fake User假用户模式(F 键)以防止它在Blender重新打开后消失。

设定边界体积
引擎使用物件边界体积方式来优化计算机效能,一般说来,会自动计算。同时,在顶点和骨骼动画的情况下,几何模型会超出边界体积。因此,物件(或它的阴影)会消失。在这种情况下,Override Bounding Volumes覆写边界体积工具可以人为地扩大体积范围。

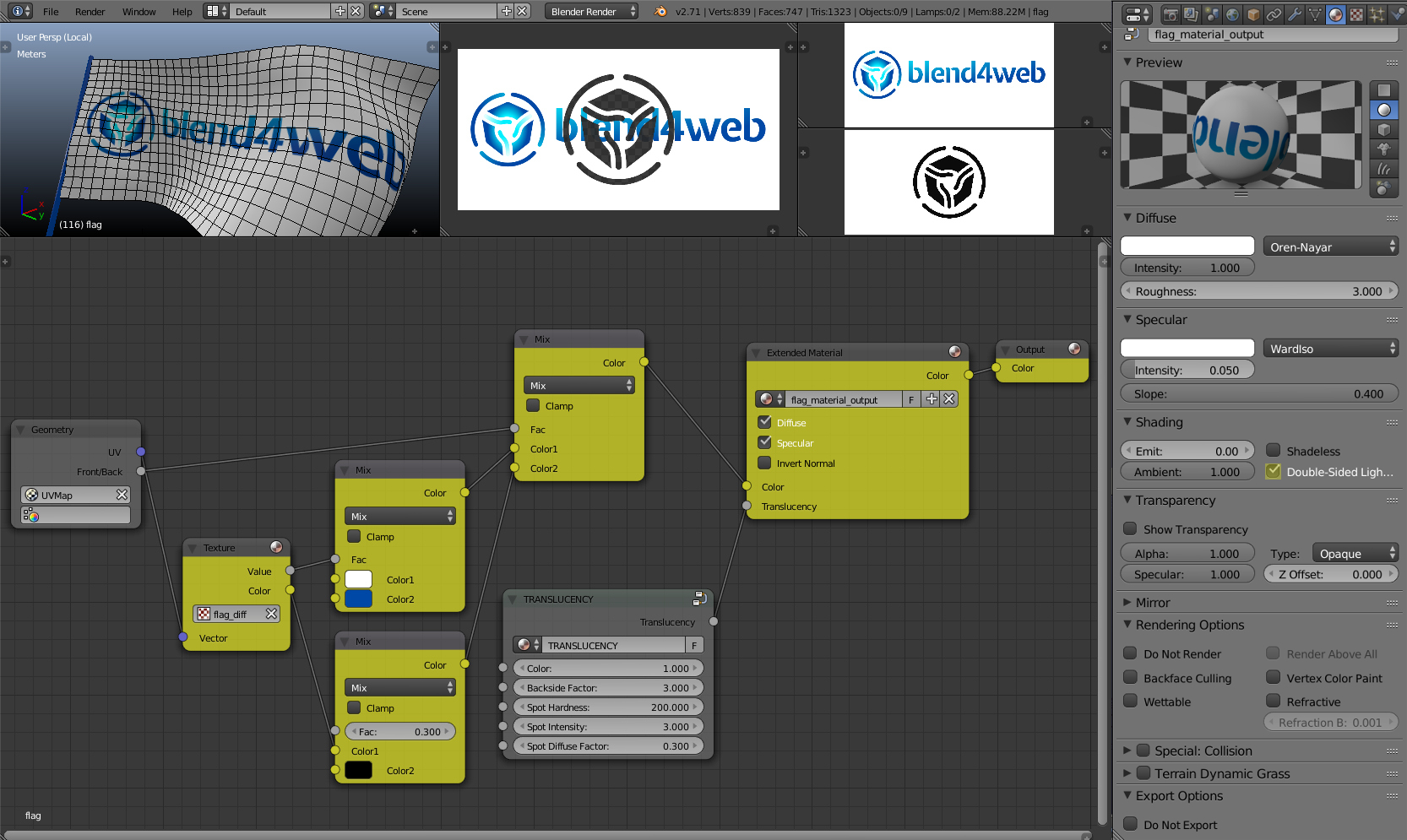
布料材质
由于物件目前缺少厚度,我们激活了材质设定下的 Shadow阴影> Double-sided Lighting双面照明 选项,来修正物件表面着色。
为了示范另一个 Blend4Web 特征 - double-sided 双面材质 - 让我们替旗帜换上两面不同的图片吧: 一个全色和另一个单色版本的标志。为了节省视频记忆储存,我们将两面图烘培到同一个纹理图片里(flag_diff.png):全色图片 放到RGB 通道中,单色的 放到alpha遮罩通道中。单色图片将在节点材质中提供遮罩作用。

半透明效果将在 TRANSLUCENCY半透明 节点中实现。
旋转动画
为了更多的效果,模仿风向变化,我们来动画旗杆的旋转吧。因为旗子已经自带顶点动画,我们将创建一个新的替代物件(empty 空物体)来动画(in the quaternion mode 在四元数模式里)。将空物件设为旗帜的父级后就成功了。

添加声音
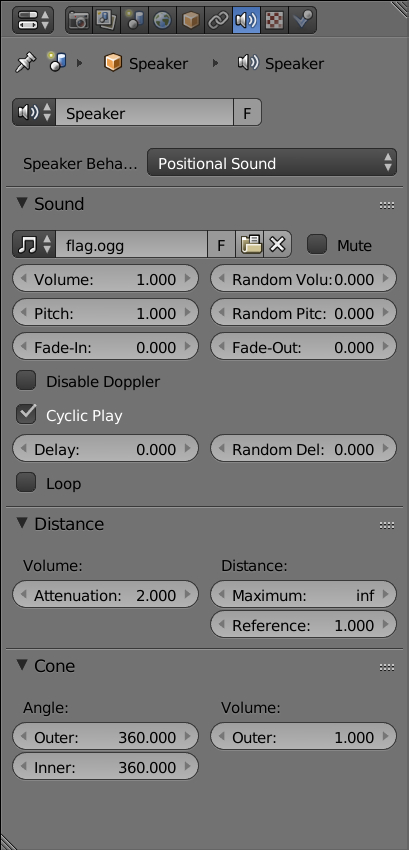
让我们放置一个声音来源(aka speaker 扬声器)在场景里并载入一个声音样本给旗帜(用ogg format规格)。激活Cyclic play循环播放选项并调整衰减参数。结果会因接近旗帜,而音量会变得响亮些。


结论
Blend4Web允许结合不同的动画类型,以及材质和声音,放置到一个单一物件里。这种复合物可以被链接且单独使用在更复杂的场景里,这使得设计人员无需任何编码就能够体现他们的视野。
更新日志
[2014-07-04] 首次发布。
[2015-05-07] 修正来源文档路径
[2015-08-14] 添加 GitHub 鏈接

