Сообщения, созданные пользователем Павел Котов
01 марта 2016 18:23
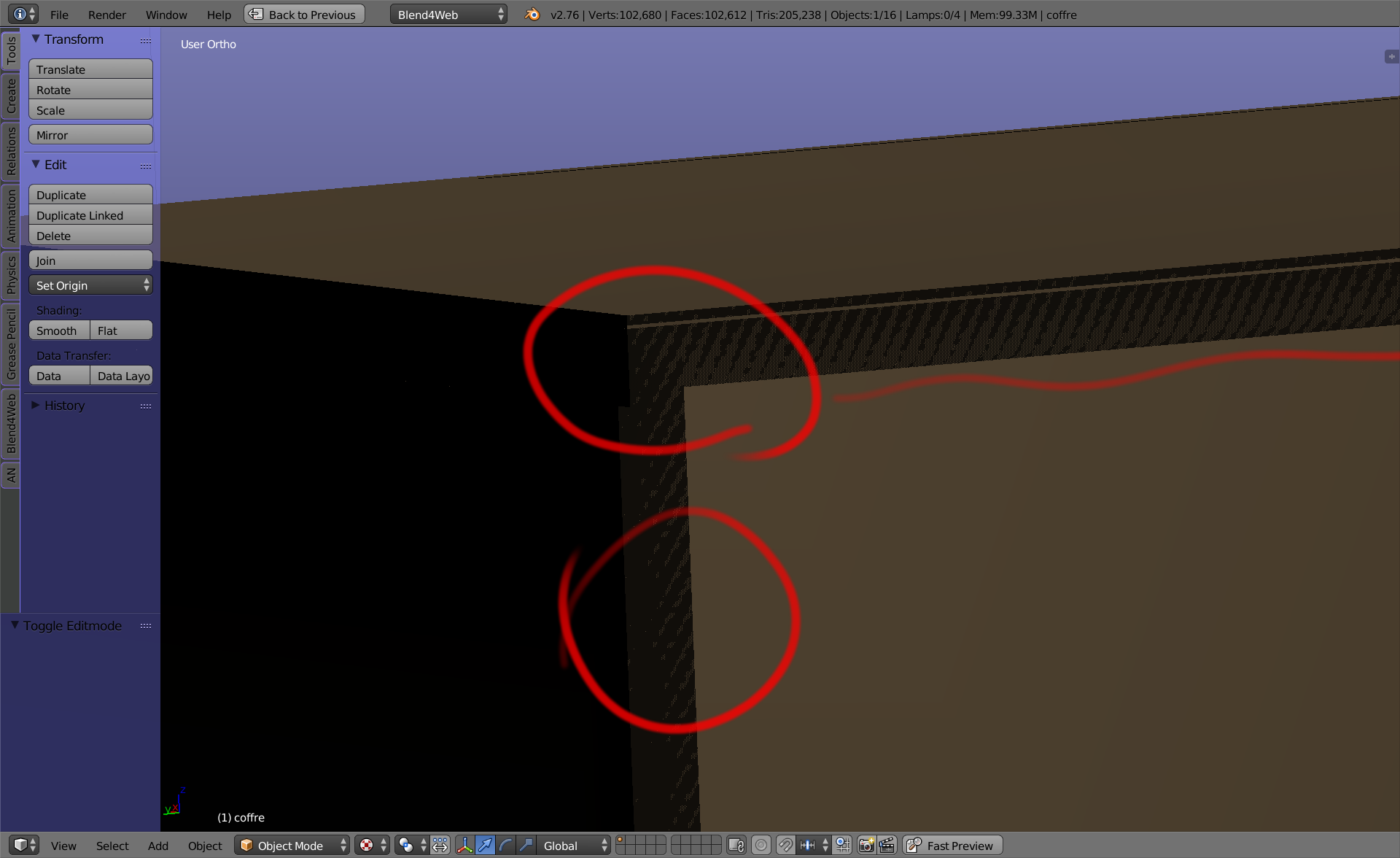
Well, I don't know if it is exactly the problem here, but it definitely must be fixed.
Please look through the geometry, especially those places.
![]()
You can see problems even in Blender viewport, they can lead to the final non-pleasant result. Try to fix the geometry so there won't be any overlapping each other faces.
And try to use as little lamps as possible![smiling]()
Please look through the geometry, especially those places.

You can see problems even in Blender viewport, they can lead to the final non-pleasant result. Try to fix the geometry so there won't be any overlapping each other faces.
And try to use as little lamps as possible
01 марта 2016 12:52
Всем привет ![smiling]()
Где-то семь лет назад меня сильно долбануло ностальгией по детству. Я начал перепроходить игры по покемонам на своем древнем гейм-бое. И тогда впервый раз меня посетила мысль о том, что было бы круто замоделить покемонов! Замоделить - потому что учиться рисовать мне было лень![open-moth-tightly-closed-eyes]()
Так я познакомился с миром 3D, с замечательной программой Blender. Все это началось тогда. Прошли годы, и недавно я узнал, что франшизе исполняется 20 лет - и решить отдать дань уважения той вселенной, благодаря которой я, можно сказать, нашел свой путь в жизни![smiling]()
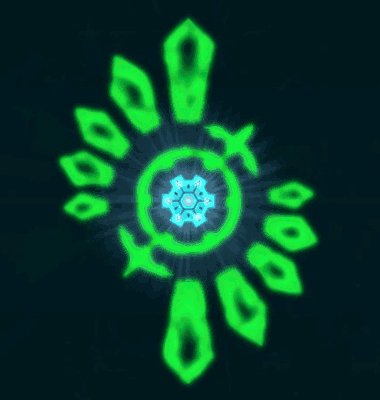
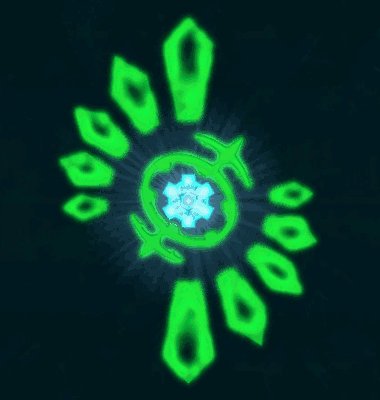
Гифка
![]()
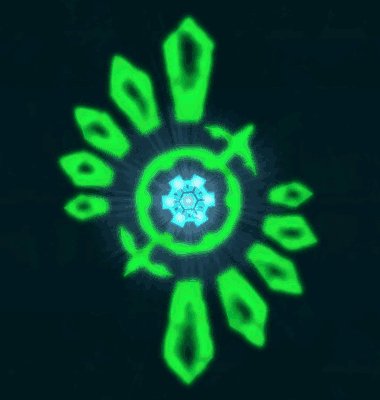
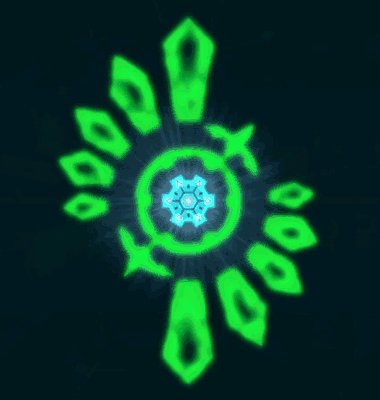
Сама сцена
Это - шестеренка времени, одна из нескольких, на которых держится связь пространства-времени во вселенной покемонов. Пока эти шестеренки на месте и работают, все путем![winking]()
И мне хотелось сделать это именно на Blend4Web, чтобы люди могли сами поучаствовать в сцене. Я думал, что так все становится интереснее и лучше передается настроение. И я не ошибся![smiling-face-smiling-eyes]()
P.S.
К сожалению, на некоторых девайсах в Firefox звук не работает. Это косяк лисы![frowning]()
![smiling]()
P.P.S.
Подпись снизу слева кликабельная![smirking]()
.blend - файл. Все запаковано :)
Где-то семь лет назад меня сильно долбануло ностальгией по детству. Я начал перепроходить игры по покемонам на своем древнем гейм-бое. И тогда впервый раз меня посетила мысль о том, что было бы круто замоделить покемонов! Замоделить - потому что учиться рисовать мне было лень
Так я познакомился с миром 3D, с замечательной программой Blender. Все это началось тогда. Прошли годы, и недавно я узнал, что франшизе исполняется 20 лет - и решить отдать дань уважения той вселенной, благодаря которой я, можно сказать, нашел свой путь в жизни
Гифка

Сама сцена
Это - шестеренка времени, одна из нескольких, на которых держится связь пространства-времени во вселенной покемонов. Пока эти шестеренки на месте и работают, все путем
И мне хотелось сделать это именно на Blend4Web, чтобы люди могли сами поучаствовать в сцене. Я думал, что так все становится интереснее и лучше передается настроение. И я не ошибся
P.S.
К сожалению, на некоторых девайсах в Firefox звук не работает. Это косяк лисы
P.P.S.
Подпись снизу слева кликабельная
.blend - файл. Все запаковано :)
01 марта 2016 12:51
Hey everyone :)
Seven years ago I was hardly struck by a nostalgia. I started replaying Pokemon games on my old Game Boy. And then at first time a thought came to my mind: "Oh it'd be cool to make 3D models of pokemons!"
3D - because I was too lazy to learn drawing properly![open-moth-tightly-closed-eyes]()
So that's how I came into 3D world, that's how I was introduced to that great tool - Blender. All it started back then, and recently I heard that soon will be 20th Pokemon anniversary. And I decided to pay tribute to the franchise that helped me find my path in Life: a path of a 3D artist![smiling]()
GIF
![]()
Static img
Main scene
This is the Time Gear - one of the few that hold the time-space continuum in Pokemon world. While those gears are in places and work, everything is fine![smiling]()
And I wanted to make the scene using Blend4Web specifically (I could have used Cycles or Blender Internal, etc.), because I wanted people to experience the scene themselves. You can't show the right mood using gif or video as good as interactive scene does - that's what I thought. And I think I was correct![smiling-face-smiling-eyes]()
P.S.
Sadly there's a bug in Firefox: it doesn't play sound on some devices.
P.P.S.
The signature in the down-left corner is clickable![smirking]()
UPD: Attached sources
The .blend file. Everything is packed :)
Seven years ago I was hardly struck by a nostalgia. I started replaying Pokemon games on my old Game Boy. And then at first time a thought came to my mind: "Oh it'd be cool to make 3D models of pokemons!"
3D - because I was too lazy to learn drawing properly
So that's how I came into 3D world, that's how I was introduced to that great tool - Blender. All it started back then, and recently I heard that soon will be 20th Pokemon anniversary. And I decided to pay tribute to the franchise that helped me find my path in Life: a path of a 3D artist
GIF

Static img
Main scene
This is the Time Gear - one of the few that hold the time-space continuum in Pokemon world. While those gears are in places and work, everything is fine
And I wanted to make the scene using Blend4Web specifically (I could have used Cycles or Blender Internal, etc.), because I wanted people to experience the scene themselves. You can't show the right mood using gif or video as good as interactive scene does - that's what I thought. And I think I was correct
P.S.
Sadly there's a bug in Firefox: it doesn't play sound on some devices.
P.P.S.
The signature in the down-left corner is clickable
UPD: Attached sources
The .blend file. Everything is packed :)
01 марта 2016 11:46
01 марта 2016 11:28
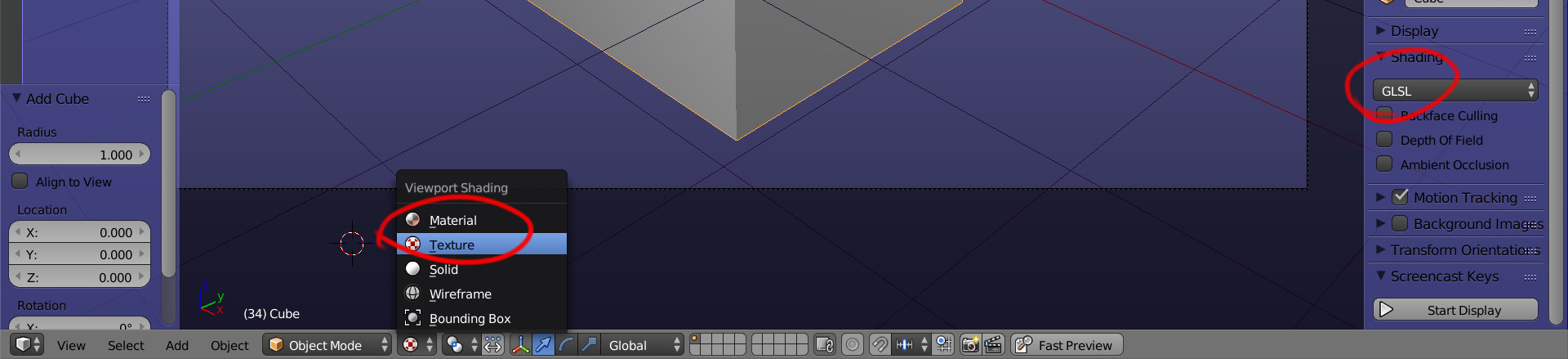
1: you are looking at Solid shading in the Viewport. It means you won't see materials at all - except their diffuse color. You need to switch to Texture or Material type of shading using GLSL :
![]()
But still there will be differences. Because Blender's Viewport rendering of semi-transpatent materials is really outdated and buggy. We are using more convenient algorithms of transparency. We will help Blender team in improving those algorithms in the future.
_
Moving on - in FAQ we have this answered: Blender Render and Cycles Render are raytracing renderers, it is not suitable for realtime rendering. What we are using is close to BGE rendering algorithms. Of course you can bake all textures in BI/Cycles and use them in realtime, but their shading (effects like dynamic shadows, transparency, miirrors, etc.) is just too heavy for realtime. We have simplified algorithms of all that effects, you can read about it in documentation.
_
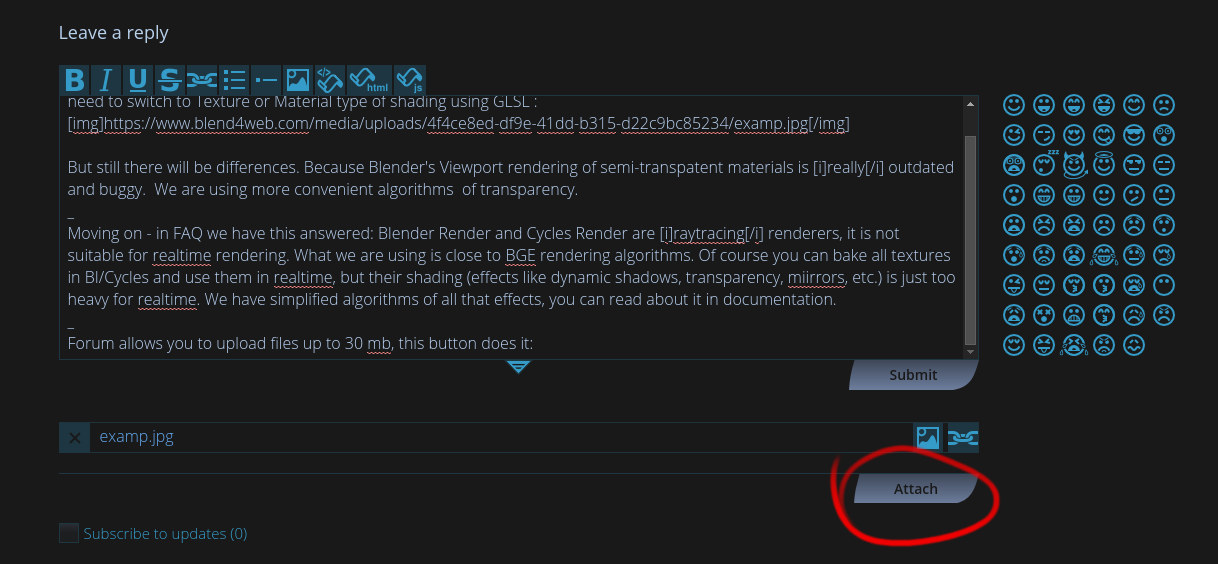
Forum allows you to upload files up to 30 mb, this button does it:
![]()
Hope it helps :)

But still there will be differences. Because Blender's Viewport rendering of semi-transpatent materials is really outdated and buggy. We are using more convenient algorithms of transparency. We will help Blender team in improving those algorithms in the future.
_
Moving on - in FAQ we have this answered: Blender Render and Cycles Render are raytracing renderers, it is not suitable for realtime rendering. What we are using is close to BGE rendering algorithms. Of course you can bake all textures in BI/Cycles and use them in realtime, but their shading (effects like dynamic shadows, transparency, miirrors, etc.) is just too heavy for realtime. We have simplified algorithms of all that effects, you can read about it in documentation.
_
Forum allows you to upload files up to 30 mb, this button does it:

Hope it helps :)
26 февраля 2016 12:26
Обратную анимацию можно сделать нодовой логикой. Пока для этого придется создать отдельный экшн, однако у нас есть планы добавить возможность указания скорости проигрывания и стартовых кадров (также можно будет указать отрицательную скорость: тогда анимация будет проигрываться назад). А пока только так, ну или использовать таймлайн с NLA, чего лично я бы не советовал - все может стать сильно запутанно.
UPD - прикрепил примеры
anim_cubes.blend
anim_cubes.html
UPD - прикрепил примеры
anim_cubes.blend
anim_cubes.html
26 февраля 2016 10:48
Есть ли возможность в Blend4web организовать то же самое что и здесь я сделал с помощью скетчфаба, но без фона.
Здравствуйте, добро пожаловать на форум!
Посмотрите этот туториал, это примерно тот эффект, которого вы хотите достичь?
25 февраля 2016 16:32
Oh, you're welcome! ![smiling-face-smiling-eyes]()
Yes, feel free to ask, I like playing with vectors.
P.S.
You may be interested in this thread, too :)
Yes, feel free to ask, I like playing with vectors.
P.S.
You may be interested in this thread, too :)
25 февраля 2016 14:37
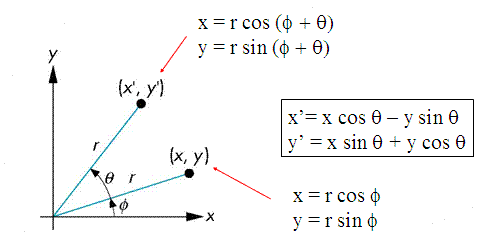
I don't know how exactly it works, but there is this formula involved. I tried to replicate it using Math nodes and it worked ![smiling]()
![]()
In other words I'm just firing vectors in needed directions. They are RGB (kind of), too, so you can separate their channels and use them as masks. Red will be X, Green will be Y and Blue will be Z. And every coordinate system (UV, Normal, Global, etc.) uses those vectors differently. You can achieve so many things using only Vector outputs and some math![smiling]()
All that math just replaces "Z Rotation" parameter of node Vector -> Mapping. And Smoothstep node in the end of the group helps to control how wide and smooth the mask will be. Since we are using only Glow settings, I just left only one parameter to be adjustable.

In other words I'm just firing vectors in needed directions. They are RGB (kind of), too, so you can separate their channels and use them as masks. Red will be X, Green will be Y and Blue will be Z. And every coordinate system (UV, Normal, Global, etc.) uses those vectors differently. You can achieve so many things using only Vector outputs and some math
All that math just replaces "Z Rotation" parameter of node Vector -> Mapping. And Smoothstep node in the end of the group helps to control how wide and smooth the mask will be. Since we are using only Glow settings, I just left only one parameter to be adjustable.
25 февраля 2016 12:28
Is it the effect you're trying to achieve? This setup is way faster and optimized, also it will work for every object, depending on its form. It uses some vector math.
cyclic_glow.packed.blend
color_cycle_a07.html
cyclic_glow.packed.blend
color_cycle_a07.html

