Сообщения, созданные пользователем Михаил Лузянин
29 января 2015 18:38
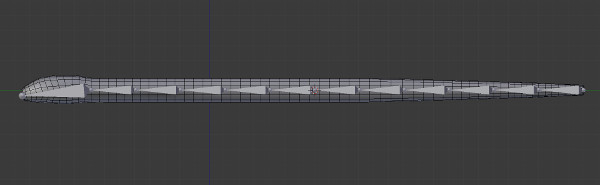
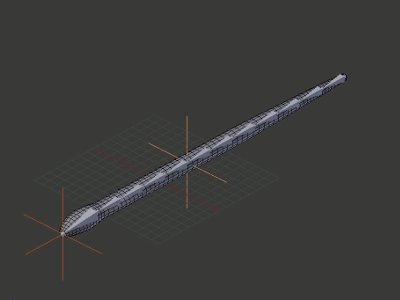
For example there is a geometry of the snake with skeletal animation that is created with IK.

In this case the two bones have IK constraints on them with Empty objects selected as targets. And Empties are animated from 0 to 60 frames.

The armature bones themselves have no animation.

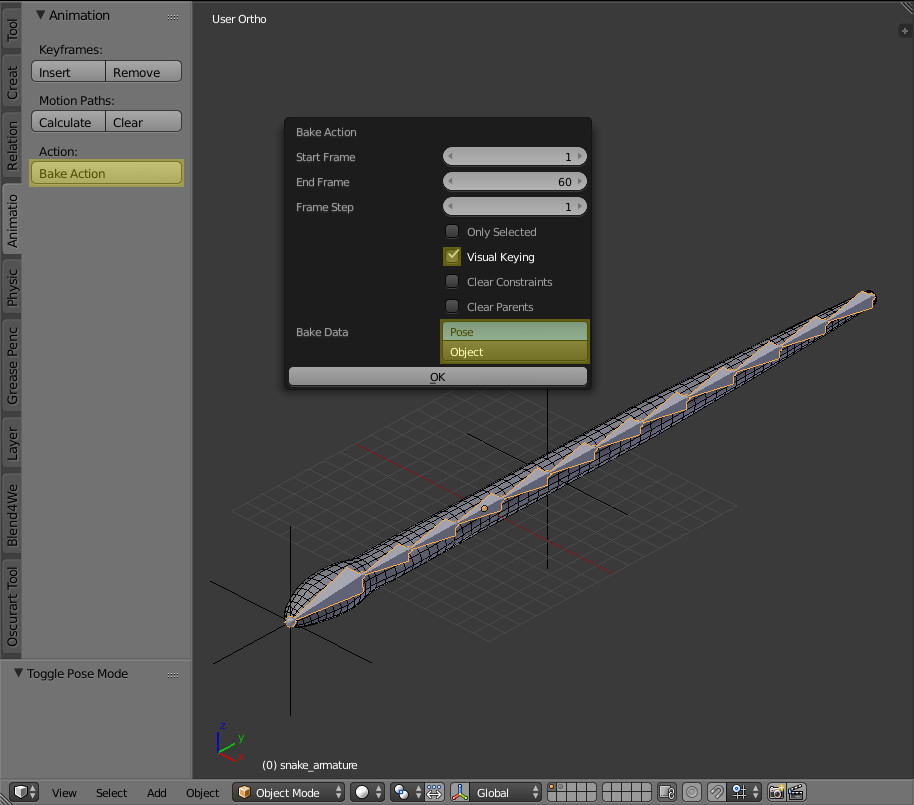
Then select an armature in the object mode and on the left panel in the graph Animation press Bake Action. In the Bake Tool settings choose the number of frames from 0 to 60, then check Visual Keying box and select Pose in the Bake Data option.

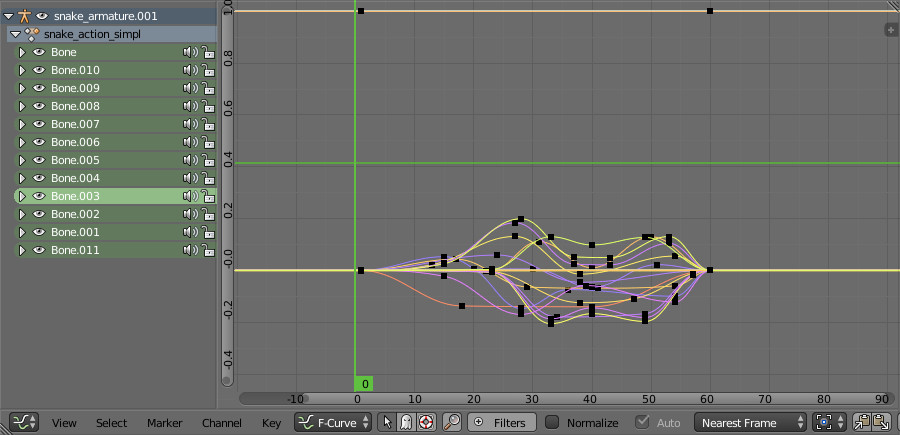
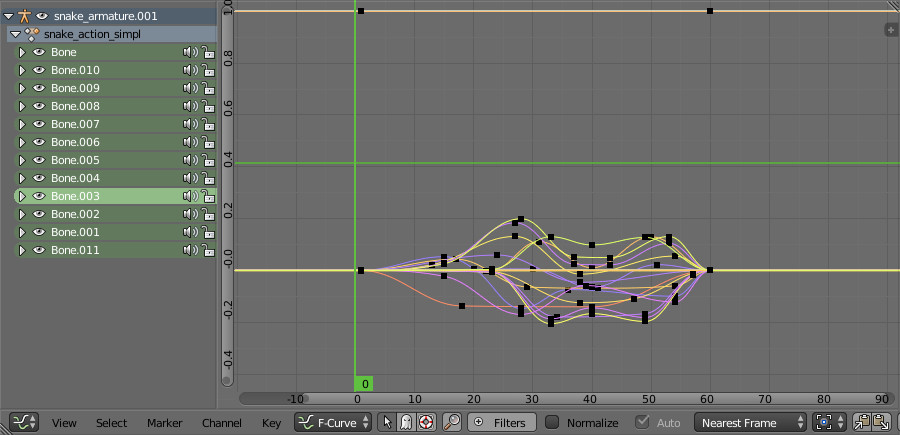
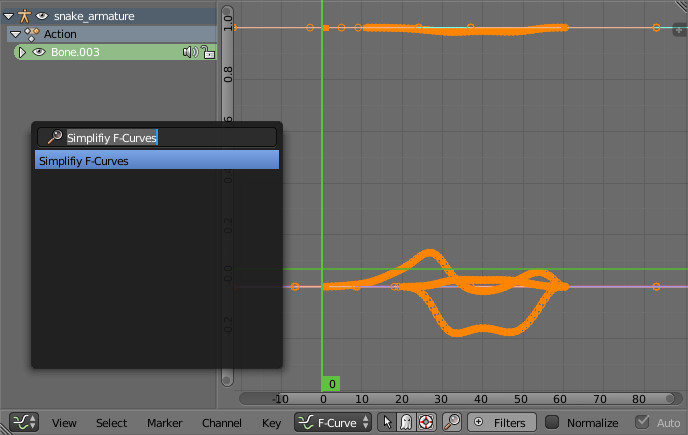
After that every changes of bone location will be baked as an armature animation. To optimize baked animation Simplify F-Curves tool can be used .

After simplification this animation can be used in the Blend4Web engine and beyond.

Here is a blend file of example.
https://www.blend4web.com/media/uploads/50922486-4954-4a39-89f9-3ae03e636025/animation_baking_example.blend
Blend4Web и всё такое. Тридешу тридэ, моделю модели.
29 января 2015 18:08
Вот собственно результат упрощенной анимации.
![]()
И ссылка на blend файл, где на первом слое находится анимация сделанная методом инверсной кинематики а на втором запечена при помощи запекателя анимации Blender.
https://www.blend4web.com/media/uploads/50922486-4954-4a39-89f9-3ae03e636025/animation_baking_example.blend

И ссылка на blend файл, где на первом слое находится анимация сделанная методом инверсной кинематики а на втором запечена при помощи запекателя анимации Blender.
https://www.blend4web.com/media/uploads/50922486-4954-4a39-89f9-3ae03e636025/animation_baking_example.blend
Blend4Web и всё такое. Тридешу тридэ, моделю модели.
29 января 2015 18:06
Небольшой урок по использованию родного запекателя анимации Blender.
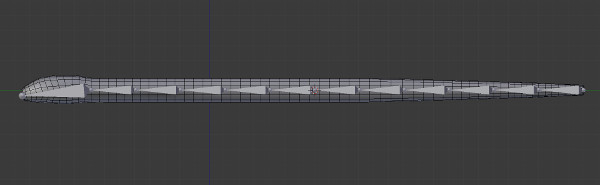
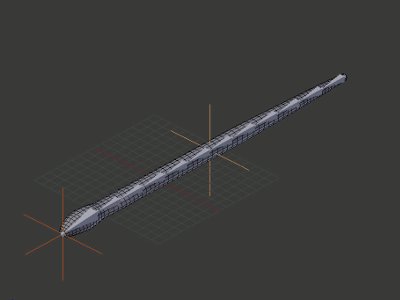
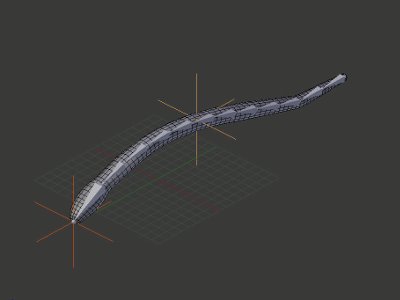
Например имеется геометрия змеи с скелетной анимацией которая создаётся методом инверсной кинематики
![]()
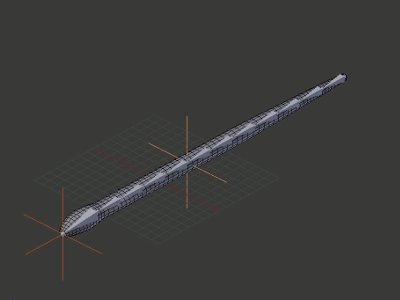
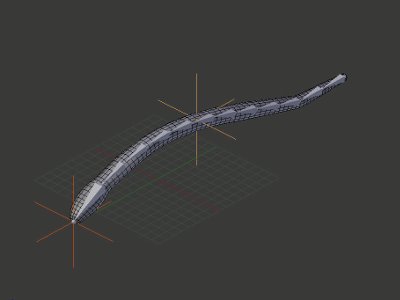
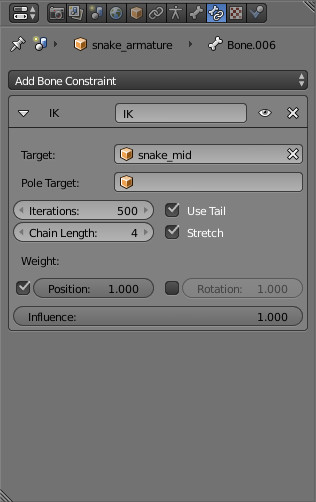
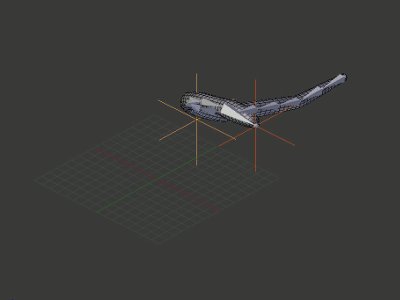
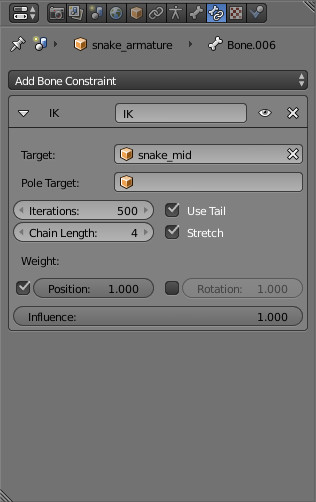
В данном случае на двух костях имеются констрейны инверсной кинематики в качестве управляющей цели назначен empty для каждой кости. И анимированы от 0 до 60 кадра.
![]()
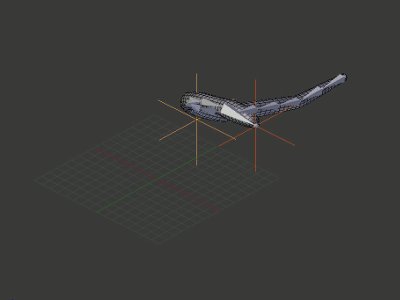
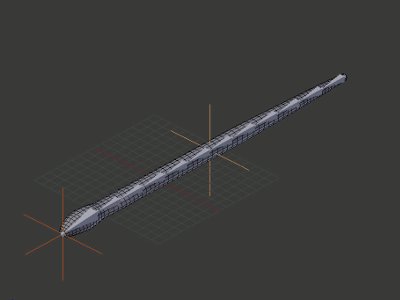
В таком случае на самих костях арматуры не будет никакой анимации.
![]()
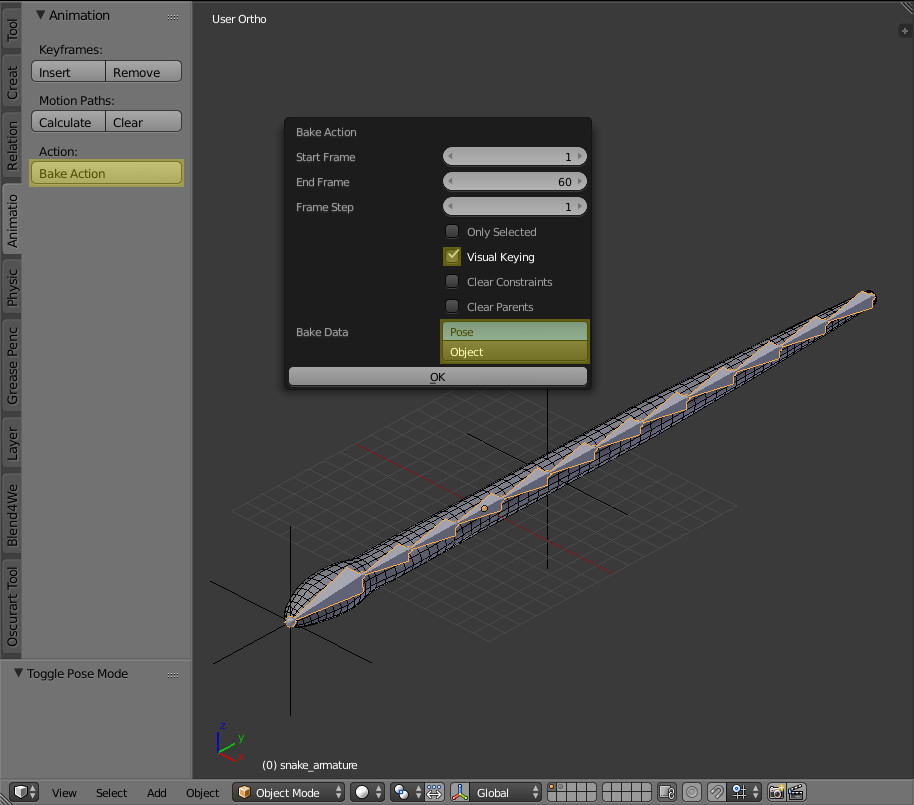
Далле нужно выделить арматуре в режиме объекта и в левом меню 3d окна в графе анимация нажимаем Bake Action. В настройках запекателя надо выбрать количество запекаемых кадров, тоесть от 0 до 60, выставить галочку напротив Visual Keying и в качестве запекаемой информации выбрать Pose.
![]()
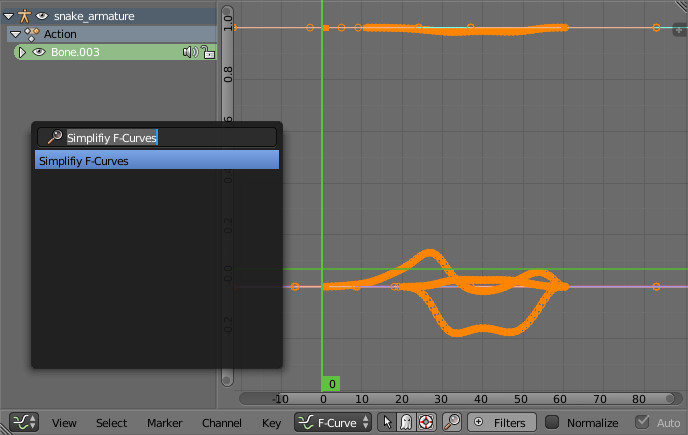
После чего на каждое движение кости запечется с 0 по 60 кадр. Результат получится слегка перенасыщенный ключами. Что бы оптимизировать его можно воспользоваться утилитой Simplify F-Curves.
![]()
После упрощения получится достаточно чистая анимация которую можно использовать в движке Blend4Web и не только.
Например имеется геометрия змеи с скелетной анимацией которая создаётся методом инверсной кинематики

В данном случае на двух костях имеются констрейны инверсной кинематики в качестве управляющей цели назначен empty для каждой кости. И анимированы от 0 до 60 кадра.

В таком случае на самих костях арматуры не будет никакой анимации.

Далле нужно выделить арматуре в режиме объекта и в левом меню 3d окна в графе анимация нажимаем Bake Action. В настройках запекателя надо выбрать количество запекаемых кадров, тоесть от 0 до 60, выставить галочку напротив Visual Keying и в качестве запекаемой информации выбрать Pose.

После чего на каждое движение кости запечется с 0 по 60 кадр. Результат получится слегка перенасыщенный ключами. Что бы оптимизировать его можно воспользоваться утилитой Simplify F-Curves.

После упрощения получится достаточно чистая анимация которую можно использовать в движке Blend4Web и не только.
Blend4Web и всё такое. Тридешу тридэ, моделю модели.
24 января 2015 20:33
Ответ на сообщение пользователя lastrodamo
Hello Yuri
I have update the 3D model json export, is it ok now ?
When i parent light to camera with ctrl + p > object and i export blend4web model to json i have this error
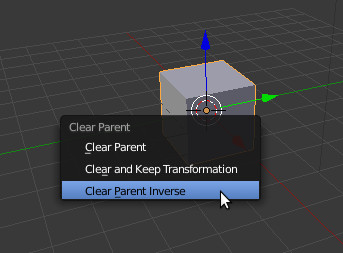
Make alt+p and Clear parent inverse on parented object.

In some cases, the object can move. You will need to return it to the desired position again.
Blend4Web и всё такое. Тридешу тридэ, моделю модели.
24 января 2015 20:25
Blend4Web и всё такое. Тридешу тридэ, моделю модели.
23 января 2015 17:46
Pyatigor (that's how we named our hero) is not resting, and again seeks for adventure. We also made efforts and carefully fine-tuned the game!
We open the next series of articles about the making of the Pyatigor's world with a new article.
We also bring to your attention that the application has been much changed since the last release. The world is full of magic, enemies and now there really is something to do!
Link to the application itself in a separate window.
Control:
w - forward
s - back
a - turn left
d - turn right
spacebar - Jump
enter - hit with the sword
All grab a sword in the hope to hit the golem's forehead.!![smiling-horns]()
We open the next series of articles about the making of the Pyatigor's world with a new article.
We also bring to your attention that the application has been much changed since the last release. The world is full of magic, enemies and now there really is something to do!
Link to the application itself in a separate window.
Control:
w - forward
s - back
a - turn left
d - turn right
spacebar - Jump
enter - hit with the sword
All grab a sword in the hope to hit the golem's forehead.!
Blend4Web и всё такое. Тридешу тридэ, моделю модели.
23 января 2015 17:35
Пятигор (так мы решили назвать нашего героя) не стоит на месте и опять отправился на поиски приключений, а мы, соответственно, не сидели без дела и усиленно дорабатывали приложение!
Мы открываем очередную серию статей о создании мира Пятигора статьёй, описывающей, как значительно насытить спецэффектами окружающий мир игры. С ней вы можете ознакомится по ссылке.
А так же представляем вашему вниманию само приложение, которое претерпело значительные изменения со времени последнего выпуска. Мир полон магии, врагов, и теперь там действительно есть чем заняться!
Ссылка на само приложение в отдельном окне.
Управление:
w - вперед
s - назад
a - поворот влево
d - поворот вправо
пробел - прыгать
enter - удар мечем
Все "улыбаемся и машем"(с) мечем в надежде зарядить голему прямо в лоб!![smiling-horns]()
Мы открываем очередную серию статей о создании мира Пятигора статьёй, описывающей, как значительно насытить спецэффектами окружающий мир игры. С ней вы можете ознакомится по ссылке.
А так же представляем вашему вниманию само приложение, которое претерпело значительные изменения со времени последнего выпуска. Мир полон магии, врагов, и теперь там действительно есть чем заняться!
Ссылка на само приложение в отдельном окне.
Управление:
w - вперед
s - назад
a - поворот влево
d - поворот вправо
пробел - прыгать
enter - удар мечем
Все "улыбаемся и машем"(с) мечем в надежде зарядить голему прямо в лоб!
Blend4Web и всё такое. Тридешу тридэ, моделю модели.
29 декабря 2014 11:18
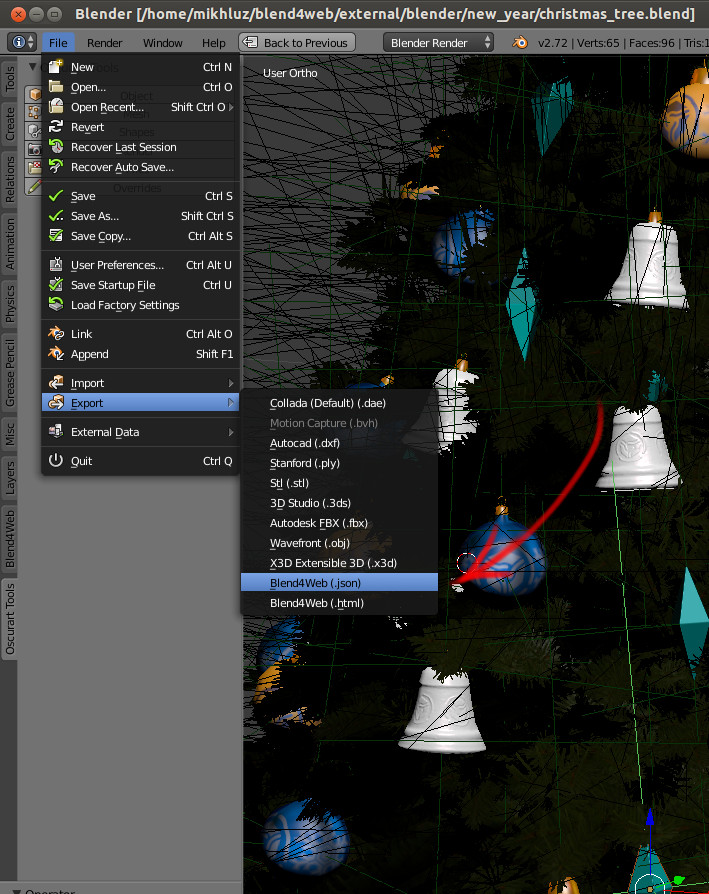
Для того что бы заменить видео, необходимо либо заменить файл new_year.webm из папки textures на своё видео, либо же заменить ссылку на файл непосредственно в материале телефизора в файле tv.blend.
![]()
Для того что бы заменить дефолтный текст нужно откорректировать файл new_year_language.js - там внутри всё просто.Он находится в дерриктории папка_с_репозиторием/apps_dev/new_year/. После чего сделать реэкспорт главной сцены main_scene.blend.
![]()
Ну а дальше останется только разместить скрипты из папка_с_репозиторием/apps_dev/new_year/, а так же тестуры, звуки и json файлы из папка_с_репозиторием/external/deploy/assets/new_year/ у себя на сайте со ссылкой на файл new_year_dev.html из папка_с_репозиторием/apps_dev/new_year/.

Для того что бы заменить дефолтный текст нужно откорректировать файл new_year_language.js - там внутри всё просто.Он находится в дерриктории папка_с_репозиторием/apps_dev/new_year/. После чего сделать реэкспорт главной сцены main_scene.blend.

Ну а дальше останется только разместить скрипты из папка_с_репозиторием/apps_dev/new_year/, а так же тестуры, звуки и json файлы из папка_с_репозиторием/external/deploy/assets/new_year/ у себя на сайте со ссылкой на файл new_year_dev.html из папка_с_репозиторием/apps_dev/new_year/.
Blend4Web и всё такое. Тридешу тридэ, моделю модели.
17 декабря 2014 10:36
День добрый. Текст в процедурном варианте не поддерживается, что бы его было видно надо его конвертировать в меш и назначить материал. Так же необходимо проверить куда смотрят номармали мэша или сделать его с толщиной. Редактировать его не получится налету, так как опять же не конвертированный текст не поддерживается.
Blend4Web и всё такое. Тридешу тридэ, моделю модели.
10 декабря 2014 14:32
День добрый. Все возможности для отрисовки графики которые использует Юнити и им подобные есть и в движке Blend4Web, за исключением каких либо специфических функций по автоматическому сшиванию мешей и пр. специфическим вещам. Поэтому весь вопрос упирается не в возможности движка а получится ли у вас выдержать определенный уровень требований который выдвигает приведенная вами в пример игра, а собственно: качество текстур, необходимое количество спецэфектов, выдержанная атмосфера, хорошо сделанная сетка и грамотно спланированный дизайн уровня.
НО! Прошу вас обратить внимание на то, что данная игра сделана для настольного ПК и запускается непосредственно с компа того кто будет в нее играть, все ресурсы находятся на носителе непосредственно у пользователя. Если же вы предполагаете делать игру для ВК то, я так понимаю, вы хотите что, бы она запускалась в среде вэб-браузера, соответственно даже если вы возьмете тот же Юнити или какой либо другой другой движок, типа three.js например, и не внося оптимизаций ни по текстурам ни по геометрии перенесете весь мир The Forest в область веб браузера, то играть в это будет невозможно во-первых из за долгой загрузки приложения, во-вторых из за диких тормозов, так как отрисовка того же контента в вэб-браузере будет значительно медленнее. Это вы можете проверить на дефолтной демке Юнити, которая даже свою собственную демку не даёт раскрыть на полный экран в хроме по причини сильного падения фпс.
Итак по пунктно.
- Можно ли сделать игру подобную The Forest и запустить в Blend4Web?
- Да, с учетом оптимизации под отрисовку в вэб среде.
-Имеются ли достаточный инструментарий для отрисовки таких же текстур, геометрии, систем частиц, настроек света постпроцессинга, теней, анимации и т.д и т.п. в движке Blend4Web?
- Да, только с учетом оптимизации под то что пользователь будет подгружать все текстуры и мэшь каждый раз заходя в игру.
- Реально ли подобный объем графического контента визуализировать в пространстве Вэб-Браузера с испотльзованием Blend4Web?
- Да, если грамотно разбить на модули весь уровень и подгружать в пространство необходимый набор элементов по мере их надобности, а не сразу целиком в неограниченном объеме.
А если просто, то всё возможности по отрисовке 3д контента присутствуют в движке Blend4Web с избытком. Есть лишь несколько причин почему вы не видите ничего подобного среди демок нашего движка запускаемого в среде вэб-браузера это:
а)Мы достаточно молодая команда (по крайней мере в текущем составе) и процесс создания демосцен не так давно принял тот масштаб которым сейчас он движется
б)Для запуска подобной сцены (опять же повторюсь на любом движке в основе которого лежит технология WebGL) потребуется сильная оптимизация графического контента
А теперь, тадам, третий уровень простоты!![smiling-sunglasses]() Вы могли бы взять ту же игру и засунуть в любой WebGL движок, но вам потребуется сильно уменьшить разрешение текстуры, количество источников света и систем частиц одновременно присутствующих на сцене; грамотно организовать динамическую подгрузку и отрисовку сцены, что бы она грузилась не сразу, а поэтапно, иначе пользователь просто не дождется когда загрузится весь остров целиком в размере 3-4 гигов, а если же он всё таки дождется и вдруг умрет в течение нескольких минут игры и ему придется проходить весь процесс загрузки опять то вы испытаете весь его гнев и негодование на себе; и в результате вы естественно после этих манипуляций вид того же The Forest сильно изменится. Но всё это не по причине того что движок Blend4Web (да и любой другой на основе WebGL) не способен отрисовывать большое разрешение на текстурах, или какие либо типы текстур он не поддерживает, или какие то типы постпроцессинговых спецэффектов ему недоступны. Нет, скорее даже наоборот многие вещи по сравнению с другими движками на базе WebGL по технологиям в движке Blend4Web находятся на передовой возможностtq, но это не меняет того факта что отрисовка 3д-контента в среде вэб-браузера требует более тщательной оптимизации и всё еще является более медленной по сравнению с десктопными решениями и запускаемые непосредственно из пространства компьютера.
Вы могли бы взять ту же игру и засунуть в любой WebGL движок, но вам потребуется сильно уменьшить разрешение текстуры, количество источников света и систем частиц одновременно присутствующих на сцене; грамотно организовать динамическую подгрузку и отрисовку сцены, что бы она грузилась не сразу, а поэтапно, иначе пользователь просто не дождется когда загрузится весь остров целиком в размере 3-4 гигов, а если же он всё таки дождется и вдруг умрет в течение нескольких минут игры и ему придется проходить весь процесс загрузки опять то вы испытаете весь его гнев и негодование на себе; и в результате вы естественно после этих манипуляций вид того же The Forest сильно изменится. Но всё это не по причине того что движок Blend4Web (да и любой другой на основе WebGL) не способен отрисовывать большое разрешение на текстурах, или какие либо типы текстур он не поддерживает, или какие то типы постпроцессинговых спецэффектов ему недоступны. Нет, скорее даже наоборот многие вещи по сравнению с другими движками на базе WebGL по технологиям в движке Blend4Web находятся на передовой возможностtq, но это не меняет того факта что отрисовка 3д-контента в среде вэб-браузера требует более тщательной оптимизации и всё еще является более медленной по сравнению с десктопными решениями и запускаемые непосредственно из пространства компьютера.
Поэтому решение за вами, и всё в ваших руках, но могу вас заверить что если это не возможно на Blend4Web, то скорее всёго ни один аналог WebGL так же с этим не справится. Если же вы решитесь, то будем рады помочь советом по решению возникших в процессе разработки проблем — добро пожаловать на наш форум.
Ну и в конце концов скажу по секрету что нечто подобное по масштабу сцены в данный момент разрабатывается и планируется к выпуску в следующем году. И если это можем мы, то сможете и вы! Дерзайте.
НО! Прошу вас обратить внимание на то, что данная игра сделана для настольного ПК и запускается непосредственно с компа того кто будет в нее играть, все ресурсы находятся на носителе непосредственно у пользователя. Если же вы предполагаете делать игру для ВК то, я так понимаю, вы хотите что, бы она запускалась в среде вэб-браузера, соответственно даже если вы возьмете тот же Юнити или какой либо другой другой движок, типа three.js например, и не внося оптимизаций ни по текстурам ни по геометрии перенесете весь мир The Forest в область веб браузера, то играть в это будет невозможно во-первых из за долгой загрузки приложения, во-вторых из за диких тормозов, так как отрисовка того же контента в вэб-браузере будет значительно медленнее. Это вы можете проверить на дефолтной демке Юнити, которая даже свою собственную демку не даёт раскрыть на полный экран в хроме по причини сильного падения фпс.
Итак по пунктно.
- Можно ли сделать игру подобную The Forest и запустить в Blend4Web?
- Да, с учетом оптимизации под отрисовку в вэб среде.
-Имеются ли достаточный инструментарий для отрисовки таких же текстур, геометрии, систем частиц, настроек света постпроцессинга, теней, анимации и т.д и т.п. в движке Blend4Web?
- Да, только с учетом оптимизации под то что пользователь будет подгружать все текстуры и мэшь каждый раз заходя в игру.
- Реально ли подобный объем графического контента визуализировать в пространстве Вэб-Браузера с испотльзованием Blend4Web?
- Да, если грамотно разбить на модули весь уровень и подгружать в пространство необходимый набор элементов по мере их надобности, а не сразу целиком в неограниченном объеме.
А если просто, то всё возможности по отрисовке 3д контента присутствуют в движке Blend4Web с избытком. Есть лишь несколько причин почему вы не видите ничего подобного среди демок нашего движка запускаемого в среде вэб-браузера это:
а)Мы достаточно молодая команда (по крайней мере в текущем составе) и процесс создания демосцен не так давно принял тот масштаб которым сейчас он движется
б)Для запуска подобной сцены (опять же повторюсь на любом движке в основе которого лежит технология WebGL) потребуется сильная оптимизация графического контента
А теперь, тадам, третий уровень простоты!
Поэтому решение за вами, и всё в ваших руках, но могу вас заверить что если это не возможно на Blend4Web, то скорее всёго ни один аналог WebGL так же с этим не справится. Если же вы решитесь, то будем рады помочь советом по решению возникших в процессе разработки проблем — добро пожаловать на наш форум.
Ну и в конце концов скажу по секрету что нечто подобное по масштабу сцены в данный момент разрабатывается и планируется к выпуску в следующем году. И если это можем мы, то сможете и вы! Дерзайте.
Blend4Web и всё такое. Тридешу тридэ, моделю модели.


