Сообщения, созданные пользователем liyao252
15 ноября 2017 21:58
Reply to post of user Alexander Romanov
Sorry, I have no time. This is not difficult, just set a breakpoint at the begining of create_annotation and inspect obj fields. Should be something likeif (obj.metatags["category"] == "your_cat") { //apply styles }
Of course you should modify engine code and rebuild it as I already mentioned above.
Yes. This is what I was looking for. Thanks!
14 ноября 2017 19:21
Reply to post of user Alexander RomanovAwesome, thanks Alexander.
Yes, you can apply style depending on category value somewhere in create_annotation() function. Then you should compile the engine:And build webplayer application with Project Manager.make compile_b4w
How do I call the category? Do you mind sharing a simple example?
Thanks!
13 ноября 2017 20:30
Hello,
I wanted to define two different anchor styles. But I do not want to add elements in each HTML individually. I was able to change the "Annotation" style in the anchor.js file. But all the anchors will use that one style. I was wondering whether there is a better way to do it so I can use it for multiple blender files that share the same HTML player.
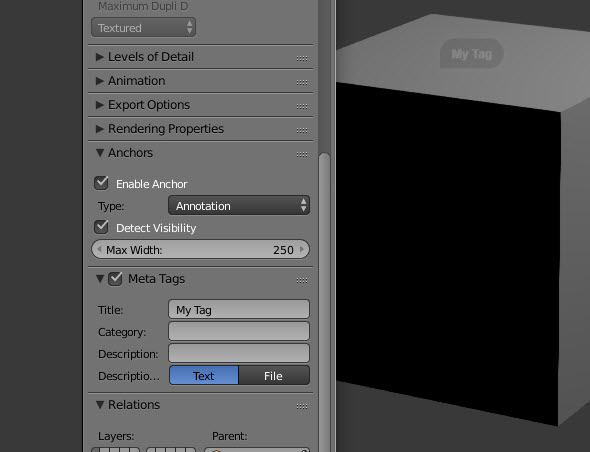
I also noticed that there is a "Category" choice in the "Meta Tags" section. What's the function of this? Would I be able to make 2 anchor categories here?
Thank you very much!
I wanted to define two different anchor styles. But I do not want to add elements in each HTML individually. I was able to change the "Annotation" style in the anchor.js file. But all the anchors will use that one style. I was wondering whether there is a better way to do it so I can use it for multiple blender files that share the same HTML player.
I also noticed that there is a "Category" choice in the "Meta Tags" section. What's the function of this? Would I be able to make 2 anchor categories here?
Thank you very much!
08 ноября 2017 00:11
08 августа 2017 16:00
08 августа 2017 05:07
Reply to post of user Ivan Lyubovnikov
Hi, this problem can be related with MSAA. You can try to disable it with the following code, when initializing the application:exports.init = function() { m_app.init({ ... quality: m_cfg.P_CUSTOM, msaa_samples: 1 }); }
Anyway, it will be helpful to show us the output of the "chrome://gpu" page, which contains useful hardware/software info about your machine, because we couldn't reproduce this bug on 2 different Macs.
I have reported this bug to Goolge Chrome and they have fixed it. https://bugs.chromium.org/p/chromium/issues/detail?id=752143
But it will be a while before Chrome 61 is released. He mentioned a workaround. I do need to get the viewer to work as early as possible, so I am wondering whether you can help with the workaround. Thanks!!!
btw, I emailed b4w support as well.
03 августа 2017 15:13
13 июля 2017 04:05
12 июля 2017 06:08
Hello,
I was trying to add annotations and it was bothering me and my colleagues that the 2D annotation elements are always above the canvas, even when the structure is turned away from from the camera and covered by other structures.
I saw here that they were actually able to make the annotations more transparent when covered by 3D structures. It looks like the elements were made in 2D because they are responsive. But how did they get this effect? Is it possible to set or program this in blend4web?
Thanks,
Li
I was trying to add annotations and it was bothering me and my colleagues that the 2D annotation elements are always above the canvas, even when the structure is turned away from from the camera and covered by other structures.
I saw here that they were actually able to make the annotations more transparent when covered by 3D structures. It looks like the elements were made in 2D because they are responsive. But how did they get this effect? Is it possible to set or program this in blend4web?
Thanks,
Li
12 июля 2017 05:48
Hello,
I wanted to render something like the leading lines in this file:
https://www.blend4web.com/en/demo/helicopter/
How was this acchieved? It looks like two intersecting planes.
How can I copy the material "smooth line" to another file?
Thanks!
Li
I wanted to render something like the leading lines in this file:
https://www.blend4web.com/en/demo/helicopter/
How was this acchieved? It looks like two intersecting planes.
How can I copy the material "smooth line" to another file?
Thanks!
Li