Сообщения, созданные пользователем Daniel Klepel
09 июня 2016 12:16
Hi folks,
How it is possible to set the camera projection matrix to an oblique / custom frustum?
In the mat4-module is the helper function for constructing a frustum matrix, but I can not find a way to apply it to the camera projection matrix.
I would like to have control over the image render borders - a function like
In the camera module exists already a method for obtaining the camera frustum planes, but not for setting them.
Or, for now which other possibilities exist?
Please help with some hints,
Daniel
How it is possible to set the camera projection matrix to an oblique / custom frustum?
In the mat4-module is the helper function for constructing a frustum matrix, but I can not find a way to apply it to the camera projection matrix.
I would like to have control over the image render borders - a function like
m_camera.set_frustum_planes(camobj, planes)In the camera module exists already a method for obtaining the camera frustum planes, but not for setting them.
Or, for now which other possibilities exist?
Please help with some hints,
Daniel
12 мая 2016 10:05
11 мая 2016 13:26
Hi @ll,
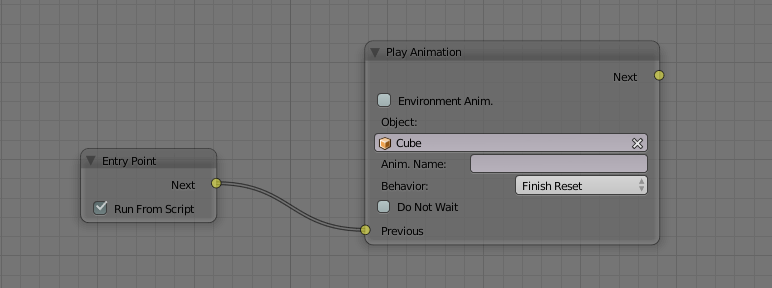
using the new API run_entrypoint works great.
![]()
Calling from JavaScript the run_entrypoint function triggers the animation on that cube.
A second call from JavaScript to the same Logic-Node entry-point does not trigger the cube animation again.
Is there a way to make further trigger-calls from the JavaScript Entry-Point possible? (Perhaps wiring the Play-Animation-Next connector to some place?)
Cheers, Daniel.
using the new API run_entrypoint works great.

Calling from JavaScript the run_entrypoint function triggers the animation on that cube.
A second call from JavaScript to the same Logic-Node entry-point does not trigger the cube animation again.
Is there a way to make further trigger-calls from the JavaScript Entry-Point possible? (Perhaps wiring the Play-Animation-Next connector to some place?)
Cheers, Daniel.
11 мая 2016 12:59
Hi @ll,
is there a way to switch an Environment-Map via API call?
For Image-Map textures there is the render-canvas approach. But that requires to set the texture Export-Option Source-Type to none.
On an Environment-Texture there doesn't seem to be the Export-Option: Source-Type.
Is there a way to tell the Texture-Node that the Canvas-Texture should be interpreted as Environment-Map?
Or is there another way to achieve dynamic EnvMap-Texture loading?
Cheers, Daniel
is there a way to switch an Environment-Map via API call?
For Image-Map textures there is the render-canvas approach. But that requires to set the texture Export-Option Source-Type to none.
On an Environment-Texture there doesn't seem to be the Export-Option: Source-Type.
Is there a way to tell the Texture-Node that the Canvas-Texture should be interpreted as Environment-Map?
Or is there another way to achieve dynamic EnvMap-Texture loading?
Cheers, Daniel
03 мая 2016 17:28
Hi @ll,
when setting the camera with:
it requires a mouse-drag on the canvas before the new phi and theta show effect.
Is there a method to trigger a camera update via code?
when setting the camera with:
var phi_is_abs = true;
var theta_is_abs = true;
m_cam.rotate_target_camera(camObj, phi, theta, phi_is_abs, theta_is_abs);
Is there a method to trigger a camera update via code?
14 апреля 2016 11:56
Hi @ll,
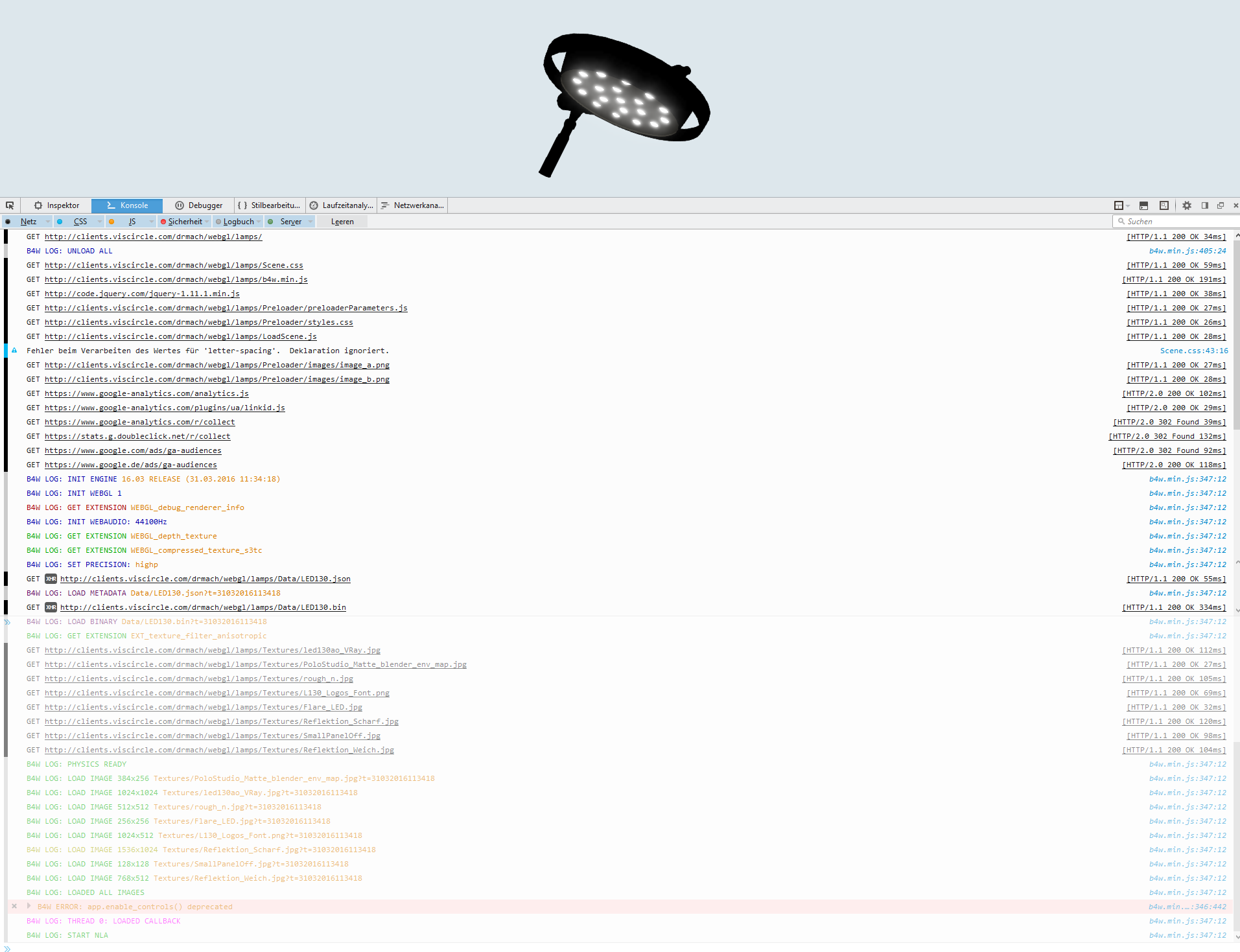
on some machines (same as in post #5943) following website shows similar appearance in Firefox:
http://clients.viscircle.com/drmach/webgl/lamps/index.html?name=LED_5
![]()
The console does not state any similar message as in previous posts, but it appears similar visually (black-material).
(env-map is 3x2 : 384x256px)
Any suggestions on this one?
Thanks in advance,
Cheers, Daniel.
on some machines (same as in post #5943) following website shows similar appearance in Firefox:
http://clients.viscircle.com/drmach/webgl/lamps/index.html?name=LED_5

The console does not state any similar message as in previous posts, but it appears similar visually (black-material).
(env-map is 3x2 : 384x256px)
Any suggestions on this one?
Thanks in advance,
Cheers, Daniel.
17 февраля 2016 13:09
Hello @ll,
Could you provide an instruction on how to construct a 'TypeScript Declaration' of the b4w.min.js ? It would be a big improvement for development.
Primarily on how to handle the sub-modules like
and to transform them into something like
Any advice would be appreciated,
Daniel
Complex TypeScript Definitions made easy
Could you provide an instruction on how to construct a 'TypeScript Declaration' of the b4w.min.js ? It would be a big improvement for development.
Primarily on how to handle the sub-modules like
var m_scenes = require("scenes");and to transform them into something like
import {Scenes} from 'b4w/Scenes';Any advice would be appreciated,
Daniel
Complex TypeScript Definitions made easy
04 января 2016 18:15

