Сообщения, созданные пользователем Иван Любовников
06 июля 2017 18:52
It doesn't export min.js and min.css even when I build from the original developing package without changing anything.Hi, thanks for the report! We've found the cause of this bug - it's an encoding issue. A fix will be available in the upcoming 17.06.1 stability update, which is coming out the next monday/tuesday.
05 июля 2017 18:09
Hi Bpergher,
hover camera is tricky![smiling]() .
.
Also, I notice that the Max/Min distance limits (from the pivot point) for the camera are equal to zero. This will move the camera directly into the pivot point , so you should set some distance, for example: 4.
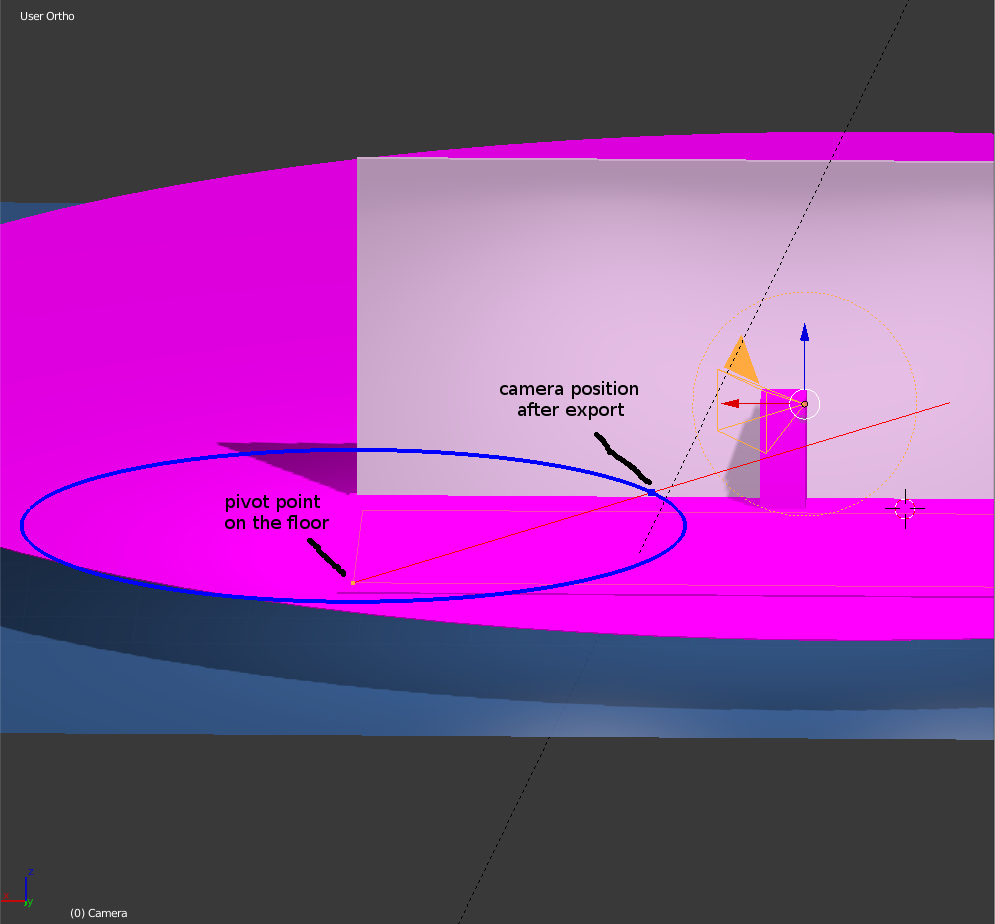
This is how it will look in Blender after applying those changes:
![]()
You can play around with limits in Blender and see how these points are altering respectively.
hover camera is tricky
Set the camera position and the right limits in Blender, but when I export the scene in HTML or in the Fast Preview itself, it initial in a very different position and rotation.That's because the camera in your scene has 90° rotation around the X axis or, in other words, just oriented parallel to the floor. This is not a valid case for a hover camera because its view vector is used to determine the pivot point located on the floor to rotate around. That's why this can't be done for the parallel case. You can set the X rotation component to 89° as a workaround.
Also, I notice that the Max/Min distance limits (from the pivot point) for the camera are equal to zero. This will move the camera directly into the pivot point , so you should set some distance, for example: 4.
This is how it will look in Blender after applying those changes:

You can play around with limits in Blender and see how these points are altering respectively.
29 июня 2017 18:55
Для этого нужно вычесть из координат камеры координаты пустышки? Как найти их координаты?Если нужно использовать текущее смещение между камерой и пустышкой, то можно вот так:
var _vec3_tmp = new Float32Array(3);
var _vec3_tmp2 = new Float32Array(3);
var _vec3_tmp3 = new Float32Array(3);
var cam_trans = m_trans.get_translation(cam_obj, _vec3_tmp);
var empty_trans = m_trans.get_translation(empty_obj, _vec3_tmp2);
var result_vec = m_vec3.subtract(cam_trans, empty_trans, _vec3_tmp3);
21 июня 2017 16:53
14 июня 2017 17:02
14 июня 2017 11:35
08 июня 2017 12:51
Hi,
There's a way to do it, although it's a hack. You can add this snippet at the top of your application script:
There's a way to do it, although it's a hack. You can add this snippet at the top of your application script:
var m_print = require("print");
m_print.info = function(){};
m_print.log = function(){};
m_print.log_raw = function(){};
m_print.warn = function(){};
m_print.error = function(){};
m_print.export_warn = function(){};
m_print.export_error = function(){};
07 июня 2017 10:58
07 июня 2017 10:45
Hi,
Am I missing something? Reading the Json I can see the 3 materials assigned to the mesh:I suppose that this object isn't a dynamic one, hence the method doesn't work as expected - this is inconvenient for now. You should check the "Force Dynamic Object" option on the "Object->Rendering Properties" panel.

