Сообщения, созданные пользователем Иван Любовников
18 февраля 2016 10:20
17 февраля 2016 17:24
After load xx.json, a play button shows. If load just one .json file, that's fine, but I need dynamically load dozens xx.json file. After second load_callback, the play button shows again and the screen freeze.
any suggestion?
Hi! This button is shown up when a scene contains some media data (basically video textures and speakers). It is needed because this media files require a user action to start playing. If you want to get rid of this button only for the dynamically loaded scenes you should set the "media_auto_activation" config parameter to False after the main scene was loaded, for example, in your "load_callback" function:
...
m_data.load("main_scene.json", main_load_cb);
...
m_data.load("secondary_scene.json", sec_load_cb);
...
function main_load_cb(data_id, success) {
m_config.set("media_auto_activation", false);
}
If you want to remove this button at all you can set this flag right at the app initialization:
exports.init = function() {
m_app.init({
...
media_auto_activation: false,
...
});
}
But this media stuff still needs a user action, so you'll probably need to do something with it. For example, a custom button to start playing. There is also a special method for this purpose: data.activate_media. It should help to avoid some issues on those devices. It should be called at the moment the user input happens. This article is an example of the usage. The source code is here: https://github.com/TriumphLLC/Blend4Web/blob/master/deploy/tutorials/examples/web_page_integration/example.js
03 февраля 2016 14:59
это вогнало меня в ступор…Ну, там используется css-свойство transform с указанием матрицы (matrix3d) для трансформации html-элемента, чтобы симулировать его расположение в 3d-пространстве.
но моя интуиция подсказывает, что этот какая то полумера…
потому, как:
недостатки, связанные с позиционированием элемента по глубине среди объектов 3д-сцены
а это я ставлю во главу угла
мои элементы должны уметь отображаться где угодно в сцене и не обязательно в линию например, а, допустим, по дуге, по кругу, по спирали ну как задашь формулу распределения, так и будут
Да, полумера, но может оказаться полезной в отдельных случаях.
03 февраля 2016 11:16
Тут ещё привели интересный пример на threejs:
http://learningthreejs.com/data/2013-04-30-closing-the-gap-between-html-and-webgl/index.html.
В демке совмещается 3д-сцена и html-элементы при помощи css-трансформаций. Родные HTML элементы выглядят четче и у них нет проблем с размерами. Может вам подойти как компромисный вариант. У такого подхода, правда, есть недостатки, связанные с позиционированием элемента по глубине среди объектов 3д-сцены. В threejs это частично обходят, но мы вряд ли будем такое реализовывать из-за ограниченности возможностей метода. Тем не менее у себя в приложении такую штуку можно попробовать реализовать (с теми же кнопками, например), но там самая большая сложность - это расчет матрицы преобразования элемента.
http://learningthreejs.com/data/2013-04-30-closing-the-gap-between-html-and-webgl/index.html.
В демке совмещается 3д-сцена и html-элементы при помощи css-трансформаций. Родные HTML элементы выглядят четче и у них нет проблем с размерами. Может вам подойти как компромисный вариант. У такого подхода, правда, есть недостатки, связанные с позиционированием элемента по глубине среди объектов 3д-сцены. В threejs это частично обходят, но мы вряд ли будем такое реализовывать из-за ограниченности возможностей метода. Тем не менее у себя в приложении такую штуку можно попробовать реализовать (с теми же кнопками, например), но там самая большая сложность - это расчет матрицы преобразования элемента.
03 февраля 2016 11:01
02 февраля 2016 12:30
There is an option to do it without iframes.
An application is usually initialized at the end of the module like this:
In addition, a single application can be initialized many times and each time it would be an independent app instance.
The second "namespace" parameter is responsible for this:
But it isn't enough. You should also specify a unique canvas container element for every app instance. For example passing its id in the init() method:
An application is usually initialized at the end of the module like this:
b4w.require("simple_app").init();
In addition, a single application can be initialized many times and each time it would be an independent app instance.
The second "namespace" parameter is responsible for this:
b4w.require("simple_app", "inst_0").init();
b4w.require("simple_app", "inst_1").init();
But it isn't enough. You should also specify a unique canvas container element for every app instance. For example passing its id in the init() method:
...
exports.init = function(id) {
m_app.init({
canvas_container_id: id,
callback: init_cb,
show_fps: true,
console_verbose: true,
autoresize: true
});
}
...
b4w.require("simple_app", "inst_0").init("canvas_container_0");
b4w.require("simple_app", "inst_1").init("canvas_container_1");
02 февраля 2016 11:57
Hi, there are several ways to do that.
The easiest is to load every model in a separate iframe. This is what we do, for example, in our release articles. Our WebPlayer is the most suitable application in this case, because you can pass the "load" parameter to refer to a specific scene/model json file:
But if you don't want any additional features (basically it's a Webplayer UI) you can also use your own application like "simple_app.html" instead of Webplayer. But it should know somehow which scene to load, for example, through the similar URL parameter:
This parameter should be parsed right before the json loading in the "load" method:
There is an additional logic in the "simple_app.js". I would suggest to comment the following line:
or just create a clean new application via the Project Manager to avoid possible errors.
The easiest is to load every model in a separate iframe. This is what we do, for example, in our release articles. Our WebPlayer is the most suitable application in this case, because you can pass the "load" parameter to refer to a specific scene/model json file:
<iframe src="webplayer/webplayer.html?load=test0.json"></iframe>
<iframe src="webplayer/webplayer.html?load=test1.json"></iframe>
<iframe src="webplayer/webplayer.html?load=test2.json"></iframe>
...
But if you don't want any additional features (basically it's a Webplayer UI) you can also use your own application like "simple_app.html" instead of Webplayer. But it should know somehow which scene to load, for example, through the similar URL parameter:
<iframe src="simple_app/simple_app.html?model=test0.json"></iframe>
<iframe src="simple_app/simple_app.html?model=test1.json"></iframe>
<iframe src="simple_app/simple_app.html?model=test2.json"></iframe>
...
This parameter should be parsed right before the json loading in the "load" method:
function load() {
var url_params = m_app.get_url_params();
if (url_params && url_params["model"])
m_data.load(url_params["model"], load_cb);
}
There is an additional logic in the "simple_app.js". I would suggest to comment the following line:
canvas_elem.addEventListener("mousedown", main_canvas_click, false);
or just create a clean new application via the Project Manager to avoid possible errors.
01 февраля 2016 15:30
Посмотрел в /src/addons/mouse.js функции get_coords_x, get_coords_y возвращаются координаты первого касания из общего массива event.touches. Заменив это на event.targetTouches я получил "псевдо мультитач", так как элементы управления не являются детьми канваса (в моём случае), то b4w теперь обрабатывает только касания по канвасу.
Странно, что у вас до этого не работало. Если элемент интерфейса не принадлежит canvas-контейнеру, то он никак не будет влиять на обработчики канваса. Если же принадлежит, то внутри движка все равно используется targetTouches,
поэтому (как в вашем первом видео) нажатие на кнопку интерфейса вызовет сначала ваш обработчик таргета, а потом обработчики touchstart/touchmove canvas-контейнера (если у вас не было stopPropagation()). Второе касание, но уже по канвасу, должно вызвать те же обработчики, но движок при этом из-за targetTouches будет считать, что нажатие было одно. Т.е. элемент интерфейса не должен был влиять и в этом случае.
Чуть модифицировал аддон mouse.js, добавил пару методов.В принципе имеет смысл, если при мультитаче мы касаемся элемента вторым пальцем, но с учетом таргета он станет первым.
EDIT:
Спасибо за идею, добавили такую возможность опциональным флагом в тех же методах. Это самый простой вариант, а вообще надо будет продумывать API для мультитача, т.к. единственное, что есть сейчас - это зашитое в движке управление камерой.
27 января 2016 19:04
you know a way to find this item?It's the "cinturini.t.001" object. It's currently difficult to find, because it's a FONT.
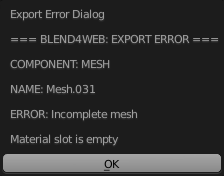
Usually you can see an export error dialogue message like this:

It refers to a specific mesh, which (and related objects) can be found in Blender. But it's not accurate for FONT objects, because they go through a FONT->MESH conversion during the export and obtain a new generated mesh, which is specified in the message. But meshes like this are removed at the export end, because they aren't needed anymore and we don't want to produce redundant datablocks.
We will make a more detailed description for such errors in future.
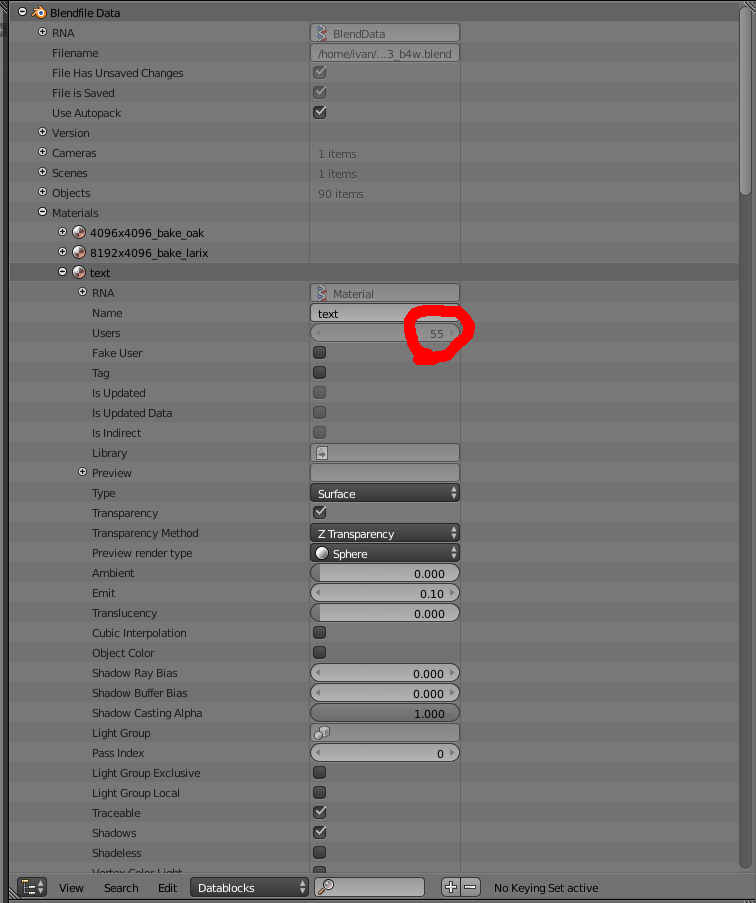
Blender indicates that there are 61 objects using that material.
It's 55 for me, 56 minus one for cinturini.t.001:

27 января 2016 14:59

