Сообщения, созданные пользователем Иван Любовников
07 ноября 2016 12:09
А, ну да, тут же главная проблема отследить момент, когда камера перестанет двигаться. А так-то можно и обычный setTimeout использовать.
Надо поменять тип с m_controls.CT_POSITIVE на m_controls.CT_CONTINUOUS. Принцип здесь хорошо описан: ссылка.
В cam_move_cb 3-им параметром придет пульс, если он станет -1, то камера остановилась и можно запускать setTimeout, если 1 - то clearTimeout.
Надо поменять тип с m_controls.CT_POSITIVE на m_controls.CT_CONTINUOUS. Принцип здесь хорошо описан: ссылка.
В cam_move_cb 3-им параметром придет пульс, если он станет -1, то камера остановилась и можно запускать setTimeout, если 1 - то clearTimeout.
07 ноября 2016 11:58
У меня так работает и не сбивается:
- как изначально крутится, так и после фулскрина
Может вы auto_rotate несколько раз вызываете; в документации написано:
"When it is called for the first time, auto-rotation is enabled while the next call will disable auto-rotation."
Если что, у метода request_fullscreen есть параметр enabled_cb - колбек сразу по включению - можно его попробовать.
function load_cb(data_id, success) {
if (!success) {
console.log("b4w load failure");
return;
}
m_app.enable_camera_controls();
// place your code here
document.addEventListener("mousedown", down_cb);
m_cam_anim.auto_rotate(0.1);
}
function down_cb(e) {
var obj = m_scenes.pick_object(e.clientX, e.clientY);
if (obj)
m_app.request_fullscreen(document.body);
}
- как изначально крутится, так и после фулскрина
Может вы auto_rotate несколько раз вызываете; в документации написано:
"When it is called for the first time, auto-rotation is enabled while the next call will disable auto-rotation."
Если что, у метода request_fullscreen есть параметр enabled_cb - колбек сразу по включению - можно его попробовать.
07 ноября 2016 10:57
"Create a motion sensor. The sensor's value is 1 if the object is in motion. "это сам объект-сенсор, а надо использовать метод get_sensor_value
Ага, думаю буду проверять свою переменную move_sensor, ан нет, она не 0 и не 1 ,а целый набор параметров.
Вопрос собственно в том, как оптимальней справиться с задачей?лучше, думаю, использовать таймер-сенсор: create_timer_sensor
03 ноября 2016 13:04
2) switch select разве не на выделение реагирует? Ведь название само за себя говорит. Или она не понимает то, что возвращает функция Pick Object ? (Тут 2 вопроса в одном)Ей нужно событие нажатия мыши или touch-устройства. Выделение по клавиатуре все равно придется делать кодом. Тут есть 2 варианта:
1) По нажатию на клавиатуре вручную создавать событие нажатие мыши в центре канваса:
var m_cont = require("container");
...
var cont_elem = m_cont.get_container();
var event = new MouseEvent("mousedown", { clientX: cont_elem.offsetWidth/2, clientY: cont_elem.offsetHeight/2 });
cont_elem.dispatchEvent(event);
в результате по событию мыши сработает нода switch_select.
2) Скопипастить нодовое дерево целиком, в нем заменить switch_select на JS Callback. Эта нода вызывает колбек, от которого зависит выполнение последующих нод в нодовом дереве.
Колбек нужно зарегистрировать при старте приложения, например, в функции LoadedCallback:
var m_logn = require("logic_nodes");
...
var _status = true;
...
function load_cb() {
....
m_logn.append_custom_callback("my_callback", function() {
return _status;
});
....
}
Если возвращать из колбека true, то он приостановит дальнейшее выполнение нодового дерева, если false - то запустит. Поэтому сначала надо выставить true, например, через глобальную переменную, а потом менять её на false по событию нажатия с клавиатуры, тогда по нажатию запуститься остальная нодовая логика, такая же как и через switch_select.
Новичок в Js, и вообще в web программировании, так что в шоке от отсутствия инфы и такого долгого поиска способа реализовать задуманное.Если будут вопросы, спрашивайте. Задача нестандартная, т.к. нодовая логика клавиатуру не поддерживает и вообще у неё ограниченный функционал по сравнению c кодингом на js.
03 ноября 2016 11:56
Видимо, детектится внутренняя интерполяция камеры возле точки остановки.Можно уменьшить коэффициент сглаживания, но тогда движения станут более резкими. Впрочем, если камеру будет двигать не юзер, а, например, скриптом через API или анимацией, то так заметно не будет.
set_camera_smooth_factor, get_camera_smooth_factor
03 ноября 2016 10:32
Справедливо предположил, что при статичной сцене такое может происходить только в случае движения камеры. У меня Target камера.можно использовать спец. сенсор на движение объекта, подробности здесь: ссылка
console.log(m_cam.is_moving(),m_cam.is_rotating());это
P.S. вы правы, set_render_callback менее оптимальный
02 ноября 2016 12:12
The only thing left it's change the size of the image, rotate the image and if the image have transparent background it doesn't have to show that white rectangle.
Here's the example: test.blend.
Rotation and scale can be done through the corresponding mathematical transformations. Math and Vector Math nodes are very suitable to do it. Also, it should be noticed, that rotation goes around the canvas center, so drawing the image centered should yield the best result. I've added the "Value" nodes to control every transform independently.
FYI, there are some transformation methods for the canvas context, that allows you to draw the image scaled and rotated: link, but it's also tricky to control the proper position of the drawn image.
You have an opaque background, because you are using a JPEG image, which cannot contain an alpha channel. You should use PNG and the image should be transparent itself.
If I'm not mistaken I have to add more sliders and nodes but like I said at the beggining of this topic I'm new with nodes :/ where can I find info to achieve this?Yes, you can more sliders or some other input fields to change the "Value" nodes in the node material.
If you want to know more about the node materials you can read about them in the Blender Manual, or search for more concrete blender tutorials. You can also read the corresponding chapter in the blend4web manual, but the information there mostly describes our special nodes, which are very specific.
01 ноября 2016 15:03
При клике канвас переходит в полноэкранный режим, но разумеется сбивается авторотация .Вроде, не должно такого быть. Проверьте на любой демке с вебплеером - там у вас работает? Отличие только, что в вебплеере клик идет по html-кнопкам, а у вас объект. Авторотация может сбрасываться, если подвигать мышью с зажатой левой кнопкой, ну т.е. как бы при взаимодействии пользователя с камерой.
01 ноября 2016 14:43
Вы, наверное, говорите про опцию Add Shortcut, которая доступна в контекстном меню при клике по кнопке. Сейчас она не появляется для Fast Preview и для многих других операций аддона - в блендере есть с этим некие сложности. Да, подумаем о том, чтобы это сделать.
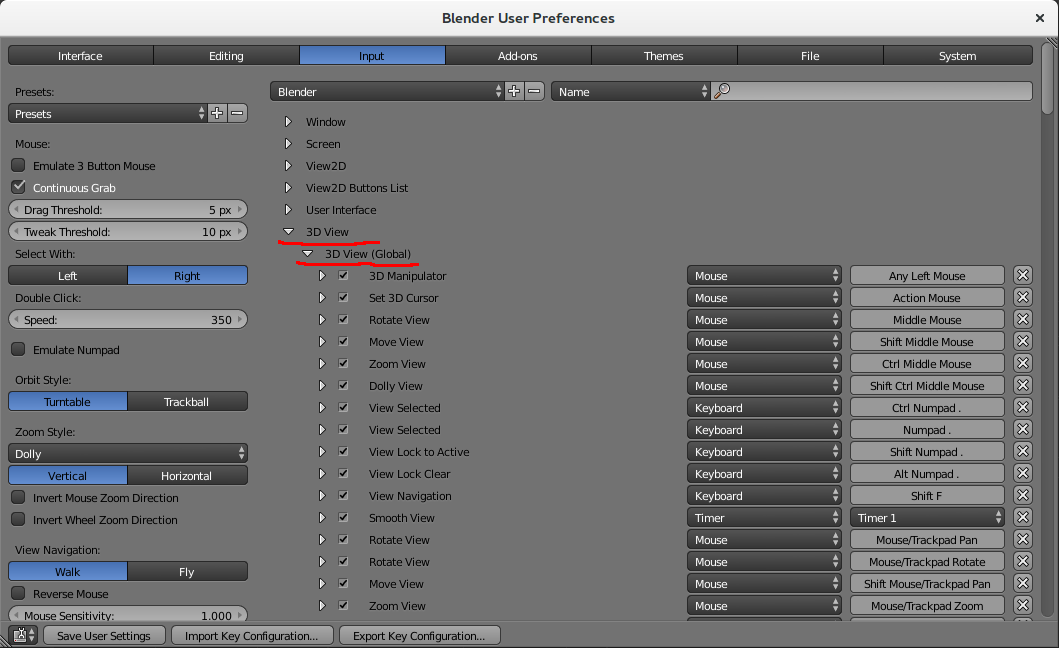
А вообще можно и сейчас это настроить через User Preferences->Input. Нужно выбрать 3D View->3D View (Global):
![]()
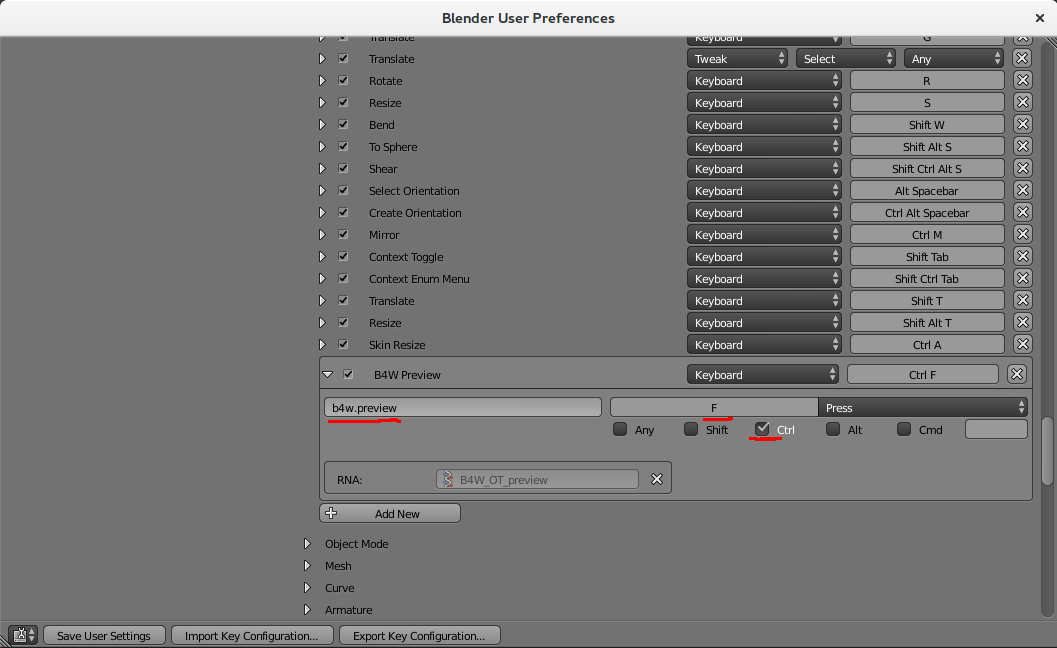
далее в конце списка нажать Add New, вписать идентификатор "b4w.preview" и выбрать нужную комбинацию клавиш:
![]()
в конце нажать Save User Settings.
А вообще можно и сейчас это настроить через User Preferences->Input. Нужно выбрать 3D View->3D View (Global):

далее в конце списка нажать Add New, вписать идентификатор "b4w.preview" и выбрать нужную комбинацию клавиш:

в конце нажать Save User Settings.
01 ноября 2016 12:33
Я понял, что за выбор объекта вроде как pick object отвечает, но с клавишей так и не заработало(, он с canvas координатами работает же? (Короче много всего перепробовал, надеюсь поможете, а то я в ступоре)
Да, там нужны canvas-координаты. В случае с клавиатурой оптимально брать координаты центра канваса, т.е. выбор будет при непосредственном наведении на объект. Так можно и без кастования лучей сделать. Или вам нужно выбирать объекты в разных областях вьюпорта? Опишите алгоритм как это должно происходить.
Именно так нужно выбрать, чтобы Нода swith select поняла в итоге.В нодах клавиатура не поддерживается, тут придется писать код. Если все-таки есть потребность большую часть логики делать через ноды, то можно использовать ноду JS Callback для вызова скриптов там, где без них не обойтись.

