Сообщения, созданные пользователем hpi3D
26 октября 2016 14:10
26 октября 2016 12:39
Hi guys,
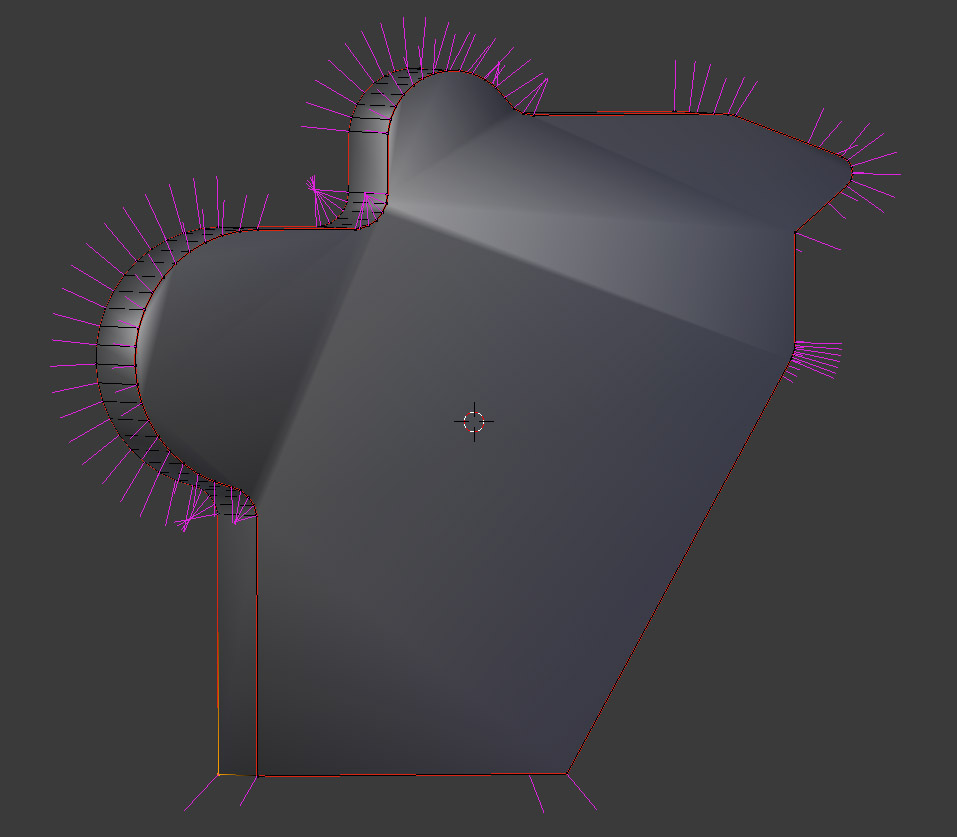
I'm having trouble with setting the normals for a rather complex looking mesh (an engine part imported from a CAD model) and I don't know how to make it look ok. The ngon on the side certainly is a problem, especially when using smooth shading.
Beveling didn't work, but using the Face option for the ngon does. However, then all the other faces around the mesh look bad. I guess splitting the normals might do a better job with face option turned on for the side ngons, but haven't quite figured out yet how to do it. Or is retopo only way forward here?
Any suggestions?
Cheers, Harri
![]()
I'm having trouble with setting the normals for a rather complex looking mesh (an engine part imported from a CAD model) and I don't know how to make it look ok. The ngon on the side certainly is a problem, especially when using smooth shading.
Beveling didn't work, but using the Face option for the ngon does. However, then all the other faces around the mesh look bad. I guess splitting the normals might do a better job with face option turned on for the side ngons, but haven't quite figured out yet how to do it. Or is retopo only way forward here?
Any suggestions?
Cheers, Harri

25 октября 2016 11:10
24 октября 2016 22:58
24 октября 2016 21:17
Greetings,
I noticed that the fan of my PC started running when the B4W app I've been working on (i.e. no webplayer) was just sitting there in Firefox, seemingly doing nothing. I got curious and found out that the application was leaking memory pretty fast, about 300MB a minute. Also, the CPU is running pretty high (FF took 35-43% of CPU) even when application is idle. This happens with FF both when testing the app locally and running the version from a remote testing server over the internet.
I tested running the app on the remote server from Chrome and IE as well and they don't show any of the same symptoms. Memory usage varies only a bit on both and the CPU load is down to 10-15 (Chrome) % or less (IE).
Edit: Just realised this happens also when running the 3D scene in the viewer from Blender (Fast Preview). That's probably the reason why my FF has crashed every now and then when left alone in the background for long enough…![confused]()
Edit2: It seems like it has something to do with the actual 3D scene, as it doesn't happen with all apps. For instance, your Cartoon interior, First Person tutorial and Bone API in Code Snippets leak memory, but your Flight and Dairy Plant demos don't. Maybe it has something to do with the interactive functionality? Which of course I have also in my app. Event listeners perhaps??
Any ideas?
I have a Win8 PC and the latest 64-bit Firefox (v. 49.0.2).
Cheers, Harri
I noticed that the fan of my PC started running when the B4W app I've been working on (i.e. no webplayer) was just sitting there in Firefox, seemingly doing nothing. I got curious and found out that the application was leaking memory pretty fast, about 300MB a minute. Also, the CPU is running pretty high (FF took 35-43% of CPU) even when application is idle. This happens with FF both when testing the app locally and running the version from a remote testing server over the internet.
I tested running the app on the remote server from Chrome and IE as well and they don't show any of the same symptoms. Memory usage varies only a bit on both and the CPU load is down to 10-15 (Chrome) % or less (IE).
Edit: Just realised this happens also when running the 3D scene in the viewer from Blender (Fast Preview). That's probably the reason why my FF has crashed every now and then when left alone in the background for long enough…
Edit2: It seems like it has something to do with the actual 3D scene, as it doesn't happen with all apps. For instance, your Cartoon interior, First Person tutorial and Bone API in Code Snippets leak memory, but your Flight and Dairy Plant demos don't. Maybe it has something to do with the interactive functionality? Which of course I have also in my app. Event listeners perhaps??
Any ideas?
I have a Win8 PC and the latest 64-bit Firefox (v. 49.0.2).
Cheers, Harri
24 октября 2016 12:23
23 октября 2016 14:04
23 октября 2016 13:30
Greetings,
I've implemented a dynamic menu where I load all the selectable objects from the scene. However, the objects come seemingly in a random (?) order in which they've been exported from Blender. How do you determine the exporting order for objects in the first place? Can I somehow change the exporting order in Blender so that I would get them in the order that suits best for my purposes? Once the data has been loaded in B4W it gets a bit trickier to sort them correctly, especially if I'm to use some other than alphabetical order.
Cheers, Harri
I've implemented a dynamic menu where I load all the selectable objects from the scene. However, the objects come seemingly in a random (?) order in which they've been exported from Blender. How do you determine the exporting order for objects in the first place? Can I somehow change the exporting order in Blender so that I would get them in the order that suits best for my purposes? Once the data has been loaded in B4W it gets a bit trickier to sort them correctly, especially if I'm to use some other than alphabetical order.
Cheers, Harri
22 октября 2016 11:23
Greetings,
Yuri, you mentioned that the best way to change the anchor style is to use custom anchors.
I'm working on a custom app (without webplayer) and wanted to to add anchors for all the selectable objects but in this case I cannot really use the custom anchors. If I got it right, you must add the custom anchors before loading the 3D model data, which means that there's not yet any information about the selectable objects. The generic anchors, however, should be created after loading the 3D model and have the selectable objects available and this suits me better.
Based on your custom anchor example, I managed to get the generic ones work ok, and even change the appearance with the css-style code lines. It would be much better if these css-style settings were located within the (main) css file so I tried that and couldn't make it work. Is it even supposed to work, or is it still on your TODO list perhaps?![smiling]()
Edit: It seems that you cannot change the appearance of the achors quite as freely in javascript as you would by using css. I'm really curious now, how did you do it with your dairy plant app?![open-mouth]()
Cheers, Harri
Yuri, you mentioned that the best way to change the anchor style is to use custom anchors.
I'm working on a custom app (without webplayer) and wanted to to add anchors for all the selectable objects but in this case I cannot really use the custom anchors. If I got it right, you must add the custom anchors before loading the 3D model data, which means that there's not yet any information about the selectable objects. The generic anchors, however, should be created after loading the 3D model and have the selectable objects available and this suits me better.
Based on your custom anchor example, I managed to get the generic ones work ok, and even change the appearance with the css-style code lines. It would be much better if these css-style settings were located within the (main) css file so I tried that and couldn't make it work. Is it even supposed to work, or is it still on your TODO list perhaps?
Edit: It seems that you cannot change the appearance of the achors quite as freely in javascript as you would by using css. I'm really curious now, how did you do it with your dairy plant app?
Cheers, Harri
17 октября 2016 20:49

