Сообщения, созданные пользователем Семенцов Роман
07 августа 2015 11:07
I still don't get it :( the shadow.html that you gave @pavel does not shows shadow to me . I followed the video tutorial that you gave but still it does't work . The blender that I used is v2.75
Hello and welcome to our forum.
Can you write in your browser address line the next:
about:gpu
and:
webglreport.com
And send us the info from them
05 августа 2015 12:27
05 августа 2015 10:26
Hello and sorry for waiting.
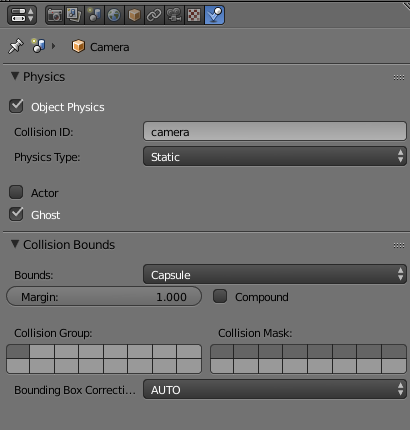
Take a look at this images:
1) camera physical settings
![]()
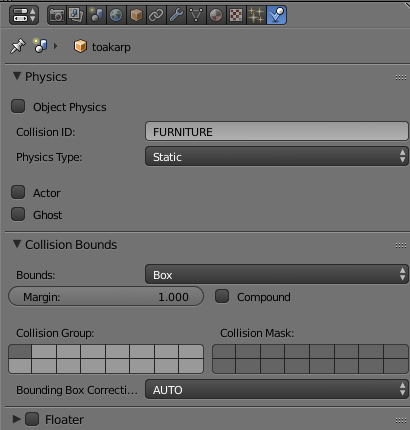
2) house settings
![]()
I inverted the house's normals. Here your corrected file is: room (1).blend
Take a look at this images:
1) camera physical settings

2) house settings

I inverted the house's normals. Here your corrected file is: room (1).blend
04 августа 2015 17:43
Добрый день
Подобный функционал реально реализовать сейчас с использованием canvas-текстур и API для работы с веб-камерой. Единственное, не совсем понятно что вы подразумеваете под словом "маркер". Это трехмерный объект сцены?
Поправка: Посмотрел видео про эту программу. Тут уже нужно писать свое приложение с такими функциями.
Конкретно, веб камера + маркер + модель.
Подобный функционал реально реализовать сейчас с использованием canvas-текстур и API для работы с веб-камерой. Единственное, не совсем понятно что вы подразумеваете под словом "маркер". Это трехмерный объект сцены?
Поправка: Посмотрел видео про эту программу. Тут уже нужно писать свое приложение с такими функциями.
31 июля 2015 18:20
29 июля 2015 14:09
29 июля 2015 11:58
24 июля 2015 11:20
Добрый день.
Это верно.
Я бы попробовал покодить.
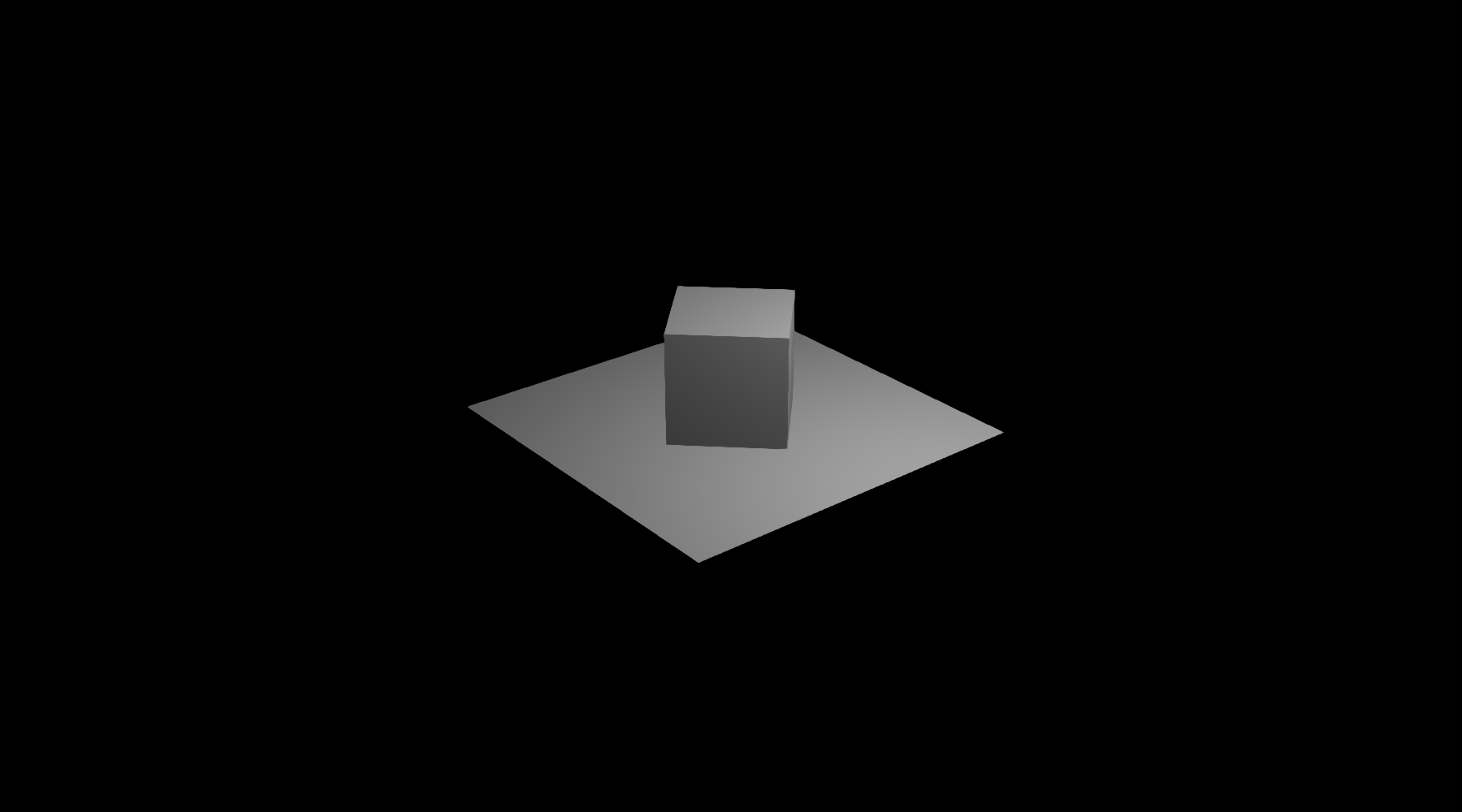
Насколько я понял вас, вам надо иметь постоянное вращение вокруг оси двух объектов. По какому-либо событию (например, клик мышки по объекту) добавлять вращение к выбранному объекту (сохраняя при этом вращение, которое он имел). Подготовил для вас пример с таким функционалом.
![]()
Оба объекта имеют процедурное вращение. По нажатию мышкой на кубе, к нему добавляется дополнительное вращение. Он крутится еще 4 секунды после нажатия, а потом дополнительное вращение исчезает.
example_30.zip
Сначала думал, что где-то я накосячил, но потом родилось предположение, что после создания ограничителя, дочерний объект игнорирует свой собственный угол поворота и перекрывает его родительским по всем трём осям.
Это верно.
И вот вопрос, спасёт ли меня NLA или не видать мне счастья?
Я бы попробовал покодить.
Насколько я понял вас, вам надо иметь постоянное вращение вокруг оси двух объектов. По какому-либо событию (например, клик мышки по объекту) добавлять вращение к выбранному объекту (сохраняя при этом вращение, которое он имел). Подготовил для вас пример с таким функционалом.

Оба объекта имеют процедурное вращение. По нажатию мышкой на кубе, к нему добавляется дополнительное вращение. Он крутится еще 4 секунды после нажатия, а потом дополнительное вращение исчезает.
example_30.zip
17 июля 2015 18:26
Добрый день.
Вы можете использовать любое изображения для отрисовки в canvas-текстуру. Сам canvas создается с размерами, кратными степени 2. Поэтому нет необходимости изменять размеры изображений
Для рисования в canvas-текстуре объекту-владельцу текстуры не обязательно быть динамическим.
Я же могу подгружать внешнее изображение размерами сторон 2 в степени n, при условии, что текстура canvas и элемент является динамическим?
Вы можете использовать любое изображения для отрисовки в canvas-текстуру. Сам canvas создается с размерами, кратными степени 2. Поэтому нет необходимости изменять размеры изображений
Для рисования в canvas-текстуре объекту-владельцу текстуры не обязательно быть динамическим.