Сообщения, созданные пользователем Семенцов Роман
25 ноября 2015 12:32
Hi.
Take a look at this, please.
The "Wrong objects for inheriting material!" console message appears, when the one of two objects hasn't the assigned material. Check the material names, please.
Also you can create node material, which will contain two or more nodes subtrees. And then you can use the "Value" node to change using nodes subtree.
Sorry, could you tell me, please, what "beta" is?
I'm using inherit_material and right now when I'm loading this .json with the material I have the error "Wrong objects for inheriting material!", it seems that I can't use this function with node materials.
Take a look at this, please.
The "Wrong objects for inheriting material!" console message appears, when the one of two objects hasn't the assigned material. Check the material names, please.
Also you can create node material, which will contain two or more nodes subtrees. And then you can use the "Value" node to change using nodes subtree.
I read in other post that people with the same problem and they're using a beta in order to access to material library, can I access to this beta?
Sorry, could you tell me, please, what "beta" is?
25 ноября 2015 12:20
Hi.
The copied object has a parent from original object, but it has no constrains. When you call get_translation_rel(), it returns the copied object coordinates in the world space, if the object has no constrains.
If you want to save the original objects and his parent interconnection, you should append new constrain. Take a look at the "constraints" module, please. I think, that the "append_stiff_trans_rot" function do the trick.
But another troubling thing is that the vector yielded by get_translation_rel() used on the new object now adopts the value of get_translation().
The copied object has a parent from original object, but it has no constrains. When you call get_translation_rel(), it returns the copied object coordinates in the world space, if the object has no constrains.
If you want to save the original objects and his parent interconnection, you should append new constrain. Take a look at the "constraints" module, please. I think, that the "append_stiff_trans_rot" function do the trick.
25 ноября 2015 10:53
25 ноября 2015 10:50
В примере morph.blend реализованы shape key, но если экспортировать в json и открыть в браузере они не появляются, почему?
Добрый день.
Для того, чтобы использовать shape key необходимо создать логику работы приложения. Это может быть нодовая логика, либо (как в указанном примере) - код на javascript.
Если вы хотите посмотреть, что получилось в результате моделирования у вас есть три пути.
1) Применять shape key через нодовую логику
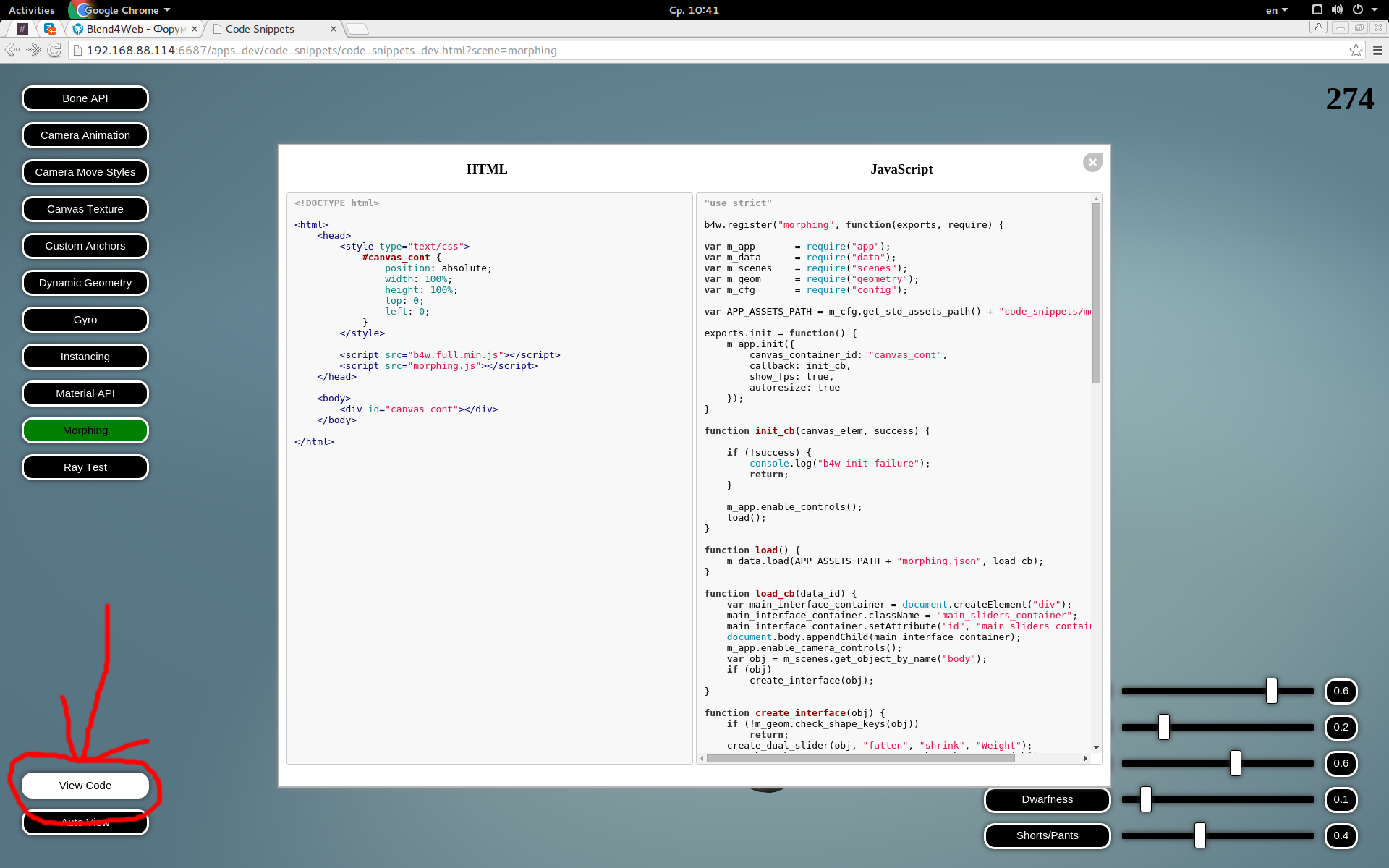
2) Написать свою логику работы приложения. Можно сделать это, используя указанный вами пример. Просто поменяйте названия и количество ключей в коде. Код можно посмотреть тут из приложения:

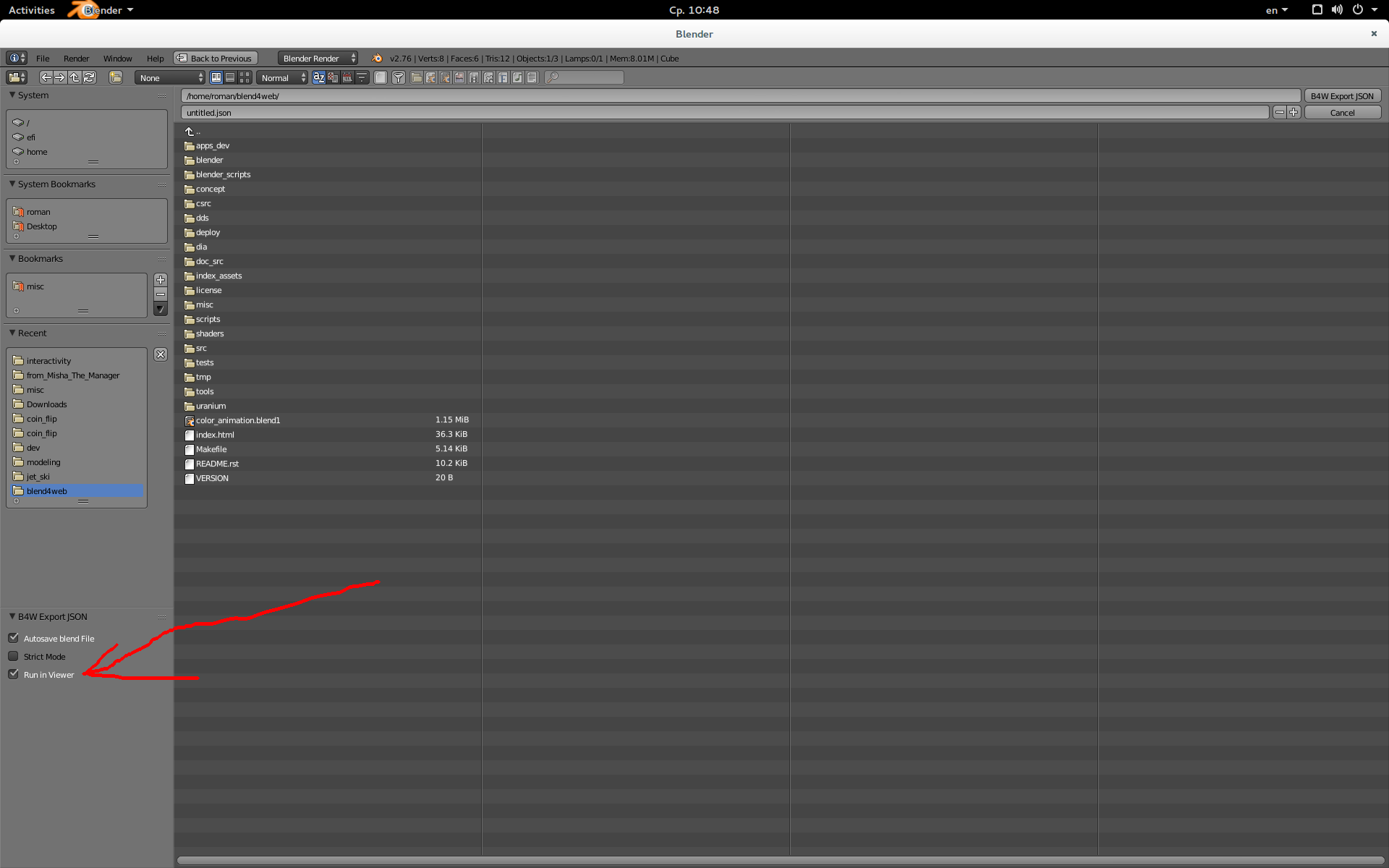
3) Можно посмотреть это все через наше приложение Viewer, если вы используете SDK и у вас запущен локальный сервер разработчика. Когда будете экспортировать сцену в .json, выставьте галочку "Run in viewer":

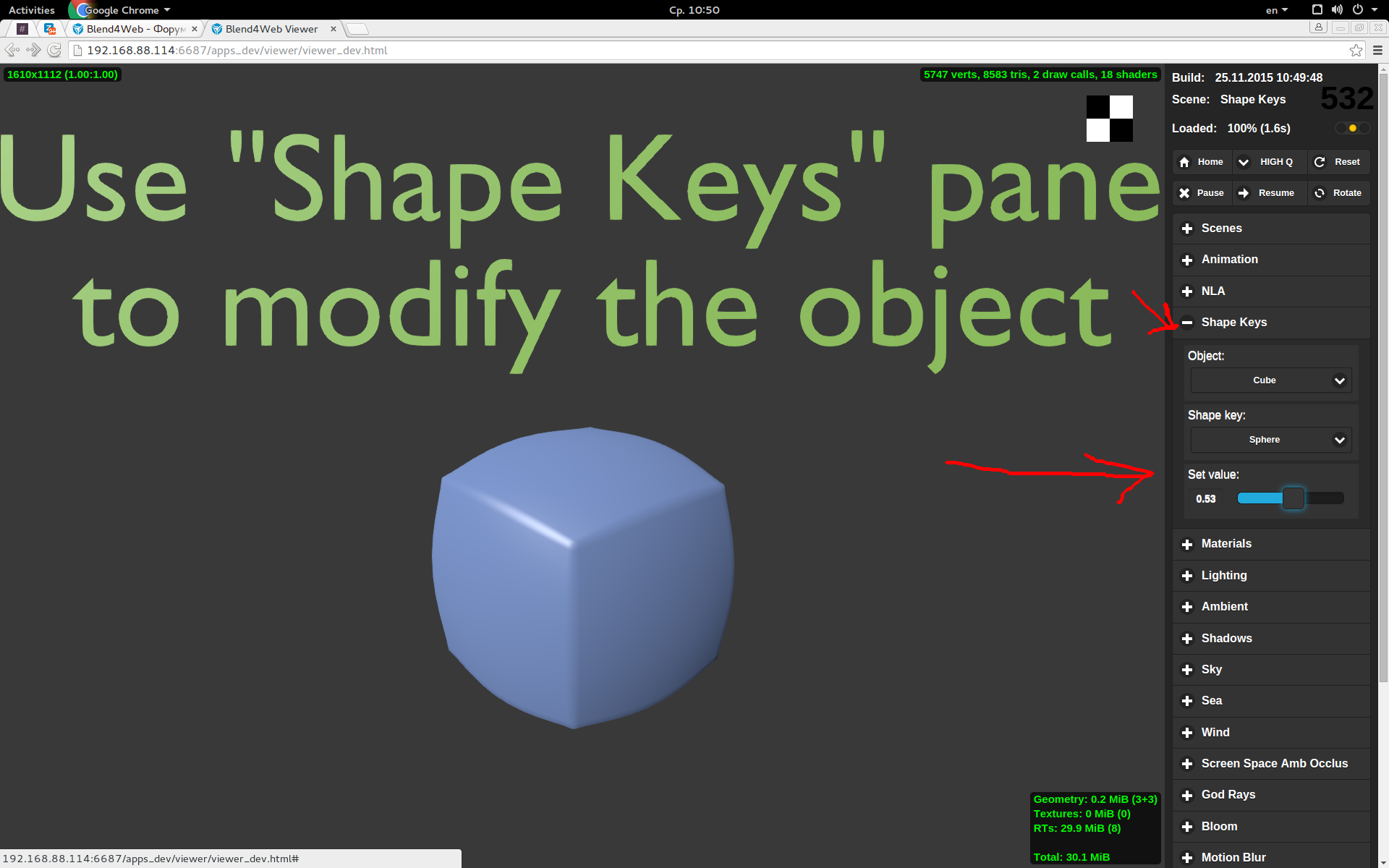
Затем в самом приложении используйте панель Shape Key:

25 ноября 2015 10:34
Добрый день и добро пожаловать на форум!
Да, конечно. Можно и сложнее. Вот тут рассмативался аналочигный случай. Только тут объект изменял геометрию при движении мышки. Аналогичным образом можно вращать объект, как в вашей ссылке (тут именно вращается объект, а не следует за курсором мыши).
Есть статья по поводу размещения сцен на сайтах. Если будет что-то непонятно - задавайте вопросы, ответим.
По webgl достаточно знать только ограничения (ограничения на максимальный размер используемой текстуры и т.д.) и что некоторые очень древние устройства (времен раннего мезозоя![open-moth-tightly-closed-eyes]() ) не поддерживают эту технологию. Ограничения и поддержку для каждого конкретного устройства можно посмотреть тут: http://webglreport.com/ Вас должно интересовать поле "Textures", остальная информация уже для разработчиков.
) не поддерживают эту технологию. Ограничения и поддержку для каждого конкретного устройства можно посмотреть тут: http://webglreport.com/ Вас должно интересовать поле "Textures", остальная информация уже для разработчиков.
интересует возможно ли создание подобного с помощью blend4web
Да, конечно. Можно и сложнее. Вот тут рассмативался аналочигный случай. Только тут объект изменял геометрию при движении мышки. Аналогичным образом можно вращать объект, как в вашей ссылке (тут именно вращается объект, а не следует за курсором мыши).
Нужно разместить логотип на сайт как это сделано у вас и на представленном сайте. Если не сложно не могли бы расписать подробнее (особенно код) тк в этом плохо разбираюсь и хотелось бы пошаговую инструкцию либо ссылку на подробное описание тк с js плохо знаком
Есть статья по поводу размещения сцен на сайтах. Если будет что-то непонятно - задавайте вопросы, ответим.
а с webgl столкнулся впервые
По webgl достаточно знать только ограничения (ограничения на максимальный размер используемой текстуры и т.д.) и что некоторые очень древние устройства (времен раннего мезозоя
25 ноября 2015 10:19
25 ноября 2015 10:16
24 ноября 2015 09:38
23 ноября 2015 09:53
23 ноября 2015 09:48

