Сообщения, созданные пользователем Семенцов Роман
27 июля 2016 18:37
1. в логе при выборе LOW показывает
"B4W LOG: SET PRECISION: mediump"
- а есть "lowp" ?
Есть, мы решили не выносить это в настройки конфигов, посколько это лоу-левелная настройка. Можно прочитать следующее:
The actual range corresponding to a precision qualifier is dependent on the specific OpenGL ES implementation. Using a lower precision might have a positive effect on performance (frame rates) and power efficiency but might also cause a loss in rendering quality. The appropriate trade-off can only be determined by testing different precision configurations.
Вы можете попробовать вручную выставить для LOW качества в исходном файле и посмотреть на результат при использовании дивелоперской версии движка (имеется ввиду не собраная и не обфусцированная версия, когда все ресурсы грузятся из src/ директории, подключается к проекту, созданному через менеджер проектов.)
2. такой варнинг вижу: ( реекспорт делал)
"B4W WARN: Property "b4w_dof_bokeh" is undefined for "camera". To fix this, reexport testshdw.blend"
- что бы это значило?
Движок нашёл что-то, чего нету в json'e. Думаю, что подключение аддона самой свежей версии к Блендеру (не забываем после этого перезапустить Блендер) исправит наличие этого предупреждения. То, о чём идёт речь в сообщении, имеет отношение к добавленному недавно эффекту боке.
"Error: WebGL: texImage2D: Chosen format/type incured an expensive reformat: 0x1908/0x1401"Я с ней не сталкивался, быстрое гугление результата не дало. Можете на всякий случай написать какой браузер используете для тестов и на каком GPU
27 июля 2016 14:08
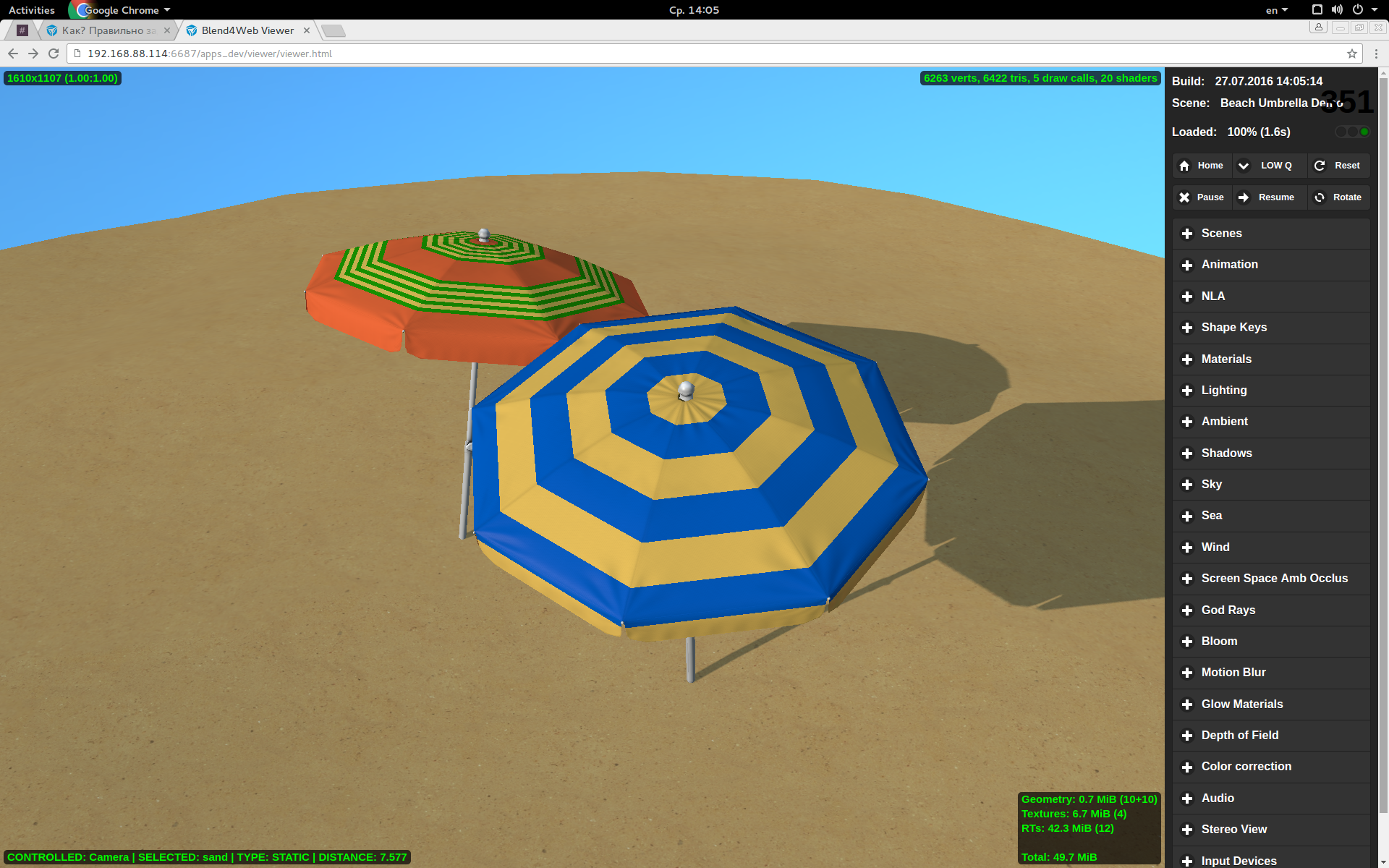
Сейчас проверил фунционал - работает. Подхачил viewer, добавив строчку m_cfg.set("shadows", true) в init_cb. На LOW качестве тени появились:
![]()
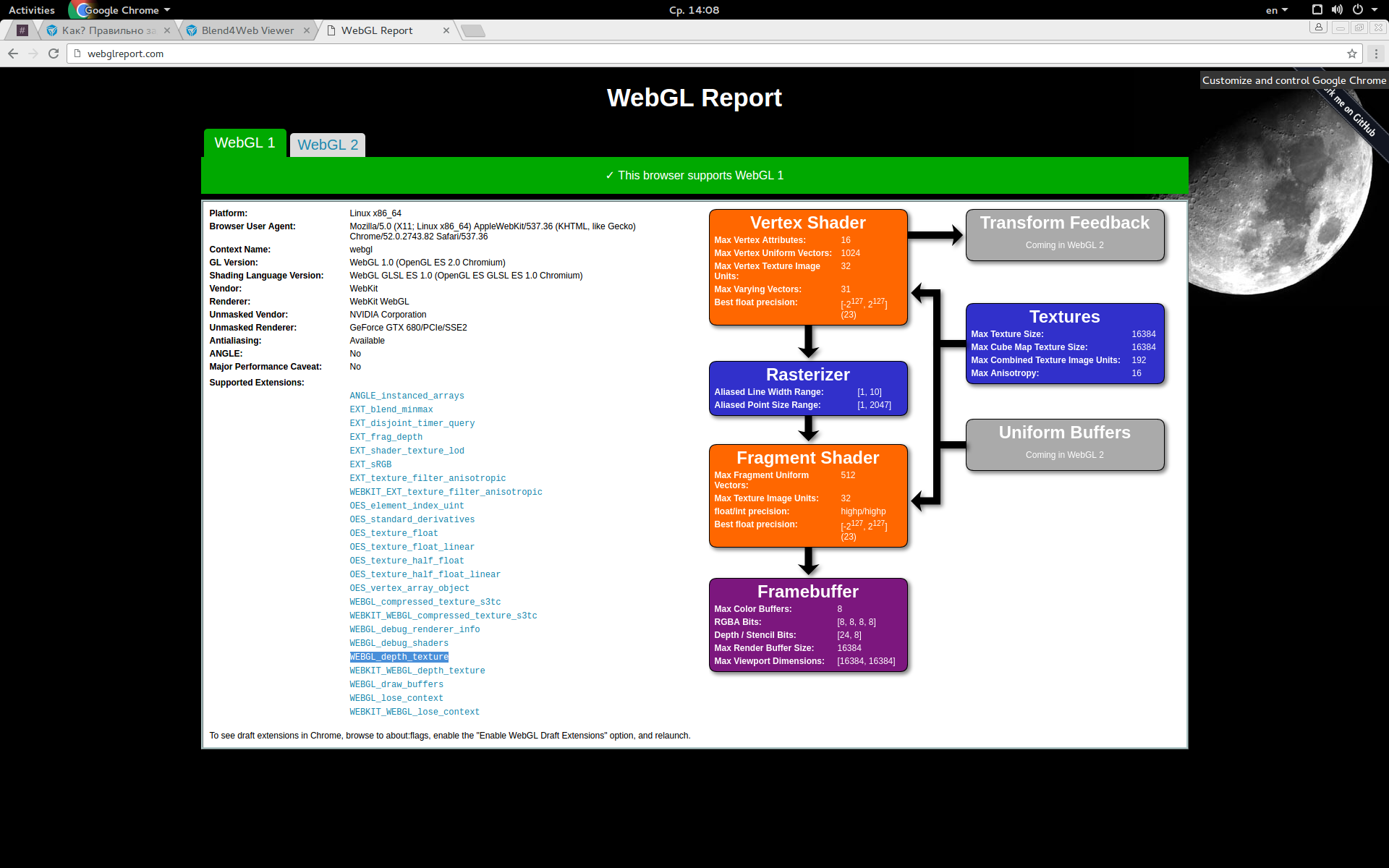
Давайте убедимся, что ваш девайс поддерживает depth-текстуру. Зайдите с него, пожалуйста, на http://webglreport.com/ и убидитесь, что у вас там есть WEBGL_depth_texture:
![]()

Давайте убедимся, что ваш девайс поддерживает depth-текстуру. Зайдите с него, пожалуйста, на http://webglreport.com/ и убидитесь, что у вас там есть WEBGL_depth_texture:

27 июля 2016 14:01
Добрый день.
Можно вызвать функцию m_mouse.enable_mouse_hover_outline(); где-нибудь в load_cb. Такая схема применяется в этой демке (исходники доступны в любом SDK):
https://www.blend4web.com/ru/demo/greetcard_happy_new_year_2015/
Можно навесить обработчик на событие мыши и смотреть какой объект у нас находится под курсором:
Пример кода из той же демки, и далее если у нас есть объект, вопроизводить его аутлайн-анимацию m_scenes.apply_outline_anim
Можно вызвать функцию m_mouse.enable_mouse_hover_outline(); где-нибудь в load_cb. Такая схема применяется в этой демке (исходники доступны в любом SDK):
https://www.blend4web.com/ru/demo/greetcard_happy_new_year_2015/
Можно навесить обработчик на событие мыши и смотреть какой объект у нас находится под курсором:
var x = m_mouse.get_coords_x(e);
var y = m_mouse.get_coords_y(e);
var obj = m_scenes.pick_object(x, y);
Пример кода из той же демки, и далее если у нас есть объект, вопроизводить его аутлайн-анимацию m_scenes.apply_outline_anim
26 июля 2016 12:04
26 июля 2016 09:48
26 июля 2016 09:43
2. про включить тени так .. Я пробовал, что то не срабатывало у меня так на этоц сборке.. я так и думал сделать пока
Сборки вроде как еще не обновлялись :) сегодня будет апдейт
Я имел ввиду, сделайте на этапе инициализации
m_app.init({
quality: m_config.P_LOW,
callback: init_cb,
А потом в этой самой init_cb выставить тени:
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return null;
}
m_cfg.set("shadows", true);
я в примере выше написал false, а надо true. Тестил функционал не на включение теней, а на отключение. И копипастнул не обратив внимание, приношу извинения
25 июля 2016 18:55
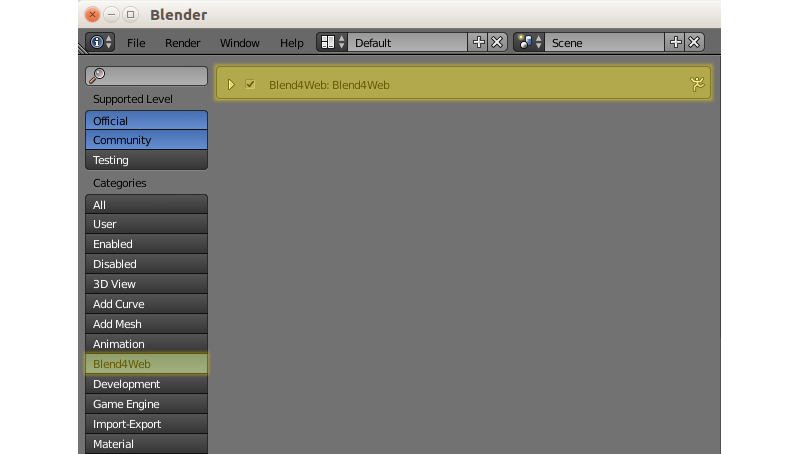
Можно с реального устройства запустить viewer, используя wi-fi. Надо будет только в настройках аддона (ctrl + alt + U) выставить галочку Enable External Requests. Вот в этой менюшке:
![]()
Завтра зальем обновленные сборки, я бы посоветовал вам выставить качетсво P_LOW, затем в init_cb включить тени:
Как раз это и получите. Можно еще поиграться в оптимизационных целях с разрешением канваса:
исключительно в оптимизационных целях

Завтра зальем обновленные сборки, я бы посоветовал вам выставить качетсво P_LOW, затем в init_cb включить тени:
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return null;
}
m_cfg.set("shadows", false);
......
вообщем мне нужны такие настройки: LOW + SHADOWS : true …
Как раз это и получите. Можно еще поиграться в оптимизационных целях с разрешением канваса:
b4w.config.set("canvas_resolution_factor", 0.1)
b4w.container.resize(canvas_container_width, canvas_container_height)
исключительно в оптимизационных целях
25 июля 2016 15:43
В итоге после анализа что стоит трогать из вне, а что не стоит остались следующие параметры:
use_min50
anisotropic_filtering
shadows
reflections
refractions
ssao
dof
god_rays
bloom
motion_blur
Их можно выставить через app.init или config.set
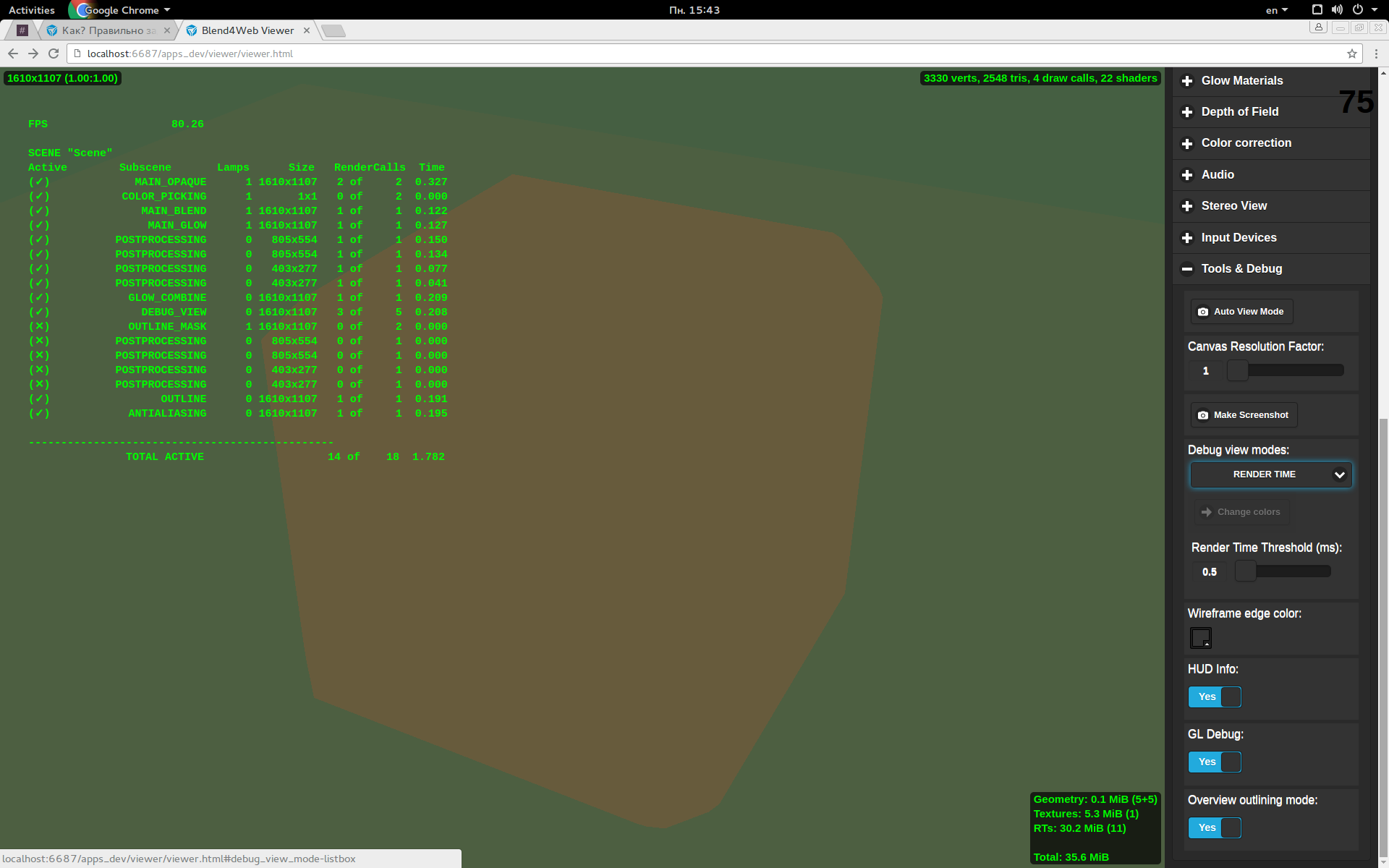
Советую вам протестировать вашу сцену через Viewer (в нём открывается сцена если в Blebder'e вы нажимаете Fast Preview). Можно будет понять, какой функционал требует больше всего ресурсов:
![]()
use_min50
anisotropic_filtering
shadows
reflections
refractions
ssao
dof
god_rays
bloom
motion_blur
Их можно выставить через app.init или config.set
Советую вам протестировать вашу сцену через Viewer (в нём открывается сцена если в Blebder'e вы нажимаете Fast Preview). Можно будет понять, какой функционал требует больше всего ресурсов: