Сообщения, созданные пользователем Семенцов Роман
11 января 2017 11:00
09 января 2017 17:20
Hello.
I've tested your scene and made some conclusions.
Physics doesn't work well and we are going to solve this problem in the near future.
If you don't want to use pointerlock, you should change some codelines in the engine. Just modify the check_pointerlock function this way:
It should do the trick.
fps.js is not finished addon and we are working on it. Thus we are going to add possibility to customize it
I've tested your scene and made some conclusions.
Physics doesn't work well and we are going to solve this problem in the near future.
If you don't want to use pointerlock, you should change some codelines in the engine. Just modify the check_pointerlock function this way:
function check_pointerlock(elem) {
return null;
}
It should do the trick.
fps.js is not finished addon and we are working on it. Thus we are going to add possibility to customize it
08 января 2017 11:00
07 января 2017 17:57
07 января 2017 15:55
Hello.
Could you try to start this b4w VR example, please?
You can find this demo in SDK. You need to open main JS file (PATHTOSDK/apps_dev/space_disaster/space_disaster.js
The first requirment to get VR is correct setting stereo params in the m_app.init function:
Take a look at the stereo: "HMD" line
The second one is calling m_hmd.enable_hmd(m_hmd.HMD_ALL_AXES_MOUSE_NONE);
If your browser supports WebVR API 1.0, you can enable rendering in your device only with user action, mouse click for example
Could you try to start this b4w VR example, please?
You can find this demo in SDK. You need to open main JS file (PATHTOSDK/apps_dev/space_disaster/space_disaster.js
The first requirment to get VR is correct setting stereo params in the m_app.init function:
m_app.init({
canvas_container_id: "main_canvas_container",
callback: init_cb,
console_verbose: true,
show_fps: show_fps,
assets_dds_available: !DEBUG,
assets_pvr_available: !DEBUG,
assets_min50_available: !DEBUG,
// NOTE: autoresize doesn't work with VR-mode in GearVR, bcz there is
// a GearVR problem!!!
autoresize: true,
// change scene graph
stereo: "HMD"
});
Take a look at the stereo: "HMD" line
The second one is calling m_hmd.enable_hmd(m_hmd.HMD_ALL_AXES_MOUSE_NONE);
function load_cb(data_id) {
if (m_hmd.check_browser_support()) {
m_hmd.enable_hmd(m_hmd.HMD_ALL_AXES_MOUSE_NONE);
var container = m_cont.get_container();
container.addEventListener("click", function(e) {
// go to VR-mode in case of using HMD (WebVR API 1.0)
m_input.request_fullscreen_hmd();
})
}
}
If your browser supports WebVR API 1.0, you can enable rendering in your device only with user action, mouse click for example
07 января 2017 15:22
07 января 2017 15:18
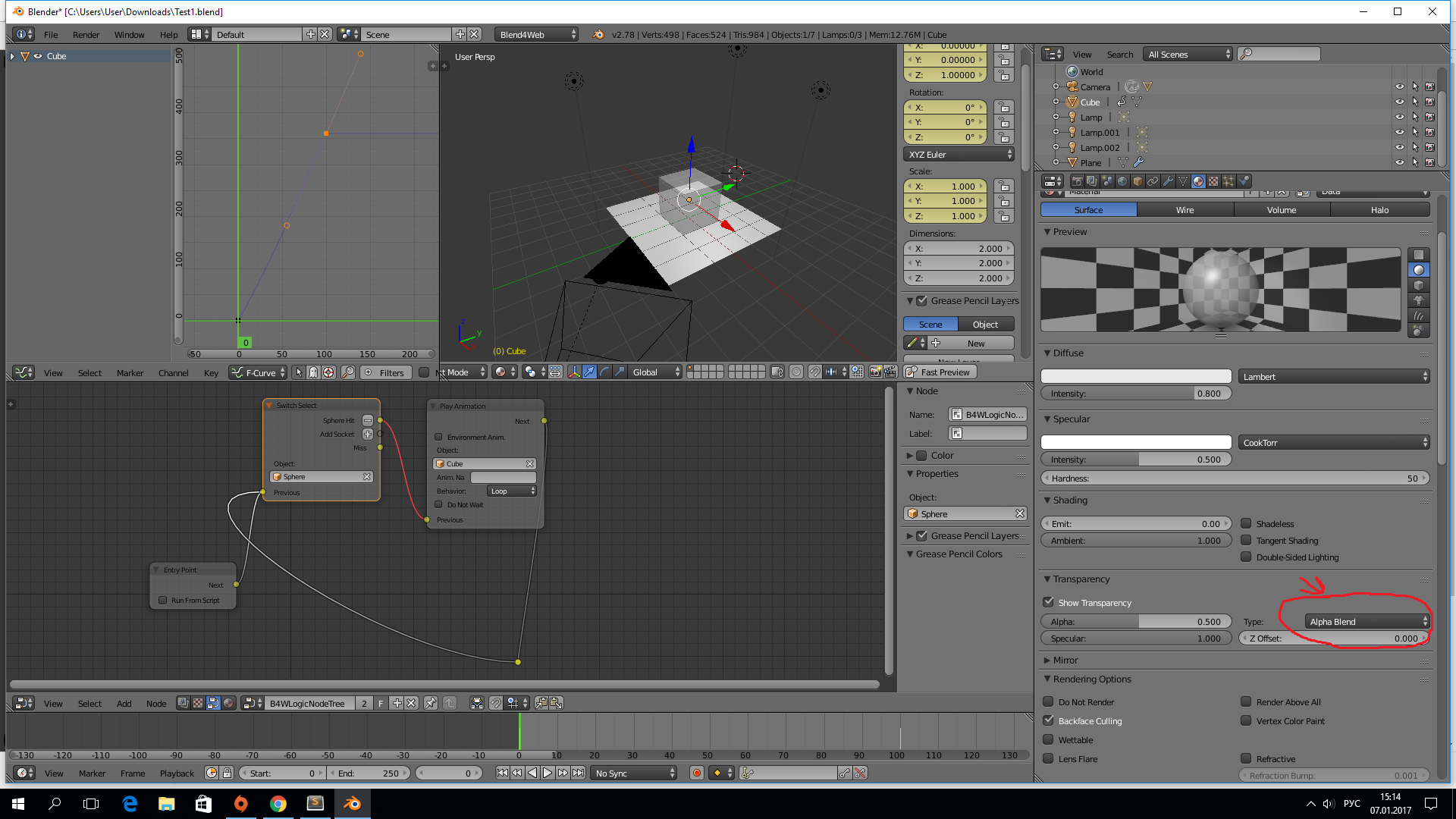
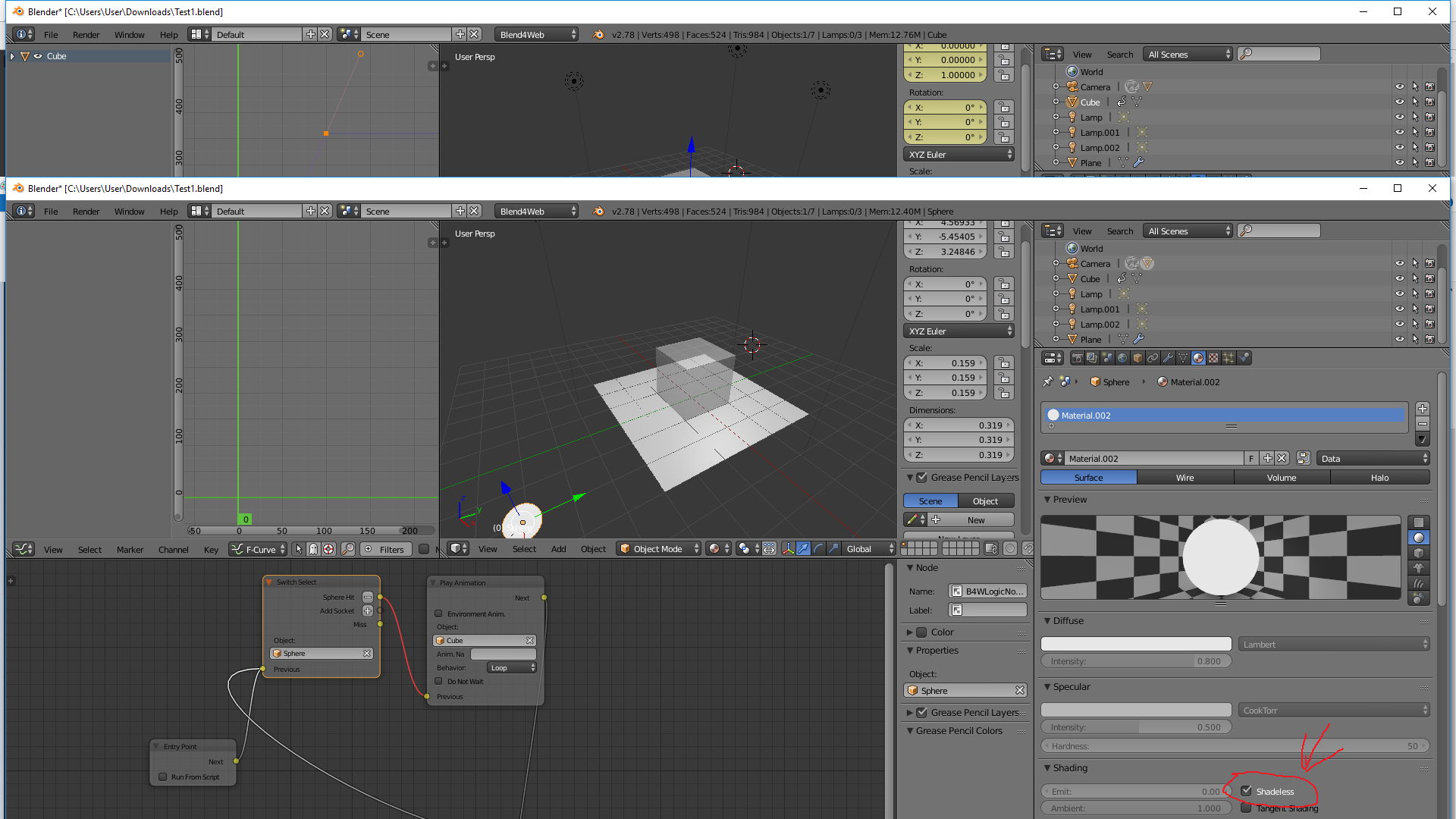
Вот сцена. За одно может подскажете как сделать чтобы на сфере(кнопке) не было тени?
Поменяйте тип прозрачности на материале куба с Opaque на Blend, Opaque - это не прозрачный объект

Не было тени? Это она так реагирует на своё изменение положения отностильно источника света, если хотите, поставьте ей галку Shadless в настройках материала

07 января 2017 15:13
07 января 2017 15:06
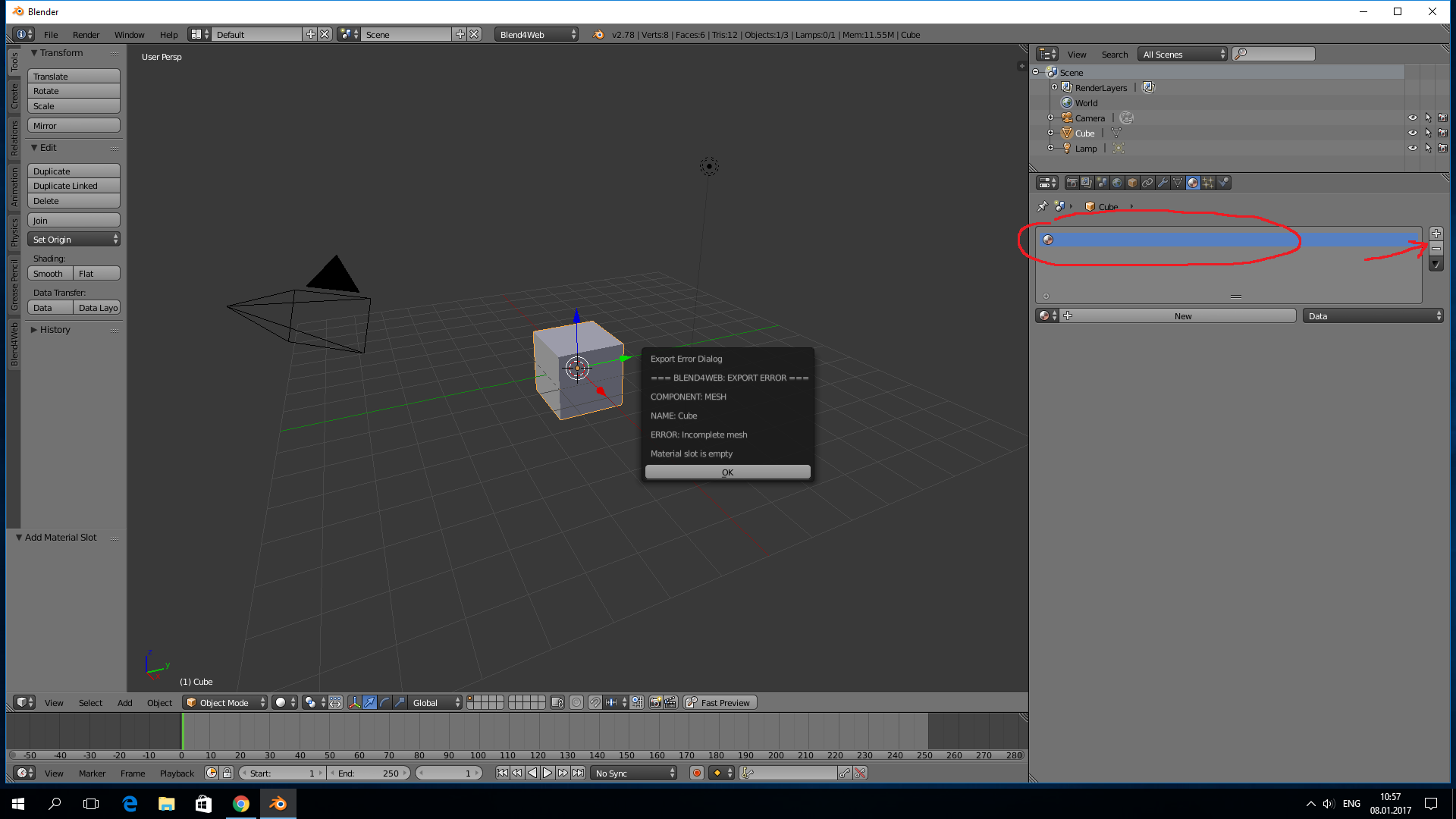
Запускаю последовательно звуковое сопровождение. Первый файл проходит, а начиная со второго и дальше после секунды-двух воспроизведения возникает эта ошибка
Произошла ошибка при загрузке, и это не 404 ошибка, не могли бы вы для текста набрать в новом окне браузера
http://localhost:63342/AmAve_2100/deploy/assets/AmAve_2100/sounds/02.ogg
и посмотреть будет ли файл воспроизводиться или нет.
Дополнение: когда закрываешь консоль (с отключенным кешем) начинает работать нормально.Если вы используете Сервер Разработчика который запускает из Blender, то файлы не должны кэшироваться из-за настроек сервера