Сообщения, созданные пользователем Phil
25 августа 2017 19:16
May I humbly suggest logic_nodes.get_entrypoints_names( scene_name ) ?
Use case:
In a production workflow the "blender" team might define different views (camera or objekt positions). Each view is represented by a single logic node.
The javascript viewer maintained by a "web programming" team reads out the list of defined node entry points, picks the relevant "view" names and presents them to the user (e.g. as navigation buttons).
Another approach would be try-and-error with a function like:
logic_nodes.has_entrypoint( scene_name, ep_name )
Use case:
In a production workflow the "blender" team might define different views (camera or objekt positions). Each view is represented by a single logic node.
The javascript viewer maintained by a "web programming" team reads out the list of defined node entry points, picks the relevant "view" names and presents them to the user (e.g. as navigation buttons).
Another approach would be try-and-error with a function like:
logic_nodes.has_entrypoint( scene_name, ep_name )
25 августа 2017 15:58
24 августа 2017 18:30
Hi there,
I just wanted to know wether this was the right approach.
Blender 2.78c with b4w_ce 17.6.
The following situation had to be implemented:
Placing a decal (PNG with alpha). Maintaining a distinct diffuse color for the same material. The diffuse color has to be accessible by the JS API (which is no problem with an RGB node). The UV map is bigger than the texture. Parts of the map reach out of the texture image. Later on the image texture will be replaced by a canvas texture.
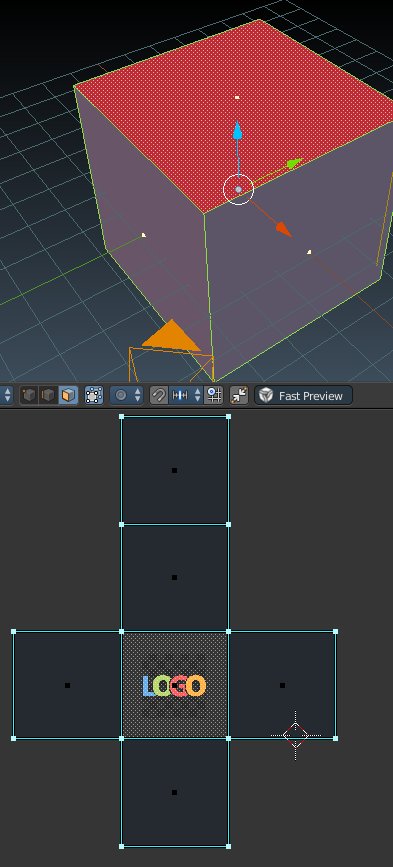
This is the UV map:
![]()
Consider the "logo" text inside a small square image. The map part representing the upper face of the cube is bigger than the image itself.
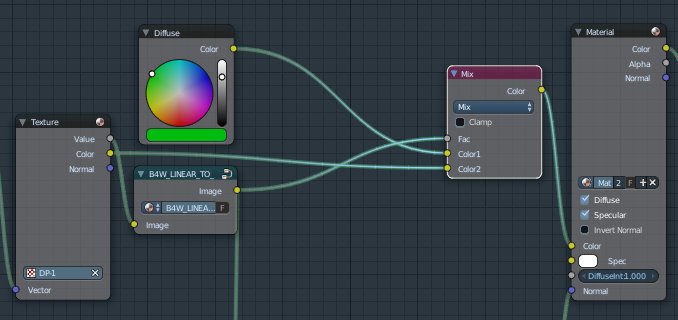
…and this was my first attempt to "cut out" the decal from a defined diffuse color:
![]()
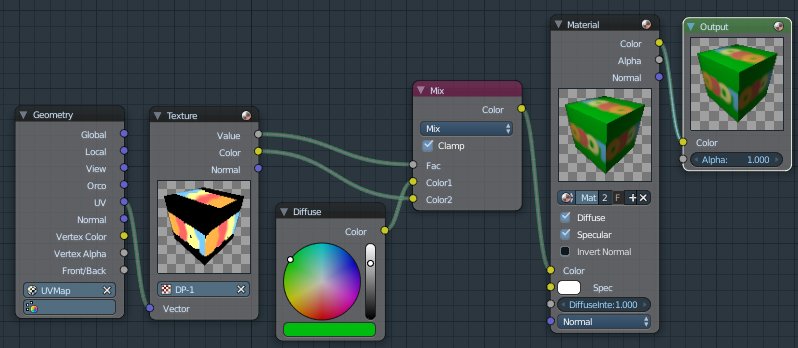
It looked OK at first glance:
![]()
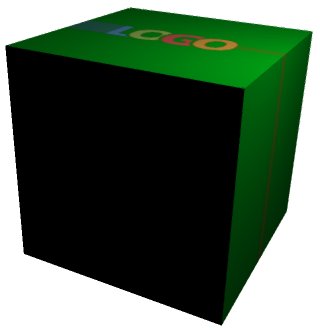
but look at those bleeds when the face is in a flat angle from the view direction:
![]()
It even bleeds into adjacent faces.
That kind of looks like a mipmapping problem…
Now, this is the current approach:
![]()
It looks OK, but the "less than" threshold is found by try and error, and it cuts aways too much from the decal itself. I'm afraid that for workflow reasons we can't have the UV map less or equal in size than the texture. The texture itself is POT; An external Tool will place customer decals inside a fixed 1024x1024 PNG.
Is this the right approach anyway?
I just wanted to know wether this was the right approach.
Blender 2.78c with b4w_ce 17.6.
The following situation had to be implemented:
This is the UV map:

Consider the "logo" text inside a small square image. The map part representing the upper face of the cube is bigger than the image itself.
…and this was my first attempt to "cut out" the decal from a defined diffuse color:

It looked OK at first glance:

but look at those bleeds when the face is in a flat angle from the view direction:

It even bleeds into adjacent faces.
That kind of looks like a mipmapping problem…
Now, this is the current approach:

It looks OK, but the "less than" threshold is found by try and error, and it cuts aways too much from the decal itself. I'm afraid that for workflow reasons we can't have the UV map less or equal in size than the texture. The texture itself is POT; An external Tool will place customer decals inside a fixed 1024x1024 PNG.
Is this the right approach anyway?
17 марта 2017 00:55
17 марта 2017 00:52
14 марта 2017 00:05
We're trying hard to set up a team workflow from blender to JS. Blender users shall be able to "tag" or otherwise parametrize objects, materials, nodes etc.
Our own viewer shall pick them up and trigger functionalities accordingly.
So far we're using these methods:
- Object meta tags (e.g. comma separated list in "Categories")
- Calling JS from logical nodes and using callbacks with variables
- Object / material / texture names
- Post processing the JSON file (unstable due to undefined/undocumented scheme)
Use case examples:
1.
Object rotation instead of camera rotation.
For a versatile viewer this means: Tagging of the "main object".
Solution so far: The main objects' name has to be "main".
2.
Change diffuse color for certain objects. Group objects by color group, so for example the web user can choose "front: yellow, rear: green".
Solution so far: Grouping by meta tags (color_1, color_2 etc).
3.
Assign different areas where web users can place a logo.
Solution so far: Naming convention for materials and textures. API Viewer collects all MESH objects/ materials/textures, searches for specially named ones and caches the results for later use via textures.change_image. Our viewer framework then reveals a method "place image i at position number n".
From the point of view of "separation of concerns" this is not very clean, neither is it stable or easily debuggable.
Are there any other methods that could be used to hand data from the blender domain down to the API?
Our own viewer shall pick them up and trigger functionalities accordingly.
So far we're using these methods:
- Object meta tags (e.g. comma separated list in "Categories")
- Calling JS from logical nodes and using callbacks with variables
- Object / material / texture names
- Post processing the JSON file (unstable due to undefined/undocumented scheme)
Use case examples:
1.
Object rotation instead of camera rotation.
For a versatile viewer this means: Tagging of the "main object".
Solution so far: The main objects' name has to be "main".
2.
Change diffuse color for certain objects. Group objects by color group, so for example the web user can choose "front: yellow, rear: green".
Solution so far: Grouping by meta tags (color_1, color_2 etc).
3.
Assign different areas where web users can place a logo.
Solution so far: Naming convention for materials and textures. API Viewer collects all MESH objects/ materials/textures, searches for specially named ones and caches the results for later use via textures.change_image. Our viewer framework then reveals a method "place image i at position number n".
From the point of view of "separation of concerns" this is not very clean, neither is it stable or easily debuggable.
Are there any other methods that could be used to hand data from the blender domain down to the API?
13 марта 2017 23:36