Сообщения, созданные пользователем Mentalist
28 декабря 2015 06:20
I think the reason your Camera isn't animating in Blend4Web is that B4W doesn't support Curve objects. Curve objects with a fill get converted to Mesh objects on export and Curve objects without fills get discarded. This may be a limitation of WebGL, I'm not sure. But even if you give it a fill, your camera can't follow along a mesh. This is why there are Logic Editor nodes for controlling Camera movement, so try using those instead. I'll be curious to know how it works out for you, so please share your results.
28 декабря 2015 05:41
I actually was going to ask this very same question, as I also need to update to B4W 15.12 …on 5 different Macs! (Including work machines.)
I wish there were a way to either keep all user-created content outside of the SDK, or have an auto-update feature that would replace old B4W source files with new ones.
I name all my projects starting with "project_" so I can identify the ones made by me.But I think some files reside outside of the project folders. Some user-created files such as /deploy/apps/viewer/assets.json reside outside of the project folders. I don't have a good understanding of the structure of the SDK yet, so I'm concerned that I may miss something.
One other idea I had was to use Finder's Labels (OS X 10.8 and earlier) or Tags (OS X 10.9 and later) to mark all files and folders I know were created by me. Then make a duplicate copy of the entire SDK folder in some other location. Remove the old version of Blend4Web, and install the newest one. After that, copy back the marked files residing in the old version's SDK into the new version's SDK. One downside is that forgetting to mark an item means it won't get copied over.
These are the best ideas I've come up with, but I'm hoping there is a better way.
I wish there were a way to either keep all user-created content outside of the SDK, or have an auto-update feature that would replace old B4W source files with new ones.
I name all my projects starting with "project_" so I can identify the ones made by me.
One other idea I had was to use Finder's Labels (OS X 10.8 and earlier) or Tags (OS X 10.9 and later) to mark all files and folders I know were created by me. Then make a duplicate copy of the entire SDK folder in some other location. Remove the old version of Blend4Web, and install the newest one. After that, copy back the marked files residing in the old version's SDK into the new version's SDK. One downside is that forgetting to mark an item means it won't get copied over.
These are the best ideas I've come up with, but I'm hoping there is a better way.
27 декабря 2015 20:31
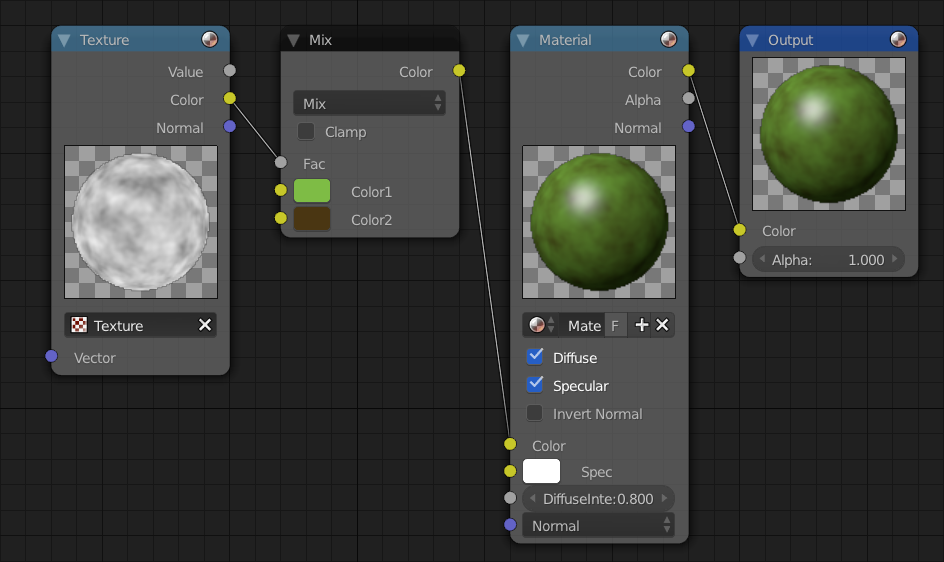
If I create a material that uses a procedural texture (such as a Clouds texture), Blend4Web's performance drops to the point of being unusable - the scene never loads in the Viewer, just get's stuck around ~50%. Are procedural textures not yet supported?
Performance in the Viewer:
![]()
Node setup example:
![]()
(I'm using 15.11.0, have not upgraded to the very latest version yet)
P.S. I hope everyone from the Blend4Web team and B4W community had a merry Christmas. ;-)
Performance in the Viewer:

Node setup example:

(I'm using 15.11.0, have not upgraded to the very latest version yet)
P.S. I hope everyone from the Blend4Web team and B4W community had a merry Christmas. ;-)
17 декабря 2015 06:35
Does bundling the app also mean it will not show in the Viewer's "scenes" list even if specified inside assets.son?
When I expand the "Scenes" section of the sidebar I see a message:
"Failed loading scenes list. Maybe a syntax error?"
I am wondering if this is because I bundled the project.
When I expand the "Scenes" section of the sidebar I see a message:
"Failed loading scenes list. Maybe a syntax error?"
I am wondering if this is because I bundled the project.
15 декабря 2015 17:31
Hey, just circling back let you know that I tested a 2D curve object and it rendered in B4W. I'm not sure if it's getting converted to mesh data automatically or if it remains truly as a curve. For the purpose of importing .svg data and having it render, you should have no problems.
Rendering curves is one thing. When I tested an animated Follow Path Constraint it did not work in B4W. I guess this is to be expected.
Rendering curves is one thing. When I tested an animated Follow Path Constraint it did not work in B4W. I guess this is to be expected.
15 декабря 2015 02:08
Evgeny, thank you so much for the explanation and example! This helps a lot.
In what sort of cases should I choose to bundle my project? (What criteria should I base the decision on?)
And can a project that isn't bundled be converted to a bundled one later? Can we switch between these modes?
In what sort of cases should I choose to bundle my project? (What criteria should I base the decision on?)
And can a project that isn't bundled be converted to a bundled one later? Can we switch between these modes?
14 декабря 2015 16:39
I'm pretty sure it's one of Blender's built-in features, trying to give you visual feedback to let you know you have an invalid connection, such as a node setup that is creating a feedback loop.
However, in programming you need to use loops. So in the case of Blend4Web's Logic Editor it is perfectly fine. You can disregard it.
Of course there is no situation outside of B4W where feedback loops would make sense, so Blender tries to alert you.
It's possible that for this to be changed Blender's developers would need to grant add-ons like B4W the ability to disable this behavior.
However, in programming you need to use loops. So in the case of Blend4Web's Logic Editor it is perfectly fine. You can disregard it.
Of course there is no situation outside of B4W where feedback loops would make sense, so Blender tries to alert you.
It's possible that for this to be changed Blender's developers would need to grant add-ons like B4W the ability to disable this behavior.
14 декабря 2015 12:31
I have a few questions about where to put code for a project.
I have been studying this manual page that outlines the structure of a project.
When I created this project from the Project Manager I checked the 'Bundled Project' option. Was that the right thing to do? I still don't understand exactly what this option is bundling or where it bundles it.
I have been trying to follow the Making a Game Part 1 tutorial. The first thing I noticed is that the HTML file in the tutorial looks a lot different from the HTML file that was generated by the Project Manager.
My current "project_test002.html" file (based on the tutorial):
I pasted in the code just as the tutorial says but all I get when I open the HTML file I see a logo cube that I can't interact with. Maybe it's not finding the .blend file.
My "project_test002.js" file:
I replaced the name "game_example_main" with my project name, "project_test002".
If I load a Fast Preview from within Blender it looks okay, but of course I can't make the character move without the code.
Also, my .b4w_project config file looks different from the one on the manual page. Mine looks like this:
I don't think there are any problems with my .blend file, but here's a link to it anyway.
If anyone can point out what I've done wrong I would really appreciate it.
I have been studying this manual page that outlines the structure of a project.
When I created this project from the Project Manager I checked the 'Bundled Project' option. Was that the right thing to do? I still don't understand exactly what this option is bundling or where it bundles it.
I have been trying to follow the Making a Game Part 1 tutorial. The first thing I noticed is that the HTML file in the tutorial looks a lot different from the HTML file that was generated by the Project Manager.
My current "project_test002.html" file (based on the tutorial):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<script type="text/javascript" src="b4w.min.js"></script>
<script type="text/javascript" src="project_test002.js"></script>
<style>
body {
margin: 0;
padding: 0;
overflow: hidden;
}
div#canvas3d {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
</style>
</head>
<body>
<div id="canvas3d"></div>
</body>
</html>I pasted in the code just as the tutorial says but all I get when I open the HTML file I see a logo cube that I can't interact with. Maybe it's not finding the .blend file.
My "project_test002.js" file:
"use strict"
if (b4w.module_check("project_test002"))
throw "Failed to register module: project_test002";
b4w.register("project_test002", function(exports, require) {
var m_anim = require("animation");
var m_app = require("app");
var m_main = require("main");
var m_data = require("data");
var m_ctl = require("controls");
var m_phy = require("physics");
var m_cons = require("constraints");
var m_scs = require("scenes");
var m_trans = require("transform");
var m_cfg = require("config");
var _character;
var _character_rig;
var ROT_SPEED = 1.5;
var CAMERA_OFFSET = new Float32Array([0, 1.5, -4]);
exports.init = function() {
m_app.init({
canvas_container_id: "canvas3d",
callback: init_cb,
physics_enabled: true,
alpha: false,
physics_uranium_path: "uranium.js"
});
}
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
m_app.enable_controls(canvas_elem);
window.addEventListener("resize", on_resize);
load();
}
function on_resize() {
m_app.resize_to_container();
};
function load() {
m_data.load("project_test002.json", load_cb);
}
function load_cb(root) {
}
});
b4w.require("project_test002").init();
function setup_rotation() {
var key_a = m_ctl.create_keyboard_sensor(m_ctl.KEY_A);
var key_d = m_ctl.create_keyboard_sensor(m_ctl.KEY_D);
var key_left = m_ctl.create_keyboard_sensor(m_ctl.KEY_LEFT);
var key_right = m_ctl.create_keyboard_sensor(m_ctl.KEY_RIGHT);
var elapsed_sensor = m_ctl.create_elapsed_sensor();
var rotate_array = [
key_a, key_left,
key_d, key_right,
elapsed_sensor
];
var left_logic = function(s){return (s[0] || s[1])};
var right_logic = function(s){return (s[2] || s[3])};
function rotate_cb(obj, id, pulse) {
var elapsed = m_ctl.get_sensor_value(obj, "LEFT", 4);
if (pulse == 1) {
switch(id) {
case "LEFT":
m_phy.character_rotation_inc(obj, elapsed * ROT_SPEED, 0);
break;
case "RIGHT":
m_phy.character_rotation_inc(obj, -elapsed * ROT_SPEED, 0);
break;
}
}
}
m_ctl.create_sensor_manifold(_character, "LEFT", m_ctl.CT_CONTINUOUS,
rotate_array, left_logic, rotate_cb);
m_ctl.create_sensor_manifold(_character, "RIGHT", m_ctl.CT_CONTINUOUS,
rotate_array, right_logic, rotate_cb);
}
function setup_jumping() {
var key_space = m_ctl.create_keyboard_sensor(m_ctl.KEY_SPACE);
var jump_cb = function(obj, id, pulse) {
if (pulse == 1) {
m_phy.character_jump(obj);
}
}
m_ctl.create_sensor_manifold(_character, "JUMP", m_ctl.CT_TRIGGER,
[key_space], function(s){return s[0]}, jump_cb);
}
function setup_camera() {
var camera = m_scs.get_active_camera();
m_cons.append_semi_soft_cam(camera, _character, CAMERA_OFFSET);
}I replaced the name "game_example_main" with my project name, "project_test002".
If I load a Fast Preview from within Blender it looks okay, but of course I can't make the character move without the code.
Also, my .b4w_project config file looks different from the one on the manual page. Mine looks like this:
[info]
author =
name = project_test002
title =
[paths]
assets_dirs = apps_dev/project_test002;
blend_dirs = apps_dev/project_test002;
blender_exec = blender
build_dir = apps_dev/project_test002
deploy_dir =
[compile]
apps =
css_ignore =
engine_type = update
js_ignore =
optimization = simple
use_physics =
use_smaa_textures =
version =
[deploy]
assets_path_prefix =
override =I don't think there are any problems with my .blend file, but here's a link to it anyway.
If anyone can point out what I've done wrong I would really appreciate it.

