Сообщения, созданные пользователем Алексей Пузанков
16 декабря 2016 12:33
Лучше изменить backgroundЭто вариант, к моей печали, не подходит.
А вот альфу я проглядел, вполне рабочий вариант, надо попробовать.
Т.е. средствами плеера этого не сделать?
UPD
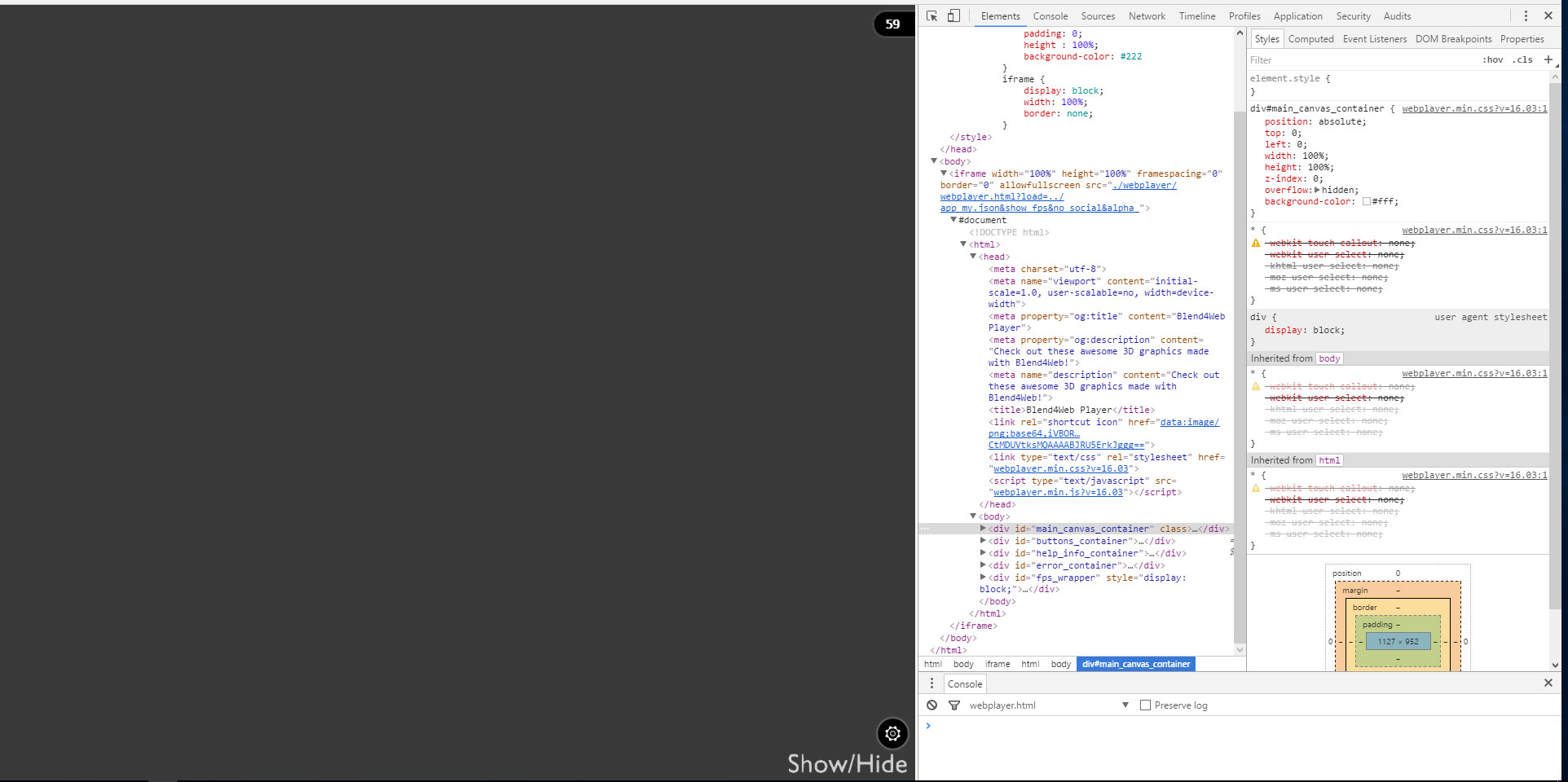
А где менять цвет фона при прозрачности, я пробывал задать bacgroun-color и iframe, и html, и body, и div#main_canvas_container. Я не очень силен в верстке и пытаюсь разобраться, но что-то никак.
<iframe width="100%" height="100%" framespacing="0" border="0" allowfullscreen src="./webplayer/webplayer.html?load=../app_my.json&show_fps&no_social&alpha "></iframe>
вроде все верно указываю для свойства прозрачности.

15 декабря 2016 17:07
Добрый день.
А возможно ли изменение цвета фона в плеере средствами css, js? По умолчанию он серый, #393939 если мне не изменяет память.
В приложении, при публикации, используя
я получал нужный мне цвет фона, а если изменить в webplayer.js этот параметр, ничего не происходит.
А возможно ли изменение цвета фона в плеере средствами css, js? По умолчанию он серый, #393939 если мне не изменяет память.
В приложении, при публикации, используя
m_cfg.set("background_color", new Float32Array([0.01, 0.02, 0.17, 1.0]));
я получал нужный мне цвет фона, а если изменить в webplayer.js этот параметр, ничего не происходит.
29 апреля 2016 19:05
VM531:2 Uncaught ReferenceError: m_storage is not defined(…)
Как я понял не определен
var m_storage = require("storage");
Для него нигде не надо функцию какую-то еще описывать?
Консоль выдает 3ку, типо ултра включено, но сглаживание происходит после ресайза.
Как это выглядит http://x93723m1.bget.ru/ на плеере
http://x93723m1.bget.ru/test/app_my/app_my.html то что я пытаюсь нарисовать.
29 апреля 2016 15:58
29 апреля 2016 14:38
Модифицируйте функцию
b4w.min.js:425 B4W LOG: INIT ENGINE 16.03 RELEASE (31.03.2016 11:34:06)
b4w.min.js:425 B4W LOG: INIT WEBGL 1
b4w.min.js:425 B4W LOG: GET EXTENSION WEBGL_debug_renderer_info
b4w.min.js:425 B4W LOG: RENDERER INFO: Google Inc., ANGLE (NVIDIA GeForce GTX 660 Ti Direct3D11 vs_5_0 ps_5_0)
b4w.min.js:425 B4W LOG: INIT WEBAUDIO: 48000Hz
b4w.min.js:425 B4W LOG: GET EXTENSION WEBGL_depth_texture
b4w.min.js:425 B4W LOG: GET EXTENSION WEBGL_compressed_texture_s3tc
b4w.min.js:425 B4W LOG: Chrome detected. Some of deprecated functions related to the Doppler effect won't be called.
b4w.min.js:425 B4W LOG: SET PRECISION: highp
b4w.min.js:425 B4W LOG: LOAD METADATA app_my.json?t=31032016113406
b4w.min.js:425 B4W LOG: LOAD BINARY app_my.bin?t=31032016113406
b4w.min.js:425 B4W LOG: GET EXTENSION OES_element_index_uint
b4w.min.js:425 B4W LOG: PHYSICS READY
b4w.min.js:425 B4W LOG: LOAD IMAGE 128x128 map/metal.jpg?t=31032016113406
b4w.min.js:425 B4W LOG: LOAD IMAGE 1024x1024 map/wal1024.jpg?t=31032016113406
b4w.min.js:425 B4W LOG: LOAD IMAGE 81x64 map/screen.jpg?t=31032016113406
b4w.min.js:425 B4W LOG: LOAD IMAGE 512x512 map/cem.jpg?t=31032016113406
b4w.min.js:425 B4W LOG: LOAD IMAGE 716x128 map/roof_shd.png?t=31032016113406
b4w.min.js:425 B4W LOG: LOAD IMAGE 768x512 map/forest_cubemap3.png?t=31032016113406
b4w.min.js:425 B4W LOG: LOADED ALL IMAGES
b4w.min.js:425 B4W LOG: START NLA
b4w.min.js:425 B4W LOG: THREAD 0: LOADED CALLBACK
Код исправил, но, вроде, ничего нового не появилось.
Но отображается то ли кастом, то ли хай, после ресайза окна качество встает на ультра.
29 апреля 2016 14:05
29 апреля 2016 13:29
Можете. В приведённом коде поменяйтеФакир был пьян, фокус не удался. Что-то мне кажется где-то я чего-то упускаю.
Прикручен прелоадер из одной из тем тут на форуме. Функцию интерфейса пока за комментировал, однако не включает ультра.
"use strict"
// register the application module
b4w.register("app_my", function(exports, require) {
// import modules used by the app
var m_anim = require("animation");
var m_data = require("data");
var m_app = require("app");
var m_cfg = require("config");
var m_mat = require("material");
var m_obj = require("objects");
var m_scenes = require("scenes");
var m_rgb = require("rgb");
var m_trans = require("transform");
var m_vec = require("vec3");
var m_main = require("main");
var m_camera = require("camera");
var m_ctl = require("controls");
var m_time = require("time");
var m_util = require("util");
var m_container = require("container");
var m_storage = require("storage");
var m_preloader = require("preloader");
/**
* export the method to initialize the app (called at the bottom of this file)
*/
exports.init = function() {
set_quality_config();
m_app.init({
canvas_container_id: "Gas_id",
callback: init_cb,
show_fps: true,
console_verbose: true,
autoresize: true,
physics_enabled: false
});
}
/**
* callback executed when the app is initialized
*/
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
m_cfg.set("background_color", new Float32Array([0.01, 0.02, 0.17, 1.0]));
m_preloader.create_simple_preloader({
bg_color:"#00000000",
bar_color:"#FFF",
background_container_id: "preloader",
canvas_container_id: "Gas_id",
preloader_fadeout: true});
load();
}
//загрузка файла
function load() {
var p_cb = preloader_cb;
m_data.load("app_my.json", load_cb,p_cb,true);
}
//обновление “полоски”
function preloader_cb(percentage) {
m_preloader.update_preloader(percentage);
}
/**
/**
* callback executed when the scene is loaded
*/
function load_cb(data_id, success) {
if (!success) {
console.log("b4w load failure");
return;
}
//init_interface();
m_app.enable_camera_controls();
// place your code here
}
function set_quality_config() {
var quality = m_storage.get("quality");
if (!quality)
return;
switch (quality) {
case "ULTRA":
var qual = m_cfg.P_ULTRA;
break;
case "HIGH":
var qual = m_cfg.P_HIGH;
break;
case "LOW":
var qual = m_cfg.P_LOW;
break;
case "CUSTOM":
var qual = m_cfg.P_CUSTOM;
break;
default:
var qual = m_cfg.P_ULTRA;
break;
}
m_cfg.set("quality", qual);
}
// function init_interface() {
// var set_low_q_btn = document.getElementById("low_q_button");
// var set_ultra_q_btn = document.getElementById("ultra_q_button");
// set_low_q_btn.onclick = function() {
// m_storage.set("quality", "LOW");
// window.location.reload(); // reload page
// }
// set_ultra_q_btn.onclick = function() {
// m_storage.set("quality", "ULTRA");
// window.location.reload(); // reload page
// }
// }
});
// import the app module and start the app by calling the init method
b4w.require("app_my").init();
29 апреля 2016 12:42
Ответ на сообщение пользователя Семенцов РоманСпасибо за ответ!
Если вы изменили профиль качества, вам потребуется перезагрузка приложения.
Т.е. по умолчанию я не могу загрузить просто ultra? Пока у меня без переключения, пытаюсь просто включить макс. Буду пробывать, отпишу, что получилось. Пока не совсем понятно, что происходит в функции set_quality_config, код я читаю худо бедно, но не всегда его понимаю точно.)
29 апреля 2016 04:07
Добрый день. Создаю обычное приложение через менеджер проектов со всеми файлами в папке. Экспортирую в json. Пытаюсь включить отображение ULTRA качества, куда не тыркаюсь, не включается и все, хотя в плеере и в отдельной html все работает.
UPD. Ага, просто не хватало app.js в проекте. Но, появилась другая проблема, ULTRA включается только при включении или отключении консоли в браузере или просто изменения размера окна…
И еще, как реализовать переключение качества с помощью кнопок? Нарисовать две кнопки в html и дать им функцию js, но какую? Что-то совсем не понимаю.
UPD. Ага, просто не хватало app.js в проекте. Но, появилась другая проблема, ULTRA включается только при включении или отключении консоли в браузере или просто изменения размера окна…
И еще, как реализовать переключение качества с помощью кнопок? Нарисовать две кнопки в html и дать им функцию js, но какую? Что-то совсем не понимаю.

