Промышленный дизайн
14 мая 2015 18:06
Еще несколько замечательных работ
http://ks3d.no/industrial-interactive/
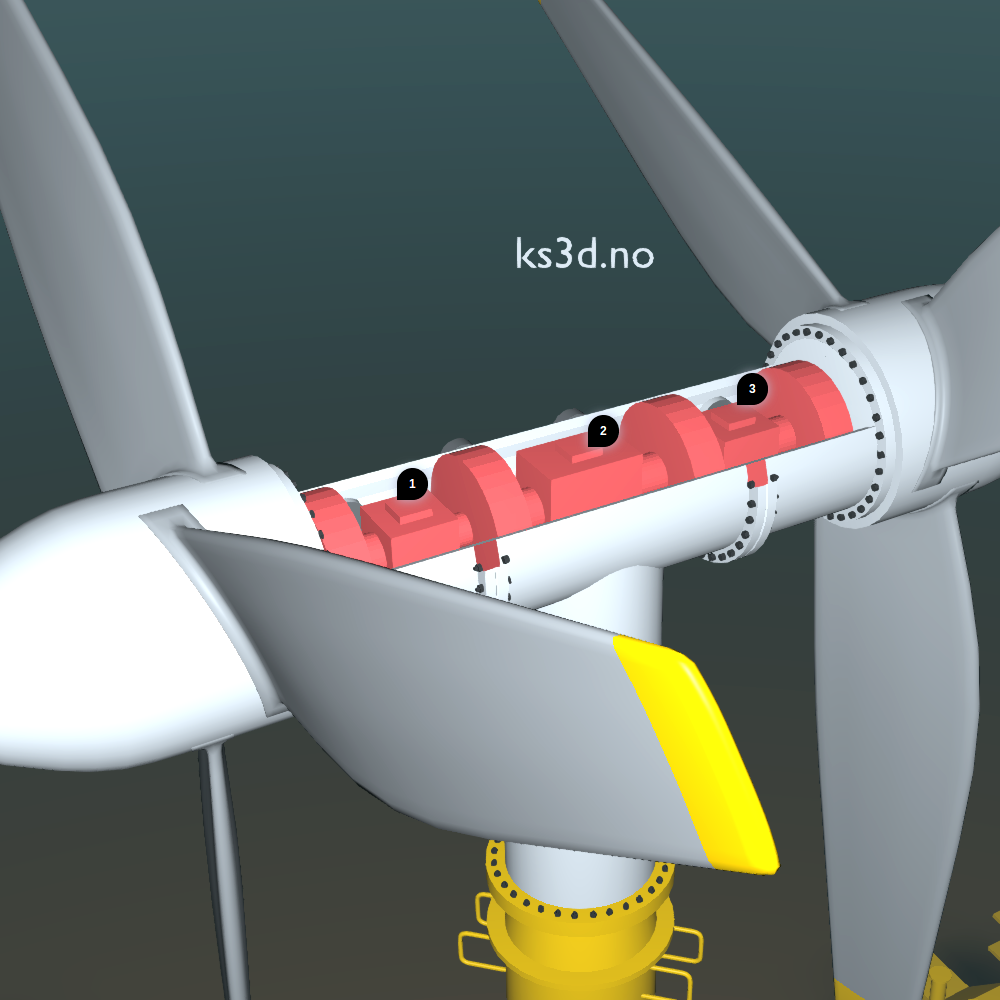
Турбина приливной гидроэлектростанции, при приближении показывается внутреннее устройство.
![]() Прямая ссылка
Прямая ссылка
Высокоскоростной катамаран с описанием составных частей.
![]() Прямая ссылка
Прямая ссылка
http://ks3d.no/industrial-interactive/
Турбина приливной гидроэлектростанции, при приближении показывается внутреннее устройство.
 Прямая ссылка
Прямая ссылкаВысокоскоростной катамаран с описанием составных частей.
 Прямая ссылка
Прямая ссылка
28 мая 2015 10:54
28 мая 2015 11:34
Ответ на сообщение пользователя Йеджи Заборовски
А каким способом вы реализовали раскрывающиеся меню? Javascript?
Для создания подобного функционала не требуется программирование. Еще пример, полностью сделанный художником. Все настройки находятся на empty-объекте
28 мая 2015 14:57
28 мая 2015 15:11
Просто создается объект, к которому будет аннотация. Анимируется, если нужно. К нему прикрепляется связью родитель - потомок эмптик, на эмптике настраивается название, текст и параметры аннотации ![smiling]() Все внутри Blender. Ну, или можно на эмптик навесить анимацию, аналогичную анимации нужного объекта, но это больше времени и действий займет)
Все внутри Blender. Ну, или можно на эмптик навесить анимацию, аналогичную анимации нужного объекта, но это больше времени и действий займет)
Аннотация будет цепляться за этот эмптик, грубо говоря![smiling]()
Аннотация будет цепляться за этот эмптик, грубо говоря
28 мая 2015 16:25
28 мая 2015 16:51
Пока кастомизировать их можно только кодом - пример.
Есть мысли в будущем поддержать возможность настройки простых свойств - цветов и прозрачности - без кодинга![smiling]()
Есть мысли в будущем поддержать возможность настройки простых свойств - цветов и прозрачности - без кодинга
28 мая 2015 17:15
Ответ на сообщение пользователя Павел Котов
Пока кастомизировать их можно только кодом - пример.
Есть мысли в будущем поддержать возможность настройки простых свойств - цветов и прозрачности - без кодинга
А в опциях самого блендера? Там же есть некая кастомизация типа Custom Element, HTML Element ID.
Разве это не то? нельзя подцепить к анкору созданный заранее html-элемент?
Коплю деньги на коммерческий B4W.
28 мая 2015 18:10
Да, совершенно верно - можно использовать вместо аннотации любой HTML - элемент, присутствующий на странице. По факту, выбирая тип Annotation, мы автоматом создаем элемент - аннотацию, который цепляется за эмптик. А так хоть видео, например, из вконтактов, через айфрейм можно прицепить ![smiling]()
29 мая 2015 10:21

