Обучение в замен на работу / сотрудничество
12 февраля 2015 22:33
Здравствуйте.
Интересует есть ли возможность обучения работе с blend4web в замен на работу, сотрудничество по продвижению вашего продукта? В крации у меня есть небольшая фирма по созданию сайтов, находимся в ставропольском крае. Уже как пару недель изучаю Ваш сайт, но честно говоря застрял на простых вещах тут - https://www.blend4web.com/ru/article/55 первые два способа всё понятно - kmv01.ru а вот с третьим не получилось, не понимаю что и как выгружать на хостинг чтоб всё заработало. Очень большой интерес как раз к небольшим 3D элементам к сайтам. Как правило у нас не большие проекты, и периодически возникает свободное время когда нет заказов, если поможете с обучением могу предложить выполнение работ или продвижение Вашего продукта. Жду предложений от Вас если интересует такое сотрудничество.
Интересует есть ли возможность обучения работе с blend4web в замен на работу, сотрудничество по продвижению вашего продукта? В крации у меня есть небольшая фирма по созданию сайтов, находимся в ставропольском крае. Уже как пару недель изучаю Ваш сайт, но честно говоря застрял на простых вещах тут - https://www.blend4web.com/ru/article/55 первые два способа всё понятно - kmv01.ru а вот с третьим не получилось, не понимаю что и как выгружать на хостинг чтоб всё заработало. Очень большой интерес как раз к небольшим 3D элементам к сайтам. Как правило у нас не большие проекты, и периодически возникает свободное время когда нет заказов, если поможете с обучением могу предложить выполнение работ или продвижение Вашего продукта. Жду предложений от Вас если интересует такое сотрудничество.
13 февраля 2015 11:37
13 февраля 2015 12:51
Георгий, поможем вам с обучением. Спрашивайте любые вопросы. Если вас интересует более тесное взаимодействие напишите мне на anton@blend4web.com. Обсудим. 
Арт-директор
Группа разработки Blend4Web
https://www.blend4web.com/ru/author/43
Группа разработки Blend4Web
https://www.blend4web.com/ru/author/43
10 апреля 2015 16:28
Здравствуйте! В посте https://www.blend4web.com/ru/forums/topic/310/ по вопросу рамки вебплеера на html странице отсылают сюда.
Собственно вопрос открыт: как убрать рамку плеера, чтобы белый фон сцены сливался с белым цветом html страницы?
Заранее спасибо!
Собственно вопрос открыт: как убрать рамку плеера, чтобы белый фон сцены сливался с белым цветом html страницы?
Заранее спасибо!
10 апреля 2015 16:57
Здравствуйте! В посте https://www.blend4web.com/ru/forums/topic/310/ по вопросу рамки вебплеера на html странице отсылают сюда.Добрый день. Не очень понятно, о какой рамке вы говорите. Возможно, вы назначили какое-то CSS свойство на html-элемент.
Собственно вопрос открыт: как убрать рамку плеера, чтобы белый фон сцены сливался с белым цветом html страницы?
Заранее спасибо!
Вот здесь, например в веблеере белый фон отлично сливается с вебстраницей.
13 апреля 2015 07:57
15 декабря 2016 17:07
Добрый день.
А возможно ли изменение цвета фона в плеере средствами css, js? По умолчанию он серый, #393939 если мне не изменяет память.
В приложении, при публикации, используя
я получал нужный мне цвет фона, а если изменить в webplayer.js этот параметр, ничего не происходит.
А возможно ли изменение цвета фона в плеере средствами css, js? По умолчанию он серый, #393939 если мне не изменяет память.
В приложении, при публикации, используя
m_cfg.set("background_color", new Float32Array([0.01, 0.02, 0.17, 1.0]));
я получал нужный мне цвет фона, а если изменить в webplayer.js этот параметр, ничего не происходит.
16 декабря 2016 12:20
А возможно ли изменение цвета фона в плеереЛучше изменить background сцены - https://www.blend4web.com/doc/ru/scene_settings.html#world
или вообще сделать его прозрачным с помощью атрибута alpha - https://www.blend4web.com/doc/ru/web_player.html#attributes
Менеджер и 3D художник Blend4Web
Запекайте Ambient Occlusion!!!
mikhail@blend4web.com
Запекайте Ambient Occlusion!!!
mikhail@blend4web.com
16 декабря 2016 12:33
Лучше изменить backgroundЭто вариант, к моей печали, не подходит.
А вот альфу я проглядел, вполне рабочий вариант, надо попробовать.
Т.е. средствами плеера этого не сделать?
UPD
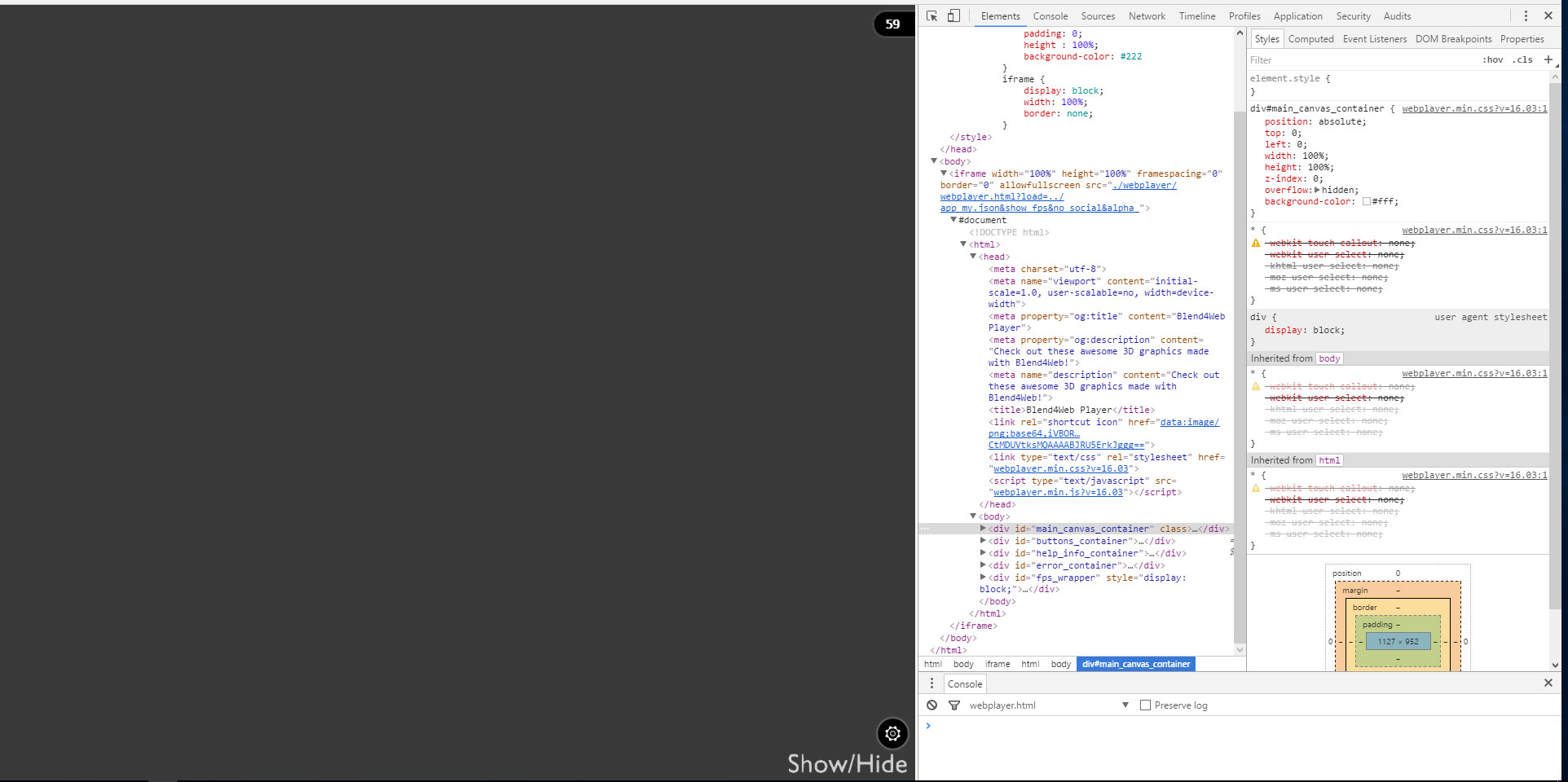
А где менять цвет фона при прозрачности, я пробывал задать bacgroun-color и iframe, и html, и body, и div#main_canvas_container. Я не очень силен в верстке и пытаюсь разобраться, но что-то никак.
<iframe width="100%" height="100%" framespacing="0" border="0" allowfullscreen src="./webplayer/webplayer.html?load=../app_my.json&show_fps&no_social&alpha "></iframe>
вроде все верно указываю для свойства прозрачности.