3D сайт, австрийская студия дизайна
13 января 2015 12:14
Австрийская студия дизайна Zeus Medien Gmbh представила сайт на основе технологии Blend4Web. Отличительной особенностью сайта является навигация в трехмерном пространстве с видом от первого лица, сопряженная со ссылками на разделы сайта. Управление осуществляется мышью с нажатой левой кнопкой, а также с помощью клавиатуры клавишами WASD или стрелками.
Разработчики студии в скором времени намерены опубликовать исходные файлы 3D-приложения под лицензией GPL.



Разработчики студии в скором времени намерены опубликовать исходные файлы 3D-приложения под лицензией GPL.



13 февраля 2015 11:35
Добрый день.
Для создания подобного функционала в Вашем приложении вам потребуется провести несколько действий.
Шаг 1.
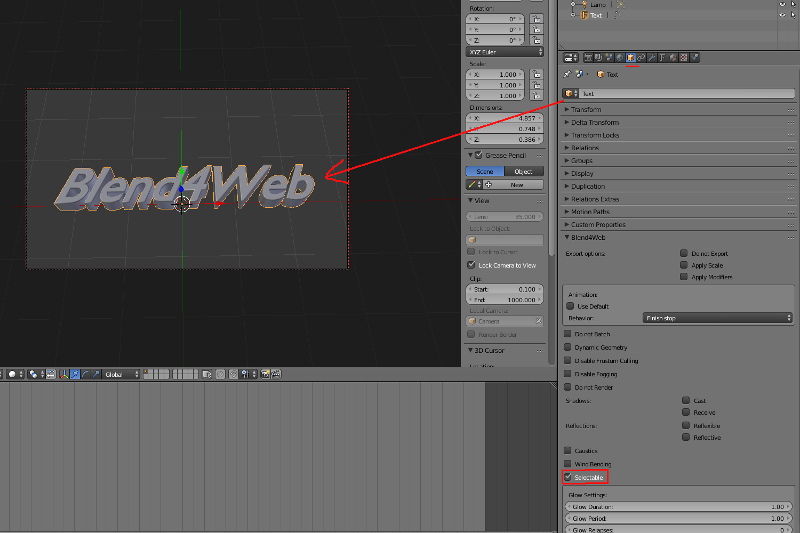
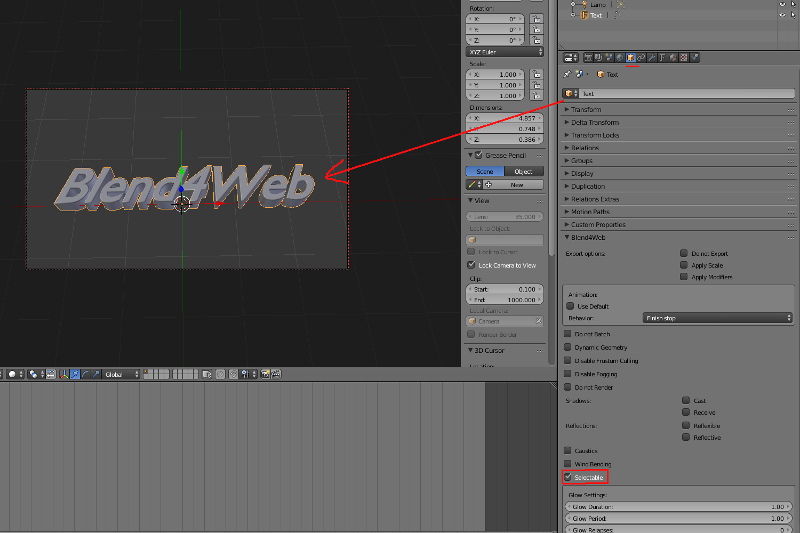
Выделите необходимый объект. Зайди в настройки "Object > Blend4Web" и выставите свойство "Selectable" на объекте.

Шаг 2.
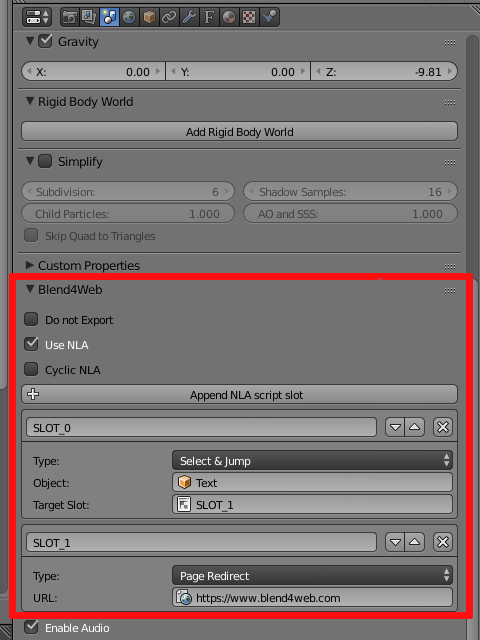
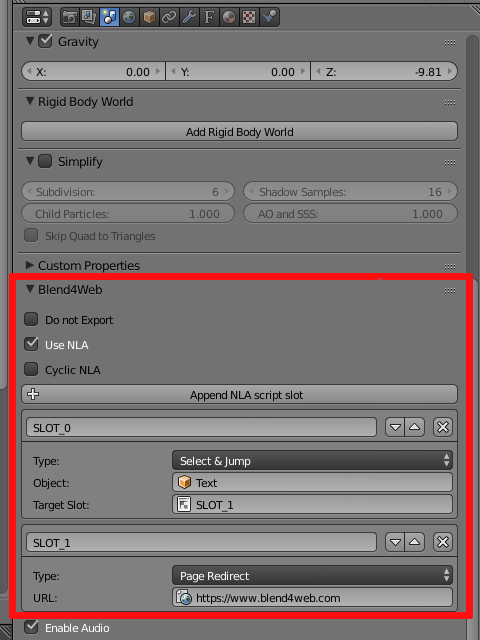
Перейдите в настройки сцены "Scene > Blend4Web", выставите опцию "Use NLA" и добавьте два слота. Первый слот сделайте "Select & Jump". Он будет ожидать нажатие пользователя и осуществлять переход ко второму слоту. Второй слот сделайте "Page Redirect". Он уже и будет осуществлять переход на нужную страницу.

Более подробно о нелинейной анимации можно прочитать на нашем сайте.
Для создания подобного функционала в Вашем приложении вам потребуется провести несколько действий.
Шаг 1.
Выделите необходимый объект. Зайди в настройки "Object > Blend4Web" и выставите свойство "Selectable" на объекте.

Шаг 2.
Перейдите в настройки сцены "Scene > Blend4Web", выставите опцию "Use NLA" и добавьте два слота. Первый слот сделайте "Select & Jump". Он будет ожидать нажатие пользователя и осуществлять переход ко второму слоту. Второй слот сделайте "Page Redirect". Он уже и будет осуществлять переход на нужную страницу.

Более подробно о нелинейной анимации можно прочитать на нашем сайте.
13 февраля 2015 11:56
Если же Вам больше по душе программирование логики работы приложения, то вы можете сделать это самостоятельно. Настоятельно рекомендую перед этим ознакомиться с неплохой статьей, написанной на тему создания интерактивных приложений.
Приведу простой пример на основе этой статьи, открывающий ссылку в новом окне (Шаг 1 из предыдущего примера выполнить все же придется).
Приведу простой пример на основе этой статьи, открывающий ссылку в новом окне (Шаг 1 из предыдущего примера выполнить все же придется).
// . . .
var m_mouse = require("mouse");
var m_scenes = require("scenes");
// . . .
canvas_elem.addEventListener("mousedown", main_canvas_down);
// . . .
function main_canvas_down(e) {
if (e.preventDefault)
e.preventDefault();
var x = m_mouse.get_coords_x(e);
var y = m_mouse.get_coords_y(e);
var obj = m_scenes.pick_object(x, y);
if (obj)
switch(m_scenes.get_object_name(obj)) {
case "Text_1":
window.open(URL_1);
break;
case "Text_2":
window.open(URL_2);
break;
}
}
// . . .
24 апреля 2015 10:10
Встречайте - новая "весенняя" версия сайта.
Появилась возможность прыгать по комнате (по пробелу), а также передвигаться вперед-назад с помощью колеса мыши.
Авторами сайта был также подготовлен минималистичный пример кода, демонстрирующий принципы работы 3D приложения сайта.

Появилась возможность прыгать по комнате (по пробелу), а также передвигаться вперед-назад с помощью колеса мыши.
Авторами сайта был также подготовлен минималистичный пример кода, демонстрирующий принципы работы 3D приложения сайта.


