Отридеивание интернета :)
13 января 2016 14:26
13 января 2016 19:11
13 января 2016 19:29
14 января 2016 14:21
А вот мне кажется эта идея совершенно бестолковой и "перемудрёной" как сказали бы англоговорящие overmade.
Для чего это все? Веб страницы по своей сути всегда были 2Д формата. Другое дело - сложные презентации и схемы реальных объектов.
Для чего это все? Веб страницы по своей сути всегда были 2Д формата. Другое дело - сложные презентации и схемы реальных объектов.
14 января 2016 14:24
15 января 2016 10:35
А вот мне кажется эта идея совершенно бестолковой и "перемудрёной" как сказали бы англоговорящие overmade.
Для чего это все? Веб страницы по своей сути всегда были 2Д формата. Другое дело - сложные презентации и схемы реальных объектов.
Ну, на первый взгляд, вроде так и есть. Презентациям, схемам и всяким рекламным штукам нужны наглядность и красота - тут как раз webgl в помощь, а обычным веб-страницам - информативность, удобство пользования, структурированность и т.д…, с чем хорошо справляется 2д.
Если же переводить в третье измерение, то надо делать хотя бы не хуже, чем 2д, т.е., чтобы это не было красиво, но при этом жутко неудобно и непонятно. 2д здесь - дело не только привычки: лишнее измерение может только помешать, но, если грамотно его использовать, например, сделать крутую навигацию, то это только плюс, т.к. ещё и интересно и необычно. Я к тому, что не обязательно переделывать в 3д все - можно только отдельные элементы, все зависит от задачи. Поначалу оно, конечно, будет получаться "бестолково" - это естественно, но пока не попробуешь - не поймешь.
Можно 3д эффекты делать через js/html/css, как, например, на этом сайте сделан переход к отдельной новости. Это проще и быстрее, чем громоздкий webgl, но возможности такого подхода ограничены.
Вообщем, дело это экспериментальное, почему и не попробовать?
15 января 2016 11:08
приоткрою немного свою глобальную задумку…![smiling-face-smiling-eyes]() а что если вы серфите в виртуальной реальности?
а что если вы серфите в виртуальной реальности? ![winking]()
и еще по поводу "всегда были"… когда изобрели паровоз тоже так говорили - мы всегда ездили на лошадях, зачем это паровое железное чудовище… а еще на скорости 80 км/ч человека в поезде разорвет на куски…
и тем не менее![winking]()
![smiling]() такие эксперименты проводят даже гиганты индустрии типа гугла. вот и я решил поэкспериметировать
такие эксперименты проводят даже гиганты индустрии типа гугла. вот и я решил поэкспериметировать![smiling]()
эргономика, удобство, форма, представление… как это должно выглядеть… интернет не плоскость, а пространство…
и еще по поводу "всегда были"… когда изобрели паровоз тоже так говорили - мы всегда ездили на лошадях, зачем это паровое железное чудовище… а еще на скорости 80 км/ч человека в поезде разорвет на куски…
и тем не менее
Если же переводить в третье измерение, то надо делать хотя бы не хуже, чем 2д, т.е., чтобы это не было красиво, но при этом жутко неудобно и непонятно. 2д здесь - дело не только привычки: лишнее измерение может только помешать, но, если грамотно его использовать, например, сделать крутую навигацию, то это только плюс, т.к. ещё и интересно и необычно.а вот это серьезная проблематика, достойная научного труда
эргономика, удобство, форма, представление… как это должно выглядеть… интернет не плоскость, а пространство…
Дорогу осилит идущий
20 января 2016 14:27
Итак, вернемся к нашему тексту![smiling]()
На данном этапе мне удалось разделить его посимвольно и распределить по строкам в зависимости от ширины канвас-текстуры. выглядит это конечно так себе…
![]()
Для русского языка все таки надо пробовать делить по словам, то есть рассплитить по пробелам. По факту сейчас при данном шрифте в две строки влазит по 16 символов. а что если слово дико длинное…![smiling]()
То есть надо сделать проверку на длину слов, и если уж очень длинное - уменьшить немного шрифт.. как вариант…
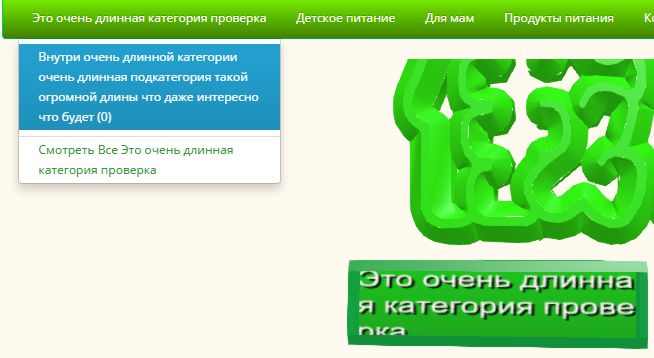
Как я выяснил, движок сайта не имеет разумных ограничений по длине строки![smiling-eyes]()
![]()
то есть по высоте менять меню все же надо… либо при таких случаях изменять размер всего боксика, а следовательно текстуру как то оставить прежней, видимо тут надо придумать тот самый "хитрый" нодовый материал![smiling]()
вот код, который я написал для деления текста
почему то i - -; сделал странными символами i–…
На данном этапе мне удалось разделить его посимвольно и распределить по строкам в зависимости от ширины канвас-текстуры. выглядит это конечно так себе…

Для русского языка все таки надо пробовать делить по словам, то есть рассплитить по пробелам. По факту сейчас при данном шрифте в две строки влазит по 16 символов. а что если слово дико длинное…
То есть надо сделать проверку на длину слов, и если уж очень длинное - уменьшить немного шрифт.. как вариант…
Как я выяснил, движок сайта не имеет разумных ограничений по длине строки

то есть по высоте менять меню все же надо… либо при таких случаях изменять размер всего боксика, а следовательно текстуру как то оставить прежней, видимо тут надо придумать тот самый "хитрый" нодовый материал
вот код, который я написал для деления текста
//длина текста на канвас текстуре
var TextLength = ctx_image.measureText(PrintData);
var YTextPlace = 300;
if(TextLength.width > ctx_image.canvas.width){
YTextPlace -= 80;
var NewText = "";
var TextSplitted = PrintData.split("");
for(var i=0; i < TextSplitted.length; i++){
var PrevText = NewText;
NewText += TextSplitted[i];
var NewTextLength = ctx_image.measureText(NewText);
if(NewTextLength.width > ctx_image.canvas.width){
ctx_image.fillText(PrevText,0, YTextPlace);
NewText = "";
i--;
YTextPlace += 70;
}
}
ctx_image.fillText(NewText,0, YTextPlace);
}
else{
ctx_image.fillText(PrintData,0, YTextPlace);
}
m_tex.update_canvas_ctx(objCanvas, TexName);
почему то i - -; сделал странными символами i–…
Дорогу осилит идущий
21 января 2016 11:18
21 января 2016 11:26

