Принцип построения дерева логических нодов
21 ноября 2015 19:07
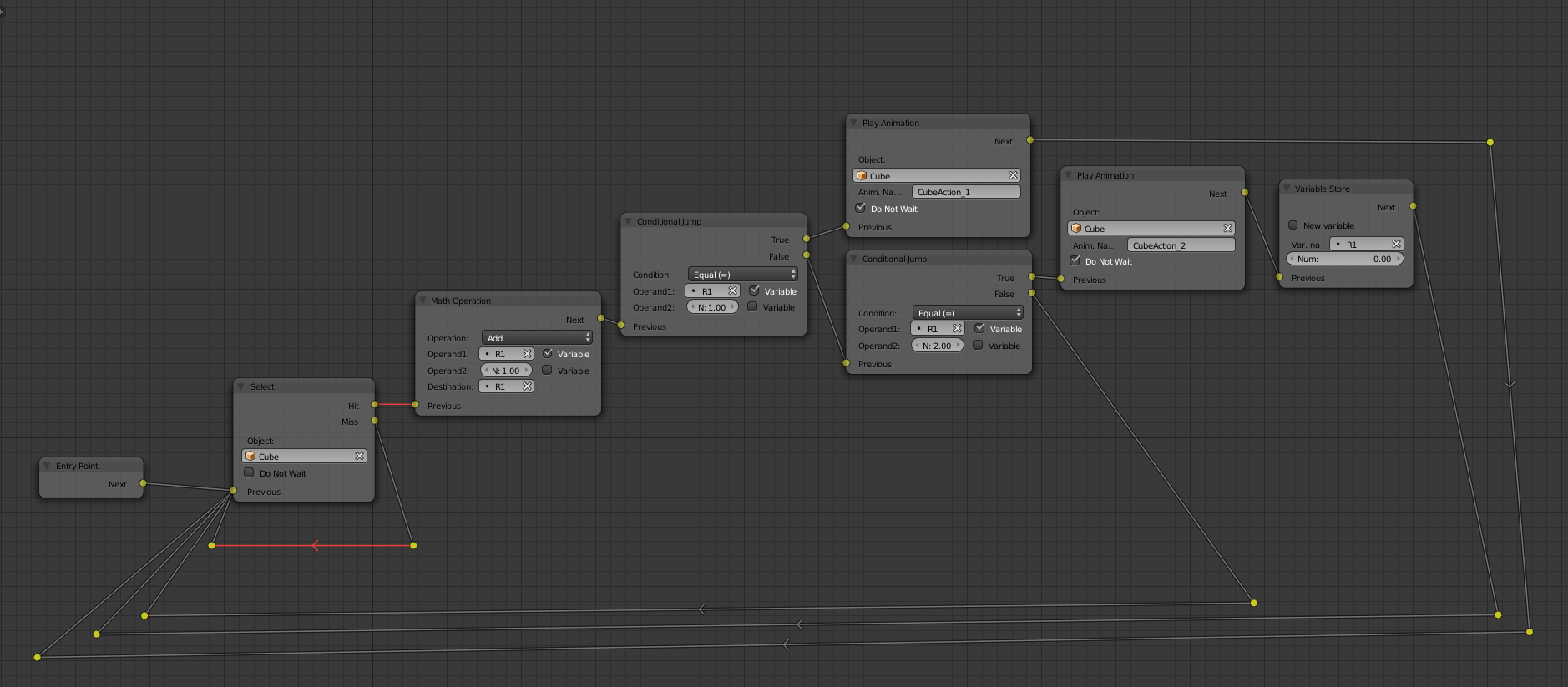
Структура дерева логических нодов файла blend4web_sdk_free/blender/interactivity/node_play_anim.blend
Дерево для box_1
entry point - старт variable store - создали переменную [box]=0 select - ожидаем клик на объект [box_1] >> hit - суммируем
>> miss - заново ожидаем клик
math operation - суммируем 1+ [box] = [box] обновлённый conditional jump - задаем условие [box]=1 и если это правда - играем >> play animatoin [open]
если ложь - играем
>> play animation [close]
понято верно? IF YES THEN![winking]()
программисты уже пацталом? наконец он к нулю добавил единицу
Внимание знатоки! вопрос…
С какой радости выполнятся conditional jump >> false если при клике на [box_1] на выходе conditional jump всегда будет true ?
Тем не менее анимация [close] работаает.
Так почему же при повторном клике опять не срабатывает анимация [open] ?
Ведь при каждом клике у нас переменная [box] станет равна 1.
Следовательнно это снова conditional jump >> true >> play animatoin [open]
Дерево для box_1
>> miss - заново ожидаем клик
если ложь - играем
>> play animation [close]
понято верно? IF YES THEN
программисты уже пацталом? наконец он к нулю добавил единицу
Внимание знатоки! вопрос…
С какой радости выполнятся conditional jump >> false если при клике на [box_1] на выходе conditional jump всегда будет true ?
Тем не менее анимация [close] работаает.
Так почему же при повторном клике опять не срабатывает анимация [open] ?
Ведь при каждом клике у нас переменная [box] станет равна 1.
Следовательнно это снова conditional jump >> true >> play animatoin [open]
Спасибо за полезный совет / ответ
21 ноября 2015 19:21
21 ноября 2015 23:27
23 ноября 2015 09:53
23 ноября 2015 22:12