Вопрос - ответ
19 апреля 2016 16:43
19 апреля 2016 16:48
19 апреля 2016 19:42
document.getElementById('button').onclick = function () {
console.log("test");
var obj = m_scenes.get_object_by_name("SM_frontbumper_stock")
var test = m_material.get_materials_names(obj);
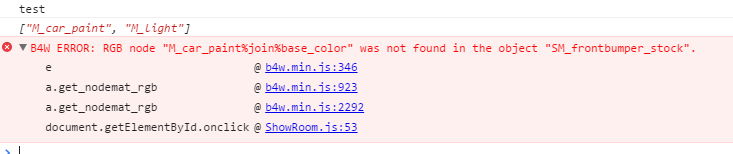
console.log(test);
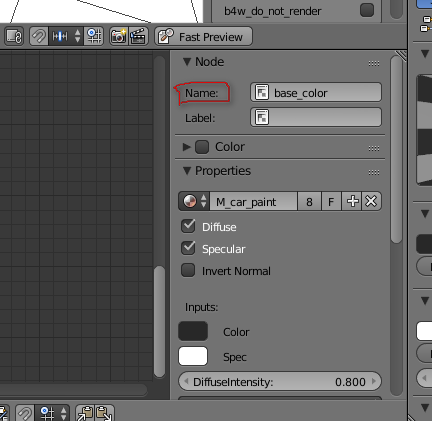
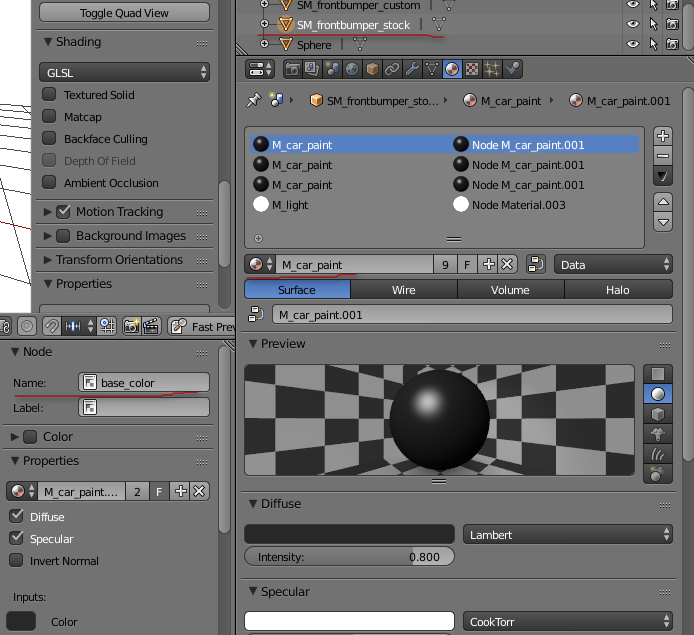
m_objects.get_nodemat_rgb(obj, ["M_car_paint", "base_color"]);
}


Думал может где динамику не включил, решил гет попробовать, то же самое. Наверняка где то нарукопопил, а вот где не могу найти
19 апреля 2016 22:47
20 апреля 2016 00:07
По поводу nodemat_rgb. Я вот тут уже вопрос обсуждал.
P.S.
Пример для удобства залил на гит http://recoshet.github.io/b4w/example/palitra_change/test_palitra.html
Исходники тут https://github.com/recoshet/recoshet.github.io/tree/master/b4w/example/palitra_change
P.S.
Пример для удобства залил на гит http://recoshet.github.io/b4w/example/palitra_change/test_palitra.html
Исходники тут https://github.com/recoshet/recoshet.github.io/tree/master/b4w/example/palitra_change
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
20 апреля 2016 09:42
29 апреля 2016 04:07
Добрый день. Создаю обычное приложение через менеджер проектов со всеми файлами в папке. Экспортирую в json. Пытаюсь включить отображение ULTRA качества, куда не тыркаюсь, не включается и все, хотя в плеере и в отдельной html все работает.
UPD. Ага, просто не хватало app.js в проекте. Но, появилась другая проблема, ULTRA включается только при включении или отключении консоли в браузере или просто изменения размера окна…
И еще, как реализовать переключение качества с помощью кнопок? Нарисовать две кнопки в html и дать им функцию js, но какую? Что-то совсем не понимаю.
UPD. Ага, просто не хватало app.js в проекте. Но, появилась другая проблема, ULTRA включается только при включении или отключении консоли в браузере или просто изменения размера окна…
И еще, как реализовать переключение качества с помощью кнопок? Нарисовать две кнопки в html и дать им функцию js, но какую? Что-то совсем не понимаю.
29 апреля 2016 10:09
Добрый день.
Добрый день.
Если вы изменили профиль качества, вам потребуется перезагрузка приложения. Так вот. Допустим, у вас есть два HTML-элемента в DOM-дереве, каждый из которых изменяет профиль качества. Я бы применил следующую схему:
var m_storage = require("storage");
exports.init = function() {
set_quality_config();
m_app.init({
canvas_container_id: "main_canvas_container",
callback: init_cb,
autoresize: true,
physics_enabled: false
});
}
/**
* callback executed when the app is initialized
*/
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
load();
}
/**
* load the scene data
*/
function load() {
m_data.load(APP_ASSETS_PATH + "example.json", load_cb);
}
/**
* callback executed when the scene is loaded
*/
function load_cb(data_id, success) {
if (!success) {
console.log("b4w load failure");
return;
}
init_interface();
m_app.enable_camera_controls();
}
function set_quality_config() {
var quality = m_storage.get("quality");
if (!quality)
return;
switch (quality) {
case "ULTRA":
var qual = m_cfg.P_ULTRA;
break;
case "HIGH":
var qual = m_cfg.P_HIGH;
break;
case "LOW":
var qual = m_cfg.P_LOW;
break;
case "CUSTOM":
var qual = m_cfg.P_CUSTOM;
break;
default:
var qual = m_cfg.P_LOW;
break;
}
m_cfg.set("quality", qual);
}
function init_interface() {
var set_low_q_btn = document.getElementById("low_q_button");
var set_ultra_q_btn = document.getElementById("ultra_q_button");
set_low_q_btn.onclick = function() {
m_storage.set("quality", "LOW");
window.location.reload(); // reload page
}
set_ultra_q_btn.onclick = function() {
m_storage.set("quality", "ULTRA");
window.location.reload(); // reload page
}
}