Вопрос - ответ
14 марта 2016 04:52
14 марта 2016 04:58
14 марта 2016 12:00
На всякий случай, напиши характеристики своего железа и софта.Эти же тестовые примеры на Corei5, Intel HD Graphics 4600, 6Gb, win8 64x, тормозов нет.
Corei5, но с просто HD Graphics, 16Gb, win7 64x не тянет (если отключить тени, еще более менее).
Возможно ли программно в сцене отключить тени? Или только создание отдельной сцены? set_shadow_params?
17 марта 2016 12:15
Здравствуйте, абсолютно не понятно как работает, например, morphing, в бесплатном SDK есть blender-файл и отдельно html (но когда его запускаешь blender-сцены не вставляются), как это работает? И когда morph (blender-файл) запускаешь через просмотрщик, то появляется сцена без ключей формы…
17 марта 2016 12:25
дилетант, по-моему лучше сузить вопрос.
Например, я открываю такой-то html из SDK, но в нем не отображается то-то и то-то. Т.е. больше конкретики )
html-страница через яваскрипт подгружает JSON, который создается экспортом сцены из blender-а.
Т.е. открываешь html текстовым редактором, ищешь, какие скрипты там используются (*.js - файлы).
На странице и в скриптах ищешь, какие JSON-ы подгружаются.
Желательно конечно хоть немного покурить букварь по js и иметь некое представление о программировании.
Например, я открываю такой-то html из SDK, но в нем не отображается то-то и то-то. Т.е. больше конкретики )
(но когда его запускаешь blender-сцены не вставляются), как это работает?Все примеры работают примерно так:
html-страница через яваскрипт подгружает JSON, который создается экспортом сцены из blender-а.
Т.е. открываешь html текстовым редактором, ищешь, какие скрипты там используются (*.js - файлы).
На странице и в скриптах ищешь, какие JSON-ы подгружаются.
Желательно конечно хоть немного покурить букварь по js и иметь некое представление о программировании.
17 марта 2016 13:21
Нет, последовательность подключения ясна, не понятно как сцену загрузить в пункт меню, как здесь для morphing и даже если открыть сцену во viewer, она не будет отображаться с ключами формы
17 марта 2016 18:49
Нет, последовательность подключения ясна, не понятно как сцену загрузить в пункт меню, как здесь для morphing и даже если открыть сцену во viewer, она не будет отображаться с ключами формы
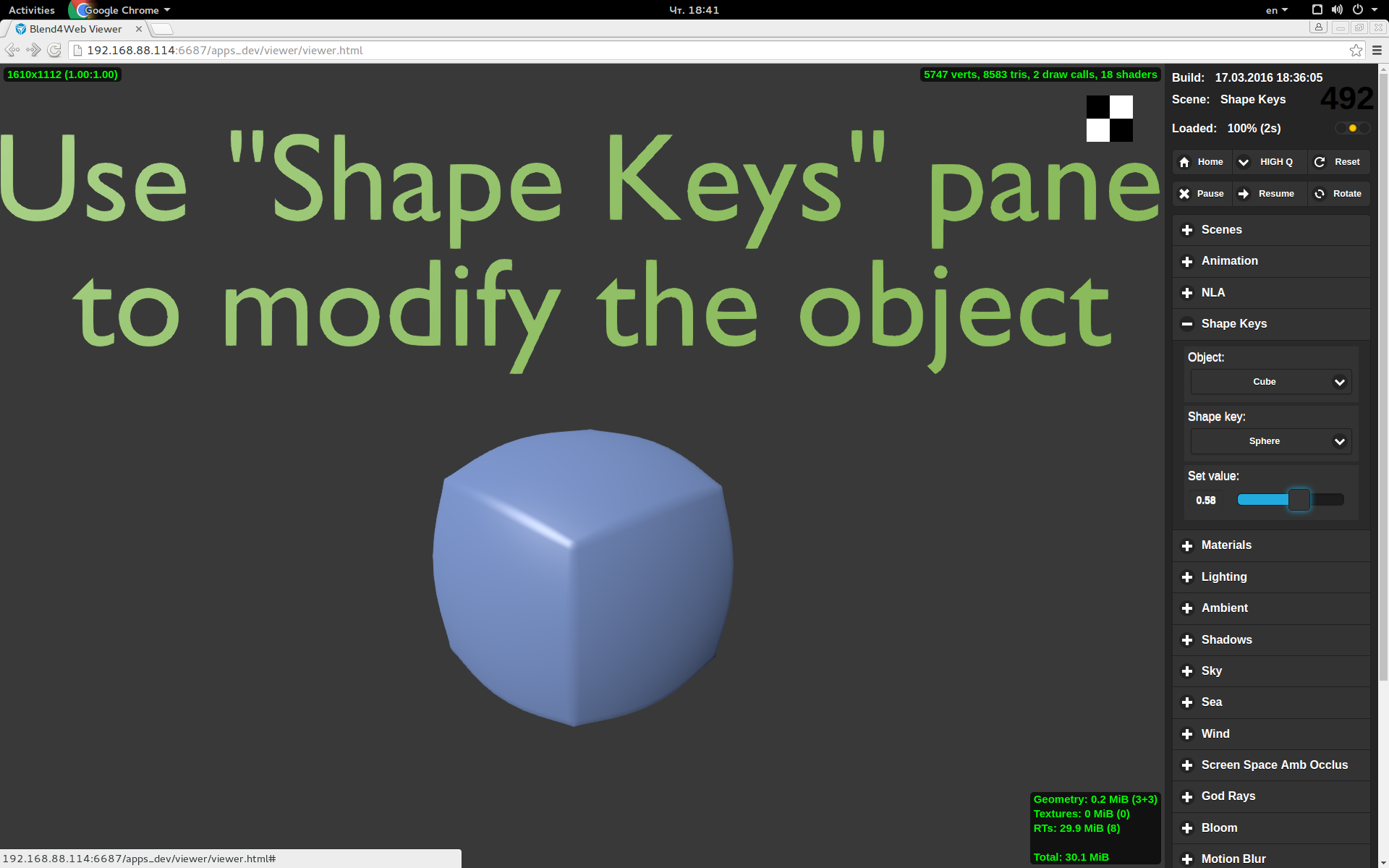
Во viewer можно переключать ключи деформации через вот эту панель (если они были экспортированы, то эта панель активна, чтобы их экспортировать нужно на объекта поставить галочку export shape keys):

Для того, чтобы переключать ключ деформации, необходимо использовать API из модуля geometry.js (функция set_shape_key_value) либо использовать нодовую логику (в ней я не силён
Но есть если вы используете HTML-экспорт, то вы можете использовать только нодовую логику
В указанном примере вас что именно интересует? Как была добавлена сцена в интерфейсное меню? Там грузятся все скрипты демо приложений , они помечены определенным атрибутом, потом берутся все скрипты и смотрятся те, на которых есть определенный атрибут. Для каждого найденного создается кнопка, которая перезагружает страницу, дописывая в URL информацию о сцене, которую надо будет загрузить после перезагрузки
Или вас интересует интерфейсное меню для выставления ключей деформации? Там берутся все ключи объекта через m_geom.get_shape_keys_names(obj)
затем для них создаются на JavaScript интерфейсные эмементы в фунции create_slider. Там же осуществляется привязка движения слайдера к выставлению значения ключа.
Если что, там можно посмотреть код приложения, нажав View Code. И не забывайте, что для экспорта ключей необходимо проставить галочку Export Shape Keys в настройках объекта в Blender'e
18 марта 2016 06:41
vopros takoi s Materialami kto nibud mojet sdelat prosteishuiu Material kak tut http://worl3d.net/ ))) ispolzuia Tolko 3 teksturi Diffuse Bump Specular
Акылбек
18 марта 2016 08:41
Можно использовать parallax эффект, но нужно в альфа канал bump карты поместить карту высот.
https://www.blend4web.com/doc/ru/textures.html#height-map-parallax-mapping
https://www.blend4web.com/doc/ru/textures.html#height-map-parallax-mapping
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
18 марта 2016 18:18
Ответ на сообщение пользователя Семенцов РоманДля использования нужно подключить только b4w.min.js?
Добрый день.
Для удобства использования gl-matrix2 разделена на модули. Пример:"use strict";
b4w.register("my_application", function(exports, require) {
var m_vec3 = require("vec3");
var m_vec4 = require("vec4");
var m_quat = require("quat");
var _vec3_tmp = new Float32Array(3);
function fun(vec) {
m_vec3.copy(vec, _vec3_tmp);
}
....

