Вопрос - ответ
08 февраля 2016 14:39
Пробую разобраться с API b4w на простом примере (дефолтная сцена с кубиком блендера).
Задача:
1. создать копию кубика
2. поместить эту копию рядом с существующим
Пока пытаюсь сделать п.1:
На m_app.enable_camera_controls(); ругается:
m_scenes.check_active is not a function в 116 строке scenes.js
Что не так не пойму пока![smiling]()
Задача:
1. создать копию кубика
2. поместить эту копию рядом с существующим
Пока пытаюсь сделать п.1:
<!DOCTYPE html>
<html>
<head>
<script src="b4w.min.js"></script>
<script src="objects.js"></script>
<script src="scenes.js"></script>
<script>
function start_3d() {
var m_app = b4w.require("app");
var m_data = b4w.require("data");
var m_scenes = b4w.require("scenes");
var m_objects = b4w.require("objects");
m_app.init({
canvas_container_id: "container_id",
physics_enabled: false,
callback: load_cb
})
function load_cb() {
m_data.load("some_scene.json", loaded_cb);
}
function loaded_cb() {
m_app.enable_controls();
m_app.enable_camera_controls();
var sourceCube = m_scenes.get_object_by_name("Cube");
var newCube = m_objects.copy(sourceCube, "newCube");
}
}
document.addEventListener("DOMContentLoaded", function(){
start_3d()}, false);
</script>
</head>
<body>
<div id="container_id" style="width: 512px; height: 300px;"></div>
</body>
</html>
На m_app.enable_camera_controls(); ругается:
m_scenes.check_active is not a function в 116 строке scenes.js
Что не так не пойму пока
08 февраля 2016 14:53
08 февраля 2016 15:05
Попробуйте убрать
Поскольку b4w.min.js уже содержит их в себе (в сжатом виде). Так же после копирования объекта его нужно добавить на сцену:
И не забудьте, что объект для копирования должен быть динамическим (галочка Force dynamic в настройках объекта в Blender'e)
Если не поможет, сделайте, пожалуйста скриншот консоли. У меня работает код с удаленными лишними строками, где подключаются лишние скрипты.
![]()
<script src="objects.js"></script>
<script src="scenes.js"></script>
Поскольку b4w.min.js уже содержит их в себе (в сжатом виде). Так же после копирования объекта его нужно добавить на сцену:
function loaded_cb() {
m_app.enable_controls();
m_app.enable_camera_controls();
var sourceCube = m_scenes.get_object_by_name("Cube");
var newCube = m_objects.copy(sourceCube, "newCube");
m_scenes.append_object(newCube);
// новый объект будет находить на тех же координатах, что и старый. Его нужно переместить, чтобы увидеть
}
И не забудьте, что объект для копирования должен быть динамическим (галочка Force dynamic в настройках объекта в Blender'e)
Если не поможет, сделайте, пожалуйста скриншот консоли. У меня работает код с удаленными лишними строками, где подключаются лишние скрипты.

08 февраля 2016 15:07
08 февраля 2016 15:23
Ответ на сообщение пользователя Семенцов Роман
Добрый день и добро пожаловать на форум!
Для подключения собственного скрипта вам необходимо произвести экспорт в .json и написать свое приложение (при экспорте в .html получается готовый проект, использующия для просмотра сцены приложение Webplayer). Посмотрите на этот урок.
Готового функционала как размерная линия нету, поскольку это очень специфический функционал и его можно реализовать через API.
Если вы используете вид сверху как в картах от того же Яндекса, то могу посоветовать использовать в качестве размерной линии html - элементы. Будет выглядеть очень замечательно. Если вас заинтересует этот метод, могу описать вам его более подробно.
Если же вы решите делать его через объект сцены (через трехмерный объект) то тут надо будет задумать как лучше его сделать: через масштабирующийся объект, через процедурно генерирующиеся линии и т.д.
Да нам именно это и надо "через трехмерный объект", можете расписать , заранее спасибо !!!
08 февраля 2016 15:30
Поскольку b4w.min.js уже содержит их в себе (в сжатом виде). Так же после копирования объекта его нужно добавить на сценуСпасибо, Роман. Все замечательно работает
08 февраля 2016 15:42
08 февраля 2016 15:47
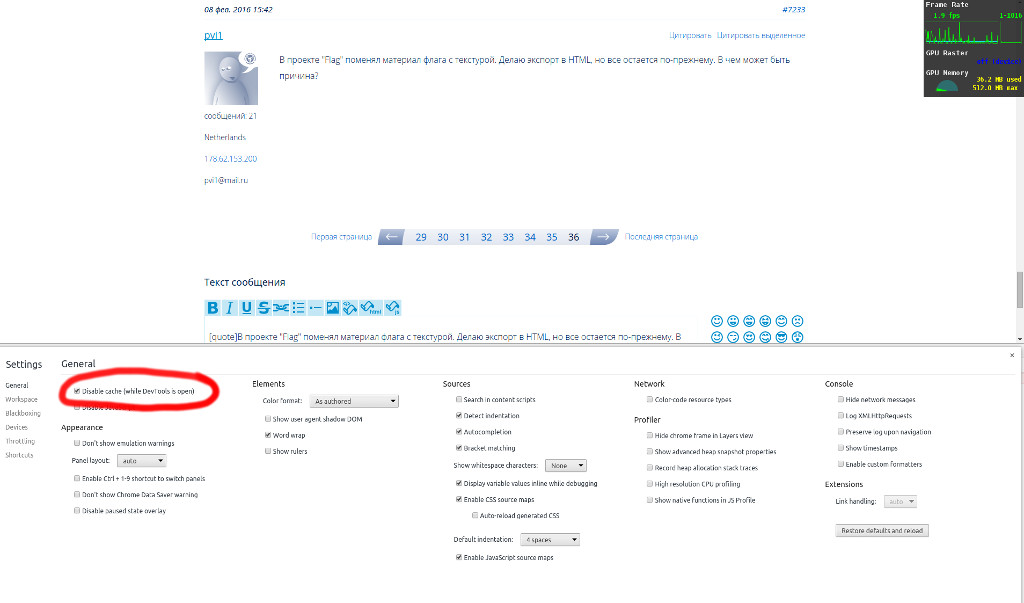
В проекте "Flag" поменял материал флага с текстурой. Делаю экспорт в HTML, но все остается по-прежнему. В чем может быть причина?Скорее всего кэш браузера. Решение: выставьте в настройках браузера Disable Cash. Вот пример как это делается в хроме:

Blend4Web и всё такое. Тридешу тридэ, моделю модели.
08 февраля 2016 16:39
Предположим, что камера смотрит на сцену строго видом сверху ортогонально (т.е. нам нужны только координаты X, Y).
Вопрос: как преобразовать (x, y) клика курсора на канве в (x, y) сцены? (и есть ли такое же с видом камеры в перспективе)
Например для перетаскивания меша мышью по сцене (без анимации блендера).
Предварительно ответ нашел в примерах здесь
и в обсуждении здесь. Cпасибо![smiling]()
Вопрос: как преобразовать (x, y) клика курсора на канве в (x, y) сцены? (и есть ли такое же с видом камеры в перспективе)
Например для перетаскивания меша мышью по сцене (без анимации блендера).
Предварительно ответ нашел в примерах здесь
и в обсуждении здесь. Cпасибо
08 февраля 2016 16:57

