Получить в буфер область отрисовки
02 февраля 2016 22:08
Здравствуйте.
Я использую встроенный игровой движок blender . Там мне необходимо считывать часть изображения игровой области как набор RGB-значений каждого пикселя. Для этого использую функцию bgl.glReadPixels.
Возможно ли как-либо достичь этого в blend4web? Иначе говоря, можно ли в b4w загрузить в массив цветовые значения отдельной (или всей) области отрисовки?
И второй вопрос. Возможно ли в b4w сохранять изображения (например скриншот области отрисовки) во внешний файл?
Заранее спасибо.
Я использую встроенный игровой движок blender . Там мне необходимо считывать часть изображения игровой области как набор RGB-значений каждого пикселя. Для этого использую функцию bgl.glReadPixels.
Возможно ли как-либо достичь этого в blend4web? Иначе говоря, можно ли в b4w загрузить в массив цветовые значения отдельной (или всей) области отрисовки?
И второй вопрос. Возможно ли в b4w сохранять изображения (например скриншот области отрисовки) во внешний файл?
Заранее спасибо.
03 февраля 2016 10:05
Добрый день и добро пожаловать на форум.
Да, можно, поскольку для рендеринга используется html-элемент canvas.
Можно использовать следующую схему для получения массива с данными о цветности пекселей.
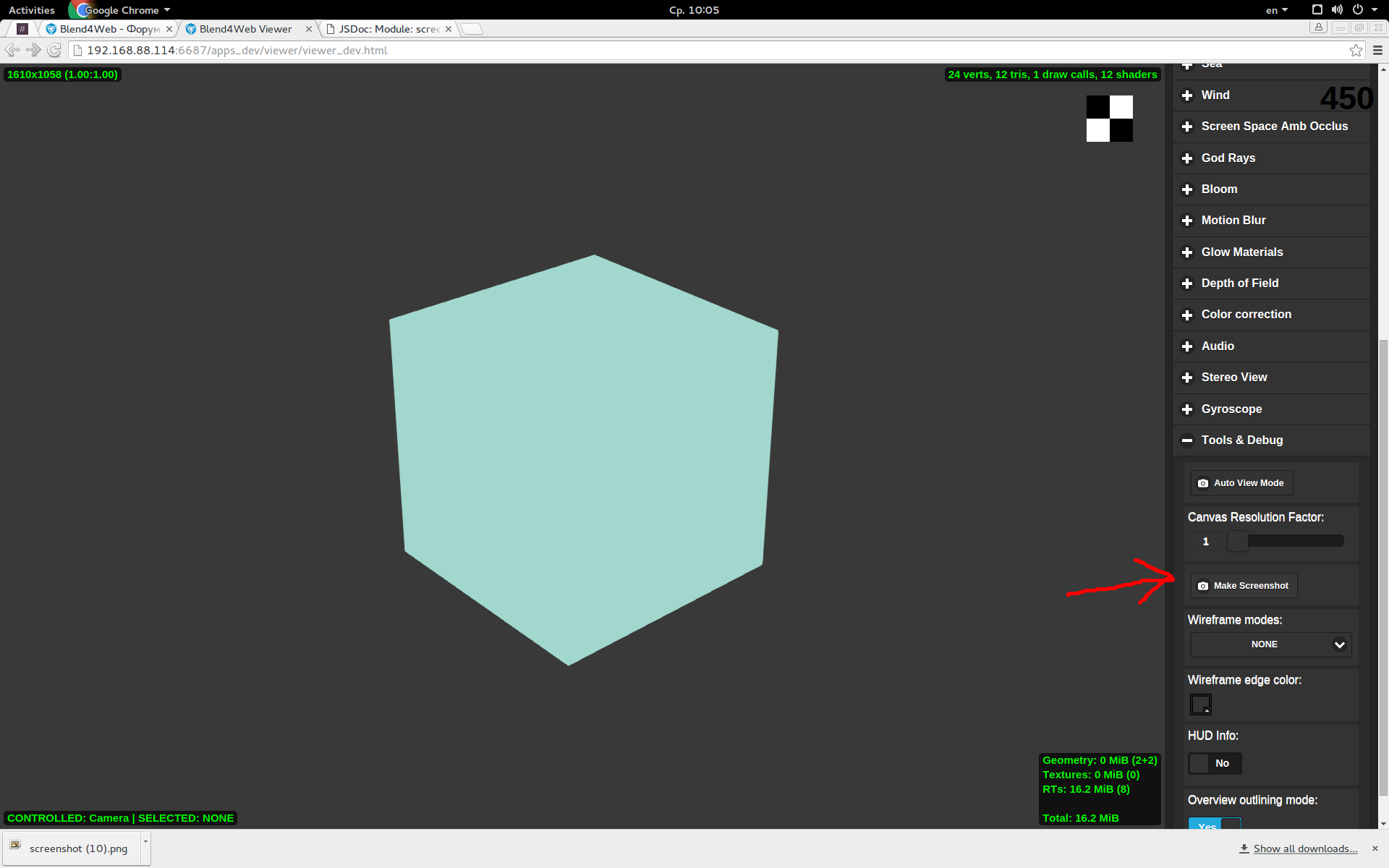
У нас есть аддон, который позволяет делать скриншоты. Используется у нас в приложении Viewer (доступно в SDK):
![]()
При необходимости, можно написать свою функцию для реализации скриншота, по аналогии с указанным аддоном.
Иначе говоря, можно ли в b4w загрузить в массив цветовые значения отдельной (или всей) области отрисовки?
Да, можно, поскольку для рендеринга используется html-элемент canvas.
Можно использовать следующую схему для получения массива с данными о цветности пекселей.
И второй вопрос. Возможно ли в b4w сохранять изображения (например скриншот области отрисовки) во внешний файл?
У нас есть аддон, который позволяет делать скриншоты. Используется у нас в приложении Viewer (доступно в SDK):

При необходимости, можно написать свою функцию для реализации скриншота, по аналогии с указанным аддоном.
06 февраля 2016 18:47
Разбираясь в том, как считать пиксели в буфер, столкнулся с некоторыми проблемами. Я написал небольшое webGL приложение без blend4web, чтобы понять, как это реализовать эту функцию, и я успешно получил пиксели в буфер. Но перенести на страницу с интегрированным b4w не получается. Причина в следующем: чтобы применить функцию readPixels нужно выполнить одно из двух условий:
1. Установить флаг preserveDrawingBuffer (источник)
2. Перерисовать область canvas перед самым вызовом readPixels
Как реализовать это с b4w, пока не могу понять.
1. Установить флаг preserveDrawingBuffer (источник)
2. Перерисовать область canvas перед самым вызовом readPixels
Как реализовать это с b4w, пока не могу понять.
07 февраля 2016 13:23
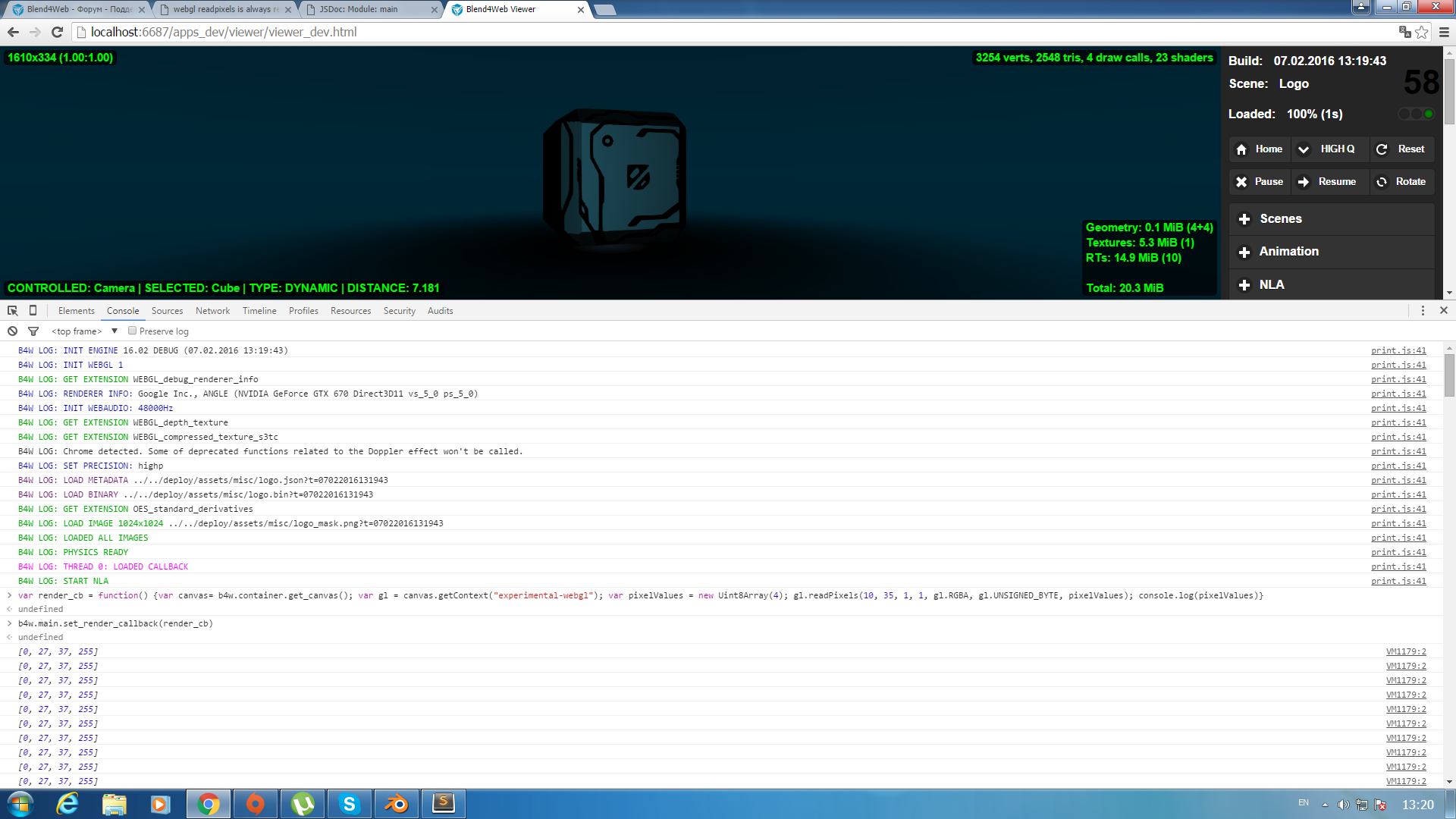
Есть функция, которая позволяет реализовать логику после завершения рендеринга.
![]()
У меня получилось считать пиксели в массив (правда пришлось добавить строку в код движка). Сделал следующее:
Создал функцию-callback, в ней читаю данные из контекста webgl. Пришлось добавить {preserveDrawingBuffer: true} в код движка. Если вы работаете с "незакомпиленой" версией движка (не прошедшей обфускацию и слияние всех модулей в один файл), то могу вам посоветовать добавить эту строку в код движка:
Вам будет нужен файл SDK/src/config.js 31 строка
Завтра более подробно посмотрю что с этим можно сделать

У меня получилось считать пиксели в массив (правда пришлось добавить строку в код движка). Сделал следующее:
var render_cb = function() {var canvas= b4w.container.get_canvas(); var gl = canvas.getContext("experimental-webgl"); var pixelValues = new Uint8Array(4); gl.readPixels(10, 35, 1, 1, gl.RGBA, gl.UNSIGNED_BYTE, pixelValues); console.log(pixelValues)}
b4w.main.set_render_callback(render_cb)
Создал функцию-callback, в ней читаю данные из контекста webgl. Пришлось добавить {preserveDrawingBuffer: true} в код движка. Если вы работаете с "незакомпиленой" версией движка (не прошедшей обфускацию и слияние всех модулей в один файл), то могу вам посоветовать добавить эту строку в код движка:
Вам будет нужен файл SDK/src/config.js 31 строка
exports.context = {
alpha : true,
antialias : false,
premultipliedAlpha : true,
preserveDrawingBuffer: true
}
Завтра более подробно посмотрю что с этим можно сделать
08 февраля 2016 00:37
К сожалению, возникла новая проблема ![slightly-frowning]()
Сделал два пробных проекта, один реализован с модулем app, другой без него.
В обоих идёт вывод цвета пикселя в консоль.
Но данные выводятся вперемешку с нулевыми данными. Со всеми проектами в составе SDK такой проблемы нет.
Конечно, можно нулевые данные отфильтровывать, но это лишняя нагрузка на систему, хорошо бы получать только значимые данные.
У себя файл SDK/src/config.js изменил в соответствии с вышеуказанным.
Архивы с проектами прикрепил, взгляните пожалуйста.
Сделал два пробных проекта, один реализован с модулем app, другой без него.
В обоих идёт вывод цвета пикселя в консоль.
Но данные выводятся вперемешку с нулевыми данными. Со всеми проектами в составе SDK такой проблемы нет.
Конечно, можно нулевые данные отфильтровывать, но это лишняя нагрузка на систему, хорошо бы получать только значимые данные.
У себя файл SDK/src/config.js изменил в соответствии с вышеуказанным.
Архивы с проектами прикрепил, взгляните пожалуйста.
08 февраля 2016 10:04
Вы используете b4w.min.js в качестве движка. Если вы произвели изменения в исходных кодах движка, то вам надо пересобрать b4w.min.js. Либо использовать несобранный движок. Попробуйте пожключить скрипты из директории SDK/src к вашему проекту. Весь список скриптов можно получить, вызвав скрипт mod_list.py из SDK/scritps/
08 февраля 2016 11:19

