Объектные теги
16 ноября 2015 19:20
Есть ли возможность работать с тегами объектов?
Сейчас, например, у меня задача - найти в сцене все источники света определенного цвета. Разумеется, я могу взять массив ламп с помощью get_lamps(), а потом просто перебрать имена в поисках нужных, но это не удобно.
Было бы круто, если бы появилась работа с тегами.
Например, можно было бы присвоить нужным объектам общий тег "LampGreen" и какой-нибудь функцией "findTags" получить весь массив объектов, включая лампы, примитивы и иже с ними.
Сейчас, например, у меня задача - найти в сцене все источники света определенного цвета. Разумеется, я могу взять массив ламп с помощью get_lamps(), а потом просто перебрать имена в поисках нужных, но это не удобно.
Было бы круто, если бы появилась работа с тегами.
Например, можно было бы присвоить нужным объектам общий тег "LampGreen" и какой-нибудь функцией "findTags" получить весь массив объектов, включая лампы, примитивы и иже с ними.
Инди-разработчик игр, фанат Blender
http://prandgames.com
http://prandgames.com
16 ноября 2015 19:29
Было бы круто, если бы появилась работа с тегами.Тэги уже есть (называются Meta Tags). Реализация удобного селектора (как в веб-разработке, например, getElementsByTagName) запланирована в одном из следующих релизов.
Например, можно было бы присвоить нужным объектам общий тег "LampGreen" и какой-нибудь функцией "findTags" получить весь массив объектов, включая лампы, примитивы и иже с ними.
30 января 2016 18:38
А что там с поиском по тэгам? Он случаем уже не сделан? (а вдруг проморгал ![smiling]() )
)
Инди-разработчик игр, фанат Blender
http://prandgames.com
http://prandgames.com
31 января 2016 08:52
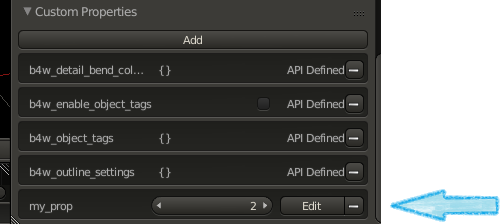
Ещё бы доступ к таким параметрам получить.
![]()
Что бы, например, сделать лифт, а в таких свойствах указывать скорость перемещения лифта, количество урона, которое может нанести лифт и прочее…

Что бы, например, сделать лифт, а в таких свойствах указывать скорость перемещения лифта, количество урона, которое может нанести лифт и прочее…
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
02 февраля 2016 14:11
Ещё бы доступ к таким параметрам получить.Мы намеренно отказались от поддержки кастомных свойств. Вместо этого мы предлагаем кодировать такие свойства в JSON строку и хранить/извлекать их с помощью поля Meta Tags > Description.
Что бы, например, сделать лифт, а в таких свойствах указывать скорость перемещения лифта, количество урона, которое может нанести лифт и прочее…
02 февраля 2016 14:14
07 декабря 2016 17:41
Мы намеренно отказались от поддержки кастомных свойств. Вместо этого мы предлагаем кодировать такие свойства в JSON строку и хранить/извлекать их с помощью поля Meta Tags > Description.т.е. я получается должен сам разработать правила парсинга, того что я сам забил в Description.
Допустим я хочу сопоставить объекту переменные
x=5
y=7
name="foo"
В этом случае я должен самостоятельно например закодить следующие правила
ДОПУСТИМ
1. Читаем построчно
2. До знака равно - это имя переменной
3. После знака равно - значение переменной.
Ну, или точкой с запятой разделять блоки.
Или может всё придумано до меня, и есть свод правил, которых нужно придерживаться? Если да, то можно линк или пример?
P.S. Пример с анкорами смотрел, но там весь "description" интерпретируется как текст, т.е. нет разделения на несколько переменных.
07 декабря 2016 21:39
В этом случае я должен самостоятельно например закодить следующие правилаЗачем… Используйте JSON. Он встроен в браузер изначально
Пример
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
08 декабря 2016 10:40
Зачем… Используйте JSON. Он встроен в браузер изначальноКирилл, огромное спасибо за маленький но достаточный пример.
И всё-таки видимо я не совсем догоняю.
Юрий написал
кодировать такие свойства в JSON строку и хранить/извлекать их с помощью поля Meta Tags > Description
Просто получается тогда "Meta Tags > Description" - лишнее звено в этой цепочке, т.к. я могу напрямую писать и считывать из приложения (main.js) в файл json.
Или имеется в виду, что я забиваю свои параметры в поле Description у объекта например ({x:2, y:5, stoka: 'asdasdasd', "opana": new Array(5,6,7,8)})б потом делаю get_meta_tags(obj), а затем извлекаю нужный мне параметр в приложение согласно типу ObjectMetaTags ?
Я поясню вообще, что я хочу. Понимаю ,что решение не единственное, но прозрачная для меня логика следующая:
1. В приложении я оперирую с объектами ObjectName которых например stol и stul.
2. Я хочу, чтобы из СОСЕДНЕГО с main.js файла считывались параметры этих объектов.
Грубо говоря это файл cfg для exe-шника.
Да, можно зашить всё в один main.js, но логичней использовать соседний файл с настройками объектов.
Проще мне кажется изменить текстовый файл настроек ,чем в блендере кликать по объектам и менять их поле Description.
т.е. я планирую заполнить JSON-файл - ВРУЧНУЮ.
Я правильно понимаю ,что мне нужно сначала подключить этот файл следующим образом
<script type="text/javascript" src="config.json"></script>
<script type="text/javascript" src="main.js"></script>
config.json в моём случае должен быть следующего содержания:
{
"mebel":{
{
"stul": {"x": 2, "y": 3}
}
{
"stol": {"x": 5,"y": 8 }
}
}
}
}
Далее я читаю его через
var json = JSON.parse(config);
а далее обращаюсь к моим параметрам через
var x = json.mebel.stul.x ;
Протестировать код сейчас не могу, просто прошу дать оценку подходу, и синтаксису организации файла JSON.
08 декабря 2016 11:16
Поле Description находится в blender'е и да, Юрий предлагал помещать строку, вида {"x":5,"y":8}. А потом получать это поле и декодить его ![smiling]() .
.
Если хотите хранить так называемый конфиг в отдельном файле. То вы должны либо подключить конфиг в формате js, а не json, либо не подключать файл в коде, а загрузить json аяксом и декодить его.
Для простоты рекомендую первый вариант. JS файл с конфигом будет выглядеть примерно так:
Либо если понравился JSON можно так
Если хотите хранить так называемый конфиг в отдельном файле. То вы должны либо подключить конфиг в формате js, а не json, либо не подключать файл в коде, а загрузить json аяксом и декодить его.
Для простоты рекомендую первый вариант. JS файл с конфигом будет выглядеть примерно так:
var config = {"mebel":
{
"stul": {"x": 2, "y": 3},
"stol": {"x": 5,"y": 8 }
}
}
Либо если понравился JSON можно так
var config = JSON.parse('{"mebel":{"stul":{"x":2,"y":3},"stol":{"x":5,"y":8}}}');
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/

