Вопрос - ответ
01 февраля 2016 10:08
Вы используете SDK или одиночную версию аддона?SDK
Я для вас подготовил пример-заготовку. Я сделал его с использованием менеджера проектов (доступен в SDK).Как у Вас получился такой чистый html? Вы сами код прописывали? Подключение библиотек и т.д.? А то у меня при экспорте в html куча неорганизованного кода выскакивает :С
И файлов больше 4х..

Может я как-то не так экспортирую?
01 февраля 2016 10:30
обычно хорошо помогает если выложить свою наработку сюдаБыло бы что выкладывать :)
То что есть на данный момент и показывать-то стыдно х)
Даже не прорисовано ничего х)
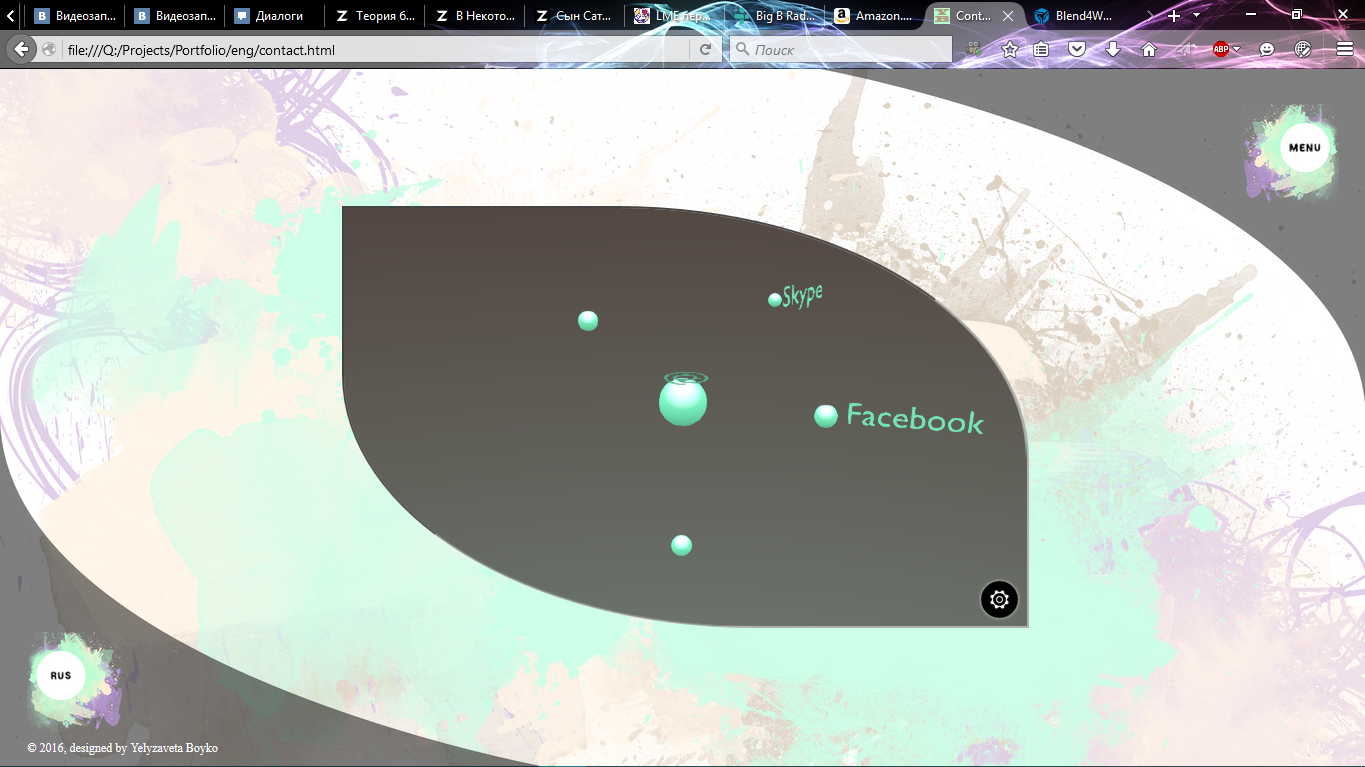
Должно получиться примерно так (скрин с iframe)

В данный момент - вот так (использую только див тег в html, js, и json):

(Пробовала способы с координатами, и в угол обратно переставляла, не кликается оно, рукопопая я :с )
При этом, в первом случае, вкладки не прогружались, т.к. пытались открыться именно в айфрейме; во втором случае - открываются в этой же странице (что в принципе, приемлемо), однако углы у него не скручиваются х) думала растянуть на vh/vw, но у меня там с z-index-ом конфуз, на панельках в углах анимированное меню, див тег должен оставаться над плеером, а так теряется половина управления(та же беда, если не закруглить углы).
Начинала с такого:
var app = b4w.require("app");
var data = b4w.require("data");
app.init({
canvas_container_id: "contactFrameWrap",
physics_enabled: false,
autoresize: true,
callback: load_cb
});
function load_cb() {
data.load("contact.json", loaded_cb);
}
function loaded_cb() {
app.enable_controls();
app.enable_camera_controls();
}
Закончилось все этим:
var app = b4w.require("app");
var data = b4w.require("data");
app.init({
canvas_container_id: "contactFrameWrap",
physics_enabled: false,
autoresize: true,
callback: load_cb
});
exports.init = function() {
app.init({
canvas_container_id: "contactFrameWrap",
callback: init_cb,
show_fps: DEBUG,
console_verbose: DEBUG,
autoresize: true
});
}
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
canvas_elem.style.borderRadius = "inherit";
load();
}
function load_cb() {
data.load("contactMenu.json", loaded_cb);
}
function loaded_cb() {
app.enable_controls();
app.enable_camera_controls();
var canvas_elem = m_cont.get_canvas();
canvas_elem.addEventListener("mouseup", canvas_click_cb, false);
}
b4w.require("contactMenu").init();
Опробовала перечисленные вами, ребята, способы
P.S. файлы json разные, так как пробовала через менеджер проектов.
01 февраля 2016 12:34
Это все содержимое .js - файла? Давайте сделаем его вот таким:
b4w.register("contactMenu", function(exports, require) {
var app = require("app");
var data = require("data");
var m_cont = require("container");
exports.init = function() {
app.init({
canvas_container_id: "contactFrameWrap",
callback: init_cb,
show_fps: false,
console_verbose: false,
autoresize: true
});
}
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
canvas_elem.style.borderRadius = "inherit";
load();
}
function loaded_cb() {
app.enable_controls();
app.enable_camera_controls();
var canvas_elem = m_cont.get_canvas();
canvas_elem.addEventListener("mouseup", canvas_click_cb, false);
}
// Скопируйте и вставьте сюда вашу canvas_click_cb, она не объявлена
// Так же не объявлена load(), которая должна грузить .json
});
b4w.require("contactMenu").init();
Отправьте также сюда текст вашего основного html-файла, чтобы я проверил порядок загрузки скриптов. Ваш скрипт с логикой работы приложения должен грузить последним (после движка). И еще хотелось бы глянуть ваш css-файл со стилями.
Если вы скинете сразу весь ваш проект - то нижнюю картинку мы превратим в верхнюю. Так будет быстрее
Кстати, некоторые функции не объявлены
01 февраля 2016 14:38
Пользуюсь Аддоном к Blender(у) для экспорта в HTML , есть вопрос
Можно ли дописать или может уже реализован такой функционал как размерная линия
То есть нужно реализовать как на картах Яндекса замер расстояния , задавая 2 точки и показывалось расстояние в см (в Яндексе в метрах).
У меня есть готовый на java script с таким функционалом , не могу разобраться куда его добавить , в какой файл
Можно ли дописать или может уже реализован такой функционал как размерная линия
То есть нужно реализовать как на картах Яндекса замер расстояния , задавая 2 точки и показывалось расстояние в см (в Яндексе в метрах).
У меня есть готовый на java script с таким функционалом , не могу разобраться куда его добавить , в какой файл
01 февраля 2016 15:30
Посмотрел в /src/addons/mouse.js функции get_coords_x, get_coords_y возвращаются координаты первого касания из общего массива event.touches. Заменив это на event.targetTouches я получил "псевдо мультитач", так как элементы управления не являются детьми канваса (в моём случае), то b4w теперь обрабатывает только касания по канвасу.
Странно, что у вас до этого не работало. Если элемент интерфейса не принадлежит canvas-контейнеру, то он никак не будет влиять на обработчики канваса. Если же принадлежит, то внутри движка все равно используется targetTouches,
поэтому (как в вашем первом видео) нажатие на кнопку интерфейса вызовет сначала ваш обработчик таргета, а потом обработчики touchstart/touchmove canvas-контейнера (если у вас не было stopPropagation()). Второе касание, но уже по канвасу, должно вызвать те же обработчики, но движок при этом из-за targetTouches будет считать, что нажатие было одно. Т.е. элемент интерфейса не должен был влиять и в этом случае.
Чуть модифицировал аддон mouse.js, добавил пару методов.В принципе имеет смысл, если при мультитаче мы касаемся элемента вторым пальцем, но с учетом таргета он станет первым.
EDIT:
Спасибо за идею, добавили такую возможность опциональным флагом в тех же методах. Это самый простой вариант, а вообще надо будет продумывать API для мультитача, т.к. единственное, что есть сейчас - это зашитое в движке управление камерой.
01 февраля 2016 16:33
Пользуюсь Аддоном к Blender(у) для экспорта в HTML , есть вопрос
Можно ли дописать или может уже реализован такой функционал как размерная линия
То есть нужно реализовать как на картах Яндекса замер расстояния , задавая 2 точки и показывалось расстояние в см (в Яндексе в метрах).
У меня есть готовый на java script с таким функционалом , не могу разобраться куда его добавить , в какой файл
Добрый день и добро пожаловать на форум!
Для подключения собственного скрипта вам необходимо произвести экспорт в .json и написать свое приложение (при экспорте в .html получается готовый проект, использующия для просмотра сцены приложение Webplayer). Посмотрите на этот урок.
Готового функционала как размерная линия нету, поскольку это очень специфический функционал и его можно реализовать через API.
Если вы используете вид сверху как в картах от того же Яндекса, то могу посоветовать использовать в качестве размерной линии html - элементы. Будет выглядеть очень замечательно. Если вас заинтересует этот метод, могу описать вам его более подробно.
Если же вы решите делать его через объект сцены (через трехмерный объект) то тут надо будет задумать как лучше его сделать: через масштабирующийся объект, через процедурно генерирующиеся линии и т.д.
01 февраля 2016 21:45
Отправьте также сюда текст вашего основного html-файла, чтобы я проверил порядок загрузки скриптов. Ваш скрипт с логикой работы приложения должен грузить последним (после движка). И еще хотелось бы глянуть ваш css-файл со стилями.
Заменила js, теперь вообще не грузит, load прописала.
b4w.register("contactMenu", function(exports, require) {
var app = require("app");
var data = require("data");
var m_cont = require("container");
exports.init = function() {
app.init({
canvas_container_id: "contactFrameWrap",
callback: init_cb,
show_fps: false,
console_verbose: false,
autoresize: true
});
}
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
canvas_elem.style.borderRadius = "inherit";
load();
}
function load_cb() {
data.load("contactMenu.json", loaded_cb);
}
function loaded_cb() {
app.enable_controls();
app.enable_camera_controls();
var canvas_elem = m_cont.get_canvas();
canvas_elem.addEventListener("mouseup", canvas_click_cb, false);
}
function canvas_click_cb(e) {
var x = m_mouse.get_coords_x(e);
var y = m_mouse.get_coords_y(e);
var obj = m_scenes.pick_object(x, y);
if (obj)
switch(m_scenes.get_object_name(obj)) {
case "Facebook":
window.open("https://www.facebook.com/")
break;
case "FacebookText":
window.open("https://www.facebook.com/")
break;
case "Vkontakte":
window.open("https://vk.com/")
break;
case "VkontakteText":
window.open("https://vk.com/")
break;
case "Email":
window.open("https://gmail.com/")
break;
case "EmailText":
window.open("https://gmail.com/")
break;
case "KakaoTalk":
window.open("https://kakaotalk.com/")
break;
case "KakaoTalkText":
window.open("https://kakaotalk.com/")
break;
case "Skype":
window.open("https://skype.com/")
break;
case "SkypeText":
window.open("https://skype.com/")
break;
}
}
});
b4w.require("contactMenu").init();
Ваш скрипт с логикой работы приложения должен грузить последним (после движка).Походу я не все скрипты прописала, судя по Вашему файлу
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Contacts</title>
<link href="../favicon.ico" rel="shortcut icon" type="image/x-icon" />
<style type="text/css">
</style>
<link href="../style.css" rel="stylesheet" type="text/css">
<link href="../nav.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="../b4w.min.js"></script>
<script type="text/javascript" src="contactMenu.js"></script>
</head>
<body>
<div class="cornerUpDiv">
<img src="../IMG/corner_up.png" class="cornerUp" />
<a href="#"><img src="../IMG/nav_menu.png" class="menu" /></a>
<a class="home" href="index.html"><img src="../IMG/nav_home.png" class="home" /></a>
<a class="web" href="web.html"><img src="../IMG/nav_web.png" class="web" /></a>
<a class="art" href="art.html"><img src="../IMG/nav_art.png" class="art" /></a>
<a class="resume" href="resume.html"><img src="../IMG/nav_resume.png" class="resume" /></a>
<a class="contact" href="contact.html"><img src="../IMG/nav_contact.png" class="contact" /></a>
</div>
<div id="contactFrameWrap"></div>
<div class="cornerDownDiv">
<img src="../IMG/corner_down.png" class="cornerDown" />
<a href="../index_rus.html"><img src="../IMG/nav_ru.png" class="rus" /></a>
<p class="footer">© 2016, designed by Yelyzaveta Boiko</p>
</div>
</body>
</html>
@charset "utf-8";
body {
background-image: url(IMG/bg.png);
background-repeat: no-repeat;
height: 100%;
width: 100%;
margin: 0px;
background-attachment: fixed;
-moz-background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
a {
text-decoration: none;
}
.cornerUp {
position: absolute;
top: 0px;
right: 0px;
height: 100%;
width: 100%;
}
.cornerUpDiv {
position: absolute;
top: 0px;
right: 0px;
height: 50%;
width: 40%;
z-index: 2;
}
.cornerDown {
position: absolute;
height: 100%;
width: 100%;
left: 0px;
bottom: 0px;
}
.cornerDownDiv {
position: absolute;
height: 50%;
width: 40%;
left: 0px;
bottom: 0px;
z-index: 2;
}
.footer {
position: absolute;
left: 5%;
bottom: 0px;
color: #FFF;
font-size: 75%;
}
#contactFrameWrap {
height: 60%;
width: 50%;
position: absolute;
z-index: 1;
margin-top: 10%;
margin-left: 25%;
border-radius: 0 60%;
-webkit-border-radius: 0 60%;
-moz-border-radius: 0 60%;
}
.wrap {
height: 70%;
width: 60%;
position: absolute;
z-index: 4;
margin-top: 7%;
margin-left: 20%;
border-radius: 0 60%;
-webkit-border-radius: 0 60%;
-moz-border-radius: 0 60%;
background: rgba(0, 0, 0, .5);
}
.wrap2 {
height: 70%;
width: 60%;
position: absolute;
z-index: 3;
margin-top: 7%;
margin-left: 20%;
border-radius: 0 60%;
-webkit-border-radius: 0 60%;
-moz-border-radius: 0 60%;
background: rgba(0, 0, 0, .5);
}
.line1 {
float: left;
height: 30%;
width: 60%;
}
.line2 {
float: left;
height: 30%;
width: 60%;
margin-left: 20%;
margin-top: 3%;
margin-bottom: 3%;
}
.line3 {
float: right;
height: 30%;
width: 60%;
}
.artleft {
float: left;
height: 100%;
width: 30%;
}
.artcenter {
float: left;
height: 100%;
width: 30%;
margin-right: 5%;
margin-left: 5%;
}
.artright {
float: right;
height: 100%;
width: 30%;
}
.wrap img, .wrap2 img {
height: 100%;
width: 100%;
}
.artbigpic {
height: 100%;
width: auto;
}
.popup-box {
position: absolute;
background: rgba(0,0,0,0.5);
display: none;
box-shadow: 1px 1px 5px rgba(0,0,0,0.2);
z-index: 9999999;
height: 100vh;
width: auto;
}
#blackout {
background: rgba(0,0,0,0.3);
position: absolute;
top: 0;
z-index: 9999;
left: 0;
display: none;
}
.blur {
filter: blur(5px);
}
02 февраля 2016 09:46
Добрый день.
Я имел ввиду, надо объявить эту функцию.
Вот фрагмент вашего кода:
У вас небольшая опечатка: два раза объявлена функция loaded_cb и не объявлена load, которая вызывается в init_cb.
Давайте просто переименуем вехнюю load_cb в load, она как раз и грузит .json с настройками сцены. Будет выглядеть примерно так:
Заменила js, теперь вообще не грузит, load прописала.
Я имел ввиду, надо объявить эту функцию.
Вот фрагмент вашего кода:
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
canvas_elem.style.borderRadius = "inherit";
load();
}
function load_cb() {
data.load("contactMenu.json", loaded_cb);
}
function loaded_cb() {
app.enable_controls();
app.enable_camera_controls();
var canvas_elem = m_cont.get_canvas();
canvas_elem.addEventListener("mouseup", canvas_click_cb, false);
}
У вас небольшая опечатка: два раза объявлена функция loaded_cb и не объявлена load, которая вызывается в init_cb.
Давайте просто переименуем вехнюю load_cb в load, она как раз и грузит .json с настройками сцены. Будет выглядеть примерно так:
b4w.register("contactMenu", function(exports, require) {
var app = require("app");
var data = require("data");
var m_cont = require("container");
exports.init = function() {
app.init({
canvas_container_id: "contactFrameWrap",
callback: init_cb,
show_fps: false,
console_verbose: false,
autoresize: true
});
}
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
canvas_elem.style.borderRadius = "inherit";
load();
}
function load() {
data.load("contactMenu.json", loaded_cb);
}
function loaded_cb() {
app.enable_controls();
app.enable_camera_controls();
var canvas_elem = m_cont.get_canvas();
canvas_elem.addEventListener("mouseup", canvas_click_cb, false);
}
function canvas_click_cb(e) {
var x = m_mouse.get_coords_x(e);
var y = m_mouse.get_coords_y(e);
var obj = m_scenes.pick_object(x, y);
if (obj)
switch(m_scenes.get_object_name(obj)) {
case "Facebook":
window.open("https://www.facebook.com/")
break;
case "FacebookText":
window.open("https://www.facebook.com/")
break;
case "Vkontakte":
window.open("https://vk.com/")
break;
case "VkontakteText":
window.open("https://vk.com/")
break;
case "Email":
window.open("https://gmail.com/")
break;
case "EmailText":
window.open("https://gmail.com/")
break;
case "KakaoTalk":
window.open("https://kakaotalk.com/")
break;
case "KakaoTalkText":
window.open("https://kakaotalk.com/")
break;
case "Skype":
window.open("https://skype.com/")
break;
case "SkypeText":
window.open("https://skype.com/")
break;
}
}
});
b4w.require("contactMenu").init();
02 февраля 2016 09:52
Походу я не все скрипты прописала, судя по Вашему файлу
На первый взгляд всё верно, грузите движок, затем грузите ваш скрипт с логикой работы приложения. CSS проверим после того, как увидим трёхмерную сцену.
Позволите дать вам небольшой совет? Я в процессе отладки приложения использую консоль браузера. В самом обычном случае ее можно вызвать, назав F12 (кроме Mac'a там надо зажать, как правило, cmd + alt + i). Если что-то не так, сам браузер сообщит в консоле в чем дело. Движок поступает так же: при возникновении каких-либо неполадок он выводит сообщение об ошибке в консоль. Обычно помогает понять в чем дело и оперативно исправить ошибочку. Такая обратная связь приложения с разработчиком.
Попробуйте подправить скрипт, как я писал в сообщении выше
02 февраля 2016 10:00
Как у Вас получился такой чистый html? Вы сами код прописывали? Подключение библиотек и т.д.? А то у меня при экспорте в html куча неорганизованного кода выскакивает :С
И файлов больше 4х..
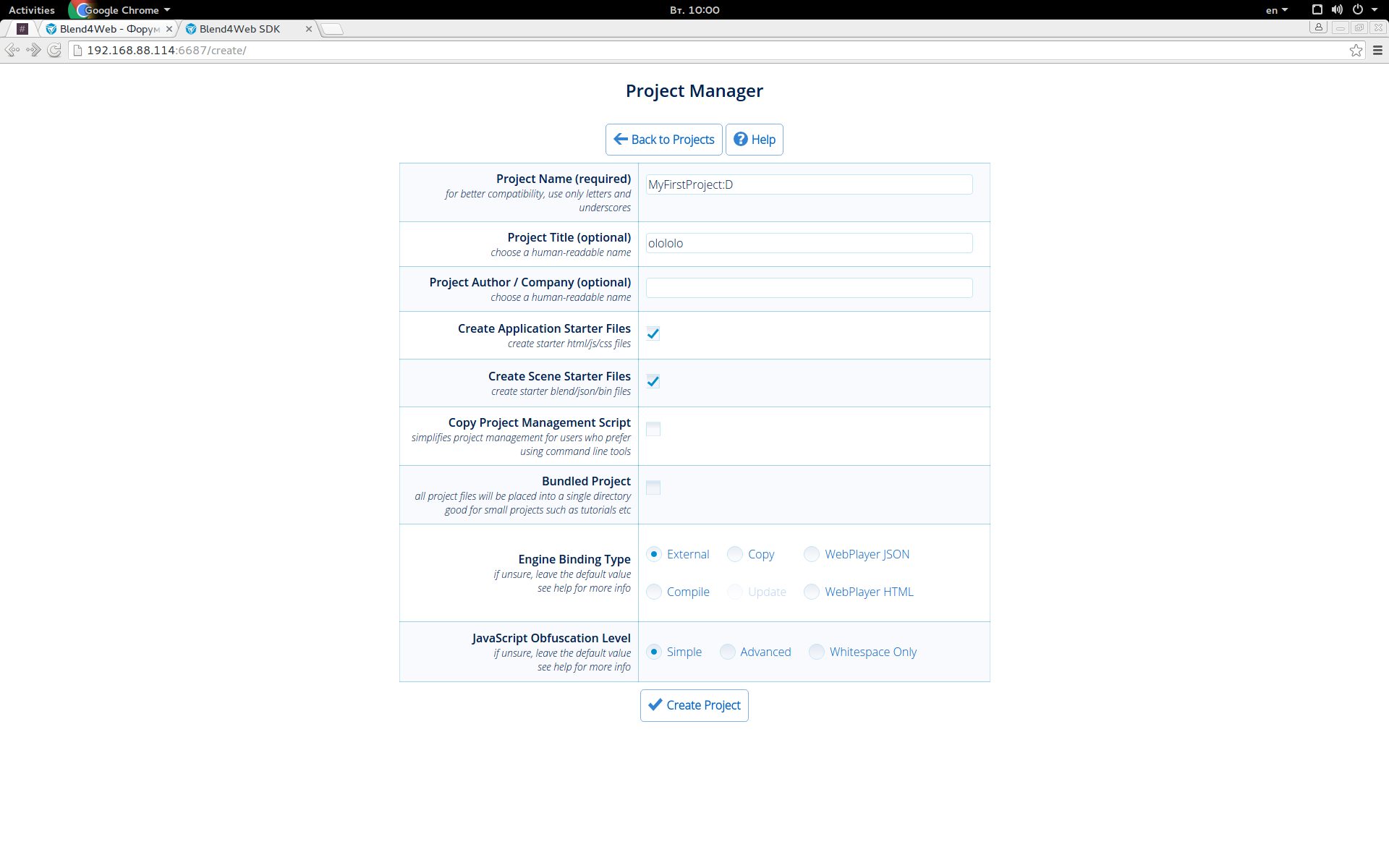
Нет, я сделал этот пример используя менеджер проектов. Он сам создает все исходные файлы, если галочки проставить там при создании проекта:
- html, js, css (находятся по адресу SDK/apps_dev/YOUR_PROJ_NAME/)
- blend (находятся по адресу SDK/blender/YOUR_PROJ_NAME/)
- json, bin (находятся по адресу SDK/deploy/assets/YOUR_PROJ_NAME/)

Надо только потом их открыть и слегка отредактировать. Странно что у вас все файлы находятся в одной директории.
При экспорте в html создается готовый файл, в него не стоит залазить. Туда запакованы ресурсы, движок, приложение Webplayer, для просмотра сцены. Все это минифицируется и ужимается в тяжелопонятные крякозябры.

