Возможно ли это в Blend4Web
30 января 2016 16:01
А теоретически можно заставить blend4web рисовать такой шейдер, я немножко офигел, когда увидел такое в реалтайме 
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
31 января 2016 20:08
Ответ на сообщение пользователя КириллЭто красивый, самодостаточный арт, но эта техника неприменима в реальных приложениях. Если коротко - вся отрисовка при таком методе производится на фрагментном шейдере видеокарты и поэтому, вы не сможете её адекватно совместить с другими объектами на сцене.
А теоретически можно заставить blend4web рисовать такой шейдер, я немножко офигел, когда увидел такое в реалтайме
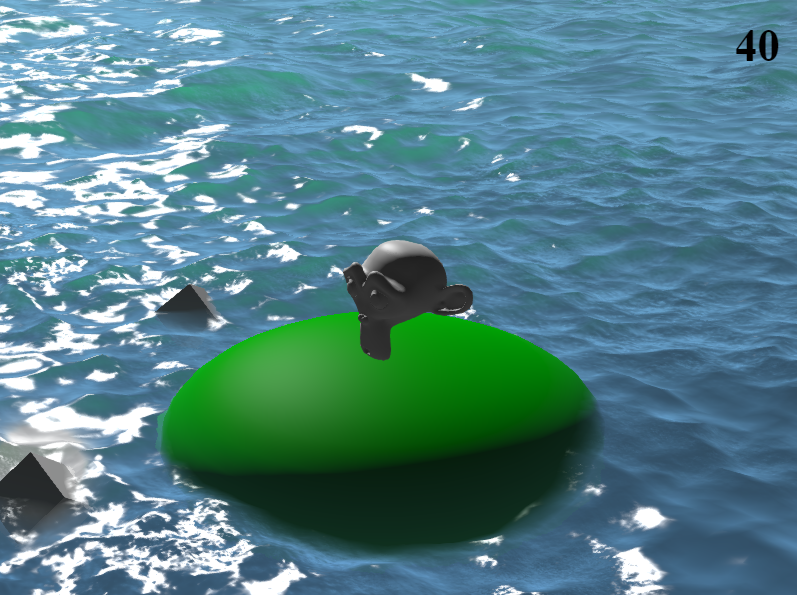
Тем не менее, у нас над шейдером воды велась довольно длительная работа и при должной настройке сейчас можно получать очень интересные результаты, которые в том числе влияют и на плавучие физические объекты. Сейчас настройки содержат много очень низкоуровневых параметров, но мы планируем в будущем доработать наш метод и сделать его более простым в настройке.
Я прикрепил сценку, в которой накрутил некоторые параметры воды и физику (в html-экспорте она не заработает). Тут не задействовано ещё много фич, но что примерно можно получить, понятно.
31 января 2016 20:54
Спасибо за пример! Это даже круче! Производительность на порядок выше и граница с объектами классно выглядит + физика 


Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
10 февраля 2016 13:58
12 февраля 2016 17:47
01 июня 2016 19:58
02 июня 2016 07:54
Все что попадает в окно браузера предварительно скачивается, а все что скачалось можно сохранить/скопировать недокументированным способом. Иначе бы ютуб давно уже применил защиту, против копирования видео.
Не вижу смысла в защите…
Не вижу смысла в защите…
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
02 июня 2016 16:00
Думаю это не слишком сложно построить защиту. 
Тут такое дело если курс чисто в видео файлах то Пират ( складчик как пример) покупает лицензию и создает копии простым способом через программы записи с экрана ( Screen Recorder-ы ).
Вот если добавить интерактива в курс еще каких то фишек что бы чисто видео было бесполезно.
Тут такое дело если курс чисто в видео файлах то Пират ( складчик как пример) покупает лицензию и создает копии простым способом через программы записи с экрана ( Screen Recorder-ы ).
Вот если добавить интерактива в курс еще каких то фишек что бы чисто видео было бесполезно.
03 июня 2016 13:29
Ответ на сообщение пользователя Кирилл
Все что попадает в окно браузера предварительно скачивается, а все что скачалось можно сохранить/скопировать недокументированным способом. Иначе бы ютуб давно уже применил защиту, против копирования видео.
Не вижу смысла в защите…
Ответ на сообщение пользователя Winter_Fox
Думаю это не слишком сложно построить защиту.
Тут такое дело если курс чисто в видео файлах то Пират ( складчик как пример) покупает лицензию и создает копии простым способом через программы записи с экрана ( Screen Recorder-ы ).
Вот если добавить интерактива в курс еще каких то фишек что бы чисто видео было бесполезно.
Ясно! Благодарю!:)
Блендер рулит!:)
http://enotacademy.ru/
http://blenderules.ru/
http://enotacademy.ru/
http://blenderules.ru/
21 октября 2016 11:12
Добрый день! Мы в ЦМИТе (Центр Молодежного Инновационного Творчества https://vk.com/tsmit_tir) проводим для школьников обучающие занятия по основам Blender. Возникла у паренька идея сделать виртуальный кубик Рубика. Можно ли с помощью Blend4Web это реализовать без написания JS? Как работать с редактором логики в общих чертах понятно. Сделать вращение объекта по клику не сложно, но здесь нужно вращать по 9 объектов. Они должны динамически объединяться в один меш или опорная точка у них должна перемещаться? Если у всех кубиков опорная точка будет в центре самого кубика Рубика, то задача сводится к тому, чтобы при клике одновременно повернулись кубики одной стороны. Подскажите, пожалуйста, каким образом это лучше реализовать.

