Вопрос - ответ
26 ноября 2015 15:05
Приветствую, появился ещё один вопрос. Как можно узнать цвет пикселя текстуры в определённой точке на mesh объекте?
Воюю с оптимизацией и хочу чтобы вдалеке динамические модели окрашивались беря один цвет с пола под собой. А потом этим цветом подкрашивать материал…
Знаю что можно сделать глобальную текстуру на всю локацию и накладывать её на динамические объекты, но это не выход в плане оптимизации, и локации состоят не из одного этажа.
Воюю с оптимизацией и хочу чтобы вдалеке динамические модели окрашивались беря один цвет с пола под собой. А потом этим цветом подкрашивать материал…
Знаю что можно сделать глобальную текстуру на всю локацию и накладывать её на динамические объекты, но это не выход в плане оптимизации, и локации состоят не из одного этажа.
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
26 ноября 2015 18:40
Динамические меши все равно будут отрисовываться за отдельный дроукол. Процесс объекдинения (батчинг) статических мешей в метаобъекты для отрисовки за один дроукол происходит при загрузке приложения. Не совсем уверен, что будет прирост производительности из-за сливания объекта с фоном в единый цвет.
Вопрос по взятию цвета с объекта еще актуален? Первое что приходит в голову - взятие цвета пекселя с канваса по координате самого пикселя.
Вопрос по взятию цвета с объекта еще актуален? Первое что приходит в голову - взятие цвета пекселя с канваса по координате самого пикселя.
26 ноября 2015 19:17
Вопрос по взятию цвета с объекта еще актуален? Первое что приходит в голову - взятие цвета пекселя с канваса по координате самого пикселяДа, цвет должен браться для каждой модели в локальной позиции с пола (идеально получить код цвета не суммы всех наложенных текстур, а отдельно цвет одного слоя uv текстуры, в которой будет просчитана освещённость). Т.е. я знаю текущие координаты модели, направляю к полу луч, нахожу координаты пересечения, по координатам получаю цвет в точке. Модель не всегда в видимости камеры находится.
Если менять цвет материала затратно, можно ли влиять на вертексный цвет меша?
Придумал ещё костыль… Так же можно запихнуть анимацию смена цвета в объект, а потом, получив цвет с пола, подобрать подходящий кадр анимации с нужным цветом
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
27 ноября 2015 00:21
Вы можете при помощи вертексного сцвета в качестве маски выделить в материале нужные для части для изменения цвета и подать туда RGBColor ноду которой можно задавать разные сцета через API или анимацию.
Нашел вот такой пример Blender Vertex Color mask's for Blend4Web. Вы об этом ? Если да, там красным стрелкой указан matcap, я правильно понимаю, что туда можно подсунуть image? Попробовал повторить пример, но у меня 3 цвета, получилось криво. Не могу понять смысл этих манипуляций.
27 ноября 2015 11:17
Если менять цвет материала затратно, можно ли влиять на вертексный цвет меша?Не так уж затратно. Для стековых материалов можно воспользоваться функцией set_diffuse_color(). Для нодового - set_nodemat_rgb().
27 ноября 2015 12:06
Отлично! Осталось понять как получить цвет окружающей обстановки вокруг каждой модели на сцене. ![smiling]()
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
27 ноября 2015 16:14
идеально получить код цвета не суммы всех наложенных текстур, а отдельно цвет одного слоя uv текстуры, в которой будет просчитана освещённостьВот, если модель не находится в видимости камеры, то это будет довольно сложно сделать.
По-честному, нужно рендерить эту точку из камеры и дальше брать нужный цвет. Можно попробовать рендеринг в текстуру из дополнительной сцены, которая будет как-то повторять главную сцену. Например, в дополнительной сцене зависаем над нужной точкой и берем цвет пикселя. Это может ударить по производительности, насколько сильно - зависит от конкретной сцены. Однако, при рендеринге доп. сцены можно хорошо снизить разрешение, т.к. в вашем случае важен не конечный результат, а цвет одной точки.
Если не по-честному, а имитацией, то тут надо знать специфику приложения/сцены/объектов/источников света. Освещение объекта, допустим, можно как-то сымитировать нодой Lamp Data и переключением в нодовом материале веток с основным материалом и подкрашиваемым при удалении на определённое расстояние (через set_nodemat_value()). А можно ещё попробовать извлечь массивы данных атрибутов из материала самого пола функцией extract_vertex_array(). Тогда, зная геометрию пола и позицию конкретной точки, можно было бы сопоставить остальные атрибуты и взять "сырое" значение из массива, соотвтетствующего uv-текстуре или вертексному цвету, и потом как-то применять освещение.
А вообще, такое подкрашивание больше похоже на сложный функционал, а не на оптимизацию.
27 ноября 2015 17:19
27 ноября 2015 17:53
Ответ на сообщение пользователя Иван ЛюбовниковБольшое спасибо за ответ! Правда не думал, что для получения цвета нужно рендерить отдельную точку… Просто вдохновился этим алгоритмом освещения в Quake.
А вообще, такое подкрашивание больше похоже на сложный функционал, а не на оптимизацию.
Цитата из статьи
Это всё хорошо, скажете вы, но откуда же мы получим требуемые значения освещения для отдельно взятой модели? Да прямо из лайтмапы! Этим интересным делом в Quake занимается функция LightPoint, которая трейсит мир сверху вниз. Как только наша траса упрётся в какую либо поверхность нам достаточно будет убедится, что оригин попал в текстурные координаты текущей лайтмапы и просто сложить лайт-стили с этого фейса в конечное значение.Тогда нужно как то получить текстурные координаты uv развёртки. Но такого функционала точно не найду в b4w.
Но ситуация всё равно не безвыходная. Можно запустить проект, получить первые средства и договориться с вами о разработке такой специфичной функции
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
27 ноября 2015 18:09
Добрый день, подскажите как привязать shape key к кнопкам, допустим есть 10 кнопок и объект изменяется при нажатии на них в соответствии с ключом формы
Какую логику собираетесь использовать? Javascript или редактор логики?
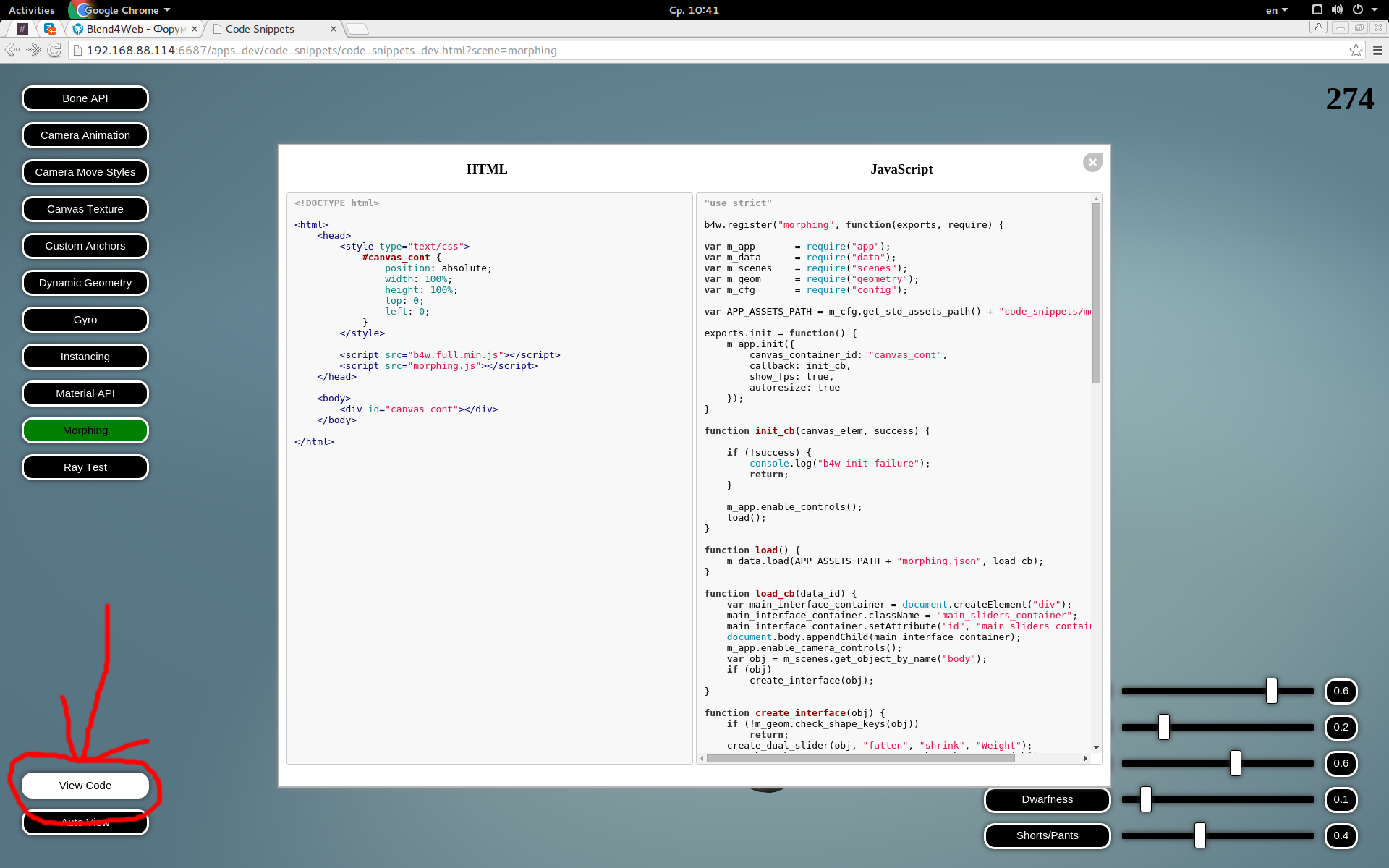
Если Javascript, то есть пример с кодом. Нажмите View Code для просмотра кода: