Вопрос - ответ
16 сентября 2015 12:43
Ответ на сообщение пользователя Михаил БеззубиковПонял
Выдавленные грани картой нормалей или реальной геометрией не знают что они должны затеняться так как выдавленные участки не отбрасывают тени а сам объект не принимает тени, это ведь просто направление нормалей относительно источника освещения.
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
17 сентября 2015 19:49
17 сентября 2015 20:06
18 сентября 2015 14:19
19 сентября 2015 17:26
Подскажите, как подключить ноду B4W_PARALLAX для отображения этого эффекта?
Или может где пример есть?
test_paralax_node.blend
P.S. как включить parallax эффект без использования нод разобрался, исходя из примера blend4web_sdk_free\blender\materials\simple_parallax.blend![winking]()
Или может где пример есть?
test_paralax_node.blend
P.S. как включить parallax эффект без использования нод разобрался, исходя из примера blend4web_sdk_free\blender\materials\simple_parallax.blend
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
21 сентября 2015 09:53
И как вы поставили драйвера на одну шкалу ( шкала - это объект?) так, что драйвера действуют между определёнными расстояниями опледелёнными шкалой в morphing?
Добрый день.
В morphing из code_snippets в качестве управляющих слайдеров используются HTML-элементы, они созданы вручную, кодом на javascript (к драйверам из Blender'a они не имеет никакого отношения). А что касается их позиций, размеров, относительного расположения, то это настроено исключительно средствами CSS. Все тексты кодов доступны в SDK
21 сентября 2015 17:47
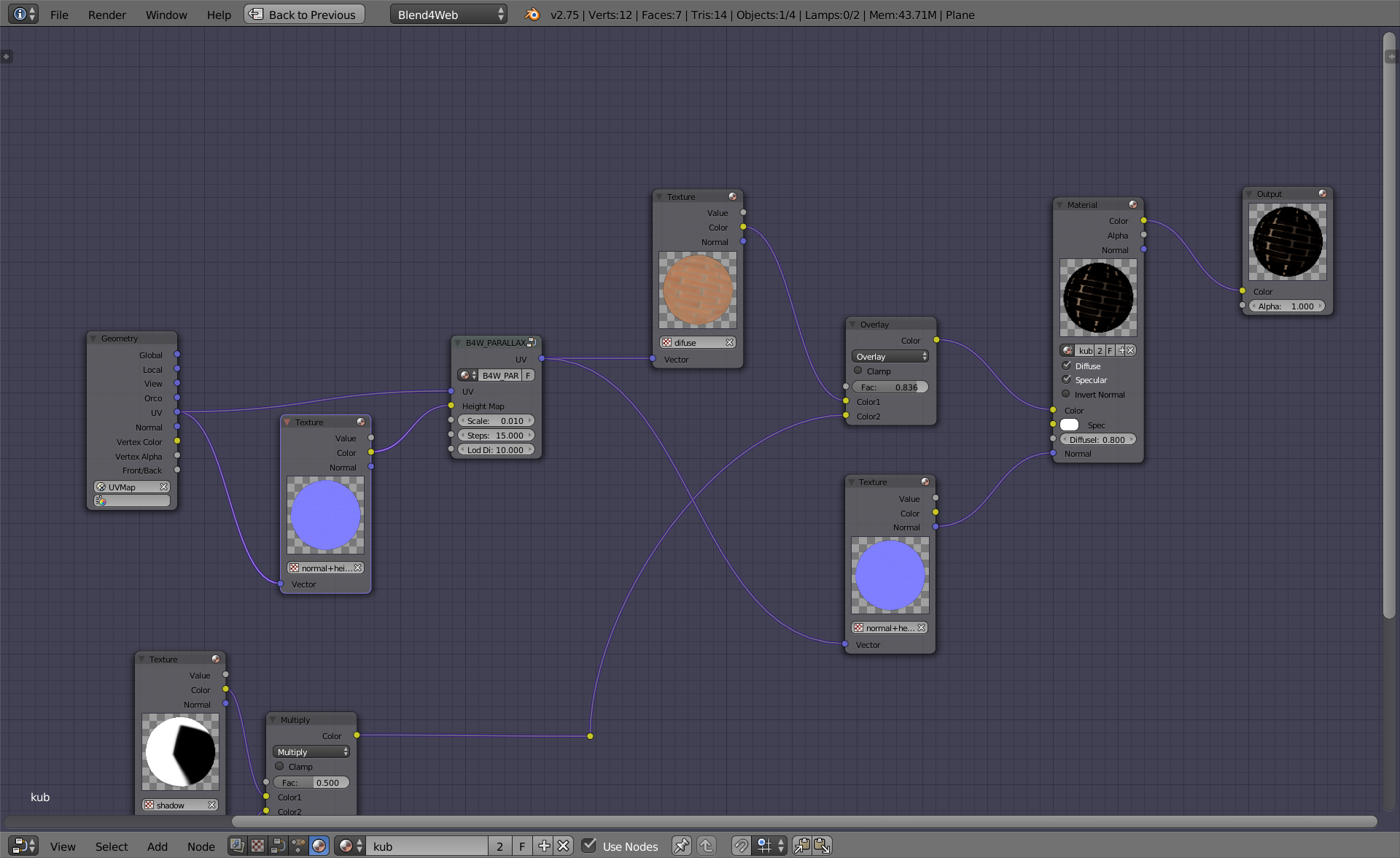
Подскажите, как подключить ноду B4W_PARALLAX для отображения этого эффекта?
Вот настройки параллакса в нодах:

Пока могут возникнуть проблемы с ним, это из-за развертки. Разбираемся)
Пока единственный 100% способ - найти сторону, на которой он будет отображаться корректно, и раздублировать ее. Также можно зеркалить UV-развертку сбоящих граней по разным осям, в итоге все должно заработать нормально.
Но, опять же, бага то вылезает, то прячется, так что, может, и не придется всего этого делать
Если что, вот файл, где все работает:
test_paralax_node.blend
09 октября 2015 15:35
Здравствуйте, есть два вопроса:
1) Как можно выключить фильтрацию для текстуры? Чтобы был результат как на полу сцены:
![]()
2) Планируется ли создание специального "игрового" браузера, заточенного на производительность B4W и тачскрин? (например для сенсорных киосков).
1) Как можно выключить фильтрацию для текстуры? Чтобы был результат как на полу сцены:

2) Планируется ли создание специального "игрового" браузера, заточенного на производительность B4W и тачскрин? (например для сенсорных киосков).
09 октября 2015 19:28
Ответ на сообщение пользователя АндрейДобрый вечер, Андрей.
Здравствуйте, есть два вопроса:
1) Как можно выключить фильтрацию для текстуры? Чтобы был результат как на полу сцены:
2) Планируется ли создание специального "игрового" браузера, заточенного на производительность B4W и тачскрин? (например для сенсорных киосков).
1) Выключить фильтрацию на данный момент невозможно. Вы хотите это сделать в целях оптимизации или требуется такое визуальное качество?
2) Таких планов мы не имеем. Во-первых, создание браузера - крайне трудозатратная задача, во-вторых, это противоречит нашему принципу поддержки всех возможных платформ.
09 октября 2015 21:26
>Вы хотите это сделать в целях оптимизации или требуется такое визуальное качество?
Мы хотим сделать демо-уровень на мотив старых приставочных игр. Но пока выкрутимся "большими" пикселями на хай-рез текстуре.
Мы хотим сделать демо-уровень на мотив старых приставочных игр. Но пока выкрутимся "большими" пикселями на хай-рез текстуре.

