Перемещение вектора по направлению нормали
15 августа 2015 08:34
Сенсор коллизии отдаёт два вектора: позицию и направление нормали.
Подскажите как можно перемещать вектор позиции вдоль нормали? Или подскажите, куда смотреть в доках.
P.S. с объектами всё просто, сначала повернул в нужную сторону, потом локально перемещаешь.
Подскажите как можно перемещать вектор позиции вдоль нормали? Или подскажите, куда смотреть в доках.
P.S. с объектами всё просто, сначала повернул в нужную сторону, потом локально перемещаешь.
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
15 августа 2015 13:21
Тут немного линейной алгебры: Pnew = Pold + d*N. То есть смещение точки вдоль нормали определяется векторной суммой (функция vec3.add()) вектора исходной точки и вектора нормали, умноженного на дистанцию (функция vec3.scale()).
Команда Blend4Web
https://twitter.com/AlexKowel
https://twitter.com/AlexKowel
16 августа 2015 01:03
Я таки смотрю, вы как будто для меня сделали метод vec3.scaleAndAdd() ![smiling-heart-shaped-eyes]() Этим и пользуюсь.
Этим и пользуюсь.
Но тут возник вопрос:
У меня есть сенсор столкновения. В событии, которое он вызывает, прописан следующий код:
Но итоговые координаты всё равно не совпали с точкой соударения…
Пробовал нормализовать вектор нормали, что не дало видимого эффекта.
Для чего нужна переменная sensor_payload.coll_dist и как ей пользоваться?
Но тут возник вопрос:
У меня есть сенсор столкновения. В событии, которое он вызывает, прописан следующий код:
var sensor_payload = m_ctl.get_sensor_payload(obj, id, 1);
m_vec3.scaleAndAdd(sensor_payload.coll_pos, sensor_payload.coll_norm, -sensor_payload.coll_dist, sensor_payload.coll_pos);
Но итоговые координаты всё равно не совпали с точкой соударения…
Пробовал нормализовать вектор нормали, что не дало видимого эффекта.
m_vec3.normalize(sensor_payload.coll_norm,sensor_payload.coll_norm);
Для чего нужна переменная sensor_payload.coll_dist и как ей пользоваться?
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
16 августа 2015 11:24
Я забыл про него!
coll_dist это дистанция, на которой располагаются объекты в момент соударения. Положительная - объекты на находятся на некотором расстоянии, отрицательная - объекты перекрываются. Поэтому, дополнительного знака минус у дистанции быть не должно. Вообще дистанция должна быть небольшой, поскольку движок может определить коллизию раньше, чем объекты начнут сильно перекрываться, попробуйте сравнить получившееся значение с coll_pos. Если же и coll_pos определяется неправильно, то это может быть какой-то баг.
coll_dist это дистанция, на которой располагаются объекты в момент соударения. Положительная - объекты на находятся на некотором расстоянии, отрицательная - объекты перекрываются. Поэтому, дополнительного знака минус у дистанции быть не должно. Вообще дистанция должна быть небольшой, поскольку движок может определить коллизию раньше, чем объекты начнут сильно перекрываться, попробуйте сравнить получившееся значение с coll_pos. Если же и coll_pos определяется неправильно, то это может быть какой-то баг.
Команда Blend4Web
https://twitter.com/AlexKowel
https://twitter.com/AlexKowel
16 августа 2015 15:47
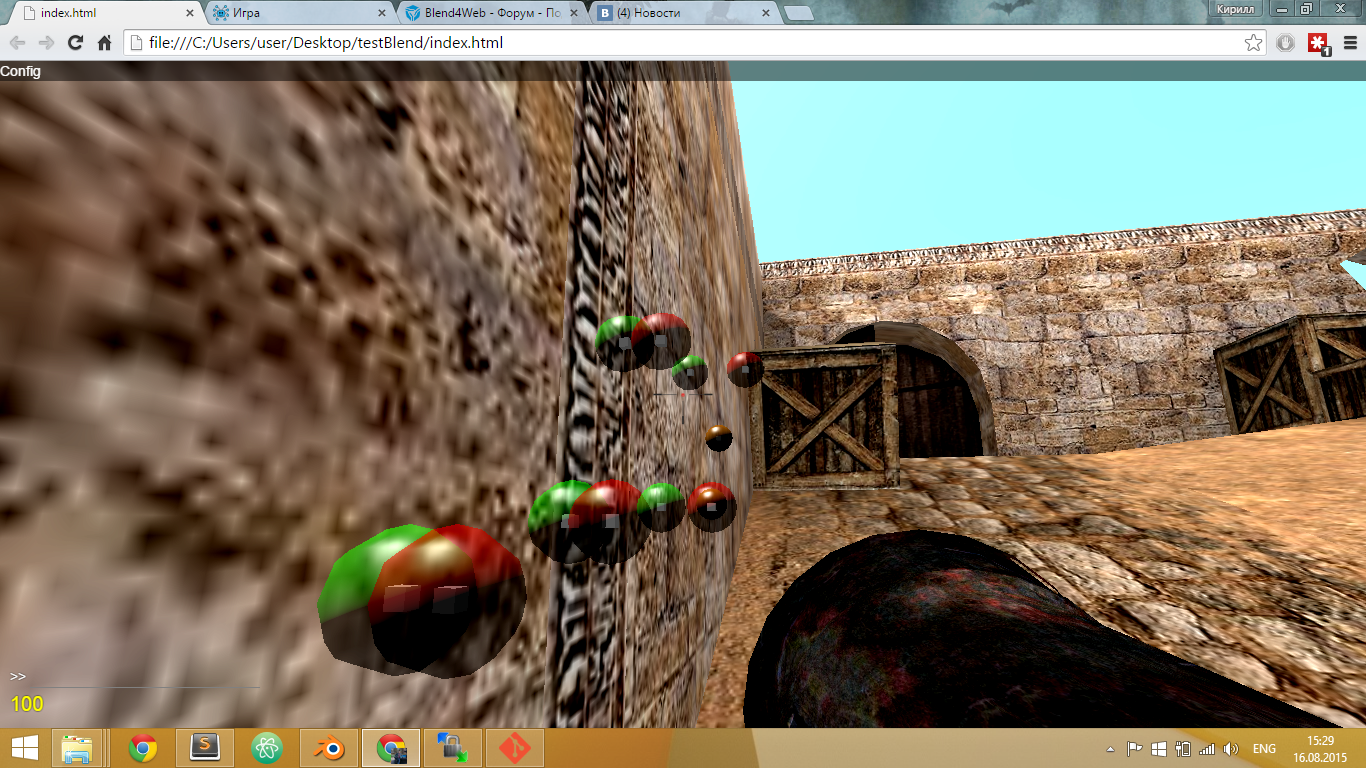
Думаю что coll_dist определяется не правильно.
![]()
Стрелял в стену
Зелёная метка - координаты из m_ctl.get_sensor_payload()
Красная метка - результат работы:
Вот почему я минус ставил. Так ближе к стенке было![grinning-smiling-eyes]() . А сейчас после преобразования наоборот дальше от точки столкновения
. А сейчас после преобразования наоборот дальше от точки столкновения
Демо
Логика определения координат на github

Стрелял в стену
Зелёная метка - координаты из m_ctl.get_sensor_payload()
Красная метка - результат работы:
m_vec3.scaleAndAdd(sensor_payload.coll_pos, sensor_payload.coll_norm, sensor_payload.coll_dist, sensor_payload.coll_pos);
Вот почему я минус ставил. Так ближе к стенке было
Демо
Логика определения координат на github
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
17 августа 2015 19:01
Да, я подсказал неправильно. Должен быть знак минус, поскольку мы движемся в обратную сторону, то есть приближаемся к стенке, в отличие от отскакивающего шара.
Насчёт неточностей в обработке позиции я пока могу только предположить, что объёмный шар может пересекаться с поверхностью не обязательно по касательной. То есть момент фиксации соударения может приходиться на тот момент, когда шар частично перекрывается, и в этом случае сказать что-то конкретное о касательной в точке взимодействия не представляется возможным. Использовать более мелкие шарики тоже не вариант (на медленных машинах может проскочить без фиксации удара). Остаётся только рейкастинг. Кстати, в примерах кода Code Snippets есть готовый вариант (называется Ray Test).
Насчёт неточностей в обработке позиции я пока могу только предположить, что объёмный шар может пересекаться с поверхностью не обязательно по касательной. То есть момент фиксации соударения может приходиться на тот момент, когда шар частично перекрывается, и в этом случае сказать что-то конкретное о касательной в точке взимодействия не представляется возможным. Использовать более мелкие шарики тоже не вариант (на медленных машинах может проскочить без фиксации удара). Остаётся только рейкастинг. Кстати, в примерах кода Code Snippets есть готовый вариант (называется Ray Test).
Команда Blend4Web
https://twitter.com/AlexKowel
https://twitter.com/AlexKowel
17 августа 2015 19:12
И ещё один момент. Нельзя ли повесить websocket-сервер на стандартный порт (80 или 443). У многих людей (в частности, у нас тут в Blend4Web) используется соединение через прокси-сервер. И нам будет намного проще и потенциальная аудитория увеличится ![smiling]()
Команда Blend4Web
https://twitter.com/AlexKowel
https://twitter.com/AlexKowel
17 августа 2015 21:34
Спасибо за ответ
![winking]()
Ответ на сообщение пользователя Александр КовеленовДа, изначально догадывался, что буду им пользоваться.
Остаётся только рейкастинг
Ответ на сообщение пользователя Александр КовеленовСервак перенёс на 80 порт
И ещё один момент. Нельзя ли повесить websocket-сервер на стандартный порт (80 или 443). У многих людей (в частности, у нас тут в Blend4Web) используется соединение через прокси-сервер. И нам будет намного проще и потенциальная аудитория увеличится
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/

