Использование canvas текстур
15 июля 2015 13:45
Здравствуйте. Решил попробовать использовать canvas текстуры вместо обычных картинок, появилась пара проблем.
Первая - создаю картинку с прозрачностью в канвасе, в JSON файле меняю параметры с
на
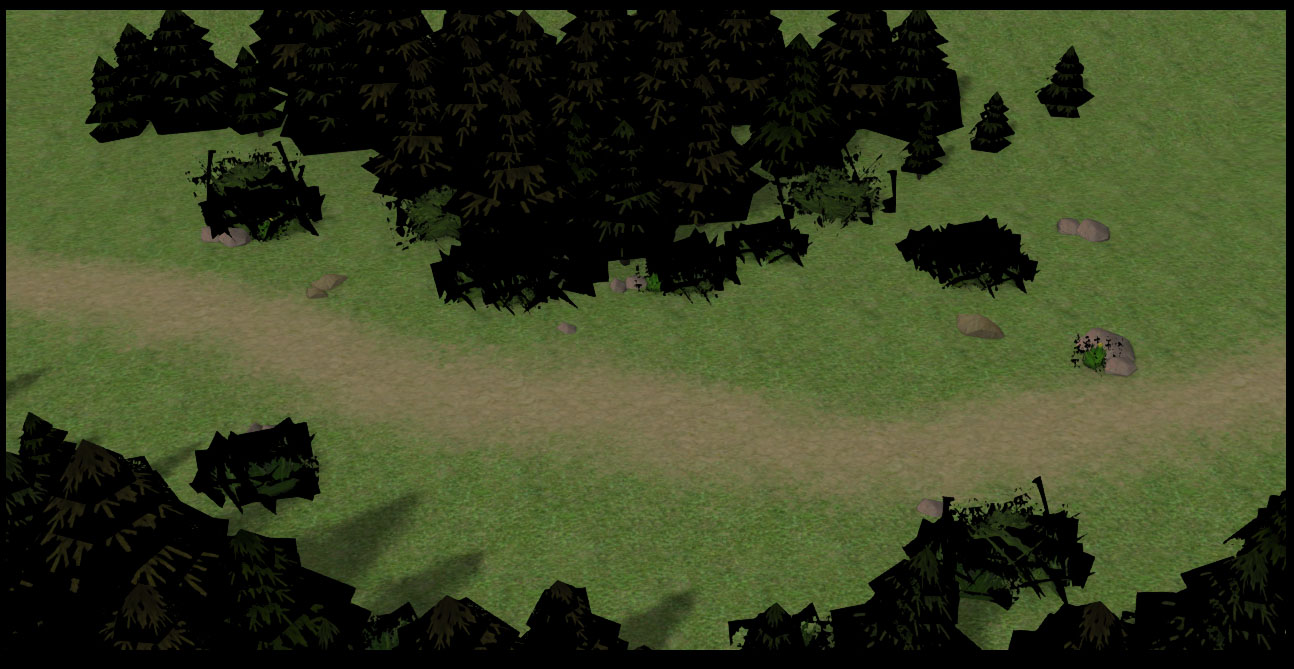
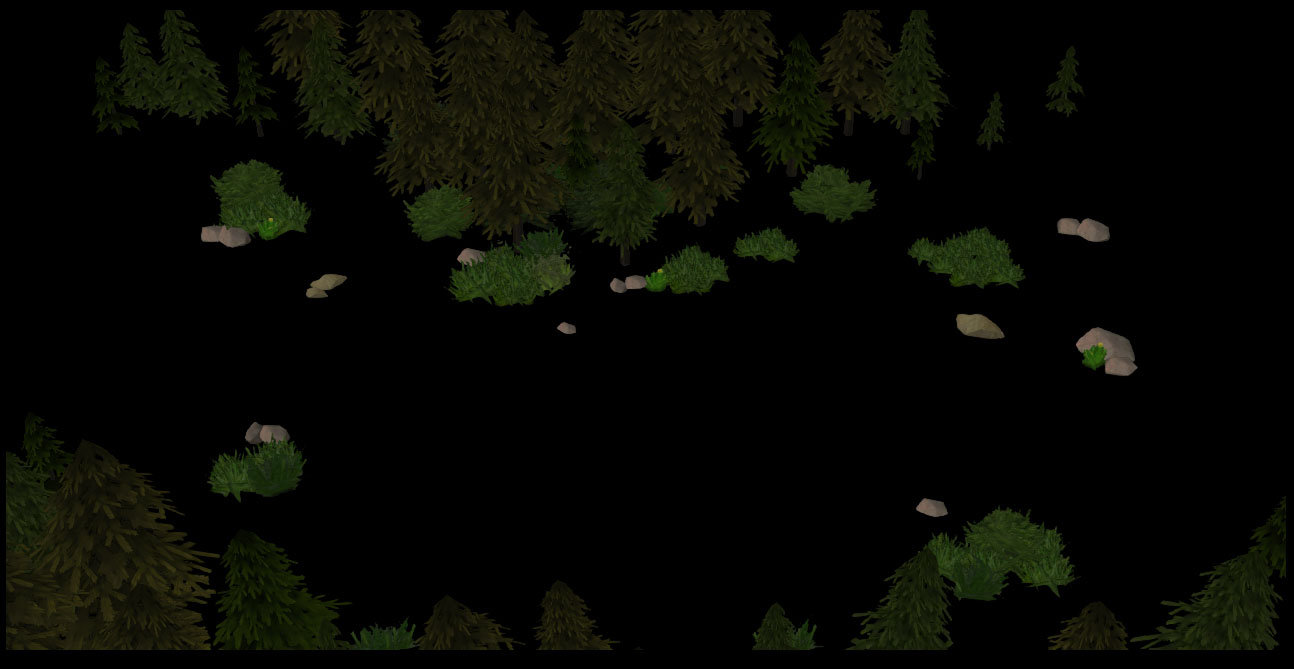
Картинка, которая была изначально, имела формат png и с ней проблем нет, когда беру аналогичную картинку из canvas, на месте где должна быть текстура прозрачной она заливается черным цветом
![]()
![]()
2. Если брать текстуру из канваса, то она не учитывается в прелоадере, когда он пропадает, сцена неактивна и идет подгрузка канвасной текстуры. Как сделать чтобы канвасная тектсура учитывалась в прелоадере?
![]()
3. И ещё одна мини-проблема в JSON файле есть параметр "b4w_source_size", я так понял он работает только с числами 2^n , жаль нельзя использовать другие размеры и тем более прямоугольные канвасы. Было бы удобнее если тут был массив
Первая - создаю картинку с прозрачностью в канвасе, в JSON файле меняю параметры с
"textures": [{
......
"type": "IMAGE",
"b4w_source_type": "NONE",
"b4w_source_id": "",
"b4w_source_size": "128",
...........
"image": {
"uuid": "7effaef6a9e80df9801af7d637263477"
},
..............
}
на
"textures": [{
..........
"type": "NONE",
"b4w_source_type": "CANVAS",
"b4w_source_id": "tredeGrassStone",
"b4w_source_size": "2048",
..........
"image": null,
................
},
Картинка, которая была изначально, имела формат png и с ней проблем нет, когда беру аналогичную картинку из canvas, на месте где должна быть текстура прозрачной она заливается черным цветом


2. Если брать текстуру из канваса, то она не учитывается в прелоадере, когда он пропадает, сцена неактивна и идет подгрузка канвасной текстуры. Как сделать чтобы канвасная тектсура учитывалась в прелоадере?

3. И ещё одна мини-проблема в JSON файле есть параметр "b4w_source_size", я так понял он работает только с числами 2^n , жаль нельзя использовать другие размеры и тем более прямоугольные канвасы. Было бы удобнее если тут был массив
15 июля 2015 15:00
Добрый день.
Не могли бы вы поточнее описать ваши действия?
Не очень понятно о чем именно идет речь
Вы имеете ввиду загрузку изображения, которое затем будет отрисовываться в canvas'e текстуры?
Тут уже придется производить изменения в загрузке движка. Мы подумаем над этим.
Если все же вам необходима смена текстуры, без использования canvas, то можно воспользоваться нодовой анимацией. Там не возникнет такой проблемы
Не могли бы вы поточнее описать ваши действия?
когда беру аналогичную картинку из canvas
Не очень понятно о чем именно идет речь
то она не учитывается в прелоадере, когда он пропадает
Вы имеете ввиду загрузку изображения, которое затем будет отрисовываться в canvas'e текстуры?
Тут уже придется производить изменения в загрузке движка. Мы подумаем над этим.
Если все же вам необходима смена текстуры, без использования canvas, то можно воспользоваться нодовой анимацией. Там не возникнет такой проблемы
15 июля 2015 15:08
когда беру аналогичную картинку из canvas
Не очень понятно о чем именно идет речь
Смотрите, я решил использовать canvas для отрисовки текстур, чтобы ускорить процесс загрузки сцены. Картинка png весит 6мб, 2 jpg картинки 600кб, если их определенным образом отрисовать в канвасе, получится таже png. Так можно уменьшить объем передаваемых данных. Дело в том что когда я беру эту картинку из канваса, движок вместо отрисовки прозрачности заливает её черным цветом
Шаманить с операцией canvas.getDataURL() и запихиванием её в img не хочется, т.к. это медленная операция.
Переформулирую вопрос, может ли канвас текстура быть прозрачной? Тоесть можно ли использовать канвас текстуру как полноценную png картинку?
15 июля 2015 15:13
то она не учитывается в прелоадере, когда он пропадает
Вы имеете ввиду загрузку изображения, которое затем будет отрисовываться в canvas'e текстуры?
Тут уже придется производить изменения в загрузке движка. Мы подумаем над этим.
Если все же вам необходима смена текстуры, без использования canvas, то можно воспользоваться нодовой анимацией. Там не возникнет такой проблемы
Нет, не только загрузку изображения но и все действия отрисовки в канвасе. Там операции занимают тоже какое-то время. Картинку при желании можно и заранее произвести, у вас есть демо на гитхабе /apps_dev/code_snippets/code_snippets_dev.html?scene=canvas_texture тут загрузка текстур идет после инициализации сцены. Можно ли сделать так, чтобы загрузка текстур происходила во время инициализации сцены
15 июля 2015 17:16
Нет, не только загрузку изображения но и все действия отрисовки в канвасе. Там операции занимают тоже какое-то время. Картинку при желании можно и заранее произвести, у вас есть демо на гитхабе /apps_dev/code_snippets/code_snippets_dev.html?scene=canvas_texture тут загрузка текстур идет после инициализации сцены. Можно ли сделать так, чтобы загрузка текстур происходила во время инициализации сцены
Тут я вас правильно понял. Скорее всего, вам надо будет написать свой прелоудер, завершающийся по окончанию отрисовок в canvas. Для многих демо-преложений мы делаем свои собственные прелоудеры (webplayer, как пример), это не так трудно. Если будут возникать вопросы, их можно задать тут.
Смотрите, я решил использовать canvas для отрисовки текстур, чтобы ускорить процесс загрузки сцены. Картинка png весит 6мб, 2 jpg картинки 600кб, если их определенным образом отрисовать в канвасе, получится таже png. Так можно уменьшить объем передаваемых данных. Дело в том что когда я беру эту картинку из канваса, движок вместо отрисовки прозрачности заливает её черным цветом
Не забывайте, что jpg-формат не имеет информации об альфе, в отличае от png. Таким образом он менее информативный, но занимает меньше места на диске.
15 июля 2015 17:20
15 июля 2015 17:22
15 июля 2015 18:48
Понял вас. Проверил сейчас canvas-текстуру на прозрачность, все работает.
Возможно вы забыли выствить какие-нибудь настройки:
1)"show transparency" на материале включаем, альфу там же выкрутить в 0, выбираем type (add, к примеру)
2)на панели текстуры в поле "influence" ставим галочку у alpha, оставляем единичное значение
3)на объекте включаем галочку "transparency" в поле "display"
Возможно вы забыли выствить какие-нибудь настройки:
1)"show transparency" на материале включаем, альфу там же выкрутить в 0, выбираем type (add, к примеру)
2)на панели текстуры в поле "influence" ставим галочку у alpha, оставляем единичное значение
3)на объекте включаем галочку "transparency" в поле "display"
15 июля 2015 22:26
16 июля 2015 02:54
Нет, не только загрузку изображения но и все действия отрисовки в канвасе. Там операции занимают тоже какое-то время. Картинку при желании можно и заранее произвести, у вас есть демо на гитхабе /apps_dev/code_snippets/code_snippets_dev.html?scene=canvas_texture тут загрузка текстур идет после инициализации сцены. Можно ли сделать так, чтобы загрузка текстур происходила во время инициализации сцены
Тут я вас правильно понял. Скорее всего, вам надо будет написать свой прелоудер, завершающийся по окончанию отрисовок в canvas. Для многих демо-преложений мы делаем свои собственные прелоудеры (webplayer, как пример), это не так трудно. Если будут возникать вопросы, их можно задать тут.
Посмотрел webplayer, не совсем понятно как это связано с canvas текстурами. В weblayerе, насколько я понял, оформление прелоадера сделано, а тут несколько другое. Тут же идет речь о подгрузке изображений и их обработке.
Приведу пример кода
function(){
canvas = $.createElement({nodeName:'canvas', width:'4096', height:'4096'});
var ctx_landscape = canvas.getContext('2d');
if (ctx_landscape)
{
var image = new Image();
image.src = 'texture.jpg';
image.onload = function()
{
var pattern = ctx_landscape.createPattern(image,'repeat');
ctx_landscape.fillStyle = pattern;
ctx_landscape.fillRect(0,0,ctx_landscape.canvas.width, ctx_landscape.canvas.height);
ImageFromJpg.getData({type:'pattern', url:'texture2.jpg'},'l2.jpg', function(data)
{
ctx_landscape.drawImage(data, 0, 0);
ImageFromJpg.getData({type:'mask', color:'rgba(0, 0, 0, 0.1)'},'l1.jpg', function(data)
{ ctx_landscape.drawImage(data, 0, 0);
})
})
}
}
}
Речь идет чтобы втулить выполнение этой функции в расчет процентов в update_preloader(percentage) . Я не вижу как могу вмешаться в вычисление процентов. Можно лишь остановить на 100% прелоадер и сделать зависание если не выполнилась функция.
Да сцену можно не открывать пока канвас не сгенерируется, но зависание на 100% это костыль. Речь идет о том можно ли учитывать загрузку изображений для канваса и отрисовку канваса при расчете процентов прелоадера?
Посетила мысль ещё об одном решении, оно меньше напоминает костыль, напишу, может кому пригодится. Можно в update_preloader(percentage) у получаемых процентов отобрать 30% скажем на генерацию канвас текстур, по мере прогресса можно начислять эти 30. Итого на загрузку сцены выделить 70% и на генерацию текстур 30%
Кстати у вас в документации не указан второй параметр update_preloader(percentage, TIME) . Проект забабахали конечно невероятный, молодцы. Жаль только, что мало о нем кто знает, большое бы комьюнити и эти ответы будут сразу в гугл запросах

