Прозрачный мир
18 июня 2015 12:38
сейчас на страничке я вижу квадрат окна движка чёрного цвета. настраивал мир так, чтобы он немного освещал модель белым светом.
Но кажется в одной из версий моего проекта таки получалось что фон отсутствовал.
Я не могу понять как я это сделал и как таки сделать мир прозрачным для сайта ?
Но кажется в одной из версий моего проекта таки получалось что фон отсутствовал.
Я не могу понять как я это сделал и как таки сделать мир прозрачным для сайта ?
Рыжий кот в очках на связи
18 июня 2015 15:26
Добрый день.
Не совсем понял, что вы имели ввиду.
Если вы используете экпорт в .json формат, пишете логику работы приложения самостоятельно и хотите чтобы ваше приложение выглядело как тут (смотрите способ 3: веб-приложение), то необходимо при инициализации приложения передать параметр alpha: true :
Если же вы используете экспорт в html, то тут другая ситуация. При просмотре сцены используется приложение webplayer. Обратите внимание на сцену в этой статье, результат должен быть примерно таким?
Не совсем понял, что вы имели ввиду.
Если вы используете экпорт в .json формат, пишете логику работы приложения самостоятельно и хотите чтобы ваше приложение выглядело как тут (смотрите способ 3: веб-приложение), то необходимо при инициализации приложения передать параметр alpha: true :
exports.init = function() {
m_app.init({
canvas_container_id: "canvas_cont",
callback: init_cb,
physics_enabled: false,
alpha: true,
report_init_failure: false
});
}
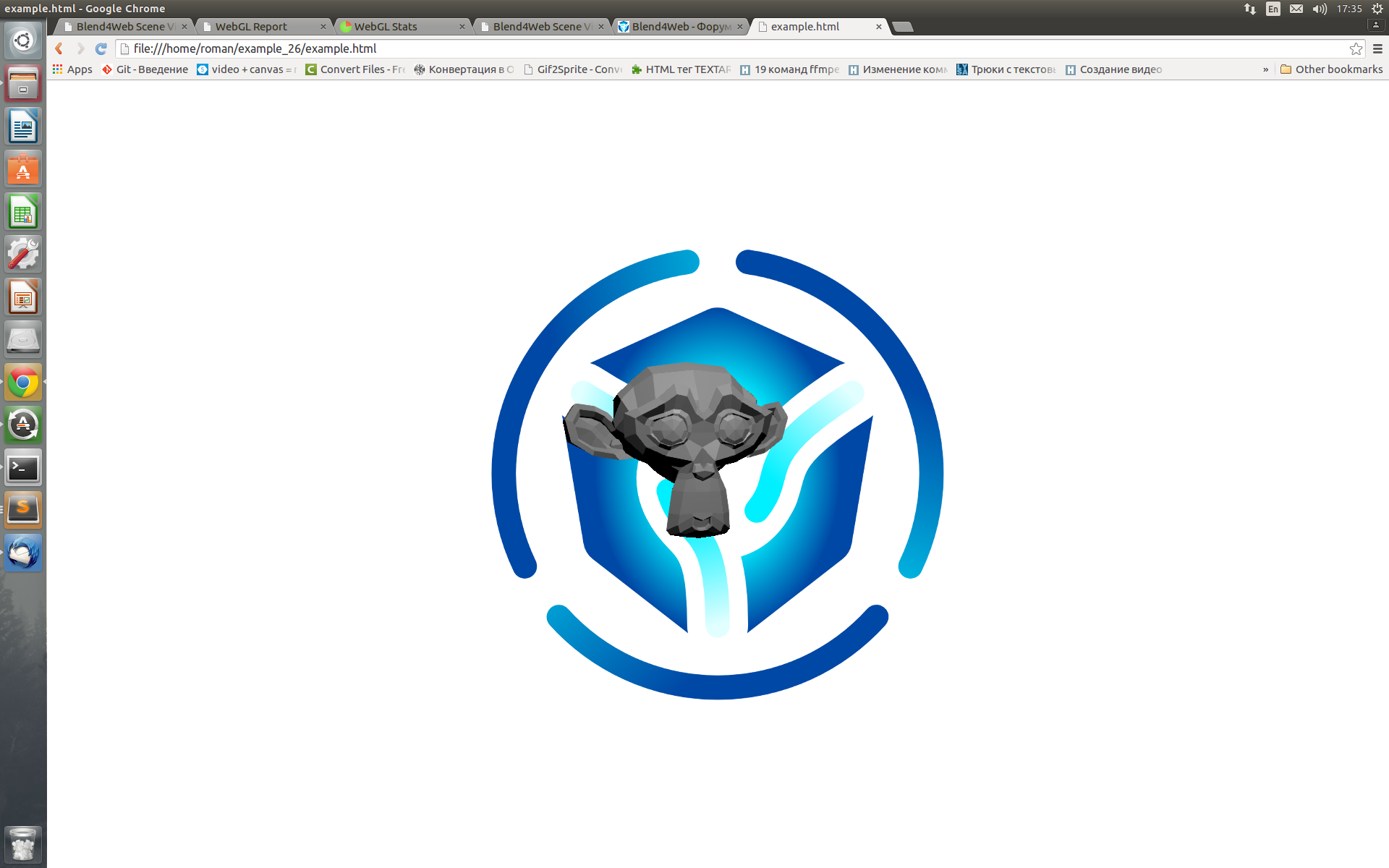
Если же вы используете экспорт в html, то тут другая ситуация. При просмотре сцены используется приложение webplayer. Обратите внимание на сцену в этой статье, результат должен быть примерно таким?
18 июня 2015 16:59
18 июня 2015 17:15
Обратите внимание на следующий пример. Там используется прозрачный канвас, через который видно содержимое сайта.
18 июня 2015 17:39
на моём сайте есть фоновое изображение которое перекрывается сейчас экраном движка
Попробовал собрать простой пример по вашему описанию

Сам пример:
example_26.zip
Не забудьте настроить браузер для просмотра примера

