Промышленный дизайн
29 мая 2015 11:14
Вот тут можно почитать ![smiling]()
Еще надо прописать в свойствах элемента style="position:relative", чтобы координаты вычислялись относительно страницы
Еще надо прописать в свойствах элемента style="position:relative", чтобы координаты вычислялись относительно страницы
29 мая 2015 12:10
29 мая 2015 15:51
Ответ на сообщение пользователя Йеджи ЗаборовскиЕсли у вас что-то не получается - это не значит, что этот вариант нерабочий.
Нет, нерабочий.
Ответ на сообщение пользователя Йеджи ЗаборовскиПавел вам привел пример, в котором указан id элемента "vid". Предполагается, что у вас на странице есть элемент такого вида:
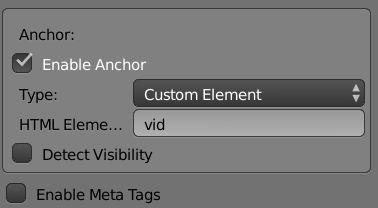
Мне интересен синтаксис в самом блендере, а не в теле на странице. В каком виде в строке HTML ID в блендере прописывается? Обычной строкой с названием не работает.
<div id="vid" style="position:relative">SomeText</div>
Как видите, никакого "синтаксиса" в блендере нет. Есть только id элемента, взятый без кавычек.
Если вы не видите ваш элемент - возможно, он находится под канвасом. Тогда ему нужно отрегулировать z-index.
29 мая 2015 18:31