Нет экспорта
21 апреля 2015 17:36
Здравствуйте!
То ли лыжи не едут, то ли я не в ту степь.
Создаю дерево проекта:
Закидываю файлы в одну директорию
1. b4w.full.min.js
2. Там же создаю HTML. Делаю в нём вот так:
3. Потом кладу рядом экспортированные example.json и example.bin (кстати, заведомо рабочие, так как в webplayer все работает, к тому же его мне фиксили здесь, на форуме).
4. В теле HTML "неистово машу руками":
5. Закрываю теги в HTML, создаю контейнер для отрисовки канвас.
6. Сохраняю изменения. Открываю с помощью… И наблюдаю белый экран.
Здесь уже смотрел:
Your_text_here
И здесь смотрел:
Your_text_here
И тут тоже:
Your_text_here
А тут вообще живу, ночью подыми спроси- наизусть расскажу:
Your_text_here
Ребят, я не тупой, честно.![open-moth-tightly-closed-eyes]() Но в мануале же ясно написано, чтобы загрузить сцену ( то есть полностью созданную сцену со всеми объектами, как я понимаю, достаточно ТОГО кода, который я указал в пункте 4. Но этого же не происходит. А веб-плеер работает себе и систему "подвешивает" потихоньку.
Но в мануале же ясно написано, чтобы загрузить сцену ( то есть полностью созданную сцену со всеми объектами, как я понимаю, достаточно ТОГО кода, который я указал в пункте 4. Но этого же не происходит. А веб-плеер работает себе и систему "подвешивает" потихоньку.![grinning-smiling-eyes]()
Неужели я действительно такой ленивый и глупый, что не доудмался, что необходимо потом еще каждый элемент поотдельности из JSON-файла вытягивать?!
То ли лыжи не едут, то ли я не в ту степь.
Создаю дерево проекта:
Закидываю файлы в одну директорию
1. b4w.full.min.js
2. Там же создаю HTML. Делаю в нём вот так:
<!DOCTYPE html>
<html>
<head>
<script src="b4w.full.min.js"></script>3. Потом кладу рядом экспортированные example.json и example.bin (кстати, заведомо рабочие, так как в webplayer все работает, к тому же его мне фиксили здесь, на форуме).
4. В теле HTML "неистово машу руками":
<script>
var m_app = b4w.require("app");
var m_data = b4w.require("data");
m_app.init({
canvas_container_id: "container_id",
callback: load_cb
});
function load_cb()
m_data.load("example.json", loaded_cb);
}
function loaded_cb() {
m_app.enable_controls();
m_app.enable_camera_controls();
}
</script>
5. Закрываю теги в HTML, создаю контейнер для отрисовки канвас.
</head>
<body>
<div id="container_id" style="width: 350px; height: 200px;"></div>
</body>
</html>
6. Сохраняю изменения. Открываю с помощью… И наблюдаю белый экран.
Здесь уже смотрел:
Your_text_here
И здесь смотрел:
Your_text_here
И тут тоже:
Your_text_here
А тут вообще живу, ночью подыми спроси- наизусть расскажу:
Your_text_here
Ребят, я не тупой, честно.
Неужели я действительно такой ленивый и глупый, что не доудмался, что необходимо потом еще каждый элемент поотдельности из JSON-файла вытягивать?!
Коплю деньги на коммерческий B4W.
21 апреля 2015 18:09
Добрый день.
В вашем коде не производится метод "resize"
Прикрепляю пример рабочего приложения.
Можно передать параметр в функцию m_app.init для авторесайза:
Но для этого надо выставить стиль для канваса:
В вашем коде не производится метод "resize"
Прикрепляю пример рабочего приложения.
Можно передать параметр в функцию m_app.init для авторесайза:
m_app.init({
canvas_container_id: "canvas3d",
physics_enabled: false,
callback: init_cb,
autoresize: true
});
Но для этого надо выставить стиль для канваса:
#canvas3d {
position: absolute;
width: 100%;
height: 100%;
overflow: hidden;
}
21 апреля 2015 18:14
21 апреля 2015 18:22
Браузер настроен для загрузки локальных ресурсов?
Не вру:
![]()
Попробуйте нажать клавишу F12 и посмотреть, что ваш браузер пытается сообщить вам
Не вру:

Попробуйте нажать клавишу F12 и посмотреть, что ваш браузер пытается сообщить вам
21 апреля 2015 18:46
21 апреля 2015 18:54
24 апреля 2015 11:04
24 апреля 2015 11:27
Ответ на сообщение пользователя Йеджи Заборовски
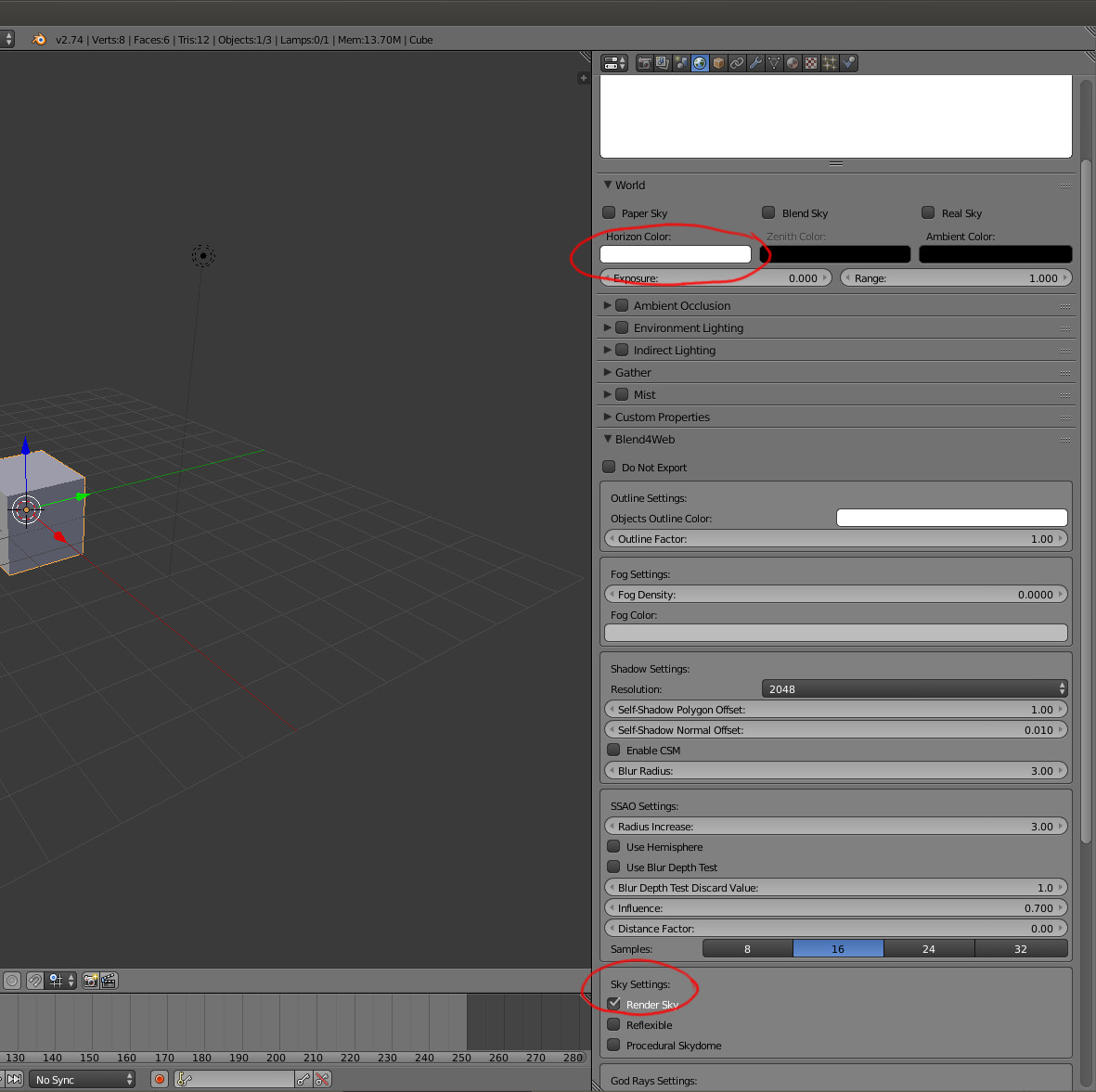
А как Вы белый фон сделали? У меня вечно серый(((

В настройках World сцены в Horizont Color выбираете белый и всё. Выставлять галочку Render Sky понадобится вам с нового релиза Blend4Web, который состоится уже на днях - это я на будущее, а пока достаточно просто в блендере поправить цвет.
Blend4Web и всё такое. Тридешу тридэ, моделю модели.
24 апреля 2015 12:05
24 апреля 2015 12:58
Ответ на сообщение пользователя Йеджи ЗаборовскиЭта функция доступна с версии 15.04 дистрибутива. Раньше можно было только программно, ну или вокруг белую сферку поставить с включенным на материале shadeless.
Вот вот! И у меня так же))) Спасибо!
Blend4Web и всё такое. Тридешу тридэ, моделю модели.

