Кнопки изменения материала в HTML
04 марта 2018 13:51
Ответ на сообщение пользователя МаксЭти объекты нужны для того, чтобы унаследовать с них материал. Траблов с внезапнын появлением скрытых объектов не встречалось никогда. Объекты появятся только если их отображение включить принудительно.
Если я правильно понял. все таки объекты (по типу dummy в 3DMax) какие то остаются внутри сцены для управления? а без этих объектов никак нельзя? чтоб сцену не засорять, чтоб вдруг в каком то браузере или с каким то траблом эти объекты не появились…
Александр (команда Blend4Web)
twitter
04 марта 2018 15:26
06 марта 2018 00:10
06 марта 2018 20:44
07 марта 2018 06:01
07 марта 2018 06:54
Вот на примере моего проекта. Я пошел именно таким путём, когда html ссылается на нодовую логику.
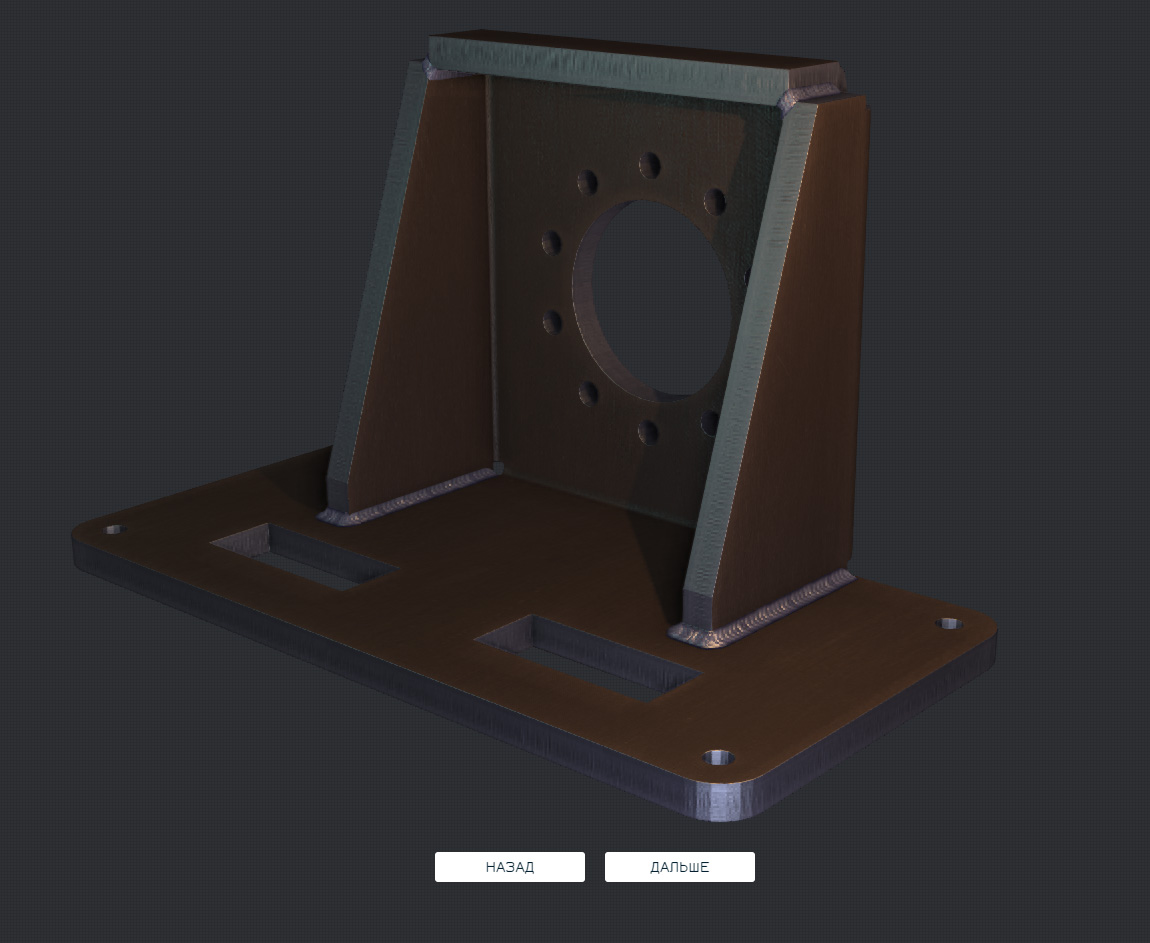
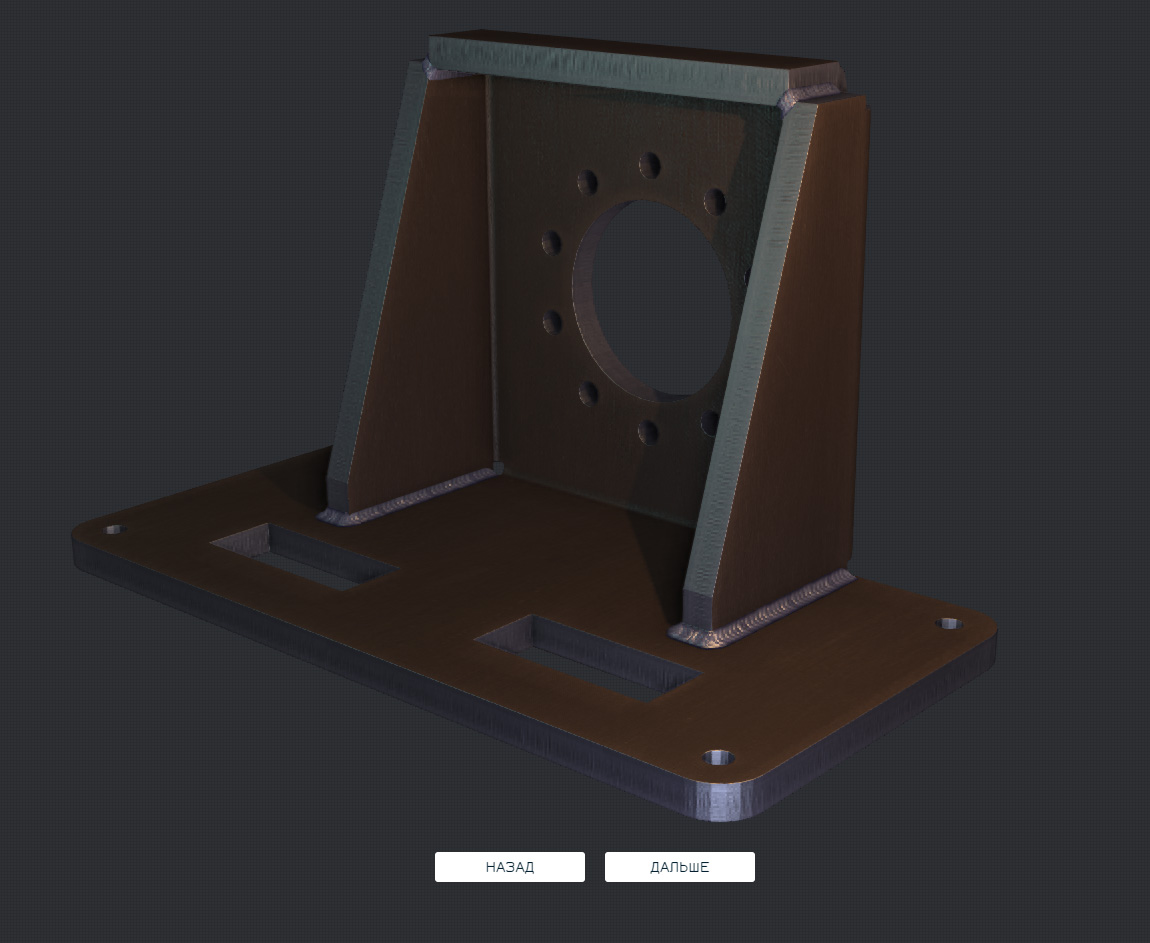
Вот так выглядит одна из сцен проекта. Модель с анимацией. По кликам на кнопки происходит переход к анимации, смене текстур и т. д.

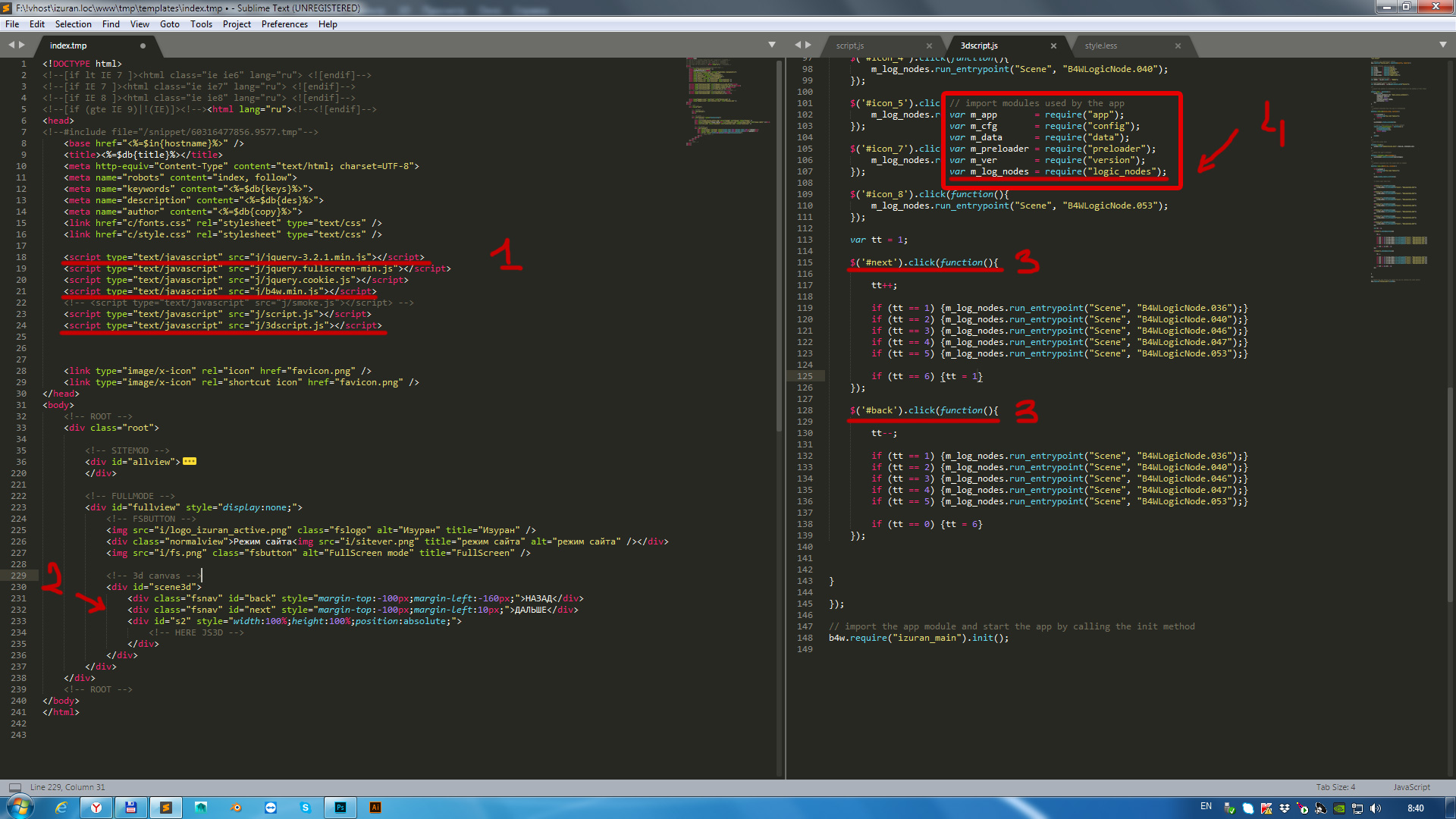
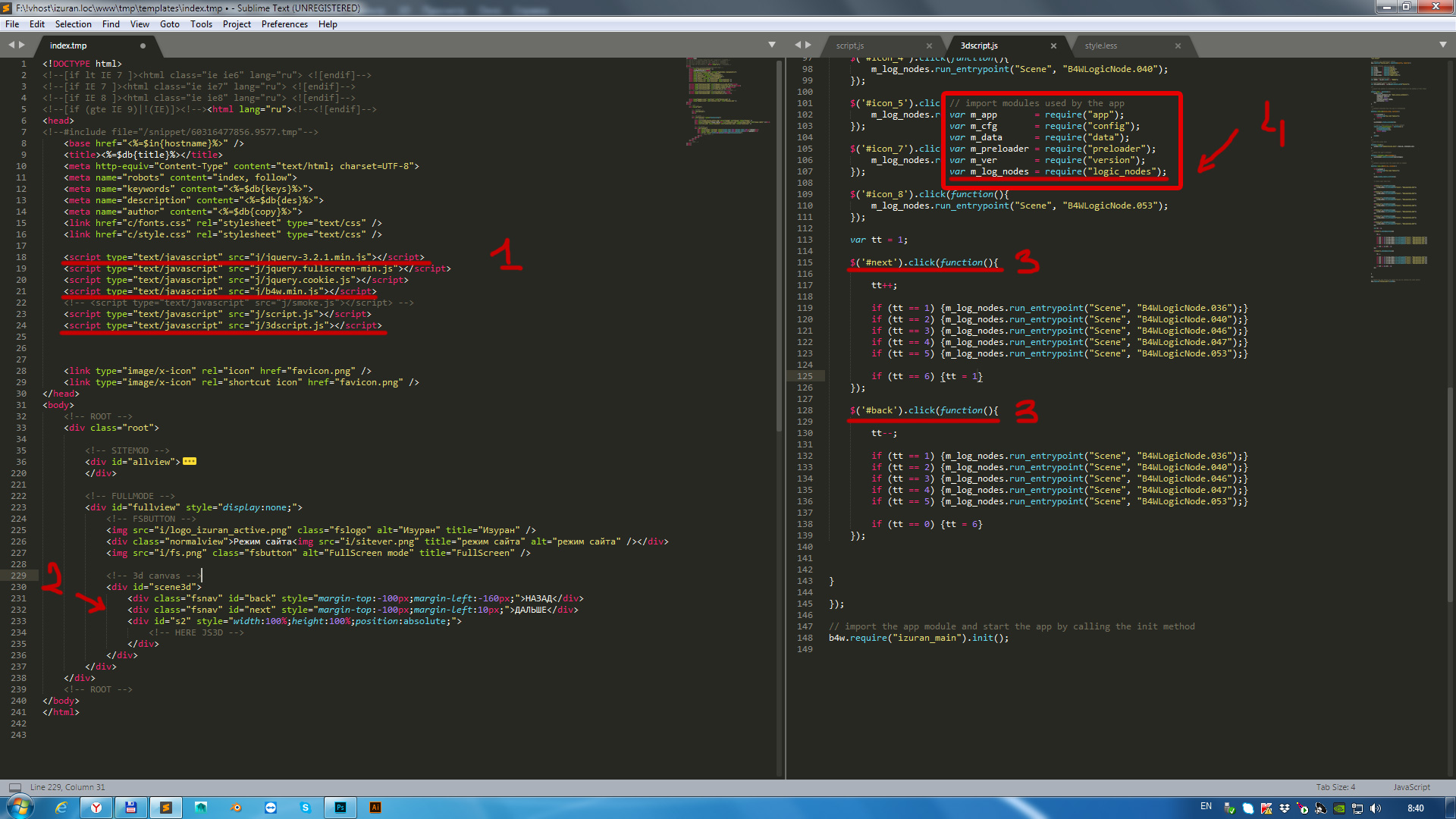
Вот так это выглядит внутри:

1 - Подключаем все нужные скрипты. B4W - скрипт движка, 3dscript - загрузка моей сцены и обработка событий, jquery - использую для удобства. Если вы не используете его. То обработчик событий у вас будет выглядеть немного иначе.
2 - HTML кнопки с ID next и back. Для них прописаны стили в CSS файле классом fsnav. Сам контейнер для модели генерируется JS скриптом (в моём случае отсутствует в HTML коде). В вашем случае он бы находился вместо <!– HERE JS3D –>
3 - Обработчики событий (отслеживания нажатия на кнопки) и в зависимости от "шага" запуск нужной узловой логики из 3д сцены с помощью run_entrypoint.
4 - Предварительно нужно добавить этот модуль в скрипт (вначале), чтоб работать с логикой из JS. Делается это строкой var m_log_nodes = require("logic_nodes");
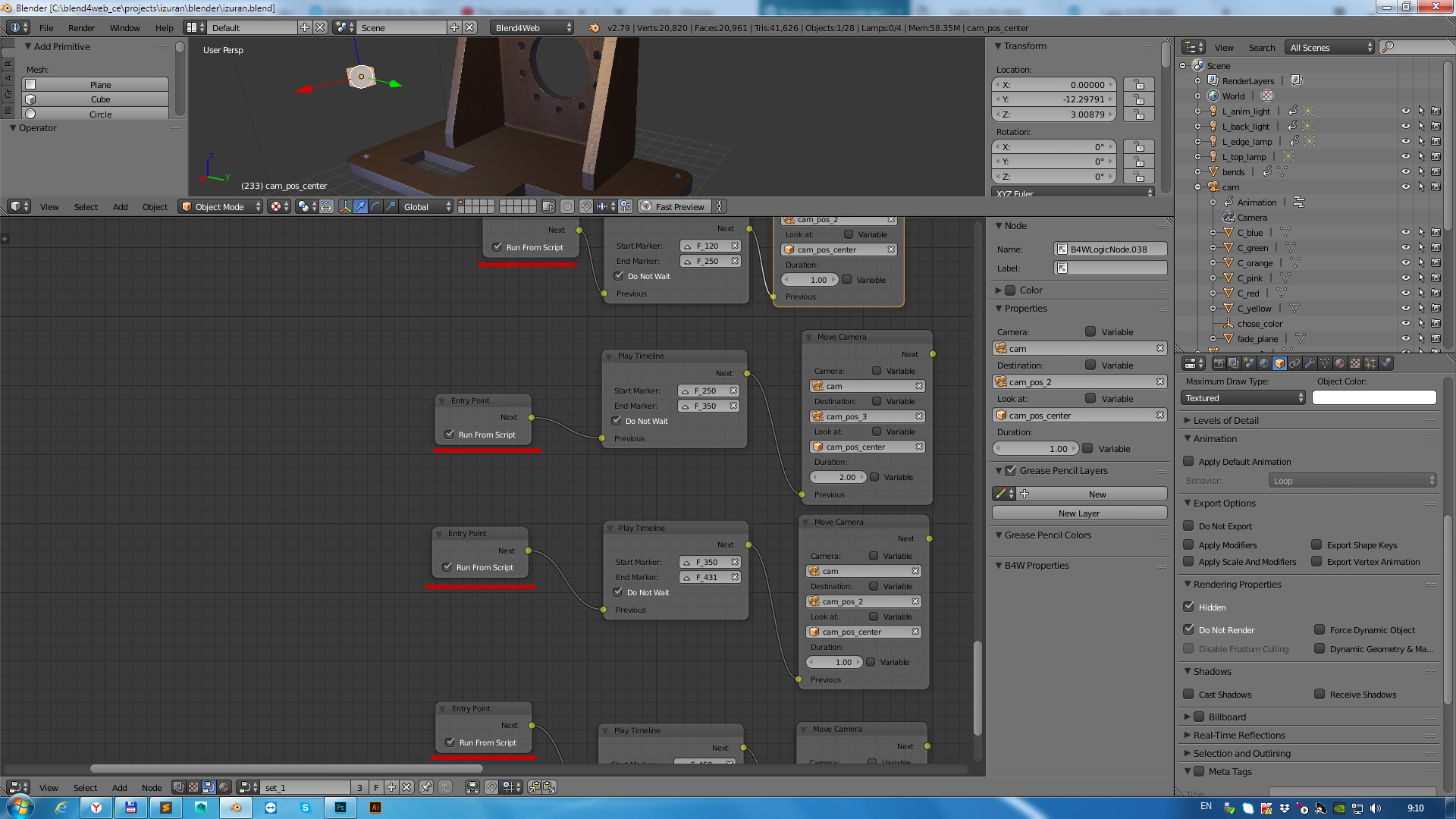
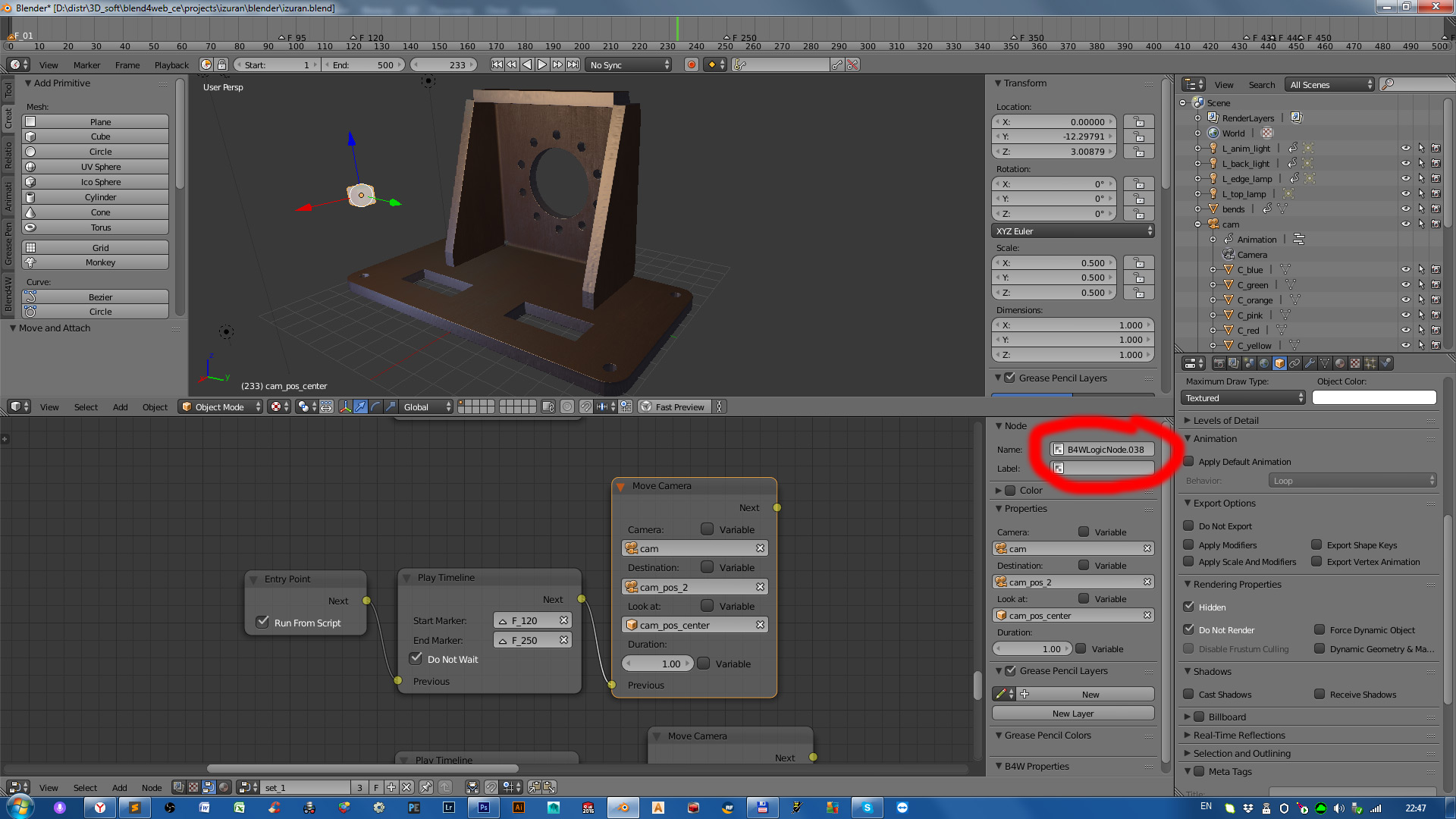
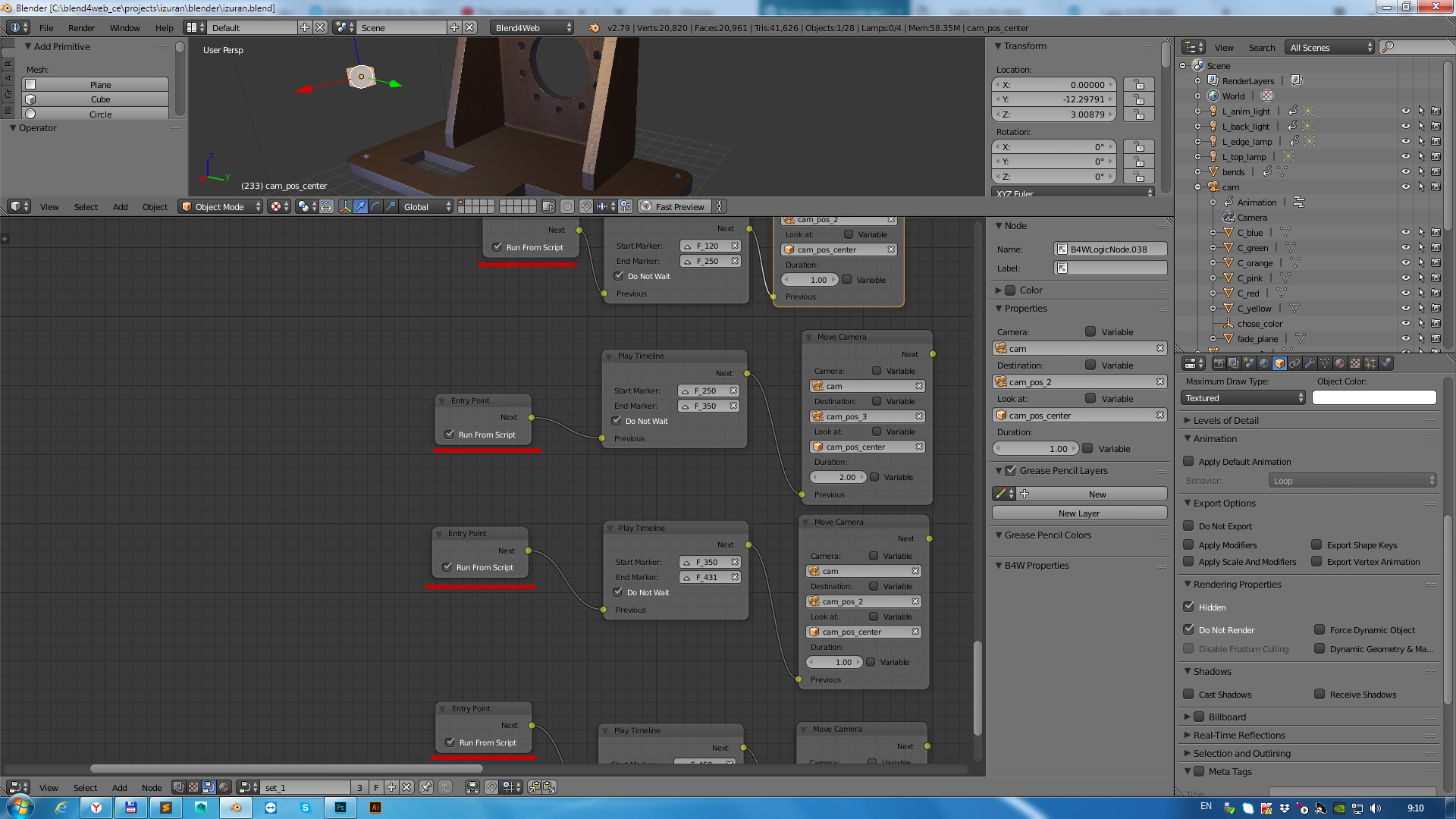
Вот так это выглядит в блендере

Вот так выглядит одна из сцен проекта. Модель с анимацией. По кликам на кнопки происходит переход к анимации, смене текстур и т. д.

Вот так это выглядит внутри:

1 - Подключаем все нужные скрипты. B4W - скрипт движка, 3dscript - загрузка моей сцены и обработка событий, jquery - использую для удобства. Если вы не используете его. То обработчик событий у вас будет выглядеть немного иначе.
2 - HTML кнопки с ID next и back. Для них прописаны стили в CSS файле классом fsnav. Сам контейнер для модели генерируется JS скриптом (в моём случае отсутствует в HTML коде). В вашем случае он бы находился вместо <!– HERE JS3D –>
3 - Обработчики событий (отслеживания нажатия на кнопки) и в зависимости от "шага" запуск нужной узловой логики из 3д сцены с помощью run_entrypoint.
4 - Предварительно нужно добавить этот модуль в скрипт (вначале), чтоб работать с логикой из JS. Делается это строкой var m_log_nodes = require("logic_nodes");
Вот так это выглядит в блендере