Логика
23 августа 2017 22:31
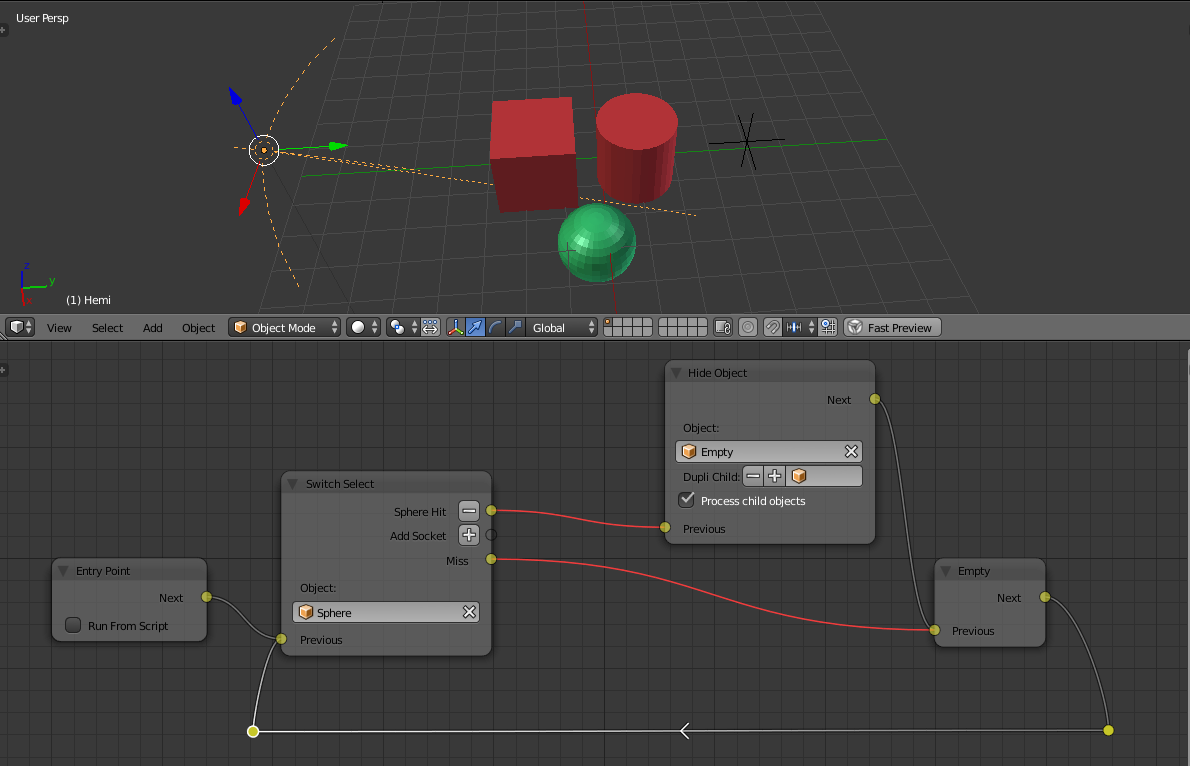
Добрый вечер ребята не сочтите за труд, подскажите как реализовывается групповое прятанье обьектов. (скрин) "http://joxi.ru/Q2KGLwvS9yPE42"
Хотел перед показом необходимого обьекта увести ветку на скрытие всех обьектов, но от туда нельзя ветвить дерево на другие элементы. (желтые, красные и т п)
![]()
Хотел перед показом необходимого обьекта увести ветку на скрытие всех обьектов, но от туда нельзя ветвить дерево на другие элементы. (желтые, красные и т п)
24 августа 2017 18:10
Здравствуйте!
Надеюсь я правильно понял проблему.
Вы можете ввести некоторое состояние системы, описываемое переменной. Выделить блок, который будет отвечать за сокрытие объектов. До вызова блока устанавливать это состояние, а после выполнения блока в зависимости от этого состояния опять ветвить логику.
Например.
Выставляем состояние "иду по лесу", выставляем переменную, "сшибать мухоморы", вызываю блок "собирать грибы". В блоке: если установлено "сшибать мухоморы", то сшибаю мухоморы (сокрытие объектов определенной группы в вашем контексте). Вышли из блока и проверяем состояние. Если "иду по лесу" то продолжаем работать в контексте "иду по лесу".
Чтобы прятать группы объектов можно использовать галочку 'Process child objects' у ноды Hide.
Надеюсь я правильно понял проблему.
Вы можете ввести некоторое состояние системы, описываемое переменной. Выделить блок, который будет отвечать за сокрытие объектов. До вызова блока устанавливать это состояние, а после выполнения блока в зависимости от этого состояния опять ветвить логику.
Например.
Выставляем состояние "иду по лесу", выставляем переменную, "сшибать мухоморы", вызываю блок "собирать грибы". В блоке: если установлено "сшибать мухоморы", то сшибаю мухоморы (сокрытие объектов определенной группы в вашем контексте). Вышли из блока и проверяем состояние. Если "иду по лесу" то продолжаем работать в контексте "иду по лесу".
Чтобы прятать группы объектов можно использовать галочку 'Process child objects' у ноды Hide.
Александр (команда Blend4Web)
twitter
25 августа 2017 12:24
25 августа 2017 13:07
Я сделал так:
example.blend
![]()
- сделал куб и цилиндр
- поместил их в группу Ctrl+G
- создал новую сцену
- создал на ней Empty-объект и выбрал на панели Duplication ту группу
- на первой сцене выставил галочку Do not export, т.к. на этой сцене просто хранятся объекты, которые линкуются через группу во вторую сцену
- создал логику как на картинке
example.blend

Александр (команда Blend4Web)
twitter
25 августа 2017 13:38
25 августа 2017 13:54
25 августа 2017 14:50
25 августа 2017 15:01
Ознакомьтесь с парой уроков по демке меблирования комнаты. Там пользовательский интерфейс оформлен в виде HTML-элементов.
Александр (команда Blend4Web)
twitter

