CSS кнопочки
11 октября 2016 01:58
В молокозаводе очень занятная штука есть.
В коде страницы увидел, что кнопочки все svg.
Мне непонятно как сделать css оформление кнопкой и сослаться на действие в проекте.
Допустим стартовый сплешскрин, при нажатии на него запускается начальная анимация. Или кнопка далее, которая запускает следующую ветку логики. Как так сделать?
С нодой JS callback вроде немного разобрался, что если логика натыкается на неё, то обрабатывается событие из JS логики. Мне так помогли разобраться с текстом в проекте и его смене на нужных этапах.
Но в данном вопрос наоборот как-то получается.
В коде страницы увидел, что кнопочки все svg.
Мне непонятно как сделать css оформление кнопкой и сослаться на действие в проекте.
Допустим стартовый сплешскрин, при нажатии на него запускается начальная анимация. Или кнопка далее, которая запускает следующую ветку логики. Как так сделать?
С нодой JS callback вроде немного разобрался, что если логика натыкается на неё, то обрабатывается событие из JS логики. Мне так помогли разобраться с текстом в проекте и его смене на нужных этапах.
Но в данном вопрос наоборот как-то получается.
Baasis - vk.com/baasis - vk.com/pro_blender
OS: Mint 18 Sarah x86_64 Linux 4.4.0-21-generic, DE Cinnamon, CPU: Intel Core i7-2600K CPU @ 6.3GHz, GPU: GeForce GTX 680, GeForce GTX 650 Ti, RAM 16Gb
Браузеры: неадекватный FireFox v49, не люблю но тестирую все на Google Chrome v54, вроде сойдет Vivaldi 1.4.589.38
OS: Mint 18 Sarah x86_64 Linux 4.4.0-21-generic, DE Cinnamon, CPU: Intel Core i7-2600K CPU @ 6.3GHz, GPU: GeForce GTX 680, GeForce GTX 650 Ti, RAM 16Gb
Браузеры: неадекватный FireFox v49, не люблю но тестирую все на Google Chrome v54, вроде сойдет Vivaldi 1.4.589.38
11 октября 2016 08:17
На сколько я помню, есть 2 типа нод. Одна генерирует событие в Api, другая генерирует событие в нодовом дереве (run_entrypoint запускает ноду точку входа с галкой run from script)
Тут подробнее обсуждалось о том, как повесить событие на клик html кнопки.![winking]()
Если что не понятно, могу снова помочь примером![smiling-eyes]()
Тут подробнее обсуждалось о том, как повесить событие на клик html кнопки.
Если что не понятно, могу снова помочь примером
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
23 октября 2016 01:03
Ответ на сообщение пользователя Кирилл
Если что не понятно, могу снова помочь примером
Что-то я какой-то неосилятор. Честно пытался, но как-то не въезжаю полностью в то как это устроено.
Если вас не затруднит сделайте пожалуйста примерчик как в прошлый раз с комментами внутри. С текстом влетело на ура, пишу чуть ли не поэмы теперь
А тут для меня не все так очевидно, как это все работает.
Буду ооочень признателен вам.
Baasis - vk.com/baasis - vk.com/pro_blender
OS: Mint 18 Sarah x86_64 Linux 4.4.0-21-generic, DE Cinnamon, CPU: Intel Core i7-2600K CPU @ 6.3GHz, GPU: GeForce GTX 680, GeForce GTX 650 Ti, RAM 16Gb
Браузеры: неадекватный FireFox v49, не люблю но тестирую все на Google Chrome v54, вроде сойдет Vivaldi 1.4.589.38
OS: Mint 18 Sarah x86_64 Linux 4.4.0-21-generic, DE Cinnamon, CPU: Intel Core i7-2600K CPU @ 6.3GHz, GPU: GeForce GTX 680, GeForce GTX 650 Ti, RAM 16Gb
Браузеры: неадекватный FireFox v49, не люблю но тестирую все на Google Chrome v54, вроде сойдет Vivaldi 1.4.589.38
14 ноября 2016 23:32
Ответ на сообщение пользователя КириллИзвините, что повторно вас отвлекаю своим вопросом. Не завалялся ли у вас случайно примерчик простой по этому вопросику?
Если что не понятно, могу снова помочь примером
Baasis - vk.com/baasis - vk.com/pro_blender
OS: Mint 18 Sarah x86_64 Linux 4.4.0-21-generic, DE Cinnamon, CPU: Intel Core i7-2600K CPU @ 6.3GHz, GPU: GeForce GTX 680, GeForce GTX 650 Ti, RAM 16Gb
Браузеры: неадекватный FireFox v49, не люблю но тестирую все на Google Chrome v54, вроде сойдет Vivaldi 1.4.589.38
OS: Mint 18 Sarah x86_64 Linux 4.4.0-21-generic, DE Cinnamon, CPU: Intel Core i7-2600K CPU @ 6.3GHz, GPU: GeForce GTX 680, GeForce GTX 650 Ti, RAM 16Gb
Браузеры: неадекватный FireFox v49, не люблю но тестирую все на Google Chrome v54, вроде сойдет Vivaldi 1.4.589.38
16 ноября 2016 02:18
Извиняюсь, не заметил сообщения. Сделаю примерчик в течении дня ![smiling]()
UPD: набросал пример. Импортить через менеджер проектов.
![]()
Комментарии по коду:
UPD: набросал пример. Импортить через менеджер проектов.

Комментарии по коду:
//Импортируем модуль для работы с логическими нодами
var m_ln = require("logic_nodes");
...
function load_cb(data_id, success) {
if (!success) {
console.log("b4w load failure");
return;
}
m_app.enable_camera_controls();
// place your code here
//Показываем кнопку после загрузки
btn_run_anim1.style.display = 'block';
//Вешаем обработчик на кнопку исходя из её id
btn_run_anim1.onclick = function(){
//Запускаем анимацию
m_ln.run_entrypoint('Scene', 'run_anim1');
}
}
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
17 ноября 2016 17:25
Ответ на сообщение пользователя Кирилл
Извиняюсь, не заметил сообщения. Сделаю примерчик в течении дня
UPD: набросал пример. Импортить через менеджер проектов.
Комментарии по коду://Импортируем модуль для работы с логическими нодами var m_ln = require("logic_nodes"); ... function load_cb(data_id, success) { if (!success) { console.log("b4w load failure"); return; } m_app.enable_camera_controls(); // place your code here //Показываем кнопку после загрузки btn_run_anim1.style.display = 'block'; //Вешаем обработчик на кнопку исходя из её id btn_run_anim1.onclick = function(){ //Запускаем анимацию m_ln.run_entrypoint('Scene', 'run_anim1'); } }
Просто неистовое спасибище.
Я даже кое что начал понимать.
И переделал под свои нужны. Даже начал понимать как работать с API, благодаря вам.
Сейчас пытаюсь сделать Switch Select

Или хотя бы просто как-то нажать на объект программно, думал get_selectable_objects() делает это, но ничего не происходит.
Baasis - vk.com/baasis - vk.com/pro_blender
OS: Mint 18 Sarah x86_64 Linux 4.4.0-21-generic, DE Cinnamon, CPU: Intel Core i7-2600K CPU @ 6.3GHz, GPU: GeForce GTX 680, GeForce GTX 650 Ti, RAM 16Gb
Браузеры: неадекватный FireFox v49, не люблю но тестирую все на Google Chrome v54, вроде сойдет Vivaldi 1.4.589.38
OS: Mint 18 Sarah x86_64 Linux 4.4.0-21-generic, DE Cinnamon, CPU: Intel Core i7-2600K CPU @ 6.3GHz, GPU: GeForce GTX 680, GeForce GTX 650 Ti, RAM 16Gb
Браузеры: неадекватный FireFox v49, не люблю но тестирую все на Google Chrome v54, вроде сойдет Vivaldi 1.4.589.38
18 ноября 2016 12:05
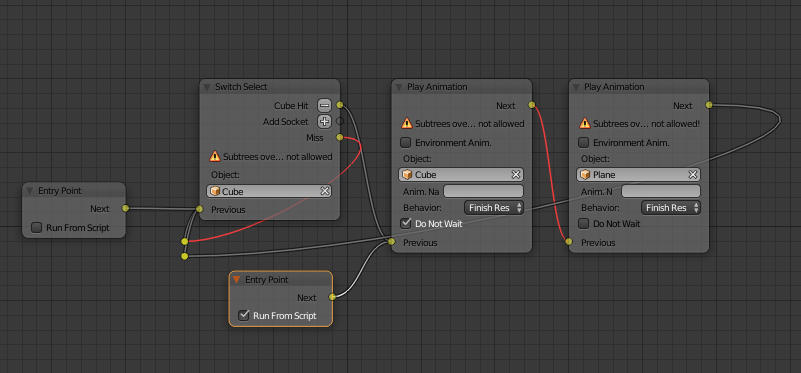
Есть нода свич селект. При её срабатывании происходит событие и передается следующему элменету по нодовому дереву. Так вот ко входу этого следующего элменета подключите ноду entry point и галочку для запуска из ява скрипта и так же вызовете её. Если я правильно понял.
UPD: вот так предлагаю строить дерево.
![]()
UPD: вот так предлагаю строить дерево.

Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
18 ноября 2016 12:58
Ответ на сообщение пользователя Кирилл
Есть нода свич селект. При её срабатывании происходит событие и передается следующему элменету по нодовому дереву. Так вот ко входу этого следующего элменета подключите ноду entry point и галочку для запуска из ява скрипта и так же вызовете её. Если я правильно понял.
UPD: вот так предлагаю строить дерево.
Аааааааааа
Понял. Сейчас затесчу. Круто, спасибо.
Мне казалось Entry Point нагружает обработку и сейчас понял, что галочка Run From Script не запускает ветку.
Вот так получается должно быть?


Baasis - vk.com/baasis - vk.com/pro_blender
OS: Mint 18 Sarah x86_64 Linux 4.4.0-21-generic, DE Cinnamon, CPU: Intel Core i7-2600K CPU @ 6.3GHz, GPU: GeForce GTX 680, GeForce GTX 650 Ti, RAM 16Gb
Браузеры: неадекватный FireFox v49, не люблю но тестирую все на Google Chrome v54, вроде сойдет Vivaldi 1.4.589.38
OS: Mint 18 Sarah x86_64 Linux 4.4.0-21-generic, DE Cinnamon, CPU: Intel Core i7-2600K CPU @ 6.3GHz, GPU: GeForce GTX 680, GeForce GTX 650 Ti, RAM 16Gb
Браузеры: неадекватный FireFox v49, не люблю но тестирую все на Google Chrome v54, вроде сойдет Vivaldi 1.4.589.38
18 ноября 2016 13:27
Вот так получается должно быть?Ага. Не забывай давать уникальные имена этим нодам, что бы обращаться к ним по имени методом run_entrypoint
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
18 ноября 2016 13:45
Ответ на сообщение пользователя Кирилл
Ага. Не забывай давать уникальные имена этим нодам, что бы обращаться к ним по имени методом run_entrypoint
Да я вот сейчас начал интересоваться не будет ли куча нод entry point и JS Callback как-то сильно тормозить.
Это получается вместо каждого Switch Select, нод Entry Point будет столько же сколько и кнопок в списке и в каждой ветке будет JS CallBack с индивидуальным именем, по которому нужно обращаться.
У меня самая большая инструкция это 18 этапов, где тыкаешь в кнопку и смотришь действие с описаниями.
Это норма будет?
Baasis - vk.com/baasis - vk.com/pro_blender
OS: Mint 18 Sarah x86_64 Linux 4.4.0-21-generic, DE Cinnamon, CPU: Intel Core i7-2600K CPU @ 6.3GHz, GPU: GeForce GTX 680, GeForce GTX 650 Ti, RAM 16Gb
Браузеры: неадекватный FireFox v49, не люблю но тестирую все на Google Chrome v54, вроде сойдет Vivaldi 1.4.589.38
OS: Mint 18 Sarah x86_64 Linux 4.4.0-21-generic, DE Cinnamon, CPU: Intel Core i7-2600K CPU @ 6.3GHz, GPU: GeForce GTX 680, GeForce GTX 650 Ti, RAM 16Gb
Браузеры: неадекватный FireFox v49, не люблю но тестирую все на Google Chrome v54, вроде сойдет Vivaldi 1.4.589.38

