Гибкая настройка анкоров
22 октября 2016 09:51
Во-первых, спасибо разработчикам за возможность анкоров-описаний "из коробки", а во-вторых, как водится - вопросы.
1. Detect visibility в принципе работает, но если анкор находится за ПОЛУПРОЗРАЧНОЙ плоскостью (допустим окном), то он считается видимым. Не совсем логично. Сбивает с толку. Это скорее в раздел предложений, но может быть рассчитывать "видимость" не реальную, а упрощенную. т.е. если перед анкором есть ЛЮБАЯ плоскость с любым материалом - считать его невидимым? Может и производительность поднимется, т.к. меньше расчетов.
2. Как сделать так, чтобы анкор(ы) отображались только при определенном приближении к объекту?
3. Как использовать html-коды в описании я понял, но не пойму, как взять из файла не сообразил. Какой там должен быть линк, абсолютный, относительный? Нужно делать проект, чтобы это работало? Расширение файла имеет значение?
4. Хотелось бы изменить цвет анкора, как закрытого, так и открытого (по умолчанию он чёрный).
В файле src/anchors.js я нашел как формируется внешний вид якоря
Кстати, здесь же находится параметр opacity=0.1 в случае, если анкор считается невидимым.
Я бы тоже поставил его в 0 , т.к. если объекта нет, то анкор тоже не должен отображаться, хотя это дело вкуса.
Я так понимаю, мне нужно его изменить и перекомпилировать движок. Правильно?
5. В документации https://www.blend4web.com/api_doc/module-anchors.html
есть ссылка на файл ext_anchors.js.
Я как раз таки и думал ,что здесь я могу переопределить параметры, но видимо он не для этого. Какая концепция в файлах "ext\*.js"?
6. Думаю веб-разработчику нужно периодически "подпиливать" мелкие параметры, я с этим уже столкнулся, а дальше видимо будет больше. Править js файлы напрямую не есть хорошо, т.к. при апдейте движка изменения слетают. Может быть есть какой-то механизм для этого?
Например в CMS Joomla это реализовано просто и надежно. Есть папка "engine" и есть папка "override". Так вот если движок находит в папке "override" файл с таким же названием ,что и в папке "engine", он берет его для работы. Таким образом при обновлении движка изменения не слетают. (да, я немножко упростил и немножко преувеличил насчет "не слетают", но общий смысл думаю понятен).
Поглощаю все туториалы, но такой бы тоже не помешал на тему "переопределение движка на простых примерах", тот же цвет анкора, дистанция видимости анкора. т.е. не написание сложной логики, а переопределение hardcoded параметров.
1. Detect visibility в принципе работает, но если анкор находится за ПОЛУПРОЗРАЧНОЙ плоскостью (допустим окном), то он считается видимым. Не совсем логично. Сбивает с толку. Это скорее в раздел предложений, но может быть рассчитывать "видимость" не реальную, а упрощенную. т.е. если перед анкором есть ЛЮБАЯ плоскость с любым материалом - считать его невидимым? Может и производительность поднимется, т.к. меньше расчетов.
2. Как сделать так, чтобы анкор(ы) отображались только при определенном приближении к объекту?
3. Как использовать html-коды в описании я понял, но не пойму, как взять из файла не сообразил. Какой там должен быть линк, абсолютный, относительный? Нужно делать проект, чтобы это работало? Расширение файла имеет значение?
4. Хотелось бы изменить цвет анкора, как закрытого, так и открытого (по умолчанию он чёрный).
В файле src/anchors.js я нашел как формируется внешний вид якоря
function add_cont_style(elem) {
// NOTE: transform-style property needed to prevent shaking of the child
// elements in FF under Linux
elem.style.cssText +=
"background-color: #000;" +
"border-radius: 20px 20px 20px 0px;" +
"box-shadow: 0px 0px 10px rgb(180, 180, 200);" +
"-webkit-box-shadow: 0px 0px 10px rgb(180, 180, 200);" +
"font-size: 12px;" +
"line-height: 15px;"+
"opacity: 1.0;" +
"padding: 8px 12px;" +
"position: absolute;" +
"transform-style: preserve-3d;";
}
function add_inner_style(elem) {
elem.style.cssText +=
"color: #fff;" +
"font-family: Arial;"+
"font-size: 12px;" +
"font-weight: bold;" +
"line-height: 15px;";
}
function add_descr_style(elem) {
elem.style.cssText +=
"background-color: #000;" +
"border-radius: 20px 20px 20px 0px;" +
"bottom: 0;" +
"box-shadow: 0px 0px 10px rgb(180, 180, 200);" +
"-webkit-box-shadow: 0px 0px 10px rgb(180, 180, 200);" +
"font-size: 12px;" +
"left: 0;"+
"line-height: 15px;"+
"opacity: 1.0;" +
"overflow: hidden;" +
"padding: 8px 12px;" +
"position: absolute;" +
"z-index: 2;";
}Кстати, здесь же находится параметр opacity=0.1 в случае, если анкор считается невидимым.
Я бы тоже поставил его в 0 , т.к. если объекта нет, то анкор тоже не должен отображаться, хотя это дело вкуса.
Я так понимаю, мне нужно его изменить и перекомпилировать движок. Правильно?
5. В документации https://www.blend4web.com/api_doc/module-anchors.html
есть ссылка на файл ext_anchors.js.
Я как раз таки и думал ,что здесь я могу переопределить параметры, но видимо он не для этого. Какая концепция в файлах "ext\*.js"?
6. Думаю веб-разработчику нужно периодически "подпиливать" мелкие параметры, я с этим уже столкнулся, а дальше видимо будет больше. Править js файлы напрямую не есть хорошо, т.к. при апдейте движка изменения слетают. Может быть есть какой-то механизм для этого?
Например в CMS Joomla это реализовано просто и надежно. Есть папка "engine" и есть папка "override". Так вот если движок находит в папке "override" файл с таким же названием ,что и в папке "engine", он берет его для работы. Таким образом при обновлении движка изменения не слетают. (да, я немножко упростил и немножко преувеличил насчет "не слетают", но общий смысл думаю понятен).
Поглощаю все туториалы, но такой бы тоже не помешал на тему "переопределение движка на простых примерах", тот же цвет анкора, дистанция видимости анкора. т.е. не написание сложной логики, а переопределение hardcoded параметров.
28 октября 2016 21:55
Здравствуйте, давайте по порядку.
Замечание хорошее, в будущем поддержим.
Отследить дистанцию до камеры можно разными способами. 1) Простой, но неоптимальный: использовать метод set_render_callback для задания собственной функции, выполняющейся каждый кадр. В ней можно проверять расстояния от каждого анкора до камеры и скрывать те, что оказываются далеко.
2) Более оптимальный: использовать систему сенсоров. Вот в этой ветке я отвечал как использовать сенсоры для того, чтобы вызывать пользовательскую функцию при движении камеры. У вас немного похожая задача, могу набросать примерчик, если нужно.
![smiling-halo]() .
.
Этот тип анкора "Annotation" - он стандартный. Если нужно что-то изменить, то используйте тип "Custom Element" и настраивайте его стандартно через CSS/JS - он целиком создается пользователем в том числе и его логика нажатия/раскрытия и пр. Плюс через API можно задать колбек на перемещение анкора - там в параметрах будет его статус видимости. В этом колбеке можно изменять CSS-стили элемента. Можете кстати этот же колбек попробовать использовать и для типа "Annotation" - при расчете видимости он вызывается в самом конце, т.е. сначала движок выставит прозрачность 0.1, а потом в колбеке вы её можете перезаписать в 0.
Но вообще в таких случаях лучше всего подойдет тип "Custom Element".
![smiling]() .
.
Механизма такого нет. Смысл как раз в том, чтобы внутрь движка вообще не приходилось лезть. API должно позволять реализацию большей части требуемого функционала. Если что-то нельзя сделать через API, то уж тогда приходиться либо искать обходные пути, либо делать форк (у нас все-таки опен сорс же) и реализовывать самому, либо писать разработчикам о поддержке нужной фичи. Подход как в Joomla нам вряд ли подойдет, т.к. изменения в ядре движка от месяца к месяцу довольно значительные и при обновлении все будет "слетать" очень часто.
Что касается переопределения, то есть параметры конфигурации движка, которые можно переопределить при инициализации приложения, но это тоже делается специальным образом через API. Но эти параметры довольно специфичны; примеров к сожалению нет, там на самом деле нужно будет их просто получше документировать. Про то, что есть можно посмотреть вот здесь: module config.
Цвета анкора среди этих параметров нет, т.к., повторюсь, при необходимости кастомизации следует использовать "Custom Element". Такого параметра как дальность видимости анкора вообще нет - это просто функционал, который нужно реализовывать.
P.S Если вспомнить вопрос про смену клавиш управления - то это как раз хак, который стоит применять только при крайней необходимости. Если обновлять движок, то там тоже все может постоянно ломаться, но если есть необходимость делать это в конкретном приложении, то можно просто не обновляться. По-хорошему нужно было написать свою модель управления камерой, но это конечно хардкорно.
Не думаю, что мы будем делать такие туториалы, т.к. это поощрение написания вот таких хаков, а это в целом неправильный подход. Вообще, они должны допускаться только в единичных случаях. Для нас гораздо лучше будет расширить возможности API, чтобы в будущем их можно было избежать.
P.P.S Фух, я устал писать![open-mouth-cold-sweat]() , вечер пятницы все-таки.
, вечер пятницы все-таки.
1. Detect visibility в принципе работает, но если анкор находится за ПОЛУПРОЗРАЧНОЙ плоскостью (допустим окном), то он считается видимым. Не совсем логично. Сбивает с толку. Это скорее в раздел предложений, но может быть рассчитывать "видимость" не реальную, а упрощенную. т.е. если перед анкором есть ЛЮБАЯ плоскость с любым материалом - считать его невидимым? Может и производительность поднимется, т.к. меньше расчетов.
Замечание хорошее, в будущем поддержим.
2. Как сделать так, чтобы анкор(ы) отображались только при определенном приближении к объекту?Да это было бы полезно, чтобы они не засоряли экран, если их много. Сейчас это можно сделать только программно самому. Для анкоров можно использовать методы hide_object и show_object для управления их видимостью.
Отследить дистанцию до камеры можно разными способами. 1) Простой, но неоптимальный: использовать метод set_render_callback для задания собственной функции, выполняющейся каждый кадр. В ней можно проверять расстояния от каждого анкора до камеры и скрывать те, что оказываются далеко.
2) Более оптимальный: использовать систему сенсоров. Вот в этой ветке я отвечал как использовать сенсоры для того, чтобы вызывать пользовательскую функцию при движении камеры. У вас немного похожая задача, могу набросать примерчик, если нужно.
3. Как использовать html-коды в описании я понял, но не пойму, как взять из файла не сообразил. Какой там должен быть линк, абсолютный, относительный? Нужно делать проект, чтобы это работало? Расширение файла имеет значение?Это вы про тип Custom Element, где нужно прописать id html-элемента? Нужно создать проект (как и в предыдущем вопросе), проще всего через менеджер проектов. Далее можно в главном html-файле проекта прописать html-элемент, либо создать его в js, главное, чтобы у него был id, который указан в блендере. Пример есть вот здесь: Custom Anchors. Про линк и расширение файла не понял.
4. Хотелось бы изменить цвет анкора, как закрытого, так и открытого (по умолчанию он чёрный).Это конечно можно,но лучше не надо
В файле src/anchors.js я нашел как формируется внешний вид якоря
Кстати, здесь же находится параметр opacity=0.1 в случае, если анкор считается невидимым.
Я бы тоже поставил его в 0 , т.к. если объекта нет, то анкор тоже не должен отображаться, хотя это дело вкуса.
Я так понимаю, мне нужно его изменить и перекомпилировать движок. Правильно?
Этот тип анкора "Annotation" - он стандартный. Если нужно что-то изменить, то используйте тип "Custom Element" и настраивайте его стандартно через CSS/JS - он целиком создается пользователем в том числе и его логика нажатия/раскрытия и пр. Плюс через API можно задать колбек на перемещение анкора - там в параметрах будет его статус видимости. В этом колбеке можно изменять CSS-стили элемента. Можете кстати этот же колбек попробовать использовать и для типа "Annotation" - при расчете видимости он вызывается в самом конце, т.е. сначала движок выставит прозрачность 0.1, а потом в колбеке вы её можете перезаписать в 0.
Но вообще в таких случаях лучше всего подойдет тип "Custom Element".
5. В документации https://www.blend4web.com/api_doc/module-anchors.htmlЭто файлы, содержащие функции API движка, соответственно документация их и описывает. Менять их не нужно, если вы не разработчик blend4web
есть ссылка на файл ext_anchors.js.
Я как раз таки и думал ,что здесь я могу переопределить параметры, но видимо он не для этого. Какая концепция в файлах "ext\*.js"?
6. Думаю веб-разработчику нужно периодически "подпиливать" мелкие параметры, я с этим уже столкнулся, а дальше видимо будет больше. Править js файлы напрямую не есть хорошо, т.к. при апдейте движка изменения слетают. Может быть есть какой-то механизм для этого?
Например в CMS Joomla это реализовано просто и надежно. Есть папка "engine" и есть папка "override". Так вот если движок находит в папке "override" файл с таким же названием ,что и в папке "engine", он берет его для работы. Таким образом при обновлении движка изменения не слетают. (да, я немножко упростил и немножко преувеличил насчет "не слетают", но общий смысл думаю понятен).
Поглощаю все туториалы, но такой бы тоже не помешал на тему "переопределение движка на простых примерах", тот же цвет анкора, дистанция видимости анкора. т.е. не написание сложной логики, а переопределение hardcoded параметров.
Механизма такого нет. Смысл как раз в том, чтобы внутрь движка вообще не приходилось лезть. API должно позволять реализацию большей части требуемого функционала. Если что-то нельзя сделать через API, то уж тогда приходиться либо искать обходные пути, либо делать форк (у нас все-таки опен сорс же) и реализовывать самому, либо писать разработчикам о поддержке нужной фичи. Подход как в Joomla нам вряд ли подойдет, т.к. изменения в ядре движка от месяца к месяцу довольно значительные и при обновлении все будет "слетать" очень часто.
Что касается переопределения, то есть параметры конфигурации движка, которые можно переопределить при инициализации приложения, но это тоже делается специальным образом через API. Но эти параметры довольно специфичны; примеров к сожалению нет, там на самом деле нужно будет их просто получше документировать. Про то, что есть можно посмотреть вот здесь: module config.
Цвета анкора среди этих параметров нет, т.к., повторюсь, при необходимости кастомизации следует использовать "Custom Element". Такого параметра как дальность видимости анкора вообще нет - это просто функционал, который нужно реализовывать.
P.S Если вспомнить вопрос про смену клавиш управления - то это как раз хак, который стоит применять только при крайней необходимости. Если обновлять движок, то там тоже все может постоянно ломаться, но если есть необходимость делать это в конкретном приложении, то можно просто не обновляться. По-хорошему нужно было написать свою модель управления камерой, но это конечно хардкорно.
Не думаю, что мы будем делать такие туториалы, т.к. это поощрение написания вот таких хаков, а это в целом неправильный подход. Вообще, они должны допускаться только в единичных случаях. Для нас гораздо лучше будет расширить возможности API, чтобы в будущем их можно было избежать.
P.P.S Фух, я устал писать
29 октября 2016 11:55
Замечание хорошее, в будущем поддержим.Кстати, костыль, конечно, но МОЖЕТ БЫТЬ ввести понятие "коллайдер видимости". Помню в игровых движках для расчета коллизий столкновения сложного объекта использовалась супернизкополигональная сетка, относительно которой и просчитывались коллизии. Мне кажется в этом случае опять таки снизится нагрузка на процессор.
У вас немного похожая задача, могу набросать примерчик, если нужно.Люто реквестую, чтобы разобраться в вопросе даже не то чтобы api-программирования, а понять экосистему взаимосвязей движка.
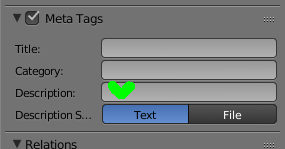
Это вы про тип Custom Element, где нужно прописать id html-элемента? Нужно создать проект (как и в предыдущем вопросе), проще всего через менеджер проектов. Далее можно в главном html-файле проекта прописать html-элемент, либо создать его в js, главное, чтобы у него был id, который указан в блендере. Пример есть вот здесь: Custom Anchors. Про линк и расширение файла не понял.Да нет, я про обычный анкор, в параметре "description" которого можно указать помимо описания html-теги форматирования, и даже рисунок.

А ниже ,варианты выбора, откуда брать описание, из поля "description" или из внешнего файла. Так вопрос был где должен располагаться этот "внешний файл". Ссылка абсолютная\относительная, отосительно чего, и т.д. Я поэкспериментировал - не подхватывает что-то внешний файл.
Если нужно что-то изменить, то используйте тип "Custom Element" и настраивайте его стандартно через CSS/JS - он целиком создается пользователем в том числе и его логика нажатия/раскрытия и пр. Плюс через API можно задать колбек на перемещение анкора - там в параметрах будет его статус видимости. В этом колбеке можно изменять CSS-стили элемента. Можете кстати этот же колбек попробовать использовать и для типа "Annotation" - при расчете видимости он вызывается в самом конце, т.е. сначала движок выставит прозрачность 0.1, а потом в колбеке вы её можете перезаписать в 0.
Но вообще в таких случаях лучше всего подойдет тип "Custom Element".
Не то чтобы ленюсь, но разумно пытаюсь выбрать простой (гуЁвый )))) путь , т.к. пока не занимался вплотную программированием в среде B4W (собственно, поэтому и реквестовал пример). Почти закончил моделлинг и текстуринг, но удочки закидываю уже на следующие шаги (программинг).
Не думаю, что мы будем делать такие туториалы, т.к. это поощрение написания вот таких хаков, а это в целом неправильный подход. Вообще, они должны допускаться только в единичных случаях. Для нас гораздо лучше будет расширить возможности API, чтобы в будущем их можно было избежать.Согласен, здесь нужно принципиальное решение. Не трогать так не трогать.
Сейчас Андрей Прахов выложил уже 2 урока "Самоучитель Blend4Web"- отлично излагает, НО по сути эти 2 первых урока уроки по Blender, а не по Blend4Web. Искренне желаю, чтобы хватило сил и желания дойти именно до экосистемы движка, показа его взаимосвязей, т.е. больше хочется узнать не о "программировании", т.к. по онлайн мануалу и так при желании можно разобраться в функциях и дожать требуемую задачу, а про "подход" к программированию. т.е. где физически писать код, в каком месте подключать, как делать переопределения, и т.д.
31 октября 2016 12:19
Вот сделал пример: anchors_test.zip
Проще всего было использовать колбек на перемещение анкора, в котором считать расстояние до камеры:
Вообще решили такой функционал поддержать в движке на основе системы лодов как для мешей, тогда можно будет просто указывать, на каком расстоянии объект должен исчезать, спасибо за идею.
Проще всего было использовать колбек на перемещение анкора, в котором считать расстояние до камеры:
function init_anchors() {
var cam = m_scenes.get_active_camera();
var HIDE_DISTANCES = {
"Empty": 10,
"Empty.001": 12,
"Empty.002": 20,
"Empty.003": 14,
"Empty.004": 5
}
var anchor_move_cb = function(x, y, appearance, obj, anchor) {
var dist = m_trans.distance(cam, obj);
var name = m_scenes.get_object_name(obj);
if (dist >= HIDE_DISTANCES[name])
m_scenes.hide_object(obj);
else
m_scenes.show_object(obj);
}
var objs = m_scenes.get_all_objects();
for (var i = 0; i < objs.length; i++)
if (m_anc.is_anchor(objs[i]))
m_anc.attach_move_cb(objs[i], anchor_move_cb);
}
Вообще решили такой функционал поддержать в движке на основе системы лодов как для мешей, тогда можно будет просто указывать, на каком расстоянии объект должен исчезать, спасибо за идею.
Да нет, я про обычный анкор, в параметре "description" которого можно указать помимо описания html-теги форматирования, и даже рисунок.Это должен быть файл сохраненный в blend-файле в его редакторе Text Editor. Я в примере навесил его на ближний анкор - должен сработать по клику.
Сейчас Андрей Прахов выложил уже 2 урока "Самоучитель Blend4Web"- отлично излагает, НО по сути эти 2 первых урока уроки по Blender, а не по Blend4Web. Искренне желаю, чтобы хватило сил и желания дойти именно до экосистемы движка, показа его взаимосвязей, т.е. больше хочется узнать не о "программировании", т.к. по онлайн мануалу и так при желании можно разобраться в функциях и дожать требуемую задачу, а про "подход" к программированию. т.е. где физически писать код, в каком месте подключать, как делать переопределения, и т.д.Уроки будут продолжаться, просто пока надо начать с основ. А вы Руководство пользователя читали? Там уже не просто описание API функций, а как раз об особенностях движка.
31 октября 2016 12:23
ещё к теме анкоров, как подсказывают тут: ссылка - можно делать их биллборд-объектами сцены, а не серез html-элементы; ну это как вариант
31 октября 2016 14:00
Вот сделал пример: anchors_test.zipСпасибо заранее, вечером смогу поковырять (это хобби, а не работа).
Проще всего было использовать колбек на перемещение анкора, в котором считать расстояние до камеры:Я не спец, но анкер вроде как статичен, а мувится камера.
А вы Руководство пользователя читали? Там уже не просто описание API функций, а как раз об особенностях движка.
Провокационный вопрос )))).
Я как только покрутил кубик на 60-ти фпс-ах, после Юньковского вебгл-я сразу кинулся делать игру, где можно "грабить корованы" )))).
Без мануала никуда ,но недостаток всех мануалов в том, что они по сути являются справочниками с удобным поиском. Т.е. воркфлоу там не описан, а дается в уроках и статьях на сайте.
Потихонечку въезжаю, разобрал уже следующие моменты:
1. Пришел к выводу что нужно делать "только приложение" в любом случае, т.к. сразу максимальный контроль за ситуацией. С него и начал.
2. Через менеджер проектов создал "Bundled" проект (в одной папочке). Глюк, или нет но не создался proekt.html и proekt.js в папке (хотя консоль вроде написала что они созданы). Добавил вручную, но этот html всё- равно не подхватывается в общем списке. Ну, не сильно и хотелось.
3. Реализовал апишную смену материалов по ховеру и по клику
4. Реализовал появление\скрытие объектов по ховеру и по клику
5. Реализовал свой прелоадер по уроку на сайте
6. Реализовал апишный фулскрин\обратно
7. Реализовал апишную смену UV координат, вчера отписался здесь
Чёткой задачи нет, придумываю на ходу, но хочется больше уроков\диаграмм\пояснялок не по конкретной задаче, а по подходу к задачам. Например, можно ли переопределить какие-либо функции движка (поменять например ЛМБ и РМБ) не вмешиваясь в сам движок? Теоретически я понимаю, что нужно в файле проекта писать свою (одноименную?) функцию и ставить её приоритет выше ,но практическая реализация мне пока непонятна. Взять и переопределить тот же цвет анкоров не кромсая движок (да, есть кастом элемент), и т.д.
Я просто скорее сторонник функционального фака.
31 октября 2016 15:28
Я не спец, но анкер вроде как статичен, а мувится камера.Ну, все относительно, и при движении камеры анкор будет тоже двигаться по канвасу, там ещё помимо позиции учитывается его глубина, поэтому разницы принципиальной не будет - колбек вызовется всегда при движении камеры либо соответствующего empty-объекта.
Без мануала никуда ,но недостаток всех мануалов в том, что они по сути являются справочниками с удобным поиском. Т.е. воркфлоу там не описан, а дается в уроках и статьях на сайте.Есть такое, но там ещё описана реализация каких-то конкретных вещей, объясняется использование конкретного API, менеджера проектов и т.д. Этого, конечно, в мануале не очень много, но что-то может оказаться полезным. Вот, например, примеры работы с API камеры: ссылка.
31 октября 2016 15:41
2. Через менеджер проектов создал "Bundled" проект (в одной папочке). Глюк, или нет но не создался proekt.html и proekt.js в папке (хотя консоль вроде написала что они созданы). Добавил вручную, но этот html всё- равно не подхватывается в общем списке. Ну, не сильно и хотелось.
Эта опция сейчас только для разработки через Web Player, т.е. по сути без кодинга, просто забыли изменить описание. Если нужно писать свои скрипты, то лучше его не выбирать, а тип движка тоже, например, оставлять External по дефолту. Сейчас подход такой, чтобы все ресурсы лежали по разным путям, так исторически сложилось с учетом структуры SDK. В будущем будем переделывать, чтобы была одна директория проекта, в подпапках которой будут находиться ресурсы.
02 ноября 2016 11:50
Пример работает отлично, приспособил его под себя. Спасибо!
Однако столкнулся с другой проблемой.
У меня по замыслу 11 якорей-описаний и волею судеб мне нужно использовать опцию "Detect visibility" (даже при условии их скрытия). В мануале, конечно написано, что падает производительность, но я не ожидал что на столько. С 60 до 8 фпс.
Рекомендованный вами пример с билбордами посмотрел, они ведут себя как надо, и их видимость рассчитывается без тормозов (ибо это меши). Однако на меш максимум можно наложить текстуру, она не обеспечивает функционала раскрытия, не говоря уже об html-коде внутри.
Пробовал облегчить геометрию - беру в сцене просто один куб, и окружаю его якорями с "detect visibility" - тормоза.
Абсолютно не представляю как вы реализовали функцию определения видимости (т.е. не могу представить где там узкое место), но обозначу как мне кажется простой алгоритм вычисления их видимости.
Допустим у нас 10-ть анкоров
Возможны 2 варианта
1. Множество всех анкоров и выпуклое (куб, сфера, конус - выпуклые, цилиндр, торус - невыпуклые), и множество вершин модели (Bounding box) внутри этого множества.
В этом случае берем 2 любых анкора, делим этот отрезок пополам, запоминаем эту точку. Она гарантированно будет внутри множества ,т.к. оно выпуклое. Строим 10ть векторов (через эту "точку" и каждый из анкоров). Всё. Мониторим направление вектора, если вектор направлен "от нас" - аннотация не видна.
Преимущество в том, что нам абсолютно не важна геометрия модели для определения видимости анкоров.
2. Если множество анкоров невыпукло (общий случай).
Тогда детектим ближайшую к Dummy-анкору грань, и смотрим её нормаль. Если нормаль "от нас" - анкор не виден.
Если нормаль "к нам" - возникают 2 варианта
а) между камерой и ближайшей к анкору гранью есть ЛЮБАЯ грань - анкор не виден
б) между камерой и ближайшей к анкору гранью нет грани - анкор виден.
В обоих случаях я предполагал что анкоры расположены "практически на поверхности" модели.
Вот такое вот ИМХО. Сам такое не осилю, но поумничать могу![smiling-halo]() .
.
Однако столкнулся с другой проблемой.
У меня по замыслу 11 якорей-описаний и волею судеб мне нужно использовать опцию "Detect visibility" (даже при условии их скрытия). В мануале, конечно написано, что падает производительность, но я не ожидал что на столько. С 60 до 8 фпс.
Рекомендованный вами пример с билбордами посмотрел, они ведут себя как надо, и их видимость рассчитывается без тормозов (ибо это меши). Однако на меш максимум можно наложить текстуру, она не обеспечивает функционала раскрытия, не говоря уже об html-коде внутри.
Пробовал облегчить геометрию - беру в сцене просто один куб, и окружаю его якорями с "detect visibility" - тормоза.
Абсолютно не представляю как вы реализовали функцию определения видимости (т.е. не могу представить где там узкое место), но обозначу как мне кажется простой алгоритм вычисления их видимости.
Допустим у нас 10-ть анкоров
Возможны 2 варианта
1. Множество всех анкоров и выпуклое (куб, сфера, конус - выпуклые, цилиндр, торус - невыпуклые), и множество вершин модели (Bounding box) внутри этого множества.
В этом случае берем 2 любых анкора, делим этот отрезок пополам, запоминаем эту точку. Она гарантированно будет внутри множества ,т.к. оно выпуклое. Строим 10ть векторов (через эту "точку" и каждый из анкоров). Всё. Мониторим направление вектора, если вектор направлен "от нас" - аннотация не видна.
Преимущество в том, что нам абсолютно не важна геометрия модели для определения видимости анкоров.
2. Если множество анкоров невыпукло (общий случай).
Тогда детектим ближайшую к Dummy-анкору грань, и смотрим её нормаль. Если нормаль "от нас" - анкор не виден.
Если нормаль "к нам" - возникают 2 варианта
а) между камерой и ближайшей к анкору гранью есть ЛЮБАЯ грань - анкор не виден
б) между камерой и ближайшей к анкору гранью нет грани - анкор виден.
В обоих случаях я предполагал что анкоры расположены "практически на поверхности" модели.
Вот такое вот ИМХО. Сам такое не осилю, но поумничать могу
08 ноября 2016 13:14
В мануале, конечно написано, что падает производительность, но я не ожидал что на столько. С 60 до 8 фпс.Слишком сильно падает, вроде, не должно быть такого. Всего 11 анкоров на простой сцене? А в каком браузере смотрели? И какие у вас GPU/CPU?
Абсолютно не представляю как вы реализовали функцию определения видимости (т.е. не могу представить где там узкое место), но обозначу как мне кажется простой алгоритм вычисления их видимости.Не, там просто происходит рендеринг анкоров как точек некого размера с учетом глубины приходящей с основной отрендеренной сцены. Соответственно, те анкоры, которые расположены за объектами не проходят тест глубины и не рендерятся. Время на их рендеринг мало и не имеет значения.
А вот дальше происходит чтение из отрендеренного фреймбуфера по координатам анкора, где мы смотрим на значение пикселей. Если анкор был отрисован, значит не отсекся по глубине, значит виден. Чтение из фреймбуфера здесь - самая затратная операция, но насколько она "тормозная", зависит от конкретного железа.

