Линки и экспорт
12 октября 2016 02:46
Подскажите пожалуйста как сделать экспорт с нужными путями.
У меня есть проект
//project.blend
//textures
//link/link.blend
//link/textures
После экспорта мне нужно получить такую схему
//project.html
//resource/texture
//resource/data/project.json
Не дело в том, что объекты из проекта нормально прописывают пути, а вот линковынные сатанеют прям. После экспорта линкованные объекты видят текстуры только по пути
//project.html
//texture
Но в корне папка текстур мне не нужна и сами json должны видеть папку текстур на ярус выше. Сейчас получается только если папка текстур лежит рядом с json
У меня есть проект
//project.blend
//textures
//link/link.blend
//link/textures
После экспорта мне нужно получить такую схему
//project.html
//resource/texture
//resource/data/project.json
Не дело в том, что объекты из проекта нормально прописывают пути, а вот линковынные сатанеют прям. После экспорта линкованные объекты видят текстуры только по пути
//project.html
//texture
Но в корне папка текстур мне не нужна и сами json должны видеть папку текстур на ярус выше. Сейчас получается только если папка текстур лежит рядом с json
Baasis - vk.com/baasis - vk.com/pro_blender
OS: Mint 18 Sarah x86_64 Linux 4.4.0-21-generic, DE Cinnamon, CPU: Intel Core i7-2600K CPU @ 6.3GHz, GPU: GeForce GTX 680, GeForce GTX 650 Ti, RAM 16Gb
Браузеры: неадекватный FireFox v49, не люблю но тестирую все на Google Chrome v54, вроде сойдет Vivaldi 1.4.589.38
OS: Mint 18 Sarah x86_64 Linux 4.4.0-21-generic, DE Cinnamon, CPU: Intel Core i7-2600K CPU @ 6.3GHz, GPU: GeForce GTX 680, GeForce GTX 650 Ti, RAM 16Gb
Браузеры: неадекватный FireFox v49, не люблю но тестирую все на Google Chrome v54, вроде сойдет Vivaldi 1.4.589.38
12 октября 2016 09:55
Я немного запутался, но в целом, кажется, понял. Попробуйте хранить текстуры в директории
SDK/deploy/assets/PROJECT_NAME/textures/
А сам JSON экспортните в
SDK/deploy/assets/PROJECT_NAME/data/
При экспорте в JSON записываются пути к текстурам относительно этого самого JSON'a
Я правильно вас понял?
SDK/deploy/assets/PROJECT_NAME/textures/
А сам JSON экспортните в
SDK/deploy/assets/PROJECT_NAME/data/
При экспорте в JSON записываются пути к текстурам относительно этого самого JSON'a
Я правильно вас понял?
12 октября 2016 11:43
Я правильно вас понял?Моя очередь
На данный момент я делаю все вручную, т.к. не юзал менеджер и не видел пока как его юзать в принципе.
В параллельной ветке понял, что он удобен при обновлении sdk для автоматического обновления проектов.
Да и проект у меня такой, не один, а сразу 10 инструкций: 10 файлов html из папки ресурсов юзают общие скрипты, текстуры, стили.
И если сейчас учиться пользоваться менеджером как бы не затупить, как это связывать. Это придется делать 10 проектов, а потом сливать их все в одну папку?
А иерархию файлов мне четко определили на работе из-за особенностей обновления на сайте, там идет особое внедрение в имеющуюся учебную библиотеку, cms к которой написали наши разработчики (и свалили
Может как-то в json можно переписать пути? Или еще чего?
Baasis - vk.com/baasis - vk.com/pro_blender
OS: Mint 18 Sarah x86_64 Linux 4.4.0-21-generic, DE Cinnamon, CPU: Intel Core i7-2600K CPU @ 6.3GHz, GPU: GeForce GTX 680, GeForce GTX 650 Ti, RAM 16Gb
Браузеры: неадекватный FireFox v49, не люблю но тестирую все на Google Chrome v54, вроде сойдет Vivaldi 1.4.589.38
OS: Mint 18 Sarah x86_64 Linux 4.4.0-21-generic, DE Cinnamon, CPU: Intel Core i7-2600K CPU @ 6.3GHz, GPU: GeForce GTX 680, GeForce GTX 650 Ti, RAM 16Gb
Браузеры: неадекватный FireFox v49, не люблю но тестирую все на Google Chrome v54, вроде сойдет Vivaldi 1.4.589.38
12 октября 2016 15:12
Андрей Юрьевич
Значит так:
Это всё 1 проект.
- - Project Name (required) - Имя проекта без пробелов строчными буквами желательно
- - Project Title (optional) - что угодно, как будет понятнее или ничего
- - Create Application Starter Files - можно поставить галку, потом просто заменить эти файлы своими или заполнить их своим текстом
- - Create Scene Starter Files - необязательно, но может пригодиться для понимания - что где лежит
- - Use Material Library - в описании всё просто описано
- - Copy Project Management Script - пожалуй не пригодится в этом случае
- - Bundled Project - тоже не стоит
- - Engine Binding Type - можно сказать тип движка способ использования. Соответственно видимо нужен Copy. Таким образом актуальная версия движка будет копироваться в директорию проекта в deploy/app при сборке проекта (compile project)
- JavaScript Obfuscation Level - как понимаю код простой, поэтому без разницы. Можно Whitespace Only
Теперь:
В папке blender/projectname/ можно создавать бесчисленное множество бленд файлов ассетов или сцен всё это разложить по папкам и подпапкам, по категориям или хаотично
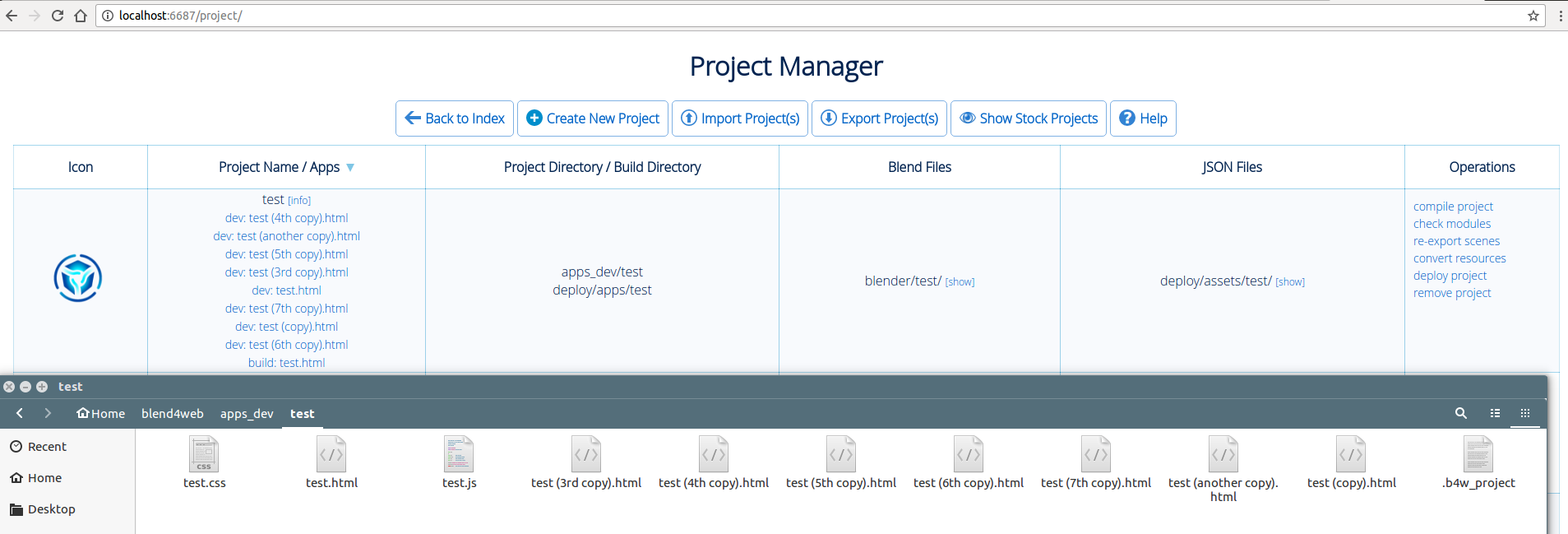
В папке /deploy/assets/projectname/ тоже самое что и с blend файлами. Когда будет множество заэкспорченых json то их все можно быстро реэкспортнуть кнопкой re-export scenes (см. скрин, колонка Operations)
В папке /apps_dev/projectname/ js коды проекта, стартовые html файлы (project manager их определит и выведет в строке проекта в колонке Project Name / Apps см. скрин). Там же всякие css для html папки с картинками для интерфейса в html и всё такое.
И теперь если нажать кнопку compile project в менеджере проекта (тот же скрин, колонка Operations) то проект соберётся, или пересоберётся а чтобы этот проект куда нибудь отправить/продать/подарить надо нажать deploy project тогда все ресурсы, текстуры и прочее и прочее запакуется в один zip файл, который можно уже и на сервере развернуть или распаковать и локально пользоваться.

Менеджер и 3D художник Blend4Web
Запекайте Ambient Occlusion!!!
mikhail@blend4web.com
Запекайте Ambient Occlusion!!!
mikhail@blend4web.com
22 октября 2016 00:13
Ответ на сообщение пользователя Семенцов Роман
Я немного запутался, но в целом, кажется, понял. Попробуйте хранить текстуры в директории
SDK/deploy/assets/PROJECT_NAME/textures/
А сам JSON экспортните в
SDK/deploy/assets/PROJECT_NAME/data/
При экспорте в JSON записываются пути к текстурам относительно этого самого JSON'a
Я правильно вас понял?
Хм, а что делать если Json все таки не увидел пути на ярус выше?
Вроде разобрался с менеджером и потестил на простом файле. Удобно конечно, что можно сделать автоматический реэкспорт сразу всех проектов.
По текстурам получилось как, тестил по наступательной. Сначала текстуры и json были в одной папке, все норм работает. Затем я вынес текстуры в отдельную папку textures, они определились после реэкспорта, тоже гуд.
Но вот когда я вынес в отдельную папку json фалы и сделал реэкспорт, то проект уже не определился. Причем проект менеджер увидел, что json файл находится в подпапке.
Все таки проблемка с текстурами в соседней папке остается ../
Тест пример monkey.zip
Baasis - vk.com/baasis - vk.com/pro_blender
OS: Mint 18 Sarah x86_64 Linux 4.4.0-21-generic, DE Cinnamon, CPU: Intel Core i7-2600K CPU @ 6.3GHz, GPU: GeForce GTX 680, GeForce GTX 650 Ti, RAM 16Gb
Браузеры: неадекватный FireFox v49, не люблю но тестирую все на Google Chrome v54, вроде сойдет Vivaldi 1.4.589.38
OS: Mint 18 Sarah x86_64 Linux 4.4.0-21-generic, DE Cinnamon, CPU: Intel Core i7-2600K CPU @ 6.3GHz, GPU: GeForce GTX 680, GeForce GTX 650 Ti, RAM 16Gb
Браузеры: неадекватный FireFox v49, не люблю но тестирую все на Google Chrome v54, вроде сойдет Vivaldi 1.4.589.38

