Вопрос - ответ
15 сентября 2016 18:41
Ответ на сообщение пользователя ghett
Ну, по такому вопросу я бы не стал обращаться к столь серьёзному сообществу. Ведь такое можно решить простым :hover. Вдохновился давнишним уроком "Эффект силового поля в Blender". Суть в том что по приближении к объекту "агента влияния" изменяется параметр Split Angle модификатора Edge Split. Вот и мне вообще пришлось на год отложить блендер, я по полученным здесь рекомендациям начал копать в JS и веб вообще. И немного подзастрял, да. Вообщем, а можно ли назначить курсору свойство агента, и чем ближе он к центру объекта - тем выше значение параметра, например радиального градиента, или хотя бы диаметра круга. Пока писал - начал понимать как сделать. Но хочется именно с градиентом.
З.Ы. Ещё вот думаю, можно ли ловить клик и менять координаты одной из точек элемента path… Анимированно, естессно
тут надо много чего обдумать, попробую ответить на выходных
15 сентября 2016 20:56
17 сентября 2016 18:06
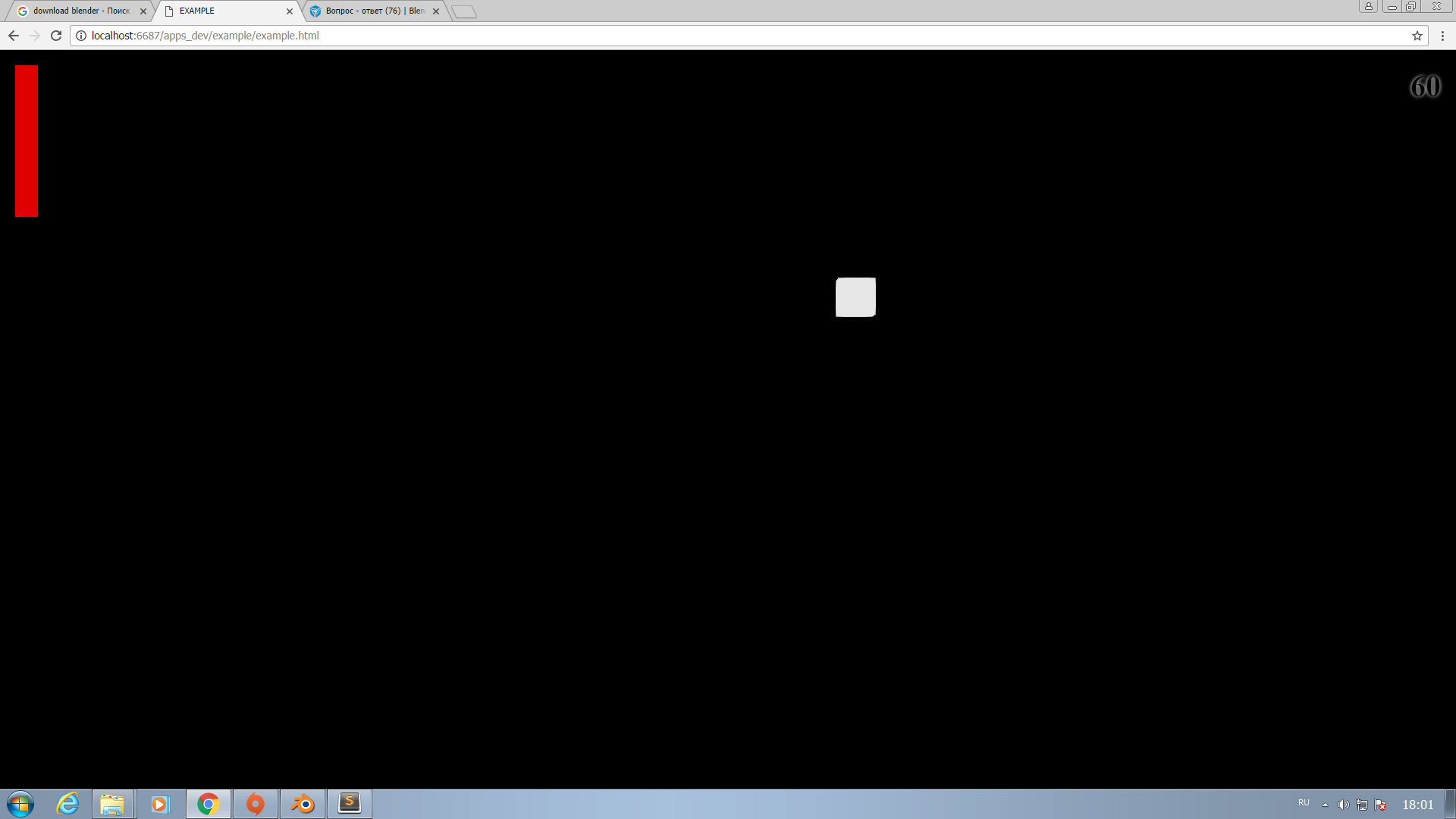
Если я правильно вас понял, это что-то по типу холодно-горячо? когда курсор мышки близок к объекту, какой-то элемент изменяет свой стиль? Подготовил простой пример. Когда мышка приближается к кубику, то вверху слева шэтэмээльный элемент изменяет цвет (чем ближе к кубику курсор, тем цвет краснее)
![]()
UPD: нажмите на скрепку снизу и импортните через менеджер проектов пример

UPD: нажмите на скрепку снизу и импортните через менеджер проектов пример
19 сентября 2016 18:16
Если я правильно вас понял, это что-то по типу холодно-горячо?Да действительно, лаконично звучит "тепло/холодно". Запустил example, однако, скрипт не отрабатывается, заглянул в шапку, а там йобушкиворобушки!
импортните через менеджер проектов пример
чёт я не понял, это с блендфорвебом реализация или чистая. Пока ждал понял. что реализовать можно через высчитывание положения курсора относительно объекта. Однако, без работы с градиентами картина не полная. Я пилю новостной движок, материалы просматриваются в модальном окне, дизайн очень минималистичный, так как мне все это впринципе, не очень интересно, мне интересна анимированная веб инфографика, для этого я и учу js svg blender и пр. Задумал разбавить минимализм, а заодно и попрактиковаться, раз уж зак хочет интерфейс, в анимации вектора. Вообще, типа многие скажут, зачем выкаблучиваться, запили просто ховеры (многие так говорили и про "_targetblank" вместо модалки) но, в связи со скудностью деталей я считаю, что могу себе позволить использовать какую то крутую общую анимацию для элементов интерфейса. Смысл в том, что например ты подносишь курсор к элементу (к тому же крестику, хотя я не понимаю, зачем он вообще кому то нужен) и серый сменяется на градиент "зелёный-серый" причем зелёный со стороны курсора. Очень трудно объяснять то что представляешь, наверное, труднее только реализовать. Вобщем, надеюсь, вы мне поможете. Высчитывать положение курсора это ещё полбеды. А вот управлять направлением градиента - это вообще. В инкскейпе есть 2 параметра в градиенте, как в коде они выглядят - я пока не понял.
20 сентября 2016 09:33
20 сентября 2016 09:59
Добрый день.
Не совсем понял, у вас получилось разобраться с примером? Там трёхмерная сцена, в которой находится анимированный кубик. Чем ближе курсор к кубике, тем краснее индикатор в верхнем левом углу.
По поводу импорта проектов.
Я ещё не совсем понял, у вас элементы интерфейса, к которым приближается курсор, это трёхмерные объекты или обычные HTML-элементы? В моём примере у вас есть координаты двух точек на экране: центра объекта и позиция курсора. Соответственно, используя эти данные, можно найти направление от точки к точке, расстояние между ними. Исходя из этих двух значений можно задавать CSS-стили.
По поводу градиентов. Я загуглил что-то по типу "html элемент градиент" и нашёл простенький пример, как задавать стили для градиента. Соответственно, эти стили надо изменять на JavaScript, используя данные о точках.
Если вам интересно, как в инскейпе задаются стили, то можно создать простой градиент, сохранить его в самом обычном svg формате (только не в инскейповском svg, который стоит по умолчанию, он в файл всякий мусор пихает) и открыть этот файл через текстовый редактор. Ну и посмотреть, как реализуется градиент. Потом можно просто вручную поиграться с этим файлом, поменять значения и посмотреть на что они влияют. Ну и потом можно будет уже изменять эти значения через JavaScript
йобушкиворобушки
Не совсем понял, у вас получилось разобраться с примером? Там трёхмерная сцена, в которой находится анимированный кубик. Чем ближе курсор к кубике, тем краснее индикатор в верхнем левом углу.
По поводу импорта проектов.
Я ещё не совсем понял, у вас элементы интерфейса, к которым приближается курсор, это трёхмерные объекты или обычные HTML-элементы? В моём примере у вас есть координаты двух точек на экране: центра объекта и позиция курсора. Соответственно, используя эти данные, можно найти направление от точки к точке, расстояние между ними. Исходя из этих двух значений можно задавать CSS-стили.
По поводу градиентов. Я загуглил что-то по типу "html элемент градиент" и нашёл простенький пример, как задавать стили для градиента. Соответственно, эти стили надо изменять на JavaScript, используя данные о точках.
Если вам интересно, как в инскейпе задаются стили, то можно создать простой градиент, сохранить его в самом обычном svg формате (только не в инскейповском svg, который стоит по умолчанию, он в файл всякий мусор пихает) и открыть этот файл через текстовый редактор. Ну и посмотреть, как реализуется градиент. Потом можно просто вручную поиграться с этим файлом, поменять значения и посмотреть на что они влияют. Ну и потом можно будет уже изменять эти значения через JavaScript
20 сентября 2016 13:29
Ответ на сообщение пользователя Семенцов РоманЗдравствуйте!
Не совсем понял, у вас получилось разобраться с примером? Там трёхмерная сцена, в которой находится анимированный кубик. Чем ближе курсор к кубике, тем краснее индикатор в верхнем левом углу.
Спасибо, буду разбираться с импортом и координатами. В коде инкскейпдокумента уже ковыряюсь. Элементы двумерные
26 сентября 2016 15:26
26 сентября 2016 16:34
26 сентября 2016 21:53

