Добавить easing function в метод time.animate()
24 августа 2016 14:06
Приветствую. Предлагаю добавить в метод time.animate() возможность указать пятым параметром форму кривой, по которой будет меняться значение в зависимости от времени. Так появится ещё одна фича в процедурном анимировании ![winking]()
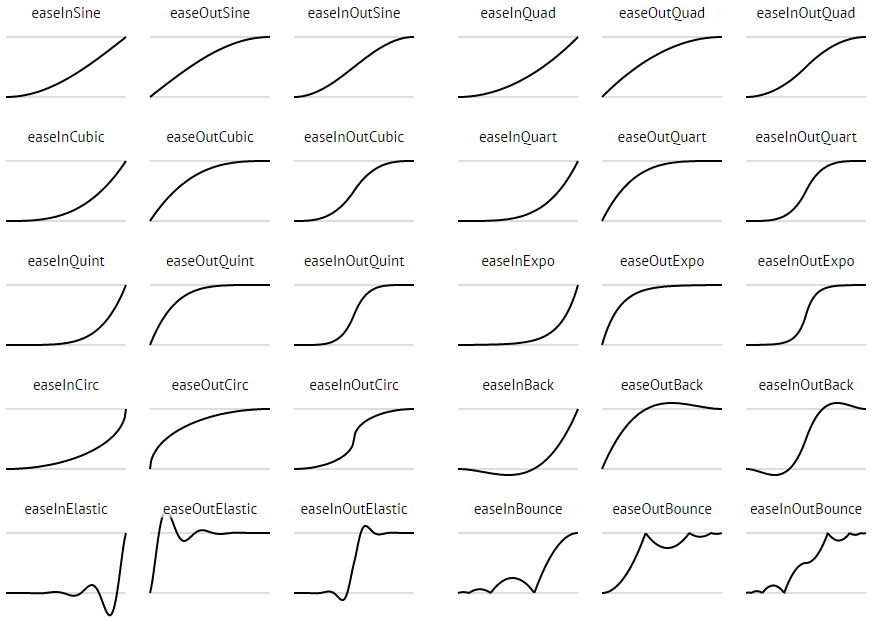
Тут нашёл наиболее популярные формы из библиотеки jquery ui
![]()
Формулы этих кривых рассказываются в этом файле на гитхабе.
P.S. Если захотите что нить своё, есть ещё простенький генератор на флеше.
Тут нашёл наиболее популярные формы из библиотеки jquery ui

Формулы этих кривых рассказываются в этом файле на гитхабе.
P.S. Если захотите что нить своё, есть ещё простенький генератор на флеше.
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
28 августа 2016 15:34
В общем тоже решил предложить патч на гите
Пользоваться можно так:
Приведёт к такому анимационному эффекту:
![]()
UPD: Спасибо за ответ на github'е . Очень рад что данный функционал появится в следующих релизах![smiling-face-smiling-eyes]()
Пользоваться можно так:
var m_time = require("time");
var m_scs = require("scenes");
var m_trans = require("transform");
//... ... ... ... ... ...
// place your code here
var obj = m_scs.get_object_by_name('Sphere');
m_time.animate(4, 0 ,2000, function(val){ m_trans.set_translation(obj, 0, val, 0) }, m_time.EASEING_OUT_BOUNCE);
Приведёт к такому анимационному эффекту:

UPD: Спасибо за ответ на github'е . Очень рад что данный функционал появится в следующих релизах
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/

