Процедурная генерация простейших объектов. Редактирование UV разметки из API
31 июля 2016 11:55
Приветствую. Решил попробовать поиграться с модулем geometry и попробовать сгенерировать с нуля какой нить mesh.
И всё получилось!
![]()
Получилось назначить координаты вершин, индексы и направления нормалей. А вот как uv карту разметить не пойму.
И ещё для чего нужен Attribute name "a_tangent"?
Пример создания процедурного обруча (импортировать через менеджер проектов)
И всё получилось!

Получилось назначить координаты вершин, индексы и направления нормалей. А вот как uv карту разметить не пойму.
И ещё для чего нужен Attribute name "a_tangent"?
Пример создания процедурного обруча (импортировать через менеджер проектов)
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
31 июля 2016 15:02
Добрый день.
В основном используется при наложении карты нормалей (нормалмапы).
Насчёт текстурных координат - тут всё посложнее, на первый взгляд кажется, что необходимо на исходный меш нанести UV и текстуры, чтобы сгенерировался шейдер, использующий текстурные координаты. Могу ошибаться, но стоит попробовать использовать аттрибут a_texcord
В понедельник смогу более подробно отписать на этот счёт
И ещё для чего нужен Attribute name "a_tangent"?
В основном используется при наложении карты нормалей (нормалмапы).
Насчёт текстурных координат - тут всё посложнее, на первый взгляд кажется, что необходимо на исходный меш нанести UV и текстуры, чтобы сгенерировался шейдер, использующий текстурные координаты. Могу ошибаться, но стоит попробовать использовать аттрибут a_texcord
В понедельник смогу более подробно отписать на этот счёт
31 июля 2016 17:41
Добрый день ![smiling]()
![]()
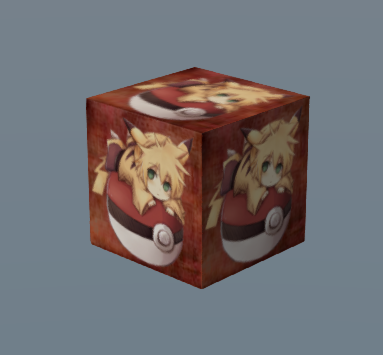
И опять всё получилось! Только называется параметр a_texcoord (опять ковырялся в сорцах![smiling-eyes]() )
)
Кому интересно прилагаю исходник.
Кажется понял почему в документации нет этого параметра… Потому что с нодовыми материалами uv карта не работает, только стековый материал.
И если объекту нужно отдать 2 uv карты… Пока не понятно как…
P.S. Теперь есть способ в b4w строить графики и диаграммы![smiling-eyes]()
P.S. Интересно а можно ли менять геометрию физическую материала Special: Collision…
но стоит попробовать использовать аттрибут a_texcordПопробовал!

И опять всё получилось! Только называется параметр a_texcoord (опять ковырялся в сорцах
Кому интересно прилагаю исходник.
Кажется понял почему в документации нет этого параметра… Потому что с нодовыми материалами uv карта не работает, только стековый материал.
И если объекту нужно отдать 2 uv карты… Пока не понятно как…
P.S. Теперь есть способ в b4w строить графики и диаграммы
P.S. Интересно а можно ли менять геометрию физическую материала Special: Collision…
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
02 августа 2016 17:53
Добрый день, Кирилл! Решил разобрать ваш пример. Не совсем понимаю как происходит формирование данной геометрической фигуры . ![smiling]()
Могу ли я вас попросить сделать аналогичный пример, но только с кубом? Пример, где только назначаются вершины. Думаю с ним будет попроще, так как точек требуется меньше…
Могу ли я вас попросить сделать аналогичный пример, но только с кубом? Пример, где только назначаются вершины. Думаю с ним будет попроще, так как точек требуется меньше…
02 августа 2016 21:25
Ответ на сообщение пользователя АндрейДобрый вечер
Добрый день, Кирилл! Решил разобрать ваш пример. Не совсем понимаю как происходит формирование данной геометрической фигуры .
Могу ли я вас попросить сделать аналогичный пример, но только с кубом? Пример, где только назначаются вершины. Думаю с ним будет попроще, так как точек требуется меньше…
Тут назначениями вершин не отделаться. Как же направление нормалей и uv карта?
Так что делаем по хардкору
Собственно куб. dynamic_cube.zip

Но код там то там тоже получился слегка мудрёный… Создание куба распилино на несколько подфункций.
Алгоритмы создания геометрии черпаю от сюда и совсем чутка переписываю, что бы b4w скушал.
Так что в теории можно сгенерировать и 3d текст, и научить b4w загружать другие 3D форматы, кроме его собственного json.
Но это уже другая история
P.S. Если код трудно понимается могу сделать генерацию обычной плоскости.
P.S.S Ещё нашёл интересный файлик в репозитории b4w
P.S. Интересно а можно ли менять геометрию физическую материала Special: Collision…Опытным путём выяснил, что геометрия в физике пока что не заменяется.
Нашёл сам a_color
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
03 августа 2016 09:36
03 августа 2016 10:21
Ответ на сообщение пользователя Семенцов РоманНу вдруг чего поменялось за это время
Да, это так. Как-то с вами раньше обсуждали эту тему, вопрос был по поводу применения скейла в физическом мире
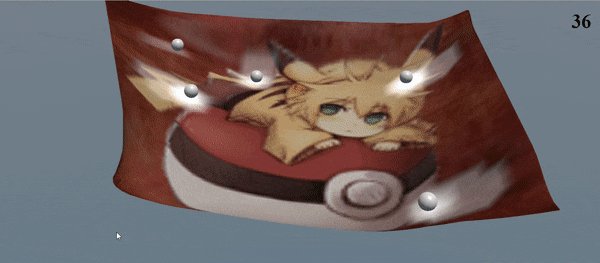
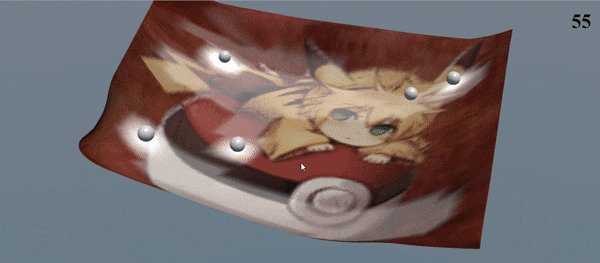
Немного поигрался с геометрией, разобрался как можно менять вертексный цвет по глобальным координатам. А следовательно можно проводить любые манипуляции с вершинами… А это открывает такие возможности!

В данной сцене не используется ни одного динамического источника освещения. Только светит сверху солнце.
Пока идёт отпуск продолжаю воплощать всякие идеи из головы.
Проект test_geometry_vertex.zip
Генерацию объектов и работу с вертексами разбил на отдельные модули.
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/

