Вопрос - ответ
18 июля 2016 10:01
Да, действительно есть такая проблема. При вызове функции apply_force сбрасываются приложенные к объекту силы, в т.ч. гравитация. Мы исправим это повденеие к следующему релизу.
обновили схему применения сил в физическом мире, попробуйте в новом (16.08) релизе потестить (будет доступен в конце месяца)
20 июля 2016 13:11
Доброго времени суток!
взял из примера Custom Anchors конус
сам цилиндр с аннотацией появляется, а двигать мышкой его нельзя
куда нужно вставить функцию m_app.enable_camera_controls(); ?
заранее благодарю за ответ
взял из примера Custom Anchors конус
function load_cb(data_id) {
m_app.enable_camera_controls();
// "Generic" anchor may be created (or replaced) anytime
var cyl_text = document.createElement("span");
cyl_text.id = "cyl_anchor";
cyl_text.style.position = "absolute";
cyl_text.style.backgroundColor = "yellow";
cyl_text.style.color = "black";
cyl_text.style.padding = "5px";
cyl_text.innerHTML = "Cylinder (Generic)";
document.body.appendChild(cyl_text);
var cyl_anchor = m_scs.get_object_by_name("CylAnchor");
m_anchors.attach_move_cb(cyl_anchor, function(x, y, appearance, obj, elem) {
var anchor_elem = document.getElementById("cyl_anchor");
anchor_elem.style.left = x + "px";
anchor_elem.style.top = y + "px";
if (appearance == "visible")
anchor_elem.style.visibility = "visible";
else
anchor_elem.style.visibility = "hidden";
});
}
сам цилиндр с аннотацией появляется, а двигать мышкой его нельзя
куда нужно вставить функцию m_app.enable_camera_controls(); ?
заранее благодарю за ответ
21 июля 2016 09:58
Доброго времени суток!
взял из примера Custom Anchors конус
Добрый день.
Если вы использовали этот сниппет как основу для вашего проекта, то кажется, что эта функция вызывается из правильного места.
Попробуйте открыть консоль браузера (F12) и посмотреть какие сообщения об ошибках там присутствуют. Если же там пусто, то прикрепите, пожалуйста, весь ваш .js - файл целиком. По одной функции трудно судить о логике работы приложения
21 июля 2016 10:37
Здравствуйте!
Взял из Custom Anchors в качестве примера код конуса, вместо конуса использовал простой куб,
а на span в html наложил свой CSS стиль
еще в свой скрипт вставил прелоадер из примера
видимо что-то перемудрил…
Взял из Custom Anchors в качестве примера код конуса, вместо конуса использовал простой куб,
а на span в html наложил свой CSS стиль
еще в свой скрипт вставил прелоадер из примера
https://www.blend4web.com/media/uploads/b8654abd-2a20-41ba-b480-1674e03bcf62/primer.zip
видимо что-то перемудрил…
21 июля 2016 10:41
21 июля 2016 12:10
Ответ на сообщение пользователя Artem
и вfunction load_cb(data_id) {
m_app.enable_camera_controls();
вставлял результат тот же не двигается
Какой тип камеры вы используете? Возможно, у Вас используется тип камеры STATIC. Если так, то она и не должна двигаться даже при включенном управлении камерой. В этом случае используйте другой тип камеры и всё должно заработать.
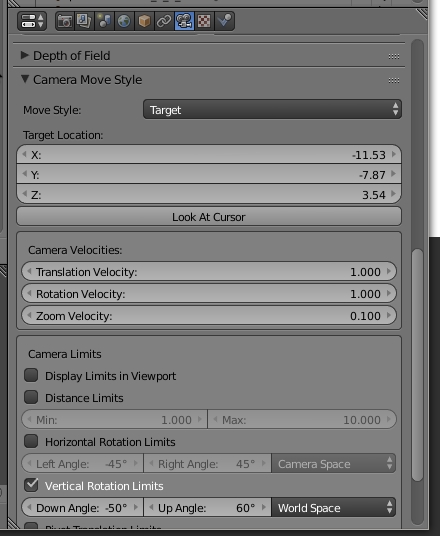
Посмотреть тип камеры можно в настройках объекта камеры. Во вкладке:
Camera Move Style -> Move Style

21 июля 2016 13:36
21 июля 2016 14:18
21 июля 2016 15:09
Ответ на сообщение пользователя Андрей
Возможно контейнер с аннотацией перекрывает элемент canvas? Попробуйте удалить элемент с аннотацией. В сцене все работает.
простите, пожалуйста, не очень понимаю Вас Андрей, хотел получить сцену с аннотацией отличную от штатной, черной с белыми буквами
или нужно удалить какой-то другой элемент?

