Создаем игру. Часть 6: Анимация и спецэффекты
2014-07-18
На этот раз мы расскажем об основных этапах моделирования и анимации персонажа, а также создадим эффект смертоносных падающих глыб.
Персонаж - модель и текстуры
Относящиеся к персонажу данные были размещены в двух файлах. В файле character_model.blend находится геометрия, материал и скелет, а в файле character_animation.blend - анимация для этого персонажа.

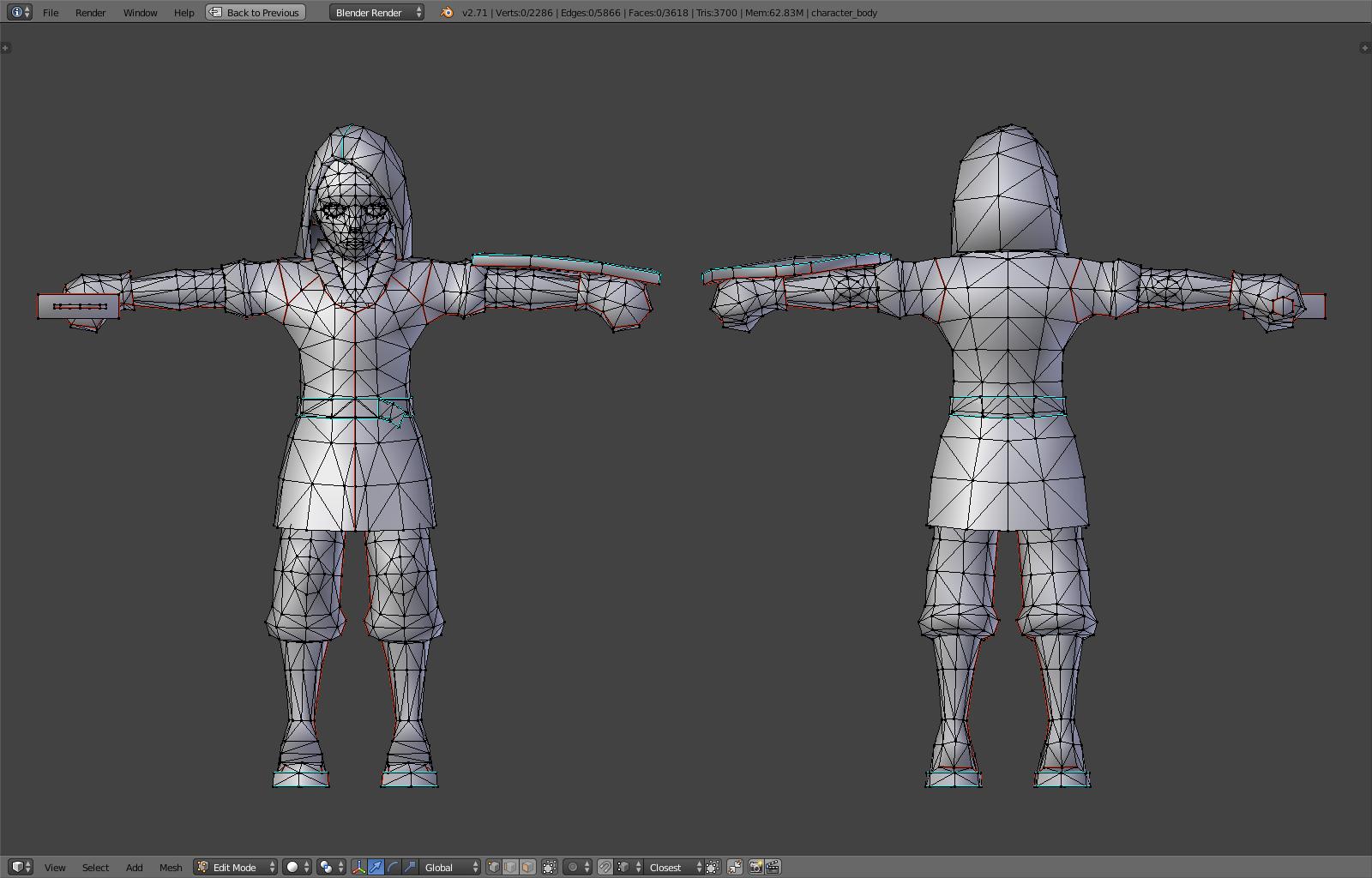
Сетка модели персонажа низкополигональная:

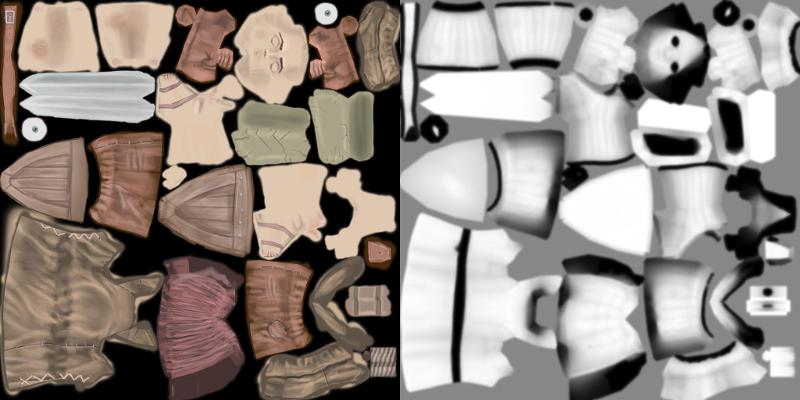
Так же как и у других моделей, карта нормалей отсутствует. Цветовая текстура была полностью отрисована по модели в среде Blender в режиме Texture Painting:

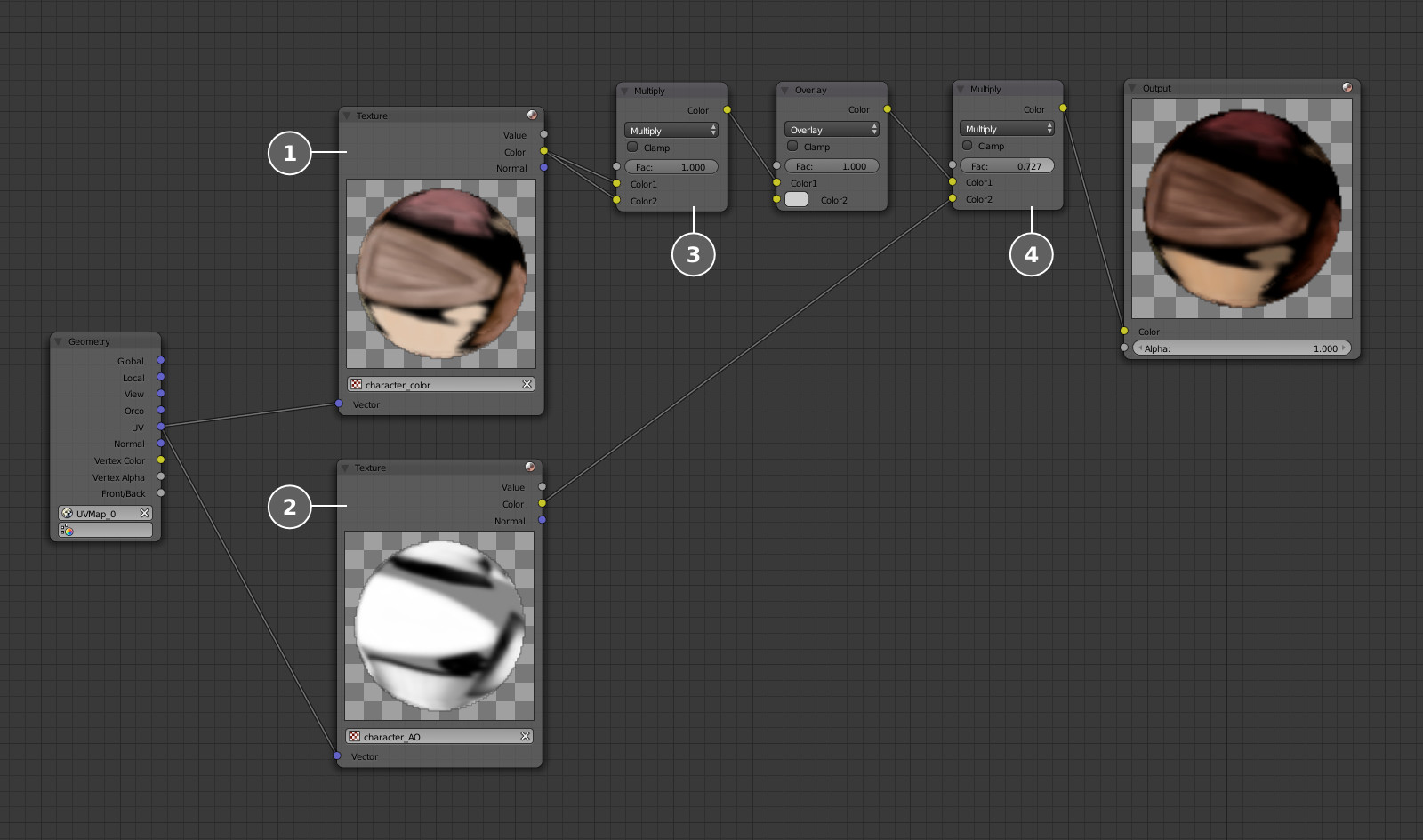
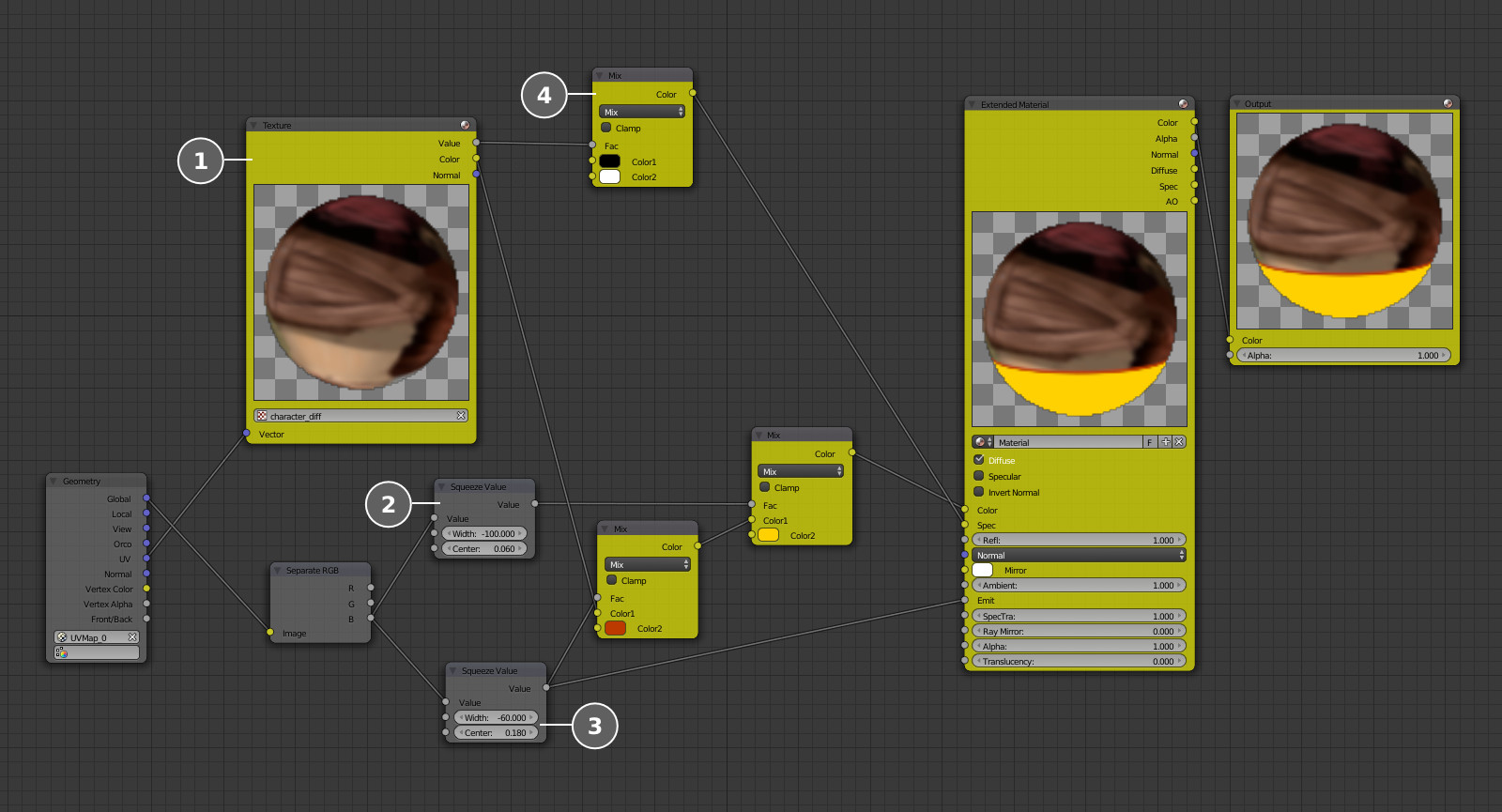
Текстура была затем дополнена (4) запеченой картой взаимного затенения (ambient occlusion) (2). Цвет (1) изначально был сделан значительно более бледным, чем необходимо, и усилен (3) нодой Multiply в материале. Это позволило контролировать насыщенность итоговой текстуры.

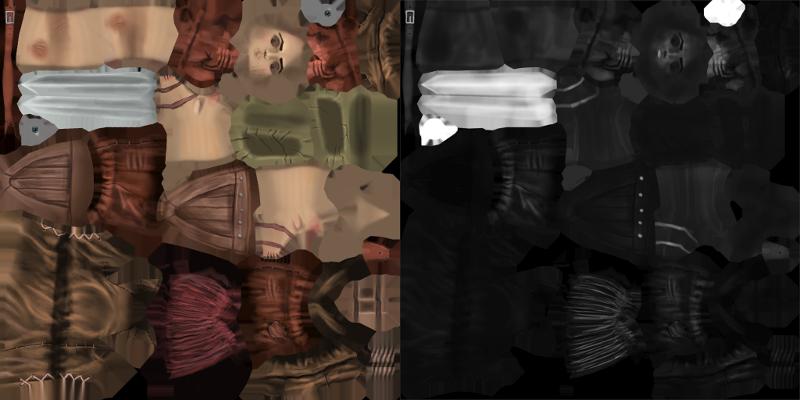
После запекания получилась диффузная текстура, из которой была создана карта бликов. Карта бликов была высветлена в местах клинка, металлических элементов одежды, глаз и волос. Как обычно, в целях оптимизации видео-памяти эта текстура упаковывается в альфа-канал диффузной текстуры.

Материал для персонажа
В материал персонажа добавим ноды для создания эффекта подсвечивания персонажа при контакте с лавой.

Чтобы реализовать этот эффект, нам понадобятся две процедурные маски по высоте (2 и 3). Одна из них (2) будет окрашивать ступни в месте их касания с лавой, в желтый цвет, а другая (3) - ноги персонажа чуть выше колен, в оранжевый цвет. Значение блика материала выведено (4) из альфа-канала диффузной текстуры (1).

Анимация персонажа
Поскольку персонаж виден преимущественно издалека и сзади, для него был создан упрощенный скелет, с небольшим количеством управляющих костей инверсной кинематики.

В файл character_animation.blend была добавлена по ссылке группа объектов, состоящая из персонажа и его скелета. После этого для скелета был создан объект-заменитель (Object > Make Proxy...), чтобы получить возможность его анимирования.
На данном этапе разработки игры понадобилось всего три вида анимации: циклическая анимация бега, анимация стояния на месте и анимация гибели.

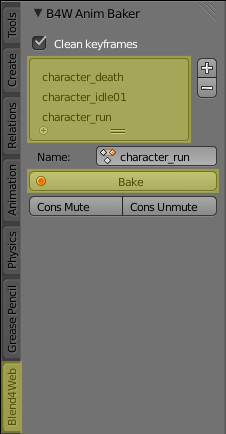
При помощи специально разработанного инструмента Blend4Web Anim Baker все три анимационные последовательности были запечены и добавлены по ссылке в главный файл сцены game_example.blend. После экспорта этой сцены анимация становится доступной для программной части игры.

Спецэффекты
Во время игры на игрока постоянно будут падать раскаленные глыбы. Для визуализации каждой из них были созданы пять элементов:
- геометрия и материал самой глыбы,
- ореол вокруг глыбы,
- система частиц взрыва,
- система частиц дымящегося шлейфа от падающей глыбы,
- индикатор места падения.
Все перечисленные элементы находятся в файле lava_rock.blend и подключаются по ссылке в файл game_example.blend. Каждый элемент из комплекта глыбы имеет оригинальное имя для удобства использования в программной части.
Раскаленные глыбы
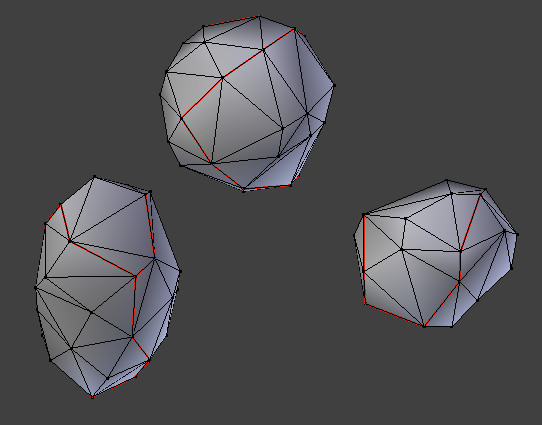
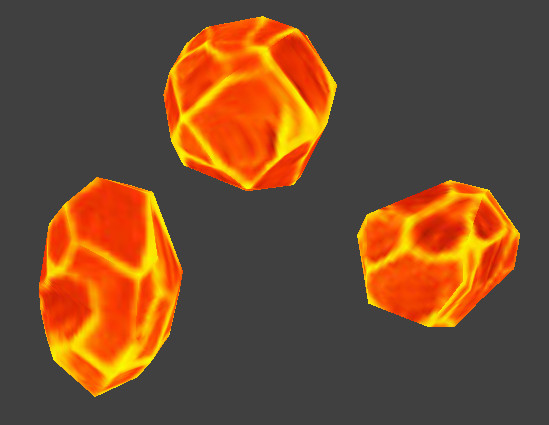
Для разнообразия были созданы три разновидности геометрии глыб:

Текстура была создана вручную при помощи текстурного рисования в режиме Texture Painting:

Материал обыкновенный, без использования нод, с включенным параметром Shadeless:

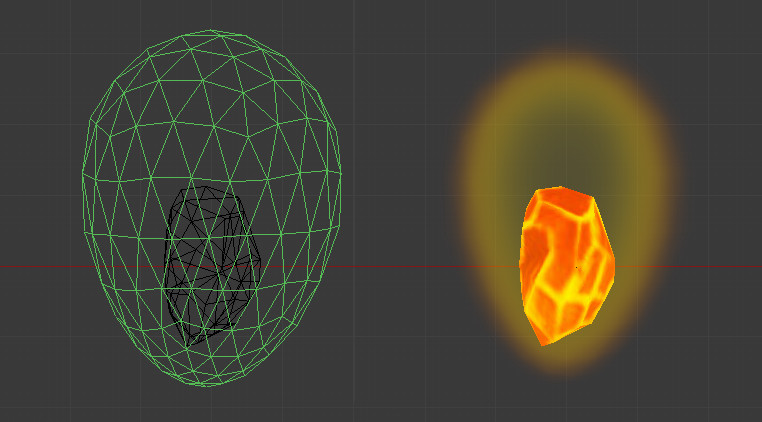
Для создания эффекта свечения раскаленной глыбы был создан объект яйцевидной формы, ориентированный узкой частью вниз для имитации стремительного движения.

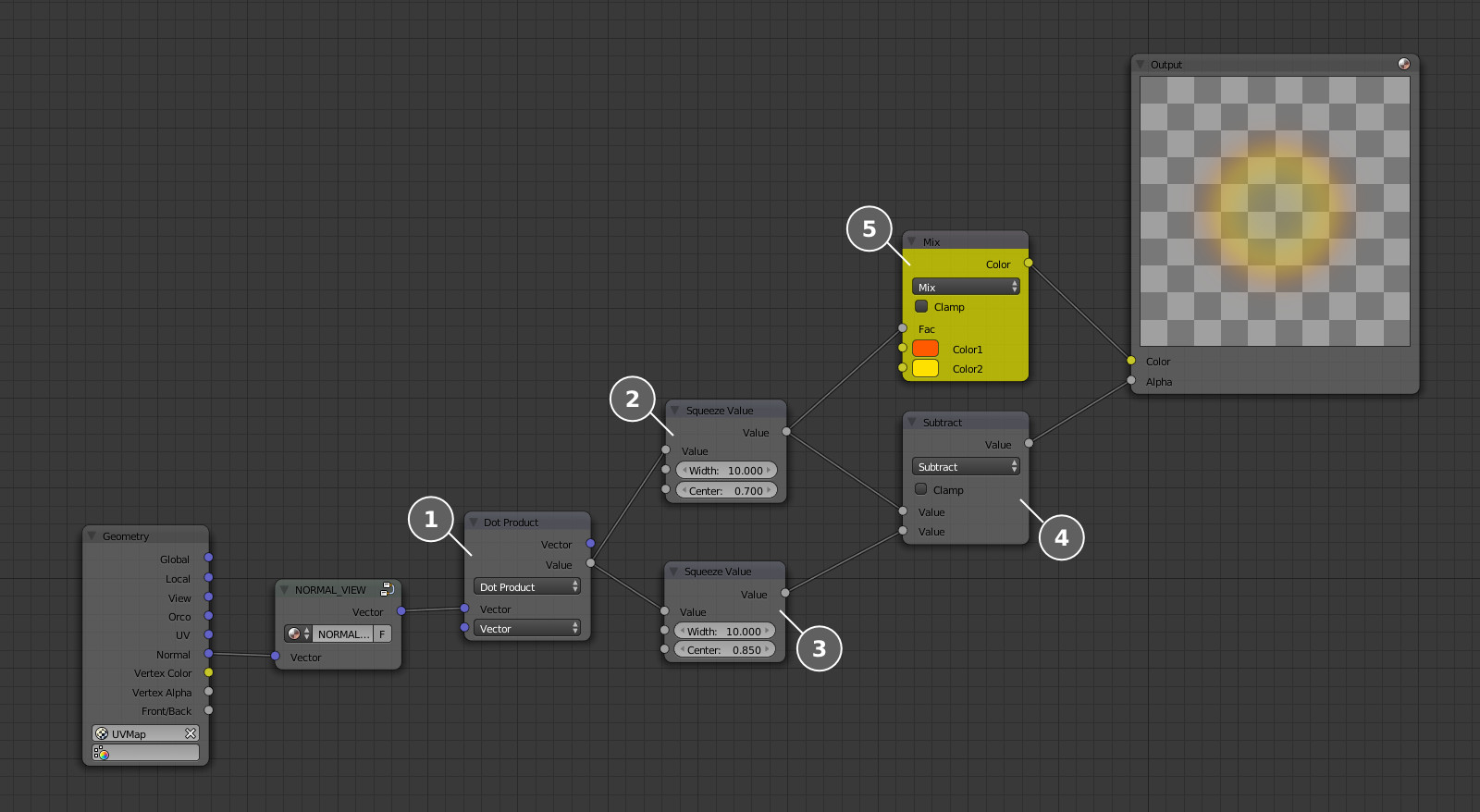
Материал ореола полностью процедурный, без текстур. Вначале выполним скалярное произведение (Dot Product) нормалей геометрии и вектора (0, 0, -1) с целью получения градиента, зависящего от направления взгляда (нечто похожее на эффект Френеля). Затем сжимаем и смещаем градиент двумя разными способами и получаем две маски (2 и 3). Одну из них (более широкую) раскрашиваем в цветовой градиент (5), а вторую вычтем из первой (4) и используем получившееся кольцо как карту прозрачности.

Пустая нодовая группа с названием NORMAL_VIEW используется для совместимости: в ноде Geometry нормали находятся в пространстве камеры, в Blend4Web - в мировом пространстве.
Эффект взрыва
При столкновении с твердой поверхностью раскаленные глыбы будут взрываться.

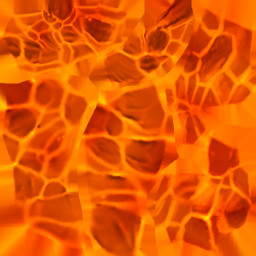
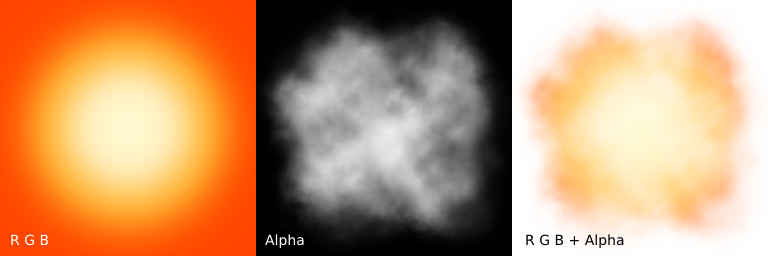
Для создания эффекта взрыва используем систему частиц с эмиттером в форме пирамиды. Для системы частиц создадим текстуру с альфа-каналом, имитирующую клубы огня и дыма:

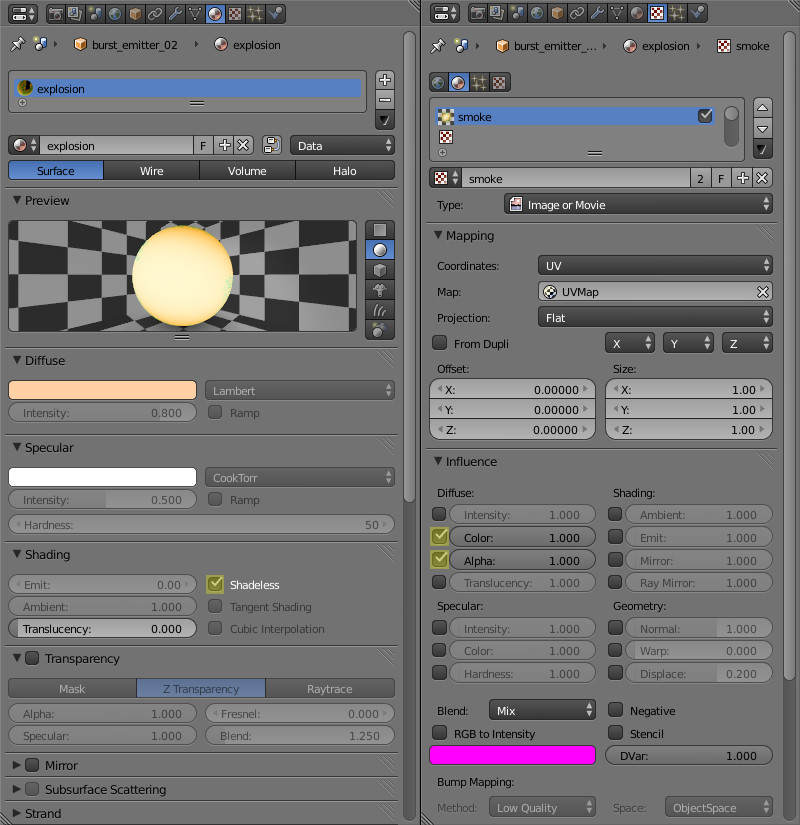
Создадим простой материал и подключим к нему эту текстуру:

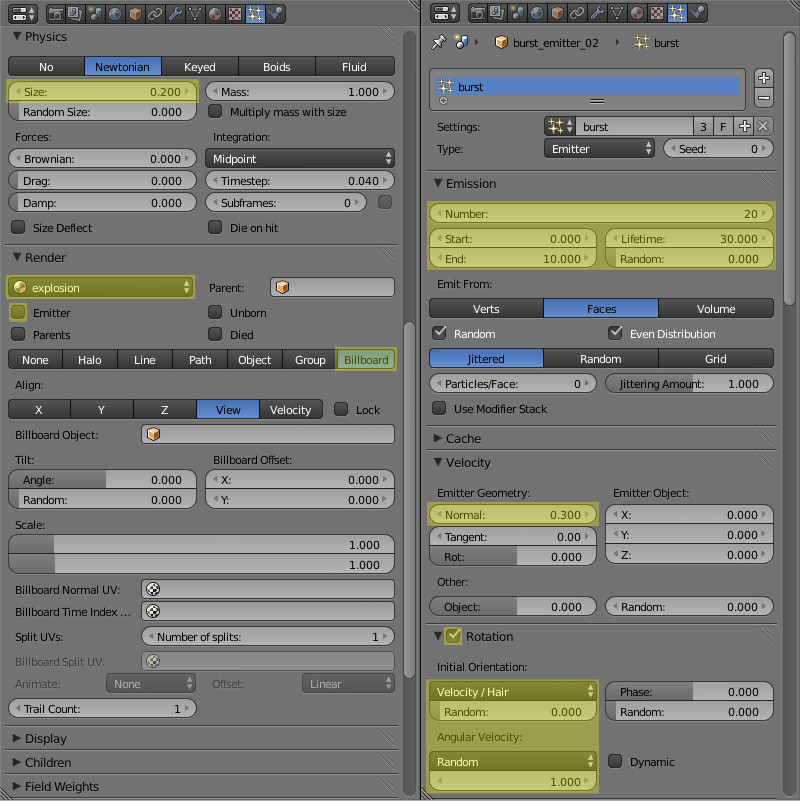
Настроим систему частиц, использующую созданный материал:

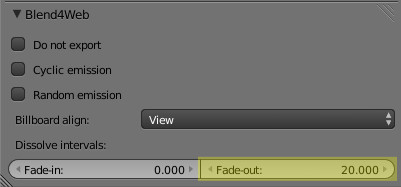
Активируем плавное исчезновение частиц, используя дополнительные настройки Blend4Web:

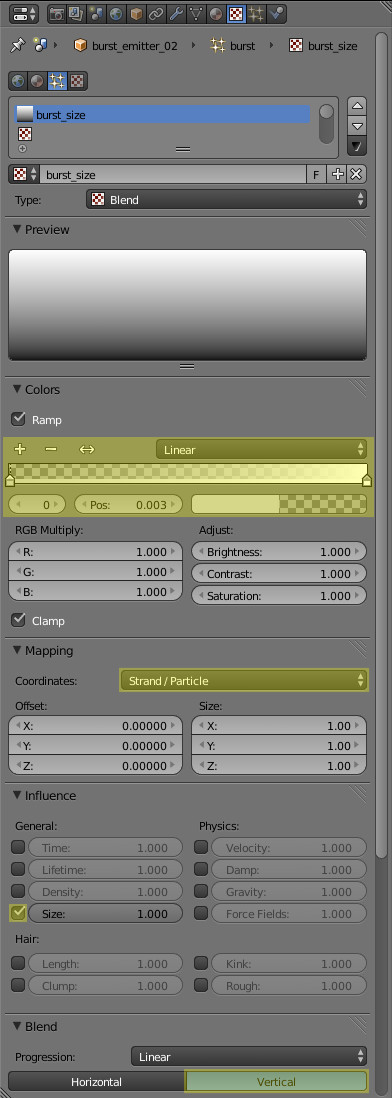
Для увеличения размера частиц в течение времени их существования, создадим текстуру-градиент для системы частиц:

Подготовка эффекта взрыва на этом закончена.

Шлейф дыма
При падении глыбы за ней будет следовать дымовой шлейф:

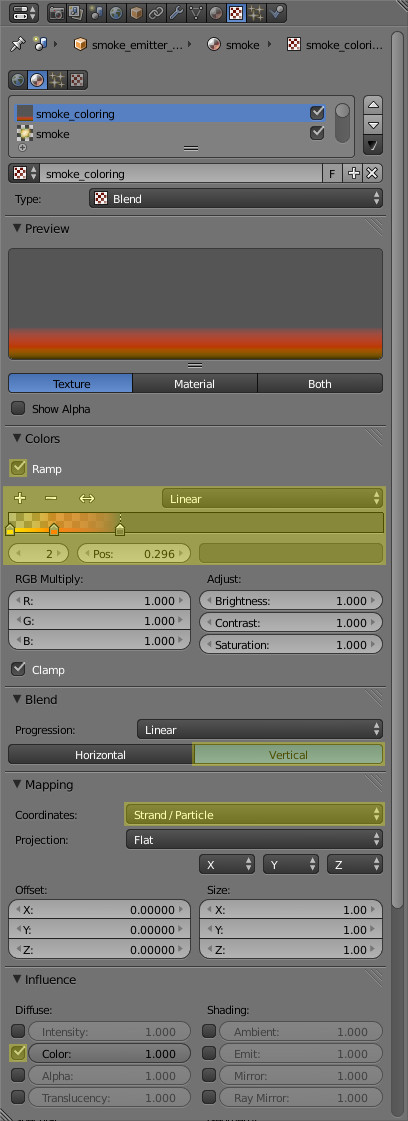
Чтобы создать этот эффект, поступим следующим образом. Для начала создадим материал дыма с использованием той же текстуры, которую мы использовали ранее для эффекта взрыва. В отличие от предыдущего материала, в этом используется процедурная текстура-градиент для окрашивания частиц в течение времени их жизни - вначале в красный цвет, потом в серый - для имитации интенсивного горения:

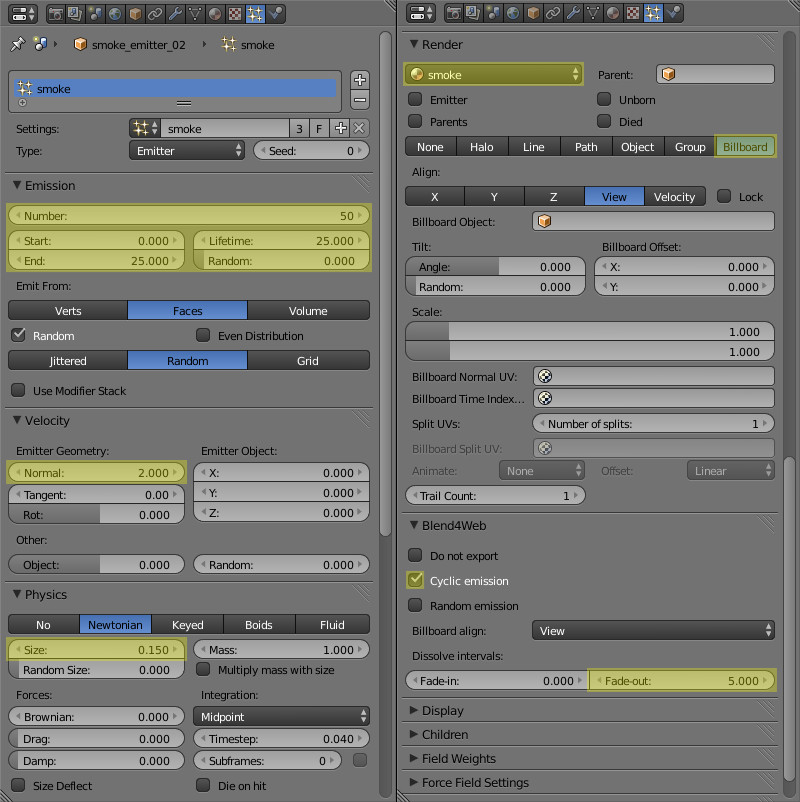
Теперь настроим систему частиц. В качестве эмиттера будет служить простой прямоугольник, нормаль которого направлена вверх. На этот раз эмиссия частиц циклическая и более растянутая во времени:

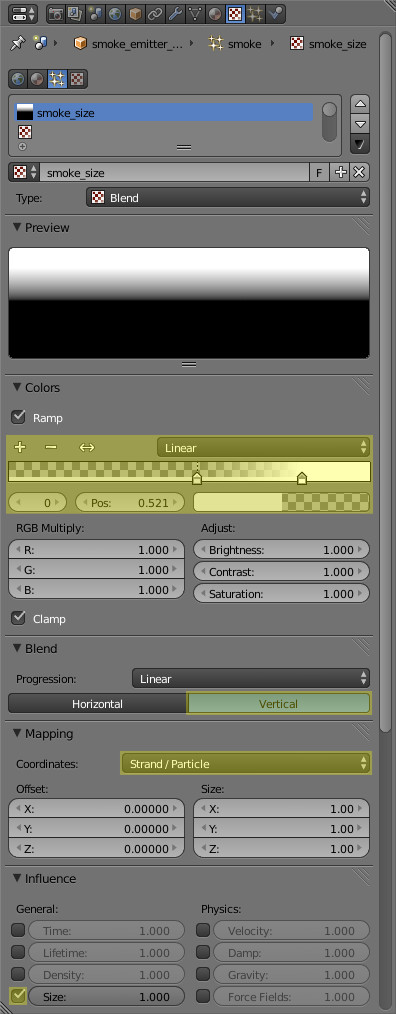
Кроме того, у системы частиц также имеется текстура-градиент для постепенного уменьшения размера частиц с течением времени:

Индикатор места падения
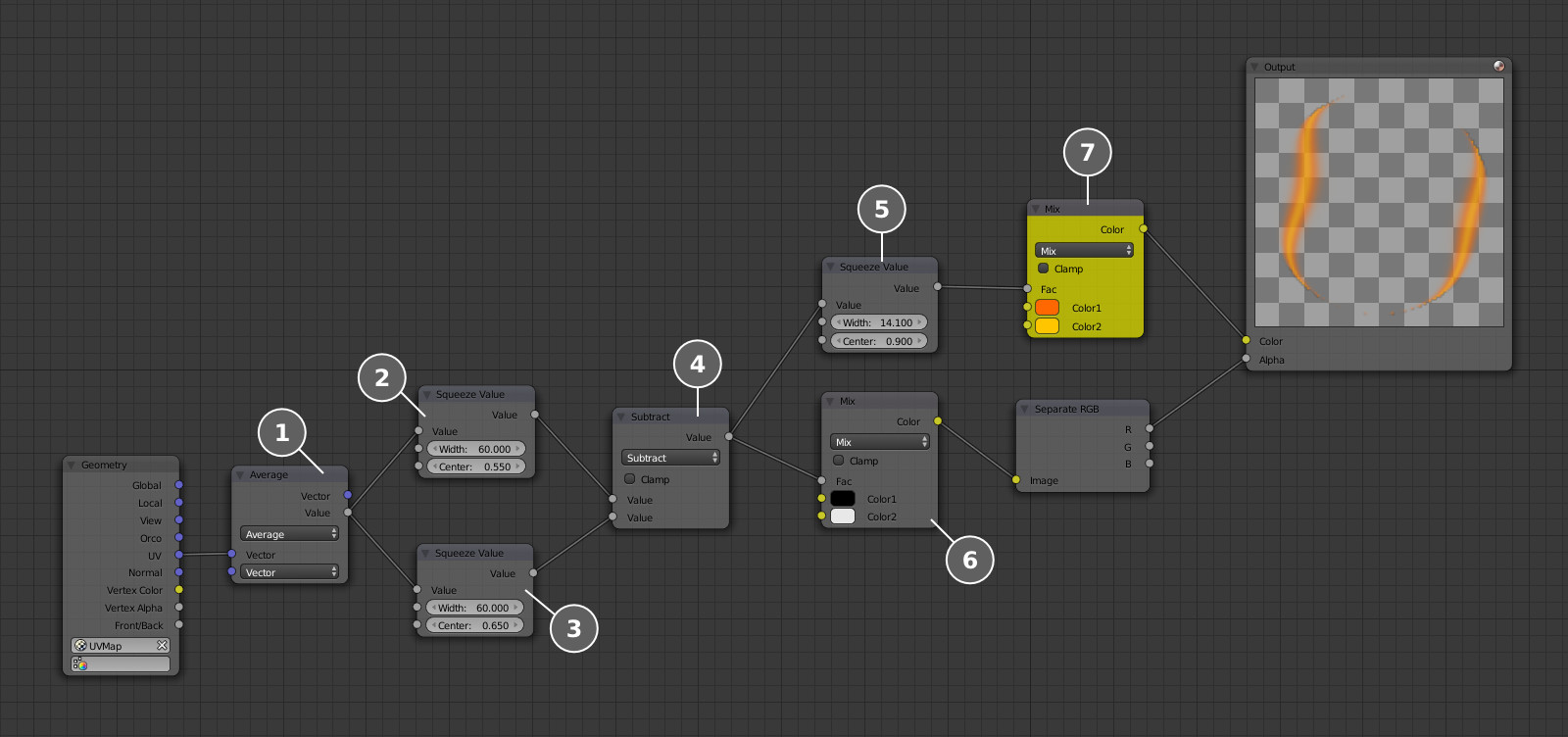
Осталось добавить небольшую деталь - индикатор места падения раскаленной глыбы, облегчающий жизнь игроку. Нам понадобится простой прямоугольный объект с разверткой. Материал полностью процедурный, без использования текстур.

Применим ноду Average к данным развертки и получим радиальный градиент (1) с центром в середине прямоугольника. Дальнейшие операции нам уже знакомы. После двух различных трансформаций получим две маски (2 и 3) разного размера. Вычтем одну из другой, чтобы получить кольцо (4). Далее отрегулируем маску для прозрачности (6) и выведем её в альфа-канал материала. Другую маску получим, сузив немного кольцо (5). Раскрасим ее в два цвета (7) и выведем в сокет Color.

Заключение
На этом подготовка контента для геймплея завершена. После объединения его с программной частью, которая описана в предыдущей статье цикла, получаем насыщенный, полный приключений мир!
Ссылка на приложение в отдельном окне
Исходные файлы моделей находятся в составе бесплатного дистрибутива Blend4Web SDK.
Изменения
[2014-07-18] Изначальная публикация.
[2014-07-22] Изменен путь к приложению.

